Vue学习记录第一篇——Vue入门基础
前面的话
Vue中文文档写得很好,界面清爽,内容翔实。但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好。个人还是比较喜欢类似于《JS高级程序设计》的风格,从浅入深,娓娓道来
于是,还是按照自己的思路,对Vue的知识体系从浅入深的开始学习,并把学习记录总结成博客,也是希望能够帮助到同样入门Vue的朋友,本文将详细介绍Vue入门基础
概述
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。Vue 采用自底向上增量开发的设计,核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动
[注意]由于Vue使用getter/setter等ES5特性,所以兼容到IE9

下面来解释下,何为渐进式框架,如上图所示
如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用
如果想以组件化开发方式进行开发,则可以进一步使用Vue里面的组件系统
如果要制作SPA(单页应用),则使用Vue里面的客户端路由功能
如果组件越来越多,需要共享一些数据,则可以使用Vue里的状态管理
如果想在团队里执行统一的开发流程或规范,则使用构建工具
所以,可以根据项目的复杂度来自主选择使用Vue里面的功能
安装
Vue.js有三种获取方式
1、官网直接下载
开发版本:包含完整的警告和调试模式
生产版本:删除了警告,28.96kb min+gzip
2、CDN
使用https://unpkg.com/vue这个在线CDN
3、NPM
- # 最新稳定版
- $ npm install vue
获取Vue后,直接使用script标签引入即可使用
- <script src="vue.js"></script>
- <script src="https://unpkg.com/vue"></script>
模板插值
前面介绍过,对于Vue最简单的应用就是将其当作一个模板引擎,也就是采用模板语法把数据渲染进 DOM。Vue使用双大括号语法来进行文本插值,下面的message相当于一个变量或占位符,最终会表示为真正的文本内容
- <div id="app">
- {{ message }}
- </div>
构造器
每个Vue.js应用都是通过构造函数 Vue 创建一个 Vue 的根实例启动的,经常使用 vm (ViewModel 的简称) 这个变量名表示Vue实例
- var vm = new Vue({
- // 选项
- })
在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项
- var vm = new Vue({
- el: '#app',
- data: {
- message: 'Hello Vue!'
- }
- })
上面为Vue()构造函数传入了一个对象,对象中包括el和data这两个参数
【el】
参数el,是element的缩写,用于提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标
参数值有两种类型,包括string | HTMLElement
上例中, el : "#app"表示挂载目标为id为"app"的元素,也可以写为 el : document.getElementById('app')
【data】
参数data表示Vue实例的数据对象
上例中,data: { message: 'Hello Vue!' } 表示变量message所代表的真实值为"Hello Vue!"
简单实例
下面将Vue的模板插值和构造器结合起来,制作一个简单实例
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <div id="app">
- {{ message }}
- </div>
- <script src="vue.js"></script>
- <script>
- var vm = new Vue({
- el: '#app',
- data: {
- message: 'Hello Vue!'
- }
- })
- </script>
- </body>
- </html>
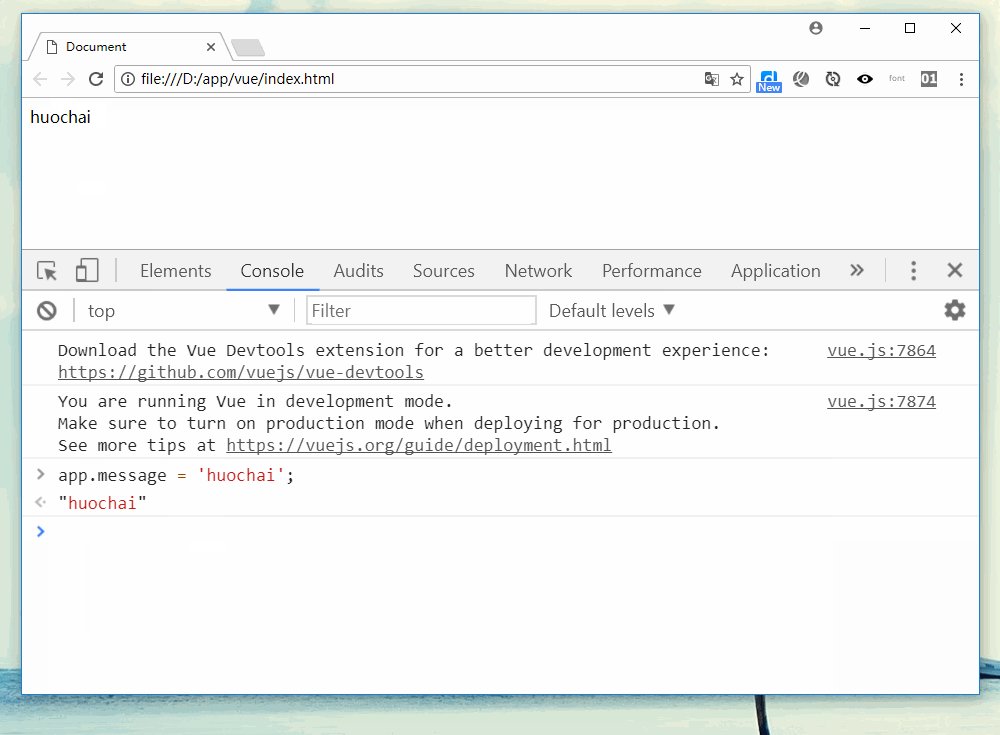
得到如下所示的结果

【数据绑定】
看起来上面的例子跟单单渲染一个字符串模板非常类似,但是Vue在背后做了大量工作。现在数据和 DOM 已经被绑定在一起,所有的元素都是响应式的
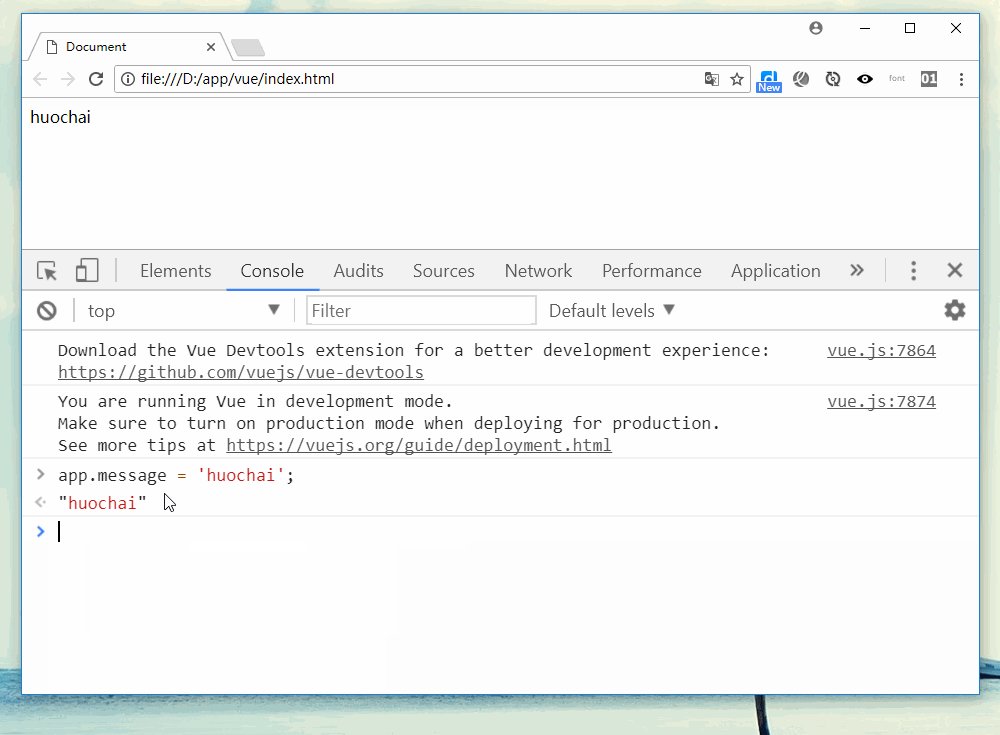
在控制台中修改app.message的值,可看到DOM元素相应的更新

最后
当然,Vue学习的前提是要掌握ES6、nodejs以及webpack
欢迎交流
Vue学习记录第一篇——Vue入门基础的更多相关文章
- Vue学习【第一篇】:Vue初识与指令
什么是Vue 什么是Vue Vue.js是一个渐进式JavaScript框架它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 渐进式:vue从小到控制页面中的一个变量 ...
- PHP学习记录第一篇:Ubuntu14.04下LAMP环境的搭建
最近一段时间会学习一下PHP全栈开发,将会写一系列的文章来总结学习的过程,以自勉. 第一篇记录一下LAMP环境的安装 0. 安装Apache Web服务器 安装之前先更新一下系统 sudo apt-g ...
- Vue学习记录第一天
今天开始了Vue的学习,下面我就记录一下学习了什么. 1.什么是Vue? vue是一套基于javaScript的渐进式框架,是MVVM框架.View ——ViewModel——Model 其中Vie ...
- cocos2d-x学习记录第一篇-环境变量配置
最近准备学习cocos2d-x,之前一直是做iOS开发的,算是零基础开始学习吧. (此条后来修改,不用配置下面这些东西,下载一个cocosstudio就可以了,直接在里边就创建工程了) 本人用Mac电 ...
- Vue入坑第一篇
写在前面的话:文章是个人学习过程中的总结,为方便以后回头在学习.文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. 一.前言 本篇作为vue入门的一 ...
- Flink入门-第一篇:Flink基础概念以及竞品对比
Flink入门-第一篇:Flink基础概念以及竞品对比 Flink介绍 截止2021年10月Flink最新的稳定版本已经发展到1.14.0 Flink起源于一个名为Stratosphere的研究项目主 ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- RabbitMQ学习总结 第一篇:理论篇
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
随机推荐
- Vue实战Vue-cli项目构建(Vue+webpack系列之一)
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起--vue-cli. 由于是Vue+webpack这里就不赘述git那些东西,默 ...
- Swift App项目总结
最近公司新开了一个项目,由于我的同事的离职,所以就剩我自己了.于是就果断的使用纯纯Swift写了,之前也用过Swift,不过很早了,那时候Swift还不稳定,每次一升级Xcode,Swift升级以后语 ...
- Kafka 源代码分析之Log
这里分析Log对象本身的源代码. Log类是一个topic分区的基础类.一个topic分区的所有基本管理动作.都在这个对象里完成.类源代码文件为Log.scala.在源代码log目录下. Log类是L ...
- 【Android Developers Training】 9. 覆盖于布局之上的Action Bar
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- Java基础(5)- 输出输入
输出输入 public class Input { public static void main (String[] args){ try { /** * 打开文件流进行读取 */ Scanner ...
- CSS 基础
CSS Cascading Style Sheet 层叠样式表 Css创建: 1.外部样式表(样式表应该以 .css 扩展名进行保存) <head> <link rel=" ...
- JavaScript 定义 类
JavaScript 定义 类 一 构建类的原则 构造函数 等于 原型的constructor //构造函数 function Hero(name,skill){ this.name = name; ...
- Android 测试 Appium、Robotium、monkey等框架或者工具对比
1. Appium测试 (功能测试,用户接受度测试,黑盒测试) - Rating: 8 Appium测试相当于黑盒测试.只是测试UI逻辑正确性.所以Appium测试框架提供的方法有限.获取一个Appi ...
- 第1章 ssh和SSH服务(包含隧道内容)
本文对SSH连接验证机制进行了非常详细的分析,还详细介绍了ssh客户端工具的各种功能,相信能让各位对ssh有个全方位较透彻的了解,而不是仅仅只会用它来连接远程主机. 另外,本人翻译了ssh客户端命令的 ...
- Tomcat Connector的三种运行模式
详情参考: http://tomcat.apache.org/tomcat-7.0-doc/apr.html http://www.365mini.com/page/tomcat-connector- ...
