JS封闭函数、闭包、内置对象
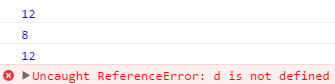
一、变量作用域
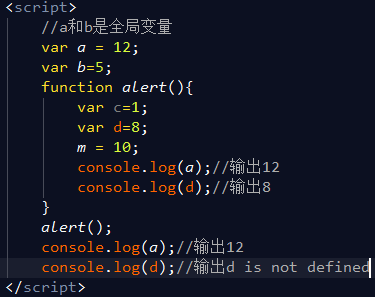
变量作用域指的是变量的作用范围,javascript中的变量分为全局变量和局部变量
1、全局变量:在函数之外定义的变量,为整个页面公用,函数的内部外部都可以访问。
2、局部变量:在函数内部定义的变量,只能在定义该变量的函数内部访问,外部无法访问。函数内部访问变量时,先在内部查找是否有此变量,如果有,就使用内部,如果没有,就去外部查找


二、封闭函数
封闭函数是javascript中匿名函数的另外一种写法,创建一个一开始就执行而不用命名的函数。
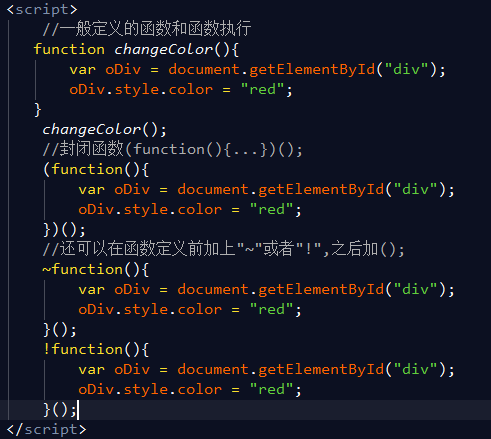
1、一般函数的定义和执行函数
2、封闭函数的定义和执行:(function(){...})();还可以在函数定义前加上"~"或者"!"符号来定义匿名函数。

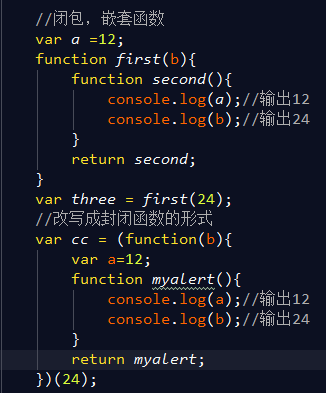
三、闭包
闭包就是函数嵌套函数,内部函数可以引用外部函数的参数和变量,参数和变量不会被垃圾回收机制收回

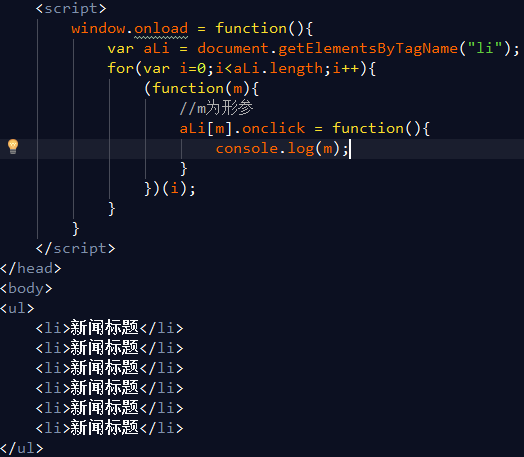
1、闭包用途1:将一个变量长期驻扎在内存当中,可用于循环中存索引值

2、闭包用途2:私有变量计数器,外部无法访问,避免全局变量的污染

四、内置对象
1、document
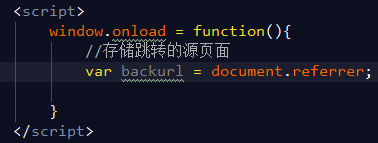
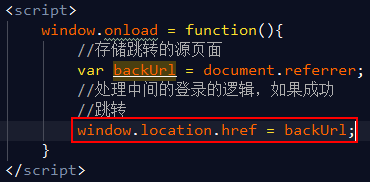
比如说在商品详情页观看时,想去购买,这是会跳转到登录页面,登录成功后使用该方法跳转到商品详情页
document.referrer//获取上一个跳转页面的地址(需要服务器环境)

2、location
a、window.location.href // 获取或者重定url地址

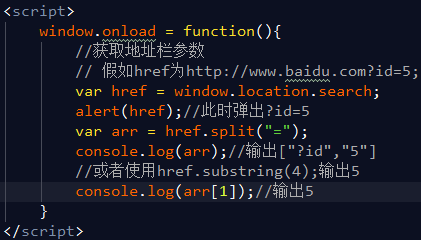
b、window.location.search //获取地址参数部分

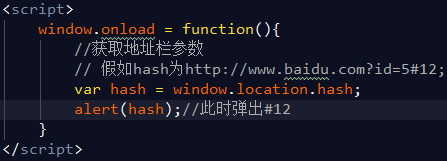
c、window.location.hash //获取页面锚点或者哈希值

3、Math
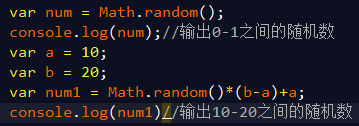
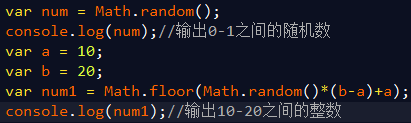
a、Math.random 获取0-1的随机值

b、Math.floor 向下取整

c、Math.ceil 向上取整

JS封闭函数、闭包、内置对象的更多相关文章
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- JS运算符,流程控制,函数,内置对象,BOM与DOM
运算符 1.算数运算符 运算符 描述 + 加 - 减 * 乘 / 除 % 取余(保留整数) ++ 递加 - - 递减 ** 幂 var x=10; var res1=x++; '先赋值后自增1' 10 ...
- Javascript初识之流程控制、函数和内置对象
一.JS流程控制 1. 1.if else var age = 19; if (age > 18){ console.log("成年了"); }else { console. ...
- Go语言 - 函数 | 作用域 | 匿名函数 | 闭包 | 内置函数
函数是组织好的.可重复使用的.用于执行指定任务的代码块.本文介绍了Go语言中函数的相关内容. 介绍 Go语言中支持函数.匿名函数和闭包,并且函数在Go语言中属于“一等公民”. 函数可以赋值给变量 函数 ...
- js学习---常用的内置对象(API)小结 :
内置对象(API): 日期 Date: getFullYear() 返回完整的4位的年份 如:2016 getMonth() 返回月份,从0开始 getDate() 返回当前月的第几天,当 ...
- JS中有趣的内置对象-JSON
前言 在以前的web开发中,我们多数选择纯文本或XML作为我们的提交的数据格式,大多数是XML,少数纯文本.其实从AJAX(Asynchronous JavaScript and XML)的命名我们也 ...
- js中常用的内置对象
Arguments 函数参数集合 arguments[ ] 函数参数的数组 Arguments 一个函数的参数和其他属性 Arguments.callee 当前正在运行的函数 Argument ...
- JavaScript函数和内置对象
一.函数 function f1(){ console.log("666"); } f1(); //调用函数 1.普通函数定义 function f1(a,b){ console. ...
- js中常见的内置对象
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
随机推荐
- SQL写操作 设置内容 (数组转字符串)
SQL写操作 设置内容 (数组转字符串) SQL set内容 SQL操作数组转字符串 SQL写操作 set内容 (数组转字符串) [ 封装方法 ] function getSqlSet( $data ...
- C语言错题小本子
int a; ; a = ! x< //a的值是多少 我的答案:0, 正确答案:1 错误原因:没有熟练掌握运算符的优先级 // 找出下面无效的C语言变量名 A. _a B. main C. pr ...
- pick off your glasses
我一直在想,为什么带眼镜时间长了机不愿意再摘下来呢,或者说摘下来感觉很不舒服.当然了,这更多的是内心里的一种感觉而已. 其实,我突然认为这是一种不自信,在这样一个物欲横流的社会中,当你眼前模模糊糊,而 ...
- C#码农的大数据之路 - 使用Azure Management API创建HDInsight集群
Azure平台提供了几乎全线产品的API,可以使用第三方工具来进行管理.对于.NET更是提供封装好了的库方便使用C#等语言实现Azure的管理. 我们使用创建HDInsight集群为例来介绍使用C#管 ...
- TLS1.0和TLS1.1的区别
TLS1.1是对TSL1.0的改进其中包括: 改进"抗抵赖"安全特性上的缺陷 完成协议对椭圆曲线的支持,提出了改进的支持ECC算法的传输层安全协议, 握手协议引入了数字签名及验证机 ...
- java控件之树形结构JTree
import javax.swing.JFrame; import javax.swing.JTree; import javax.swing.event.TreeSelectionEvent; im ...
- 软件测试基础(软件测试分类和工具组)firebug、firepath的安装
白盒测试:需要了解内部结构和代码 黑盒测试:不关心内部结构和代码 灰盒测试:介于白盒黑盒之间 静态测试:测试时不执行被测试软件 动态测试:测试时执行被测试软件 单元测试:测试软件的单元模块 集成测试: ...
- JQuery与js具体使用的区别(不全,初学)
jQuery能大大简化Javascript程序的编写 要使用jQuery,首先要在HTML代码最前面加上对jQuery库的引用,比如: <script language="javasc ...
- java之真假分页
真分页(要的是什么范围的记录在数据库查的时候就只查这几条记录):select s.* from (select *,row_number() over(order by SLoginId) as ro ...
- 关于HBuilder的一些使用技巧。
在HBuilder中一个名为扩展代码块的功能. 扩展代码块 看,它就在上方工具栏的工具选项中,分为自定义html代码块, 自定义js代码块, 自定义css代码块, 自定义jquery代码块. 以下便是 ...
