用ajax写分页查询-----2017-05-17
要写分页,首先你得清楚,一页你想显示多少条信息?如何计算总共显示的页数?
先说一下思路:
(1)从数据库读取数据,以chenai表为例,读取所有留言信息。并能够实现输入发送者,可以查询该发送者的留言总数。
(2)计算分页信息,此处,以每页显示5条信息为例。分页列表(如图)以当前页为中心,向前显示2条,向后显示2条。
(3)给每个分页列表添加对应的点击事件。
(4)能够实现分页后,添加查询分页功能。
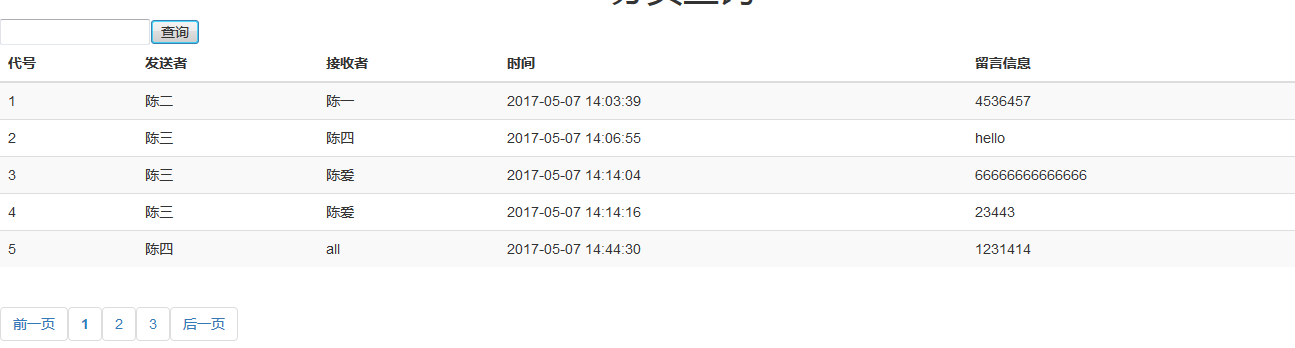
现实效果图:



第一步:引入 jquery文件和bootstrap文件。(因为表格和分页均是用的bootstrap)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入bootstrap的css文件-->
<link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<!--引入js包-->
<script src="../jquery-3.2.0.js"></script>
<!--引入bootstrap的js文件-->
<script src="../bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
/*给当前页添加特殊样式*/
.dqy{
font-weight: bolder;
}
</style>
</head>
第二步:从数据库读取数据
<body>
<h1 style="text-align: center;">分页查询</h1>
<div><input type="text" id="send"/><input type="button" id="chaxun" value="查询"/></div>
<!--用table显示留言信息-->
<table class="table table-striped">
<thead>
<tr>
<th>代号</th>
<th>发送者</th>
<th>接收者</th>
<th>时间</th>
<th>留言信息</th>
</tr>
</thead>
<tbody id="nr">
</tbody>
</table>
<!--造一个div显示分页信息-->
<div>
<ul class="pagination xinxi">
</ul>
</div>
</body>
</html>
第三步:写分页信息
(1)造方法
<script type="text/javascript">
//定义当前页,默认为1,不能为0
var page = 1;
//定义每一页显示多少条留言信息
var num = 5;
//造一个方法加载数据
Load();
//造一个方法加载分页信息
LoadFenYe();
(2)写方法
function Load(){
var send=$("#send").val();
$.ajax({
url:"chuli.php",
data:{page:page,num:num,sender:send},
type:"POST",
dataType:"JSON",
success:function(data){
//因为要返回json数据,所以更改DB.class.php类文件,使其返回json数据
var str ="";
//json遍历方式
for(var k in data)
// alert(data[k].Ids);
{
str = str+"<tr><td>"+data[k].Ids+"</td><td>"+data[k].Sender+"</td><td>"+data[k].Receiver+"</td><td>"+data[k].Times+"</td><td>"+data[k].Comment+"</td></tr>";
}
$("#nr").html(str);
}
});
}
//加载分页的方法
function LoadFenYe(){
//定义一个变量,用来放所有的分页信息,默认为空
var s ="";
var send=$("#send").val();
//加载上一页
s = "<span id='prev'>前一页</span>";
//加载中间的数字
var zts=0; //总的留言条数为0条
$.ajax({
async:false, //必须取消异步,不然总条数为0,总页数也为0
url:"tiaoshu-cl.php",
data:{sender:send},
type:"POST",
dataType:"TEXT",
success:function(data){
zts=data;
}
});
//总页数为总条数除以每一页显示的条数,如果为小数则向上取整
var zys = Math.ceil(zts/num);
//已经知道总的页数后,开始显示分页信息
page = parseInt(page); //转一下整型
// 当前页开始,向前显示2页,向后显示两页
for (var i = page-2;i < page+3;i++)
{
//注意i的范围
if(i>0 && i<=zys){
//如果i等于当前页,样式会不一样
if (i==page){
s=s+"<span ys='"+i+"' class='dqy'>"+i+"</span>"; //当前页
}
else{
s=s+"<span ys='"+i+"' class='qty'>"+i+"</span>"; //其他页
}
}
}
//加载后一页
s = s +"<span id='next'>后一页</span>";
s = "<li>"+s+"</li>";
$(".xinxi").html(s);
第四步:添加点击事件
//给前一页加点击事件
$("#prev").click(function(){
page = parseInt(page);
if(page>1)
{
page--;
}
//重新加载数据
Load();
LoadFenYe();
})
//给中间页面添加点击事件
$(".qty").click(function(){
page=parseInt($(this).attr("ys")); //取自定义的属性值
Load();
LoadFenYe();
})
//给后一页加点击事件
$("#next").click(function(){
page = parseInt(page);
if(page<zys)
{
page++;
}
//重新加载数据
Load();
LoadFenYe();
})
} //这是分页方法的另一半花括号
第五步:实现查询分页
$("#chaxun").click(function(){
Load();
LoadFenYe();
})
chuli.php页面
<?php
$page=$_POST["page"];
$num = $_POST["num"];
$sender = $_POST["sender"];
require "../DB.class.php";
$db = new DB();
$tgs = ($page-1)*$num;//跳过的条数
$sql = "select * from chenai where Sender like '%{$sender}%' limit {$tgs},{$num}";
echo $db->jsonquery($sql);
?>
tiaoshu-cl.php页面
<?php
$sender = $_POST["sender"];
require "../DB.class.php";
$db = new DB();
$sql = "select count(*) from chenai where Sender like '%{$sender}%'";
echo $db->strquery($sql);
?>
用ajax写分页查询-----2017-05-17的更多相关文章
- Ajax写分页查询(实现不刷新页面)
获取数据库中大量的信息显示在页面上,必然要使用到分页查询: 若不使用Ajax,而是用其他的方法,肯定是要刷新页面的,用户体检很不好, 所以最好使用Ajax的方法写分页查询: 1.先来找一张数据很多的表 ...
- 如何用ajax写分页查询(以留言信息为例)-----2017-05-17
要写分页,首先你得清楚,一页你想显示多少条信息?如何计算总共显示的页数? 先说一下思路: (1)从数据库读取数据,以chenai表为例,读取所有留言信息.并能够实现输入发送者,可以查询该发送者的留言总 ...
- 2018.2.28 PHP中使用jQuery+Ajax实现分页查询多功能如何操作
PHP中使用jQuery+Ajax实现分页查询多功能如何操作 1.首先做主页Ajax_pag.php 代码如下 <!DOCTYPE html> <html> <head& ...
- ajax的分页查询(不刷新页面)
既然是分页查询,那么就要有张数据很多的表,可以让它进行分页显示,用普通的方法进行分页查询必然是要刷新页面的,这里要实现不刷新页面进行分页显示数据,就要用到ajax方式.进行编写代码 (1)先写个显示数 ...
- ajax的分页查询
(1)先写个显示数据的页面,分页查询需要那几个部分呢? 1.首先是查询的文本框输入,还有查询按钮,那么就开始写代码吧 1 2 3 4 <div> <input type=" ...
- PHP中使用jQuery+Ajax实现分页查询多功能操作
1.首先做主页面Ajax_pag.php 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UT ...
- java,jq,ajax写分页
1.先写好html基础样式 我懒得去写css样式233,能看就行 <style> #page { width: 20px; } </style> <table> & ...
- 2017/05/17 java 基础 随笔
- Oracle ROWNUM用法和分页查询总结(转)
[转载] Oracle的分页查询语句基本上可以按照本文给出的格式来进行套用. Oracle分页查询格式(一):http://yangtingkun.itpub.net/post/468/100278 ...
随机推荐
- [.NET] 一步步打造一个简单的 MVC 网站 - BooksStore(一)
一步步打造一个简单的 MVC 网站 - BooksStore(一) 本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore 简介 主 ...
- MAC下Xcode配置opencv(2017.3.29最新实践,亲测可行)
本文原创,未经同意,谢绝转载!(转载请告知本人并且经过本人同意--By Pacific-hong) 本人小硕一枚,因为专业方向图像相关,所以用到opencv,然后网上MAC下Xcode配置opencv ...
- 大数据时代日志分析平台ELK的搭建
A,首先说说ELK是啥, ELK是ElasticSearch . Logstash 和 Kiabana 三个开源工具组成.Logstash是数据源,ElasticSearch是分析数据的,Kiaba ...
- SQL 游标的应用
----------------SQL游标应用-----------------if object_id('tempdb..#test0001') is not null drop table #te ...
- Python之路-awk文本处理
作业一:整理博客,内容包含awk.变量.运算符.if多分支 一.awk 1.awk是一个优秀的文本处理工具,多用来处理含有特殊分隔符的内容 常见用法 awk -F: {print $1,$4} 作业 ...
- Linux常用命令整理
1.常用命令:cd 进入 ls(list)查看当前目录下的文件 pwd 查看目录的路径 who an i 查看当前用户 clear 清除屏幕 2.绝对路径:从根目录开始\ 相对路径:上一层.下一层 ...
- c++ 字符串去重
##### c++ 字符串去重 == 需求 == * 编写一个字符串过滤函数,若字符串出现多个相同的字符,将不是首次出现的字符过滤掉. > 输入:"apache" 输出:&q ...
- Android Studio 安装后首次启动的 Config path ...... is invalid 问题(转)
原文链接:http://m.blog.csdn.net/blog/hnust_xiehonghao/46127775 1. 问题描述: 安装好Android Studio后,启动时弹出如下信息: Co ...
- JavaScript 数组操作方法
这些数组的操作方法会改变原来的数组.在使用 Vue 或者 Angular 等框架的时候会非常实用,使用这些方法修改数组会触发视图的更新. Array.prototype.push 该方法可以在数组末尾 ...
- javascript原型的意义
prototype属性: 这个属性包含一个对象(以下简称"prototype对象"),所有实例对象需要共享的属性和方法,都放在这个对象里面:那些不需要共享的属性和方法,就放在构造函 ...
