pc端的企业网站(IT修真院test8)详解1-2
今天接着说test8的页面还原。
头部header和尾部footer
我一开始是想直接使用bootstrap的栅格系统来实现的。但是内容的定位出了不少麻烦。
那么就索性用原生html+css来还原页面了。
放上效果图

头部html代码
- <div class="g-header w-100">
- <div class="h-row-1">
- <div class="w-80">
- <a href="">客服热线:010 594 78634</a>
- <span class="float-right">
- <a href=""><img src="img/test8-1/weixinicon.jpg"></a>
- <a href=""><img src="img/test8-1/qqicon.jpg"></a>
- <a href=""><img src="img/test8-1/weiboicon.jpg"></a>
- </span>
- </div>
- </div>
- <div class="h-row-2">
- <div class="w-80">
- <a href="">首页</a>
- <a href="">职业</a>
- <a href="">推荐</a>
- <a href="">关于</a>
- </div>
- </div>
- </div>
尾部html代码
- <div class="g-footer">
- <div class="f-row-1">
- <div class="w-80">
- <div class="f-cess-1">
- <h5>技能树<span style="padding:0 0.3rem;">一</span>改变你我</h5>
- <ul>
- <li>
- <a href="">关于我们</a>
- </li>
- <li>
- <a href="" class="f-a">联系我们</a>
- </li>
- <li>
- <a href="">合作企业</a>
- </li>
- </ul>
- </div>
- <div class="f-cess-2">
- <h5>旗下网站</h5>
- <ul>
- <li>
- <a href="">草船云孵化器</a>
- </li>
- <li>
- <a href="">最强IT特训营</a>
- </li>
- <li>
- <a href="">葡萄藤轻游戏</a>
- </li>
- <li>
- <a href="">桌游精灵</a>
- </li>
- </ul>
- </div>
- <div class="f-cess-3">
- <h5>微信公众平台</h5>
- <img src="img/test8-1/qrcode.png" class="s-icon-max-2">
- </div>
- </div>
- </div>
- <div class="f-row-2 ta-center">
- <div class="w-80">
- <span>Copyright<span>©</span>2015技能树</span><span>wwww.jnshu.com</span>
- <span>All</span><span>Rights</span><span>Reserved</span>
- <span>京ICP备13005880号</span>
- </div>
- </div>
- </div>
css代码
- html{
- font-size:62.5%;
- height:100%;
- width:100%;
- /*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*/
- /*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/
- }
- body{
- display:flex;
- flex-direction:column;
- height:100%;
- width:100%;
- /*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*/
- /*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/
- }
- ul,li{
- margin:;
- padding:;
- list-style: none;
- }
- li{
- display: inline-block;
- }
- /*---框架设置---*/
- /*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/
- .g-header{
- flex:0 0 auto;
- }
- .g-content{
- flex: 1 0 auto;
- /*将 flex-grow 设置为1,该元素会占用全部可使用空间*/
- /*而其他元素该属性值为0,因此不会得到多余的空间*/
- /* 1 flex-grow, 0 flex-shrink, auto flex-basis */
- width:100%;
- }
- .g-footer{
- flex: 0 0 auto;
- }
- .g-footer-f{
- position: fixed;bottom:;
- width:100%;
- min-height: 5rem;
- /*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*/
- /*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/
- /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*/
- /*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/
- }
- .footer-bg{
- height:5rem;
- /*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/
- background:#29BDE0;
- filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;
- /*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/
- }
- /*---具体的头部设置---*/
- .h-row-1{
- min-height: 2rem;
- line-height: 2rem;
- border-top:0.1rem solid #fff;
- }
- .h-row-2{
- background:#20B176;
- min-height:4rem;
- line-height:4rem;
- text-align: right;
- }
- .h-row-1 a{
- color:#20B176;
- }
- .h-row-1 img{
- max-width: 1rem;
- margin:0 0.2rem;
- }
- .h-row-2 a{
- font-size:1.5rem;
- color:#fff;
- margin-left: 2.5rem;
- }
- /*---具体的脚步设置---*/
- .g-footer{
- background:#20B176;
- }
- .f-row-2{
- min-height: 2rem;
- line-height: 2rem;
- border-top:0.1rem solid #fff;
- }
- .f-row-2 span{
- padding:0 0.2rem;
- font-size:1rem;
- color:#fff;
- }
- .f-row-2 span:nth-child(5){
- padding-right:0.5rem;
- border-right:0.1rem solid #fff;
- }
- .f-row-1{
- padding:1rem 0;
- margin:0 auto;
- min-height: 11rem;
- }
- .f-row-1>.w-80{
- display:flex;
- flex-wrap:nowrap;
- font-size: 1rem;
- }
- .f-row-1 h5{
- font-size: 1.5rem;
- color:#fff;
- }
- .f-row-1 a{
- padding:0 1rem;
- color:#fff;
- }
- .f-cess-1,.f-cess-2,.f-cess-3{
- position:relative;
- margin:;
- /*border:0.1rem solid #ff0000;*/
- }
- .f-cess-1,.f-cess-2{
- width:40%;
- }
- .f-cess-3{
- width:20%;
- text-align:right;
- overflow: hidden;
- }
- .f-cess-1 ul{
- position: absolute;
- bottom:;
- left:;
- /*border:0.1rem solid #ff0000;*/
- }
- .f-cess-2 ul{
- position: absolute;
- bottom:;
- left:;
- }
- .f-cess-1 li{
- margin:1rem 0 0 -1rem;
- /*用于撑开链接的行高和去掉默认的左边10px间隙*/
- }
- .f-cess-2 li{
- margin:1rem 1rem 0 -1rem;
- }
- .f-cess-1 li:first-child{
- border-right:0.1rem solid #fff;
- }
- .f-cess-1 li:nth-child(2){
- border-right:0.1rem solid #fff;
- }
- /*---公用css调用---*/
- .w-100{
- width:100%;
- }
- .w-80{
- width:80%;
- margin:0 auto;
- /*border:0.1rem solid #ff0000;*/
- }
- .float-right{
- float:right;
- }
- .ta-center{
- text-align: center;
- }
- .ta-right{
- text-align: right;
- }
友情链接的模块就比较简单的还原了(注意鼠标手势,和hover效果我还没弄上去)
- <div class="c-cell-5">
- <div class="w-80">
- <a href="" class=" ta-center" style="color:black"><h4>友情链接</h4></a>
- <ul>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- <li>
- <a href=""><span>• </span>手机软件</a>
- </li>
- <li>
- <a href=""><span>• </span>教师招聘</a>
- </li>
- <li>
- <a href=""><span>• </span>找工作<span> </span></a>
- </li>
- </ul>
- </div>
- </div>
- .c-cell-5 li{
- margin:1rem 2rem 1rem 0;
- /*border:0.1rem solid #ff0000;*/
- }
- .c-cell-5 li a{
- color:#989898;
- }
其他内容块,我都是使用原生html+css实现的。
- <div class="c-cell-1">
- <div class="w-80">
- <div class="avator">
- <div class="morohology-3">
- <img src="img/test8-1/rocket.png">
- <h4><strong>高效</strong></h4>
- <p>将五到七年的成长时间,缩短到一年到三年</p>
- </div>
- <div class="morohology-3">
- <img src="img/test8-1/book.png">
- <h4><strong>规范</strong></h4>
- <p>标准的实战教程,不会走弯路</p>
- </div>
- <div class="morohology-3">
- <img src="img/test8-1/connection.png">
- <h4><strong>人脉</strong></h4>
- <p class="">同班好友,同院学长,技术大师,入学就混入职脉圈,为以后铺平道路。</p>
- </div>
- <div class="morohology-3 c-title-3">
- <span class="c-title-4">
- <span class="glyphicon glyphicon-user color20B">12400</span>
- <p>累计在线学习人数</p>
- <span class="glyphicon glyphicon-user color20B">12400</span>
- <p>学员已经找到满意工作</p>
- </span>
- </div>
- </div>
- </div>
- </div>
- .c-cell-1{
- }
- .c-cell-1 img{
- max-width: 2.5rem;
- max-height: 2.5rem;
- }
- .color20B{
- color:#20B176;
- }
- .c-title-3{
- border-left:0.1rem dashed #989898;
- }
- .c-title-4{
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%);
- }
- <div class="c-cell-2">
- <div class="w-80">
- <a href="" class="ta-center c-title"><h4>如何学习</h4></a>
- <div class="avator-1">
- <div class="morohology-4">
- <span class="list-1 float-left">1</span><span class="inline-block float-left">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block float-left">
- </div>
- <div class="morohology-4">
- <span class="list-1">2</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">3</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">4</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">5</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">6</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">7</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- <div class="morohology-4">
- <span class="list-1">8</span><span class="inline-block">匹配你现在的个人情况寻找适合自己的岗位</span>
- <img src="img/test8-1/triangle1.png" class="list-2 inline-block">
- </div>
- </div>
- </div>
- </div>
- .c-cell-2{
- min-height: 25rem;
- }
- .list-1{
- display:inline-block;
- padding:2rem;
- background:url("../img/test8-1/roundness.png") no-repeat 50% 50%;
- background-size: contain;
- font-size:2rem;
- color:#20B176;
- }
- .list-2{
- display:inline-block;
- padding:0.5rem;
- background:url("../img/test8-1/triangle3.png") no-repeat 50% 50%;
- background-size: contain;
- }
- .inline-block{
- display: inline-block;
- }
- .morohology-4{
- position:relative;
- /*flex: 0 0 24%;*/
- float:left;
- width:23%;
- margin:1.5rem 1rem 1.5rem 0;
- display:flex;
- justify-content: center;
- align-items: center;
- /*padding:2rem 5rem 2rem 5rem;*/
- /*border:0.1rem solid #ff0000;*/
- }
- .float-left{
- float:left;
- }
- .avator-1{
- overflow: hidden;
- }
- <div class="c-cell-3">
- <div class="w-80">
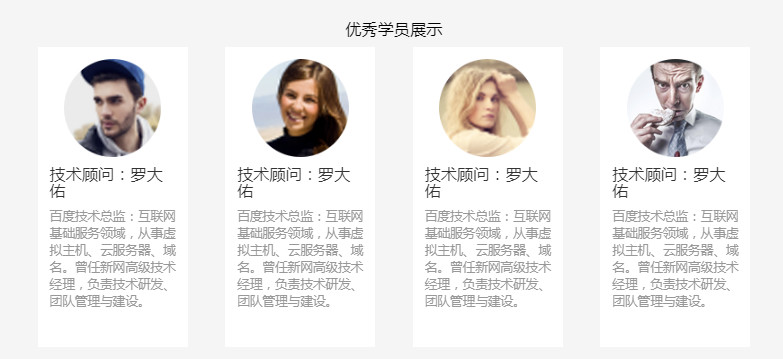
- <a href="" class="ta-center c-title"><h4>优秀学员展示</h4></a>
- <div class="avator">
- <div class="morohology-3 min-height bgcolorfff">
- <img src="img/test8-1/Avatar3.png">
- <h4>技术顾问:罗大佑</h4>
- <p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
- </div>
- <div class="morohology-3 min-height bgcolorfff">
- <img src="img/test8-1/Avatar2.png">
- <h4>技术顾问:罗大佑</h4>
- <p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
- </div>
- <div class="morohology-3 min-height bgcolorfff">
- <img src="img/test8-1/Avatar.png">
- <h4>技术顾问:罗大佑</h4>
- <p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
- </div>
- <div class="morohology-3 min-height bgcolorfff">
- <img src="img/test8-1/Avatar4.png">
- <h4>技术顾问:罗大佑</h4>
- <p>百度技术总监:互联网基础服务领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发、团队管理与建设。</p>
- </div>
- </div>
- <div class="ta-center">
- <span class="c-title-2">•</span><span class="c-title-2">•</span>
- <span class="c-title-2">•</span><span class="c-title-2">•</span>
- </div>
- </div>
- </div>
- .c-cell-3{
- min-height: 25rem;
- }
- .avator{
- display: flex;
- justify-content: space-around;
- overflow: hidden;
- }
- .morohology-3{
- position: relative;
- /*width:20%;*/
- flex: 0 0 20%;
- padding:1rem;
- display:flex;
- flex-direction: column;
- align-items: center;
- }
- .min-height{
- min-height: 25rem;
- }
- .bgcolorfff{
- background: #fff;
- }
- .morohology-3>p{
- color:#989898;
- }
- .c-title-2{
- font-size:5rem;
- }
- <div class="c-cell-4">
- <div class="w-80">
- <a href="" class="ta-center c-title"><h4>战略合作企业</h4></a>
- <div class="ta-center">
- <img src="img/test8-1/alibaba.jpg">
- <img src="img/test8-1/jinshanyun.jpg">
- <img src="img/test8-1/huanxin.jpg">
- <img src="img/test8-1/qiniu.jpg">
- </div>
- </div>
- </div>
- .c-cell-4 img{
- max-width: 15rem;
- margin:2rem 0;
- padding:2rem;
- background:#fff;
- }
- .c-cell-5 li{
- margin:1rem 2rem 1rem 0;
- /*border:0.1rem solid #ff0000;*/
- }
- .c-cell-5 li a{
- color:#989898;
- }
- .c-cell-5{
- background:#fff;
- }
- .c-title{
- color:black;
- cursor:pointer;
- }

这里主要分析一下:html+css布局中,
高效模块含有flex的column内嵌套postion定位
如何学习模块flex布局

优秀学员这块模块的代码在c-cell-1中得到了重用。
明天尝试加入bootstrap栅格系统,做对比
pc端的企业网站(IT修真院test8)详解1-2的更多相关文章
- pc端的企业网站(IT修真院test8)详解1-1
这任务需求我们使用推特的前端框架bootstrap来实现.先放psd图. 上传这些图片也蛮大的.为此我使用office picture manager压缩了图片. 方法:alt+p+o,然后tab+下 ...
- pc端的企业网站(IT修真院test8)详解1-3
一,base.css基础样式表的意义 我昨天,整理了一下代码规范. 发现现在这个程度的页面还原.有必要创建一个规范的base.css库和framework.css库 而且也要为日后的工作整理一些常用的 ...
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- pc端的企业网站(IT修真院test8)详解1-4
今天完成的事情:(1,伪元素:before,:after的使用.2.table的使用(collapse的使用)3rgba的高级运用) 今天我主要完成test8-3的页面. header和footer都 ...
- VS2010 Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)
步骤如下: 1. Chart控件(一)Chart控件在ASP.NET网站中的应用示例详解(C#语言)" title="VS2010 Chart控件(一)Chart控件在ASP.NE ...
- [转帖]PC虚拟化主流:KVM、XEN、OpenVZ详解
PC虚拟化主流:KVM.XEN.OpenVZ详解 https://zhuanlan.zhihu.com/p/90920566 1.pc虚拟化——KVM KVM是完整的硬件虚拟化,可以在Windows ...
- 移动端开发touchstart,touchmove,touchend事件详解和项目
移动端开发touchstart,touchmove,touchend事件详解和项目 最近在做移动端的开发,在一个“服务商管理”页面使用到了触摸事件"touchstart",&quo ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- 全网最详细的PLSQL Developer + Oracle client的客户端 或者 PLSQL Developer + Oracle server服务端的下载与安装过程(图文详解)
不多说,直接上干货! 环境说明: 本地没有安装Oracle服务端,oracle服务端64位,是远程连接,因此本地配置PLSQL Developer64位. Oracle database使用在本机部署 ...
随机推荐
- Java之进程与线程
一.进程 二.线程 1.定义及特点 1)[定义]线程是一个进程内部的一条执行路径,Java虚拟机允许应用程序并发地运行多个执行路径 是系统独立调度和分派[CPU]的基本单位 2)特点 进程中执行运算的 ...
- Java IO流--练习2
1)写一个Java程序,输入3个整数,并求出三个数的最大数和最小数 代码: package 第十二章IO流; import java.io.BufferedReader; import java.io ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- 深入探索C++对象模型(五)
构造.解构.拷贝语意学(Semantics of Construction,Destruction, and Copy) 一般而言,class的data member应该被初始化,并且只在constr ...
- Web前端的路该怎么走?很迷茫
“路漫漫其修远兮,吾将上下而求索”,这句出自<离骚>. 虽然端午已过,但是还是不影响一个程序员想表(zhuang)达(boy)自己此刻心情的冲动. 偶然路过同事旁边,不(tou)小(kan ...
- Lucene全文搜索之分词器:使用IK Analyzer中文分词器(修改IK Analyzer源码使其支持lucene5.5.x)
注意:基于lucene5.5.x版本 一.简单介绍下IK Analyzer IK Analyzer是linliangyi2007的作品,再此表示感谢,他的博客地址:http://linliangyi2 ...
- Hql没有limit,替换方案
在HQL+MYSQL中不能直接在查询语句中使用LIMIT进行检索,正确方法为: String hql = "from User where id=? order by addDate des ...
- 编写一个简单的Web Server
编写一个简单的Web Server其实是轻而易举的.如果我们只是想托管一些HTML页面,我们可以这么实现: 在VS2013中创建一个C# 控制台程序 编写一个字符串扩展方法类,主要用于在URL中截取文 ...
- openvpn配置注意事项
1.安装VPN安装结束后,需要配置CONFIG文件夹服务端及客户端的配置文件,建议从sample文件里直接拷贝修改,网上的一些案例会引起无法启动的问题,没仔细研究过是哪里错了,反正最后从sample里 ...
- SQL 调用存储过程
--1调用存储过程 exec 存储过程名 参数 --2当表使用 select a.*,b.* from tb b inner join ( select * from openrowset('sqlo ...
