桌面消息通知:HTML5 Notification
使用场景 常见的大多适用于提示用户有新的未读消息,一系列推送广告/系统更新消息等......
知道了使用场景后, 接着先上一段完整代码
//注册权限
Notification.requestPermission(function (status) {
// 这将使我们能在 Chrome/Safari 中使用 Notification.permission
if (Notification.permission !== status) {
Notification.permission = status;
}
});
//消息推送
var n = new Notification('博客更新提示',{
body: '您的博客园有新文章发布,欢迎关注哦',
tag: 'avenstar', //代表通知的一个识别标签,相同tag时只会打开同一个通知窗口
icon: 'https://pic.cnblogs.com/avatar/819169/20171029125922.png',
requireInteraction: true //通知保持有效不自动关闭,默认为false
})
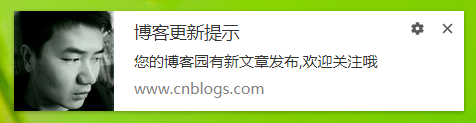
打开Chrome浏览器,F12运行效果如下 (针对上述代码,下面逐一展开说明)

请求权限 requestPermission
Notification.requestPermission(function (status) {
// 这将使我们能在 Chrome/Safari 中使用 Notification.permission
if (Notification.permission !== status) {
Notification.permission = status;
}
});
检查当前权限状态(查看你是否已经有权限) Notification.permission 该属性的值将会是下列三个之一:
default 用户还未被询问是否授权,所以通知不会被显示。
granted 表示之前已经询问过用户,并且用户已经授予了显示通知的权限。
denied 用户已经明确的拒绝了显示通知的权限。
消息通知 Notification
var n = new Notification('博客更新提示',{
body: '您的博客园有新文章发布,欢迎关注哦',
tag: 'avenstar', //代表通知的一个识别标签,相同tag时只会打开同一个通知窗口
icon: 'https://pic.cnblogs.com/avatar/819169/20171029125922.png',
requireInteraction: true //通知保持有效不自动关闭,默认为false
})
资料参考
https://developer.mozilla.org/zh-CN/docs/Web/API/notification/Using_Web_Notifications
http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
桌面消息通知:HTML5 Notification的更多相关文章
- Android消息通知(notification)和PendingIntent传值
通知栏的自定义布局:转:http://blog.csdn.net/vipzjyno1/article/details/25248021 拓展 实现自定义的通知栏效果: 这里要用到RemoteViews ...
- HTML5桌面通知:notification
最近由于公司业务需要,领导要求IM消息有像网页微信那样有新消息桌面右下角弹出一个提示框的效果!由于自己才疏学浅,一时还没明白微信是怎么实现的!所以只能问百度(因为懒得FQ)咯! 在网上搜索了N久,心都 ...
- HTML5桌面通知:notification api
1. 为什么需要HTML5的桌面通知 传统的桌面通知可以写一个div放到页面右下角自动弹出来,并通过轮询等等其他方式去获取消息并推送给用户.这种方式有个弊端就是:当我在使用京东 进行购物的时候,我是不 ...
- 介绍一个比较酷东西:HTML5 桌面通知(Notification API)
Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息.该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来 ...
- 【Html5】Html5新特性Notification实现桌面消息推送(2016-05-25)
序:最近工作使用WorkTile,发现使用Chrome浏览器的时候如果有任务下发给我则会在桌面右下角提示(当前浏览器为最小化模式).感觉这个东西蛮有意思的,感觉可以给用户更好的体验,于是乎就查询了一下 ...
- HTML5开启浏览器桌面通知 Web Notification
说明: 1.Chrome要求必须https才可以开启浏览器通知 2.显示图片在本服务器,不支持跨越 3.自定义声音Chrome不播放,Firefox正常播放 代码如下: <!-- /** * @ ...
- HTML5 桌面消息提醒
Notification HTML5新属性,复制代码创建HTML文件,浏览器查看效果 <!DOCTYPE html> <html lang="en"> &l ...
- HTML5新特性[ Notifications ] 桌面消息
在执行完以上代码后,我们就成功地创建了一个消息框实例,在Chrome下面它最终会显示成这样: 到这里我们已经成功了一半,但能不能正确地显示出这个消息框,最终还取决于用户的授权.鉴于浏览器的安全机制,只 ...
- html5 notification桌面提醒功能
html5 notification桌面提醒功能 <!DOCTYPE html> <html lang="en"> <head> <met ...
随机推荐
- java 如何将方法作为传参--多态
在前段时研究智能算法时,发现如果使用java进行实现的话,往往具体实现过程差不多,但是适应值函数却根据 研究对象的不同发生很大的改变,这样对代码的维护产生很大的阻碍,于是产生的一个疑问:可不可以将适 ...
- oracle pl/sql 存储过程
存储过程用于执行特定的操作,当建立存储过程时,既可以指定输入参数(in),也可以指定输出参数(out),通过在过程中使用输入参数,可以将数据传递到执行部分:通过使用输出参数,可以将执行部分的数据传递到 ...
- java获取MP3的播放长度
在开发一个web项目时,需要获取MP3的播放长度.上网找了一些方法,最后找到了一个可以用的java包jaudiotagger-2.2.3.jar,java包网址http://www.jthink.ne ...
- 【Revit API】梁构件支座检查算法
一.前言 应该是第二次写关于Revit API的博文了.虽然在BIM企业中工作,从事桌面BIM软件开发,但是我是不怎么喜欢写Revit API相关的代码.平时更多的是在写界面展示,架构 ...
- Vuforia开发完全指南(四)--- Image Target
Vuforia开发完全指南---Image Target,简单方便的AR图像识别 概述 在Vuforia提供的SDK中,最简单.也是最常见的AR功能就是Image Target---图像识别.你只需提 ...
- uva12519
The Farnsworth Parabox Professor Farnsworth, a renowned scientist that lives in year 3000 working at ...
- Html事件冒泡
原以为span不同于input,事件冒泡会被父级标签吞噬,写了个测试事件冒泡的Demo,发现并不是想得那样.另外:event.stopPropagation()以及event.stopImmediat ...
- HDU2066 一个人的旅行 最短路基础
新手熟悉一下迪杰斯特拉... 一个人的旅行 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- 让EditPlus支持SQL高亮提示
将文件放在一个确定的位置,不要放在桌面这些临时位置.然后在 EditPlus 的菜单栏选择 工具(T) -> 配置用户工具(C) 选择左边"类别"中的 文件 -> 设置 ...
- css百分比参照大总结
最近做PC端项目,由于要自适应到800*600,所以免不了要使用百分比的布局方式,但是一开始有点搞不清楚百分比的参照,于是页面的布局怎么调也调不好. 事后我进行了一下总结,希望能够帮到大家: 参照父元 ...
