js获取页面url中的各项值
一、 通过window.location获取各项参数
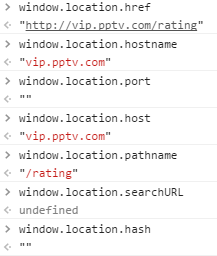
1、获取页面完整的url
url = window.location.href;
2、获取页面的域名
host = window.location.host;
host2=document.domain;

应用场景:页面跳转,开发环境和测试环境域名不同,所以需要动态获取后进行拼接跳转的url。
二、javascript正则获取url中的参数
1、通过substr配合split获取
//正则获取url中的参数
function URL_Request(strName) {
var strHref = document.location.toString();
var intPos = strHref.indexOf("?");
var strRight = strHref.substr(intPos + 1); //==========获取到右边的参数部分
var arrTmp = strRight.split("&"); //=============以&分割成数组 for (var i = 0; i < arrTmp.length; i++) //===========循环数组
{
var dIntPos = arrTmp[i].indexOf("=");
var paraName = arrTmp[i].substr(0, dIntPos);
var paraData = arrTmp[i].substr(dIntPos + 1);
if (paraName.toUpperCase() == strName.toUpperCase()) {
return paraData;
}
}
return "";
}
使用:
var pbtradeId=URL_Request("tradeId");
2、通过split获取【update20170503】
function getQueryString(str, key) {
if(str) {
var queryString = str.split('?')[1] || '';
var arr = queryString.split('&') || [];
for(var i = 0; i<arr.length; i++) {
var keyString = decodeURIComponent(arr[i].split('=')[0]);
var valueString = decodeURIComponent(arr[i].split('=')[1]);
if(key === keyString) {
return valueString;
}
}
return;
} else {
return;
}
}
getQueryString(location.search, 'pageId');
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6139998.html有问题欢迎与我讨论,共同进步。
js获取页面url中的各项值的更多相关文章
- js获取页面url的方法
我们可以用javascript获得其中的各个部分 1, window.location.href 整个URl字符串(在浏览器中就是完整的地址栏) 本例返回值: http://ifisker.com/b ...
- JS获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- 如何用js获取浏览器URL中查询字符串的参数
首先要知道Location这个对象以及这个对象中的一些属性: href:设置或返回完整的url.如本博客首页返回http://www.cnblogs.com/wymninja/ host:设置或返回主 ...
- JS获取页面URL信息
下面我们举例一个URL,然后获得它的各个组成部分: http://i.cnblogs.com/EditPosts.aspx?opt=1 window.location.href (设置或获取整个 UR ...
- js获取页面url
设置或获取对象指定的文件名或路径. window.location.pathname例:http://localhost:8086/topic/index?topicId=361alert(windo ...
- js获取当前url中参数
function getUrlParams(url){ var args=new Object(); var query=location.search.substring(1);//获取查询串 va ...
- JS获取页面传过来的值
利用JS获取页面的传值,此方法只适应Get传值. 获取页面之间的传值,在后台我们很容易获取,那我们在前台只利用JS怎么写呢? 在看代码之前你需要了解的 ① 参考:W3C Location 对象 Loc ...
- js、jquery获取当前url中各个参数
首先,先把获取各参数的方式再写一遍,相信大家都耳熟能详,就写几个常用的吧. 以此网址https://i.cnblogs.com/EditPosts.aspx?opt=1为例: 1. var url=w ...
- JS基础入门篇( 三 )—使用JS获取页面中某个元素的4种方法以及之间的差别( 一 )
1.使用JS获取页面中某个元素的4种方法 1.通过id名获取元素 document.getElementById("id名"); 2.通过class名获取元素 document.g ...
随机推荐
- CSS系列:CSS常用样式
1. 通用样式 Base.css * { margin:; padding:; } body { width: 1000px; margin: 0 auto; font-size: 12px; fon ...
- SQL Server-简单查询语句,疑惑篇(三)
前言 对于一些原理性文章园中已有大量的文章尤其是关于索引这一块,我也是花费大量时间去学习,对于了解索引原理对于后续理解查询计划和性能调优有很大的帮助,而我们只是一些内容进行概括和总结,这一节我们开始正 ...
- 从零开始编写自己的C#框架(21)——添加分类类型页面
页面权限与页面控件权限经过简单的调试后,终于启用起来了,以后大家添加新页面时,就必须按照本章介绍的方法,将你新增的页面注册到系统中,这样才能访问与进行相关操作. 下面讲讲如何创建一个分类类型的页面. ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
- Python爬虫小白入门(二)requests库
一.前言 为什么要先说Requests库呢,因为这是个功能很强大的网络请求库,可以实现跟浏览器一样发送各种HTTP请求来获取网站的数据.网络上的模块.库.包指的都是同一种东西,所以后文中可能会在不同地 ...
- javascript权威指南笔记
最近每天工作之余看下js的细节部分,时间不是很多,所以看的进度也不会太快,写个博客监督自己每天都看下. 以前不知道的细节或者以前知道但是没注意过的地方都会记录下来,所以适合有一定基础的,不适合零基础新 ...
- JavaScript : 零基础打造自己的类库
写作不易,转载请注明出处,谢谢. 文章类别:Javascript基础(面向初学者) 前言 在之前的章节中,我们已经不依赖jQuery,单纯地用JavaScript封装了很多方法,这个时候,你一定会想, ...
- 简单封装分页功能pageView.js
分页是一个很简单,通用的功能.作为一个有经验的前端开发人员,有义务把代码中类似这样公共的基础性的东西抽象出来,一来是改善代码的整体质量,更重要的是为了将来做类似的功能或者类似的项目,能减少不必要的重复 ...
- redis开启远程访问
redis默认只允许本地访问,要使redis可以远程访问可以修改redis.conf 打开redis.conf文件在NETWORK部分有说明 ######################### ...
- 子div设置浮动无法把父div撑开。
<div class="mainBox"> <div class="leftBox"></div> <div clas ...
