jQuery操作之效果
jQuery操作之效果
效果操作一共分五类:1.基本,2.滑动,3.淡入淡出,4.自定义,5.设置

- show(),hide(),toggle()
代码如下:
html代码:
Hello
jQuery代码:
$("p").show();
开始P是隐藏的,执行完这行代码,P显示
$("p").hide();
现在的P标签是显示的,执行完这行代码P隐藏
$("#btn1").click(function(){
$("p").toggle("show");
})
给按钮绑定一个click事件,当P是现实的时候让它隐藏,如果P是隐藏的,那就让它显示
注释:show(),显示隐藏的匹配元素。
hide(),隐藏显示的元素。
toggle(),用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
- slideDown(),slideUp(),slideToggle()
代码如下:
html代码:
<div></div>
<input id="btn1" type="button" value="展开"/>
<input id="btn2" type="button" value="收缩"/>
<input id="btn3" type="button" value="切换"/>
jQuery代码:
$("#btn1").click(function(){
$("div").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,div向下展开。
$("#btn2").click(function(){
$("div").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,div向上收缩。
$("#btn3").click(function(){
$("div").slideToggle();
});
给id为btn3的按钮绑定click事件,当div是向下展开的时候就向上收缩,反之。
注释:slideDown(),向下展开。
slideUp(),向上收缩。
slideToggle(),通过高度变化来切换所有匹配元素的可见性。
效果如下:

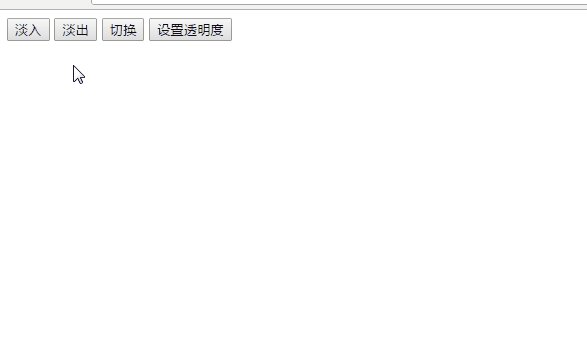
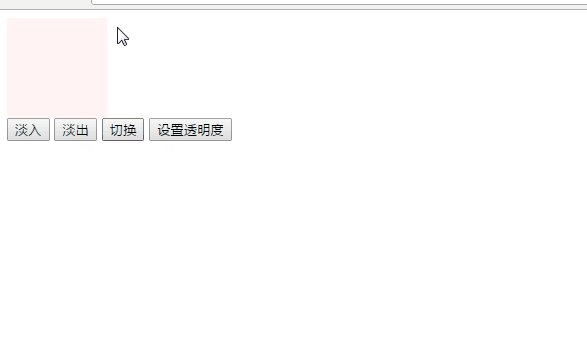
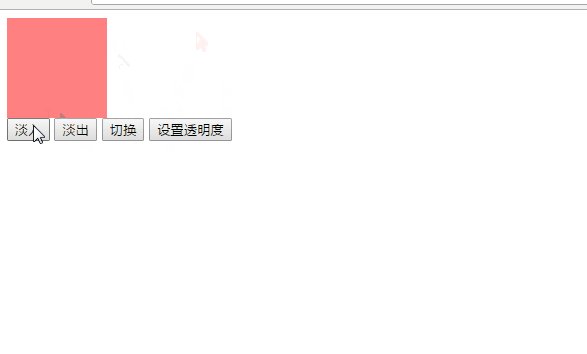
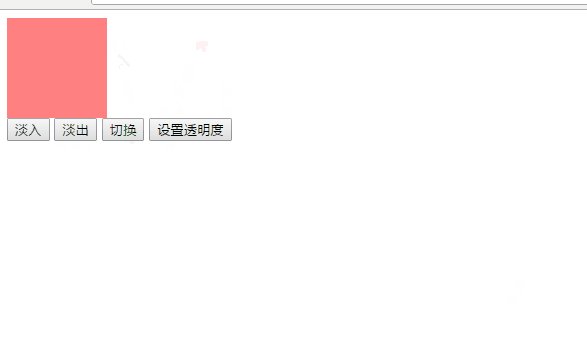
- fadeIn(),fadeOut(),fadeTo(),fadeToggle()
代码如下:
html代码:
<div></div>
<input id="btn1" type="button" value="淡入"/>
<input id="btn2" type="button" value="淡出"/>
<input id="btn3" type="button" value="切换"/>
<input id="btn4" type="button" value="设置透明度"/>
jQuery代码:
$("input").first().click(function(){
$("div").fadeIn(1000);
});
用选择器选中第一个input,给它绑定click事件,div开始是隐藏的,它会在一秒钟之内慢慢的显示出来,
实现淡入效果。
$("input").eq(1).click(function(){
$("div").stop().fadeOut(1000);
//$("div").fadeOut(1000);
});
用选择器选中第二个input,给它绑定click事件,div现在是显示的,它会在一秒钟之内慢慢的隐藏,实现
淡出效果。
$("input").eq(2).click(function(){
$("div").stop().fadeToggle(1000);
})
用选择器选中第三个input,给它绑定click事件,当div是显示的时候,让它淡出,反之,当div是隐藏的时候,
让它淡入。
$("input").eq(3).click(function(){
$("div").stop().fadeTo(1000,0.5);
})
用选择器选中第四个input,给它绑定click事件,设置淡入(淡出)的时间和透明度。
注释:fadeIn(),通过不透明度的变化来实现所有匹配元素的淡入效果。
fadeOut(),通过不透明度的变化来实现所有匹配元素的淡出效果。
fadeTo(),把所有匹配元素的不透明度以渐进方式调整到指定的不透明度。
fadeToggle(),通过不透明度的变化来开关所有匹配元素的淡入和淡出效果。
效果如下:

- animate(),stop(),delay()
代码如下:
css代码:
div{
width:100px;
height:100px;
background:red;
}
html代码:
<div>ST宋泽</div>
<input id="btn1" type="button" value="显示效果"/>
<input id="btn2" type="button" value="停止动画"/>
jQuery代码:
$("#btn1").click(function(){
$("div").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});
给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,div的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("div").stop();
})
给id为btn2的按钮绑定click事件,当div正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
看完文章,是时候放松一下下了,嘻嘻!

jQuery操作之效果的更多相关文章
- 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片
查看本章节 查看作业目录 需求说明: 使用 jQuery 操作页面元素的方法,实现浏览大图片的效果,在页面上插入一幅小图片,当鼠标悬停到小图片上时,在小图片的右侧出现与之相对应的大图片 实现思路: 在 ...
- jQuery操作标签,jQuery事件操作,jQuery动画效果,前端框架
jQuery操作标签 jQuery代码查找标签绑定的变量名推荐使用 $xxxEle 样式类操作 addClass();// 添加指定的CSS类名. removeClass();// 移除指定的CSS类 ...
- Jquery操作cookie,实现简单的记住用户名的操作
一.jquery.cookie.js介绍 jquery.cookie.js是一个基于jquery的插件,一个轻量级的cookie 插件,可以读取.写入.删除 cookie. jquery.cook ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- jQuery组织您钞四----jQuery操作DOM
一.采用jQuery创建节点 节点是DOM基础设施.依据DOM产品规格,Node是一个很宽泛的概念,包含元素.属性.正文.档..实际开发过程中,要创建动态内容,主要操作的节点包括元素. 属性和文本. ...
- jQuery 操作属性
jQuery 操作属性 我们来看看jQuery 操作属性都有哪些???? 属性 css代码!! html代码!! jQuery代码!! 下面做一个小例子 小例子html的代码 小例子jQuery的代码 ...
- jQuery操作css样式
jQuery操作css样式 css操作的分类: css操作 位置操作 尺寸操作 css操作之css css代码: html代码: jQuery代码: 效果如下: css操作之位置操作 css代码: h ...
- jQuery操作表格(table)的常用方法、技巧汇总
摘录自:http://www.jb51.net/article/48943.htm 虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便 ...
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
随机推荐
- javaWEB与cookie
Cookie1. Http协议与Cookie(了解) * Cookie是HTTP协议制定的!先由服务器保存Cookie到浏览器,再下次浏览器请求服务器时把上一次请求得到Cookie再归还给服务器 ...
- linuxCentOs6前期简单且必要的设置
1.修改主机名 Sudo vi /etc/sysconfig/network(需要重启) Hostname master (不需要重启,设置当前主机名为master) Hostname查看当前主机名 ...
- 【Flex】读取本地JSON,然后JSON数据转成XML数据
package utils { import flash.xml.XMLDocument; import flash.xml.XMLNode; import mx.rpc.xml.SimpleXMLE ...
- 老李案例分享:MAT分析应用程序服务出现内存溢出过程
老李案例分享:MAT分析应用程序服务出现内存溢出过程 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.在poptest的loa ...
- Selenium测试专项三班隆重开班
Selenium测试专项三班隆重开班 应广大测试技术人员要求,以及企业技术需求.Selenium提前一周开课了,只针对合作的每家企业提供1-2个参训名额.预计培训60人次.但报名人数却远远超出我们预期 ...
- thinkphp3.2.x多图上传并且生成多张缩略图
html部分 <!DOCTYPE html><html><head><meta http-equiv="Content-Type" con ...
- List去除重复的元素
有两种方法,一种是去重不带顺序的,一种是去重带顺序的. /* * 方法1: 无顺序 * Hastset根据hashcode判断是否重复,数据不会重复 */ public static Lis ...
- 文件系统与linux相关知识点
文件系统是操作系统中管理持久性数据的子系统,提供数据存储和访问功能.对于服务器开发人员,比较关注的是unix(linux)环境下的文件系统,比如分区与磁盘关系,磁盘的剩余空间,文件的类型与权限控制,文 ...
- JS获取URL中参数值(QueryString)的4种方法
方法一:正则法 function getQueryString(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(& ...
- CF #April Fools Day Contest 2016 E Out of Controls
题目连接:http://codeforces.com/problemset/problem/656/E 愚人节专场的E,整个其实就是个Floyd算法,但是要求代码中不能包含 definedoforfo ...
