微信小程序实现“鲜肉APP”首页效果
项目地址http://git.oschina.net/djcx/WeiXinXiaoChengXu/tree/master 如果您觉得不错,记得给一个star
由于微信小程序目前是当下趋势,正好昨天弄到了破解版微信web开发工具,所以今天正好试试手。由于我是做iOS的,所以对H5和CSS方面不太了解,代码里面写的丑的地方欢迎吐槽。
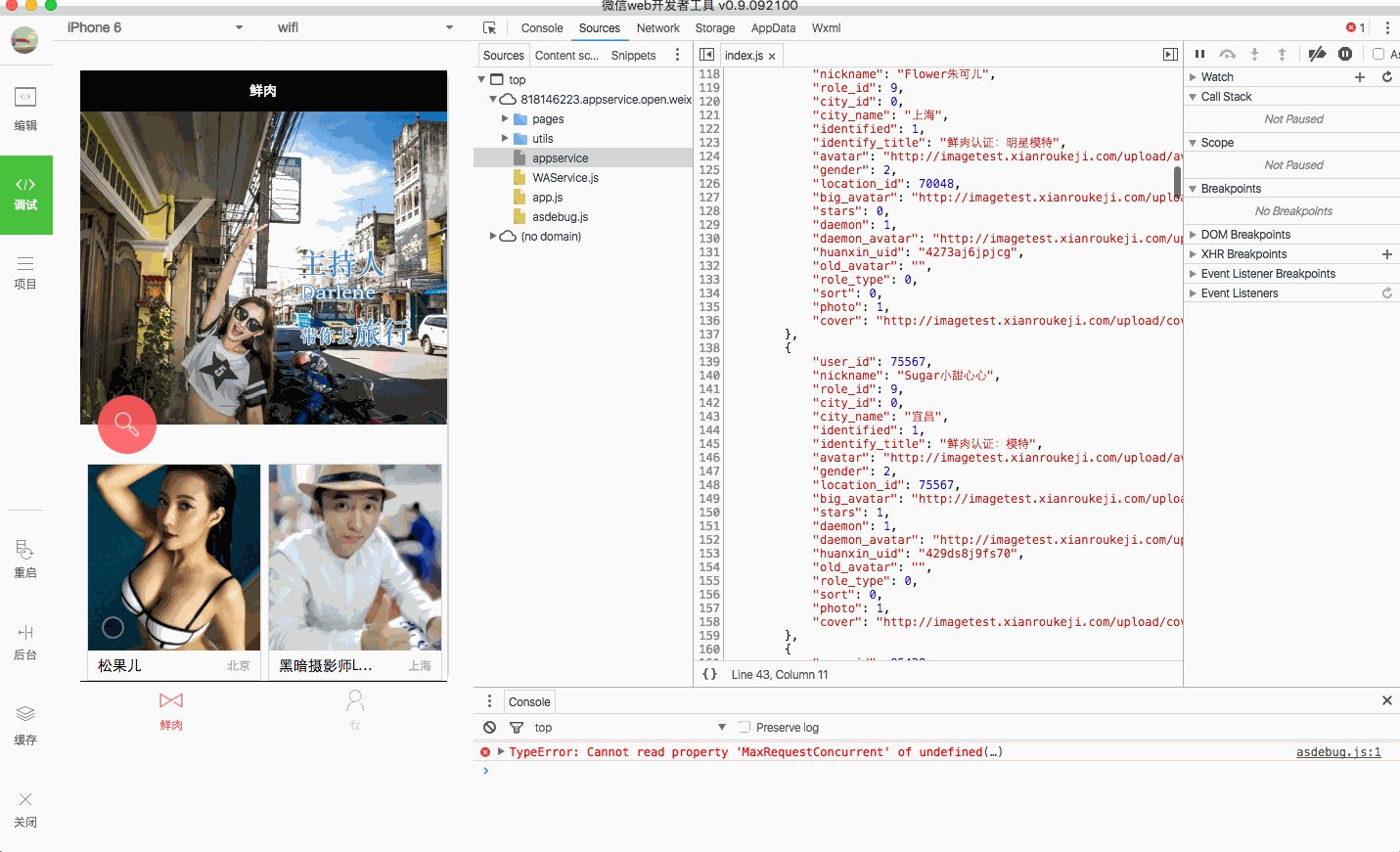
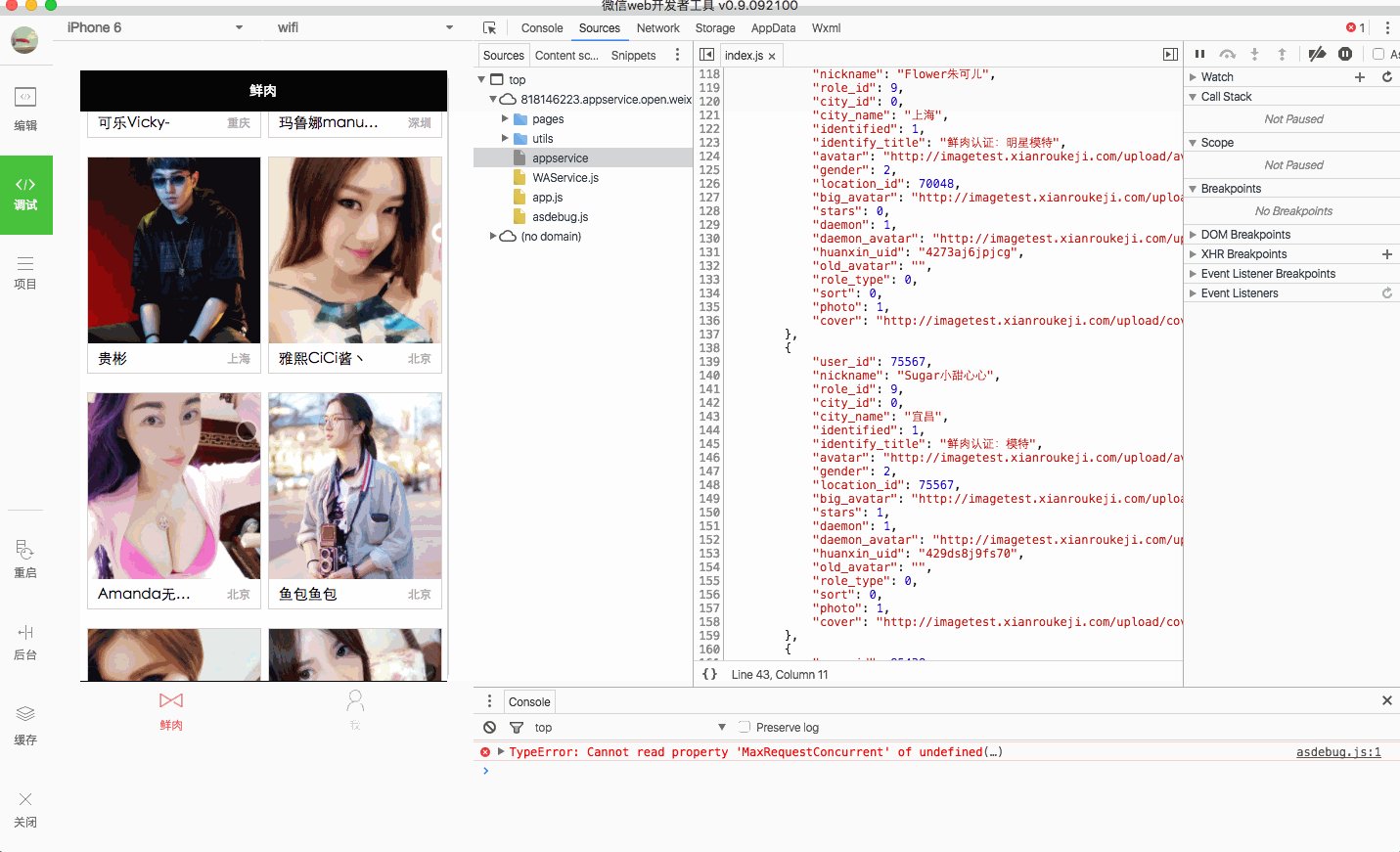
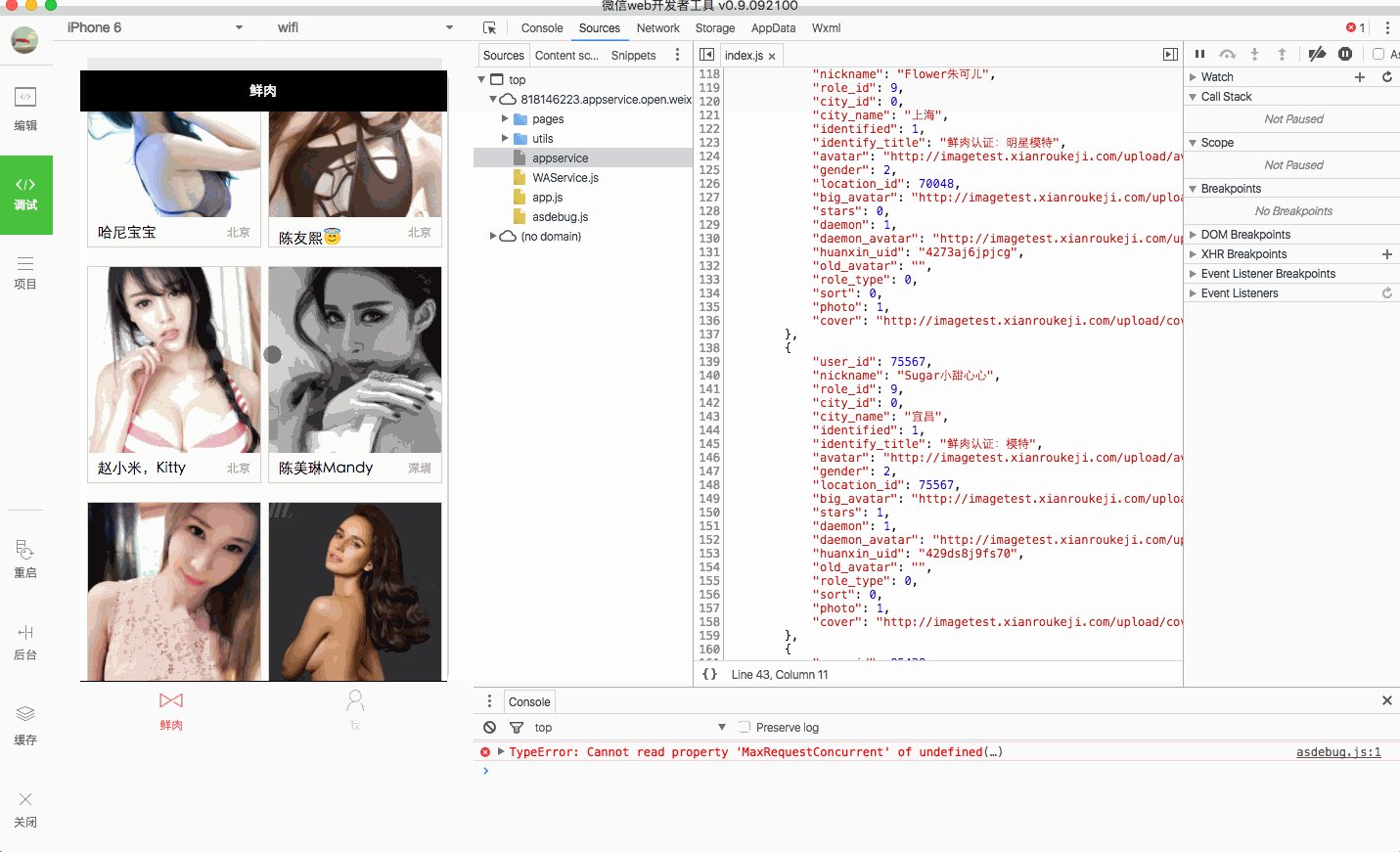
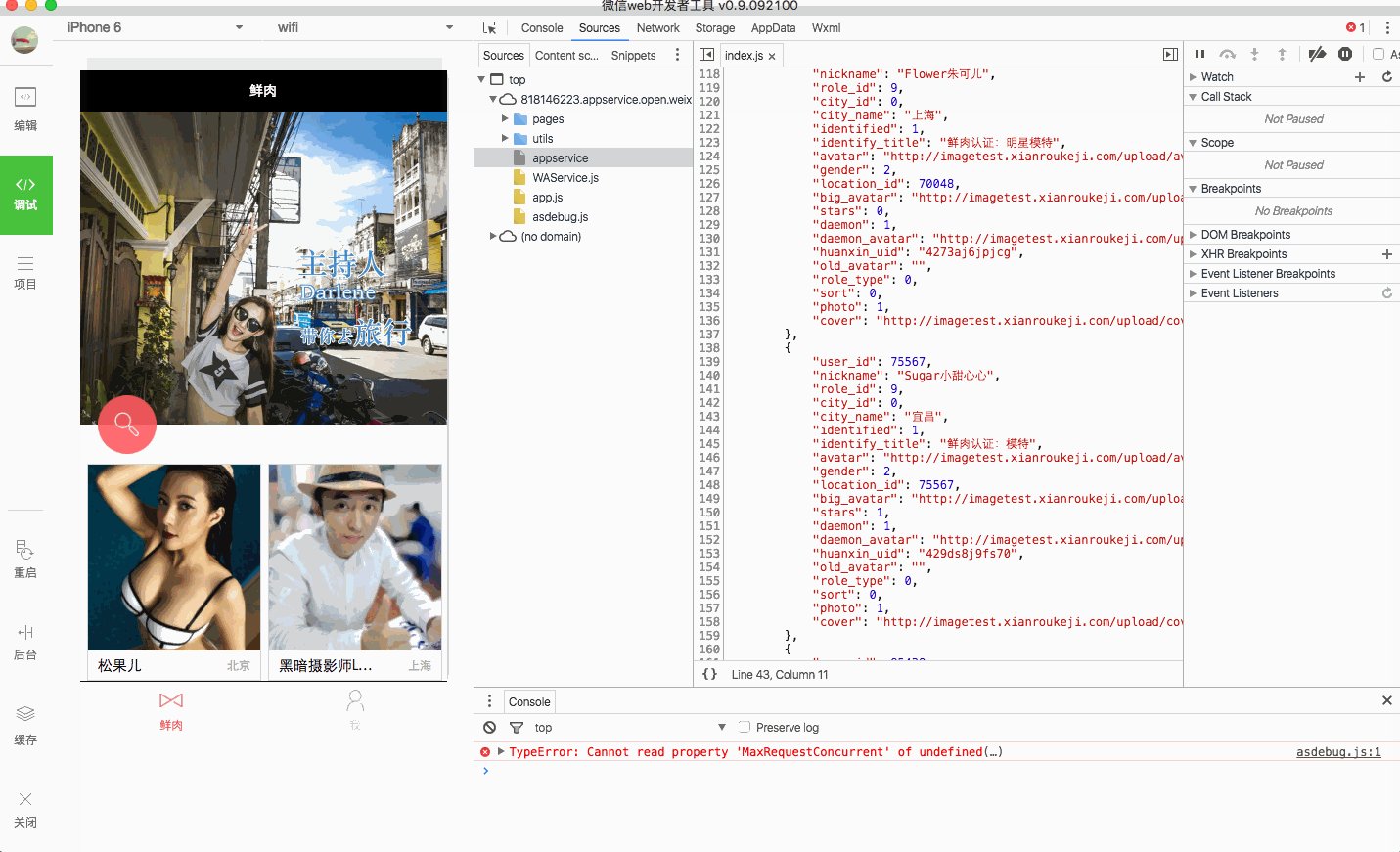
1.效果演示

WXEXE.gif
2.微信小程序介绍
微信小程序的一个页面主要分成三个部分.js文件.wxml文件和.wxss文件
- . js文件
.js文件相当于ios中的一个控制器,所有的业务逻辑操作都放在该文件中完成,xml页面中显示的数据都从该文件中传入。 - .wxml文件
.wxml文件用于写HTML5代码,也就是用来页面布局。 - .wxss文件
.wxss文件则是用来处理所有的css样式信息
3.代码介绍
页面布局代码,由于开发工具的所有接口访问有限制,所以数据都写在了本地,但是最新的破解版开发工具已经处理的这个问题,我也会尽快将死数据改成网络请求下来的数据
class = "index">
class = "header-container" >
class = "header-swiper" autoplay="true" scroll-x="true" interval="3000" duration="1000">
wx:for-items="{{ adimages }}">
class = "header-swiper-img" src="{{ item.img_url }}" mode="aspectFill" >
class = "header-search-img" src="../../images/icon_sshome.png">
class = "scroll-container">
wx:for="{{ result }}" wx:for-index='index' wx:for-item='item'>
class = "home-view-sep-ver" style = "float:left">
class = "scroll-view" style = "float:left; flex-direction:row; justify-content: space-around;">
class = "header-cover-img" src = "{{ item.cover }}" mode = "aspectFill"/>
class = "home-text-nickname" style = "float:left"> {{ item.nickname }}
class = "home-text-city" style = "float:left"> {{ item.city_name }}
wx:if = "{{ (index + 1) % 2 == 0 && index != 0}}" class = "home-view-sep-hor" style = "display: inline-block;">
class = "home-invite-container">
class = "home-invite-title" > {{ invite.title }}
class = "home-invite-cover" src = "{{ invite.img_url }}" mode = "aspectFill" />
class = "home-invite-content" style = "display: inline-block;" > {{ invite.content }}
class = "home-invite-subcontent" style = "display: inline-block;"> {{ invite.subcontent }}
class = "scroll-container">
wx:for="{{ recommends }}" wx:for-index='index' wx:for-item='item'>
class = "home-view-sep-ver" style = "float:left">
class = "scroll-view" style = "float:left; flex-direction:row; justify-content: space-around;">
class = "header-cover-img" src = "{{ item.cover }}" mode = "aspectFill"/>
class = "home-text-nickname" style = "float:left"> {{ item.nickname }}
class = "home-text-city" style = "float:left"> {{ item.city_name }}
wx:if = "{{ (index + 1) % 2 == 0 && index != 0}}" class = "home-view-sep-hor" style = "display: inline-block;">
微信小程序实现“鲜肉APP”首页效果的更多相关文章
- 微信小程序电商实战-首页(上)
嗨,大家好!经过近两周的精心准备终于开始微信小程序电商实战之路喽.那么最终会做成什么样呢?当然可以肯定不会只做一个静态demo哦,先把我们小程序电商实战的整体架构发出来晒一下,请看下图: 架构图. ...
- 微信小程序里实现跑马灯效果
在微信小程序 里实现跑马灯效果,类似滚动字幕或者滚动广告之类的,使用简单的CSS样式控制,没用到JS wxml: <!-- 复制的跑马灯效果 --> <view class=&quo ...
- 微信小程序与传统APP十大优劣对比
随着微信公众平台的开放,微信端小程序涌现市场,带来很很多便利和简单的原生操作,询:微信端小程序是否会替代传统的APP应用?两者的优劣如何?我们一起来看看传统APP与微信端小程序十大优劣对比 ...
- 微信小程序实现标签页滑块效果
微信小程序实现标签页滑块效果 小程序完整代码: wxml: <view class="swiper-tab"> <view class="swiper- ...
- 微信小程序中的app.js-清除缓存
微信小程序中的app.js 关于小程序app.js生命周期的介绍 App(Object) App() 函数用来注册一个小程序.接受一个 Object 参数,其指定小程序的生命周期回调等. App() ...
- 微信小程序与手机APP区别
微信小程序与手机APP区别 ------------------<><><><>------------------ 微信小程序自去年年初,张小龙放话要 ...
- 微信小程序、安卓APP、苹果APP对比分析
今天的话题主要是关于微信小程序.安卓APP.苹果APP对比分析.既然是对比分析肯定是将它们一个一个说明. 本篇不涉及技术话题,只讲解微信小程序.安卓APP.苹果APP它们各自的优缺点及其应用场景. 一 ...
- 微信小程序唤起其他微信小程序 / 移动应用App唤起小程序
微信小程序唤起其他微信小程序 / 移动应用App唤起小程序 1. 微信小程序唤起微信小程序 小程序唤起其他小程序很简单 先上链接 小程序跳转小程序 Navigator组件 推荐使用 小程序跳转小程序 ...
- 微信小程序制作日常生活首页
1.手机上效果预览 不知道为啥上传后是如此的高糊画质(手机画质很好) 微信小程序日常生活首页手机效果演示 2.开发者工具效果图 3.真机调试 4.项目的目录结构 5.核心代码 5.1 app.json ...
随机推荐
- An internal error occurred during: "Launching New_configuration"
问题: 点击运行时eclipse报错如下: An internal error occurred during: "Launching New_configuration". Pa ...
- thinkphp 单字母函数
在ThinkPHP中有许多使用简便的单字母函数(即快捷方法),可以很方便开发者快速的调用,但是字母函数却不方便记忆,本文将所有的字母函数总结一下,以方便以后查找. 1.U() URL组装 支持不同UR ...
- 如何运行jar文件
比如我要执行G:/weblogic文件夹下面的wls1036_generic.jar 文件. 1.cmd 2.跳转到G盘(G:回车),如果jar文件在桌面上,运行cd desktop进入桌面再定位到文 ...
- vue-cli 脚手架 安装
一. node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本): 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , ...
- php中比较两个变量是否相等的最高效写法
<?php //php中比较两个变量是否相等的最高效写法 function isEqual($a,$b){ return $a==$b; } var_dump(isEqual(3,3));//t ...
- 关于ZendStudio 10.5的破解
一. 下载ZendStudio 10.5 首先下载ZendStudio 10.5 我使用的是mac版 下载地址是: http://downloads.zend.com/studio-eclipse/1 ...
- [leetcode-598-Range Addition II]
Given an m * n matrix M initialized with all 0's and several update operations. Operations are repre ...
- 【Android Developers Training】 12. 支持不同屏幕
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Samba远程代码执行漏洞(CVE-2017-7494)本地复现
一.复现环境搭建 搭建Debian和kali两个虚拟机: 攻击机:kali (192.168.217.162): 靶机:debian (192.168.217.150). 二.Debian安装并配置s ...
- IE浏览器兼容问题(上)——html和css的兼容写法
用户使用的浏览器五花八门,我们要保证每一种浏览器都能兼容我们的代码,不能要求用户去改变浏览器,那么就得在我们的代码上下功夫.此时我们要用到hack. HACK就是针对不同的浏览器写不同的HTML.CS ...
