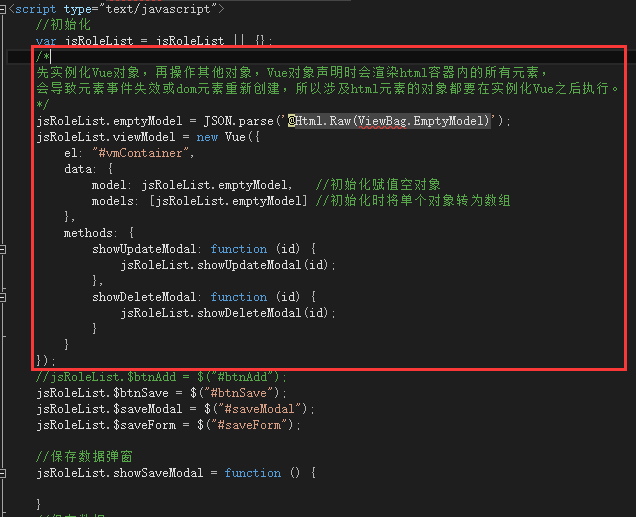
实例化vue之前赋值html元素导致事件失效
先实例化Vue对象,再操作其他对象,Vue对象声明时会渲染html容器内的所有元素,
会导致元素事件失效或dom元素重新创建,所以涉及html元素的对象都要在实例化Vue之后执行。

下面是简要的例子,还望高手指点,目前猜测是对象赋值后,vue渲染元素将元素进行了改变导致之前的赋值对象变化了,无论是jquery对象还是dom对象都不行。
<div id="vm">
{{msg}}
<input type="button" value="试试"/>
</div>
<script>
//添加一下vue、jquery引用 //变量赋值放在这里,无法触发事件
//var colVm=$("#vm"); var testVue=new Vue({
el:'vm',
data:{
msg
}
}); //变量赋值放在这里,可以触发事件
var colVm=$("#vm"); $(function(){
colVm.click(function(){
alert("test");
});
});
</script>
如果非要将对象赋值放在实例化vue前面那可以使用jquery委托设置事件,亲测可用,.telegate()方法
<script>
$("body").delegate(colVm, "click", function(){
//do someing...
});
</script>
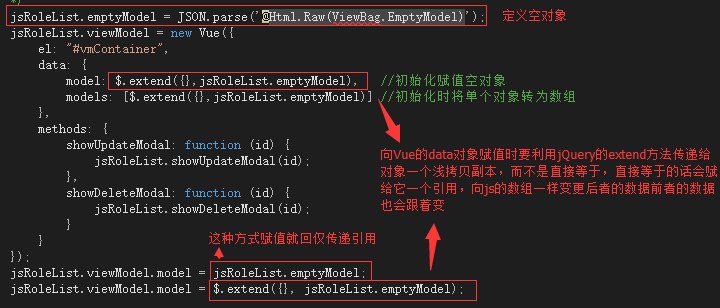
vue中向data对象赋值实际是类似js的数组赋值一样传递的是一个引用或者是指针,实际都指向同一块栈中保存值,所以两个对象任何一个变更值都会影响另一个取值,所以清空data的某一个对象时需要赋值一个浅拷贝副本,利用jQuery的$.extend()方法可以实现

实例:
<script>
//引用传递,两个变量名都影响值
var a=[1,2,3], b=a;
b[0]=111;
console.log(a[0])
//输出结果为: 111 //浅拷贝传递,两个变量名互不影响
var a=[1,2,3], b=$.extend({},a);
b[0]=111;
console.log(a[0])
//输出结果为:1 //浅拷贝传递,只拷贝一级,二级依然共享一个栈
var a=[[4,5],2,3], b=$.extend({},a);
b[0][1]=111;
console.log(a[0][1])
//输出结果为:111 //深拷贝传递,递归拷贝每一级的数据,达到完全区分栈中的值
var a=[[4,5],2,3], b=$.extend(true,{},a);
b[0][1]=111;
a[0][1]
//输出结果为:5
</script>
js中分为基本类型、引用类型
基本类型包括(存在栈中,不可以有属性和方法):数字、小数、字符串等,赋值是均是传递副本(number、string、boolean、null、undefined)
引用类型包括(对象名存在堆中,值存在栈中,堆中存有栈的内存地址来找到值,可以有属性和方法):数组、对象等(除了上面这些其他都是引用类型)
简单来讲基本类型传递的值、引用类型传递的指针,通过这个指针共同操作同一块栈内存
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
//两个值类型的==比较相当于是===的值比较,对比的值是否一样
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
//两个引用类型的比较是比较引用地址是不是一样
参考地址:http://blog.csdn.net/t_1007/article/details/53084349
实例化vue之前赋值html元素导致事件失效的更多相关文章
- vue 表格阻止父元素冒泡事件
思路如下:1.给复选框定义一个类型,type="selection" 2.在点击函数中就可以使用判断条件来进行复选框的阻止冒泡.rowDetailShow(row, event, ...
- 解决jquery动态创建元素绑定事件失效问题
存在问题 在我们使用jquery动态创建元素后往往会遇到一些问题,如: 给.button按钮绑定了点击时间,执行alert:(1); 点击事件代码如下: <script>$("# ...
- js动态加载html,加载后的页面元素某些事件失效的解决方案
用 live 来绑定 例如: $("#items li .addToCartimg").live("click",function(){ $('.popDeta ...
- 中控考勤机使用 zkemkeeper SDK订阅考勤数据事件失效解决方式
问题 前同事编写的对中控考勤机数据集成项目当中,打卡数据不能实时进行上传到平台当中,一直靠定时全量上传来同步数据. 阅读代码后,发现代码中有实时上传数据的逻辑,但是运行一段时间后,中控zkemkeep ...
- JQ 为未来元素添加事件处理器—事件委托
随着DOM结构的复杂化和Ajax等动态脚本技术的运用,有了较多的动态添加进来的元素,直接用JQ添加click事件会发现新添加进来的元素并不能直接选取到,在这里就需要用到事件委托方法,JQ为事件委托提供 ...
- Vue.js-03:第三章 - 事件修饰符的使用
一.前言 熟悉了 Vue 的指令系统后,在实际开发中,不可避免的会使用到对于事件的操作,如何处理 DOM 事件流,成为我们必须要掌握的技能.不同于传统的前端开发,在 Vue 中给我们提供了事件修饰符这 ...
- jquery父元素和子元素点击事件传递问题_不可把父元素的事件传递给子元素_事件无限循环传递
前述:jquery中: 当一个元素的点击事件被触发时,会自动将该事件向父级元素逐级专递. 但是实际场景当中,我们可能会遇到需要在父级元素中定义点击事件,来触发特定子元素的点击事件,我就遇到了这么一个问 ...
- Vue的this.$root.Bus.$on事件被多次触发、多次监听的问题
前端vue项目中,各个组件(非父子关系也可)之间可以通过Bus进行事件通信. main.js中: import Vue from 'vue' const Bus = new Vue(); const ...
- JavaScript的基础语法及DOM元素和事件
一,JavaScript是什么? 1,JavaScript简称:js,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行.主要用来实现网页的动态效果,用户交互及前后端的数据传输等. 2,J ...
随机推荐
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
- 高阶自定义View --- 粒子变幻、隧道散列、组合文字
高阶自定义View --- 粒子变幻.隧道散列.组合文字 作者:林冠宏 / 指尖下的幽灵 掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8 博客:h ...
- [C]成员运算符"."和间接成员运算符"->"浅析
成员运算符: . 成员运算符一般和结构或者联合名一起使用,指定结构或者联合中的某个成员. 举个栗子: 如果Ronz是一个结构的名称,linux是这个结构模板指定的一个成员名. struct{ //匿名 ...
- 关于querySelector 和 document.getElementsByTagName 选中集合问题
本文解决的问题是 :运用for..of..循环时,edge浏览器报Object doesn't support property or method 'symbol.iterator'问题 以及 符号 ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- Web in Linux小笔记001
Linux灾难恢复: Root密码修复 Centos single Filesystem是硬盘文件根目录,无法再cd ..就像macitosh 硬盘图标 Pwd:显示绝对路径 MBR修复 模拟MBR被 ...
- ★浅谈Spanking情节
- springboot配置swagger2
.在pom.xml里添加jar包: <dependency> <groupId>io.springfox</groupId> <artifactId>s ...
- Swing-文本输入组件(一)
Swing控件中,能够实现用户输入的有JTextField.JPasswordField.JTextArea和JTextPane.下面分别进行介绍. JTextField 最简单的文本控件,常见的登陆 ...
- 第1周-java作业总结与建议
1. 本周作业简评与建议 存在的问题: 这周的作业普遍存在一个格式混乱的问题.请认真学习Markdown,我们后面的作业都要使用Markdown.Markdown学习请参考http://group.c ...
