纯CSS实现table表头固定(自创备忘)
因为之前约定时候产品没说要表头固定,这次迭代测试突然提出这个需求,而且不知道因为什么未知原因非要这样不可……因为之前用了table标签做表单,而且也没用插件,这下就难了点,找另外一个前端前辈妹子商量了下,她意思是用js来控制,我则是一直觉得js来计算可能性能上有点不太好,所以我推荐还是css来搞定得了。
先来看别人的经验吧:
-------------------------------------------------------------以下是引用别人的文章-------------------------------------------------------------
最近一直在搞前台琐碎的东西,也学习了一下linux,没有时间对新的东西进行深入的研究和学习,没有写博客,不过归咎其原因还是在于自己的惰怠。
废话不多说,今天想将一个前台页面设计的一个小东西分享一下,那就是平时我们设计表格的时候,通常都想将表格的头部进行固定,而表格的body部分能够进行滚动的效果,其实这个实现起来很简单的,但是对于初学div+css布局的同学来说,还是有些帮助的。
先体验一下操作感受:

马上上代码,首先看html

1 <div style="width: 800px;">
2 <div class="table-head">
3 <table>
4 <colgroup>
5 <col style="width: 80px;" />
6 <col />
7 </colgroup>
8 <thead>
9 <tr><th>序号</th><th>内容</th></tr>
10 </thead>
11 </table>
12 </div>
13 <div class="table-body">
14 <table>
15 <colgroup><col style="width: 80px;" /><col /></colgroup>
16 <tbody>
17 <tr><td>1</td><td>我只是用来测试的</td></tr>
18 <tr><td>2</td><td>我只是用来测试的</td></tr>
19 <tr><td>3</td><td>我只是用来测试的</td></tr>
20 <tr><td>4</td><td>我只是用来测试的</td></tr>
21 <tr><td>5</td><td>我只是用来测试的</td></tr>
22 <tr><td>6</td><td>我只是用来测试的</td></tr>
23 <tr><td>7</td><td>我只是用来测试的</td></tr>
24 <tr><td>8</td><td>我只是用来测试的</td></tr>
25 <tr><td>9</td><td>我只是用来测试的</td></tr>
26 <tr><td>10</td><td>我只是用来测试的</td></tr>
27 <tr><td>11</td><td>我只是用来测试的</td></tr>
28 <tr><td>12</td><td>我只是用来测试的</td></tr>
29 <tr><td>13</td><td>我只是用来测试的</td></tr>
30 <tr><td>14</td><td>我只是用来测试的</td></tr>
31 <tr><td>15</td><td>我只是用来测试的</td></tr>
32 </tbody>
33 </table>
34 </div>
35 </div>

再看css如下
1 .table-head{padding-right:17px;background-color:#999;color:#000;}
2 .table-body{width:100%; height:300px;overflow-y:scroll;}
3 .table-head table,.table-body table{width:100%;}
4 .table-body table tr:nth-child(2n+1){background-color:#f2f2f2;}
其实关键之处在于
1、使用了colgroup标签,来对上下两个表格的列宽进行了定义,让他们保持一致。
2、上边的div .table-head添加了样式padding-right:17px,这个宽度是为了保证跟下边的div .table-body的滚动条保持一致,同时下边的表格.table-body添加了样式overflow-y:scroll;
只要保证上述两点的话,你也可以做出固定表头的表格来,同时不会发生上下的列不对齐的问题,屡试不爽!
文章作者:文飞
文章出处:文飞的博客
版权说明:本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面中给出原文连接。
-------------------------------------------------------------以上是引用别人的文章-------------------------------------------------------------
BUT,估计是我打开方式不对还是咋回事,就是成功不了,各种表头和表身的border对不齐,无奈的很。周六大晚上23点半,凌乱中我乱试了自己想到的方法:
<div class="table-responsive article_tab" id="scrollTable">
<div class="dbTable" style="padding-right: 17px;">
<table class="table table-bordered theadUnScoll">
<colgroup>
<col width="4%"><col width="5%"><col width="40%"><col width="10%"><col width="10%"><col width="15%"><col>
</colgroup>
<thead>
<tr>
<th class="tableHeadTh">
<div class="checkbox my_checkbox">
<label class="checkbox-inline">
<!--全选-->
<input type="checkbox" ng-model="select_all" ng-change="selectAll()">
</label>
</div>
</th>
<th class="tableHeadTh">编号</th>
<th class="tableHeadTh">文章标题</th>
<th class="tableHeadTh">文章类型</th>
<th class="tableHeadTh">文章状态</th>
<th class="tableHeadTh">录入时间</th>
<th class="tableHeadTh noRborder">操作</th>
<th class="noLborder"></th>
</tr>
</thead>
</table>
</div>
<div class="divTbody dbTable">
<table class="tbodyUnScoll">
<colgroup>
<col width="4%"><col width="5%"><col width="40%"><col width="10%"><col width="10%"><col width="15%"><col>
</colgroup>
<tbody>
<tr ng-repeat="text in textList | orderBy:'createTime':true">
<td>
<div class="checkbox my_checkbox">
<label class="checkbox-inline">
<!--勾选-->
<input type="checkbox" ng-model="text.checked" ng-change="selectOne()">
</label>
</div>
</td>
<td>{{text.id}}</td> <td>{{text.title}}</td> <td ng-if="text.type == 2">自定义链接</td>
<td ng-if="text.type == 1">外部链接</td>
<td ng-if="text.publishStatus == 1">已发布</td>
<td ng-if="text.publishStatus == 2">定时发布</td>
<td>{{text.createTime | date:'yyyy-MM-dd HH:mm:ss'}}</td>
<td class="linkWrap">
<a ng-href="{{text.htmlUrl || text.linkUrl}}" target="view_window">查看</a>
<a ui-sref="dashboard.article-Edit({articleId:text.id})" ng-if="showArticleModify" ng-class="{Gray:disArticleModify}">编辑</a>
<a data-toggle="modal" data-target="#myModal-delete" role="button" ng-click="trigger_del_text(text.id)" ng-if="showArticleRemove" ng-class="{Gray:disArticleRemove}">删除</a>
<a ui-sref="dashboard.article-reviews({articleId:text.id})" ng-if="showCommentGet" ng-class="{Gray:disCommentGet}">评论管理</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
table.theadUnScoll {
width: 100%;
margin-bottom: 0px;
}
table.theadUnScoll th{
font-size: 12px;
color:#444444;
background: #F5F5F5;
}
.divTbody{
position: absolute;
top: 35px;
width: 100%;
//height: 100px;
bottom: 0px;
overflow-y: scroll;
}
table.tbodyUnScoll {
width:100%;
border: 1px solid #ddd;
border-right:#B74;
color:#666666;
background: #fff;
}
table.tbodyUnScoll td{
border:1px solid #ddd;
padding: 8px;
}
table.theadUnScoll th.noRborder{
border-right: 0px;
}
table.theadUnScoll th.noLborder{
border-left: 0px;
}
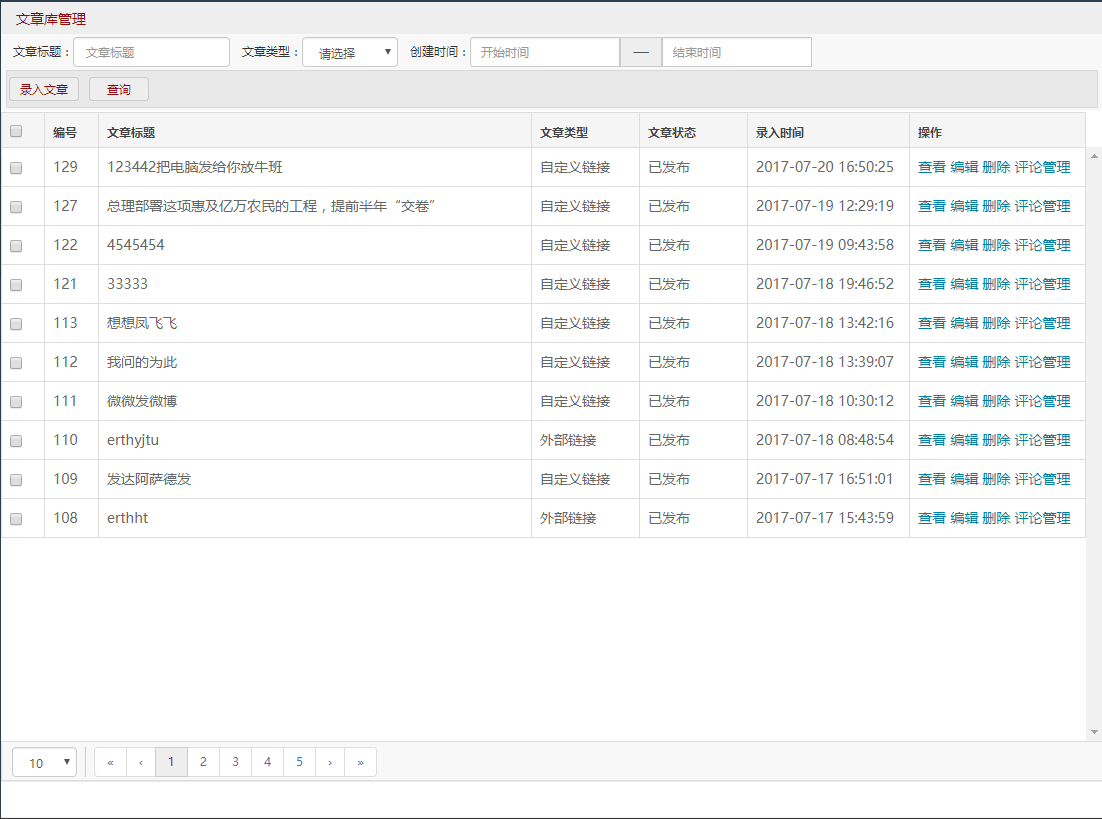
这个方法竟然成!功!了!!!
上图:
好了,我要总结一下,尽管这个方法我是成功了,但是可能别的情况下不知道怎么直接切入这种操作。要点就是:
1、表头和表身首先必须由<div>包裹且表头的<div>一定要有padding-right: 17px;(这个是重点一);
2、如果有7个纵列,那么<colgroup>中的<col>也要有7个且最后一个<col>不要给规定宽度(这个是重点二);
3、如果有7个纵列,表头的table中的<th>要多加一个空的<th>;下面的表身则不用加(这个是重点三);也可能是样式布局的关系,导致我不加这个空的<th>总是会错位。
综上,这个表格不用强行规定宽度,可以自适应窗口大小;缺点是如果窗口太小了,很可能把有些表头的字搞换行导致纵列的border错位。目前能想到就这么多,暂且记下,也希望帮助到遇到此问题的朋友!
文章作者:Edison
文章出处:Edison的备忘录
版权说明:本文版权归作者和博客园共有,欢迎转载,但必须保留此段声明,且在文章页面中给出原文连接。
纯CSS实现table表头固定(自创备忘)的更多相关文章
- 纯css实现table表格固定列和表头,中间横向滚动的思路-附案例
最近做的后台管理系统要处理大量的表格 原项目是采用的for循环加拼接字符串的方式实现;导致js代码一大堆;各种单引号和双引号的嵌套;让人头疼;遂引入vue.js;用v-for做模板渲染;工作量顿时减轻 ...
- html css 如何将表头固定(转)
html css 如何将表头固定 position属性取值为fixed时,则元素的位置将不受滚动条的影响,而是直接依据窗口定位,这就是将表头固定的最直接方法,网上其他途径感觉都是在走弯路.但是与此同时 ...
- HTML table表头固定
HTML table表头固定 说说我在最近项目中碰到的css问题吧,作为问题知识集合总结笔记: <!DOCTYPE html> <html> <head> < ...
- table表头固定问题
table表头固定问题 原生的table表头在表格滚动时候无法固定,可以使用以下的方法进行模拟 1. 双table法 表头和表体各用一个table,这样会产生表格列对不齐的问题,可以使用colgrou ...
- table 表头固定 thead固定. 1) 使用jquery.freezeheader.js
方法一: 使用jquery.freezeheader.js 固定表头: 1-: 初始化: <!DOCTYPE html> <html lang="en"> ...
- html css 如何将表头固定
position属性取值为fixed时,则元素的位置将不受滚动条的影响,而是直接依据窗口定位,这就是将表头固定的最直接方法,网上其他途径感觉都是在走弯路.但是与此同时必须解决两个问题.第一:表体将随之 ...
- jQuery,Table表头固定插件chromatable存在的问题及解决办法
在最近的项目中需要将表格的表头固定,搜寻了大量的资料,发现chromatable插件还是比较方便的.但是当我在一个页面中多次使用 chromatable固定对个表格的表头时问题就出现了,首先说明系统的 ...
- table表头固定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- table 表头固定
<html> <head> <title>Test</title> <style type="text/css"> .d ...
随机推荐
- maven编译常见错误解决方法整理
程序包com.sun.xml.internal.ws.spi不存在 当maven项目里面有用到JDK内部的一些类,接口(如:com.sun.xml.internal.ws.spi.ProviderIm ...
- H3CNE实验:Comware基本命令操作
第1步:Comware命令视图及切换操作 <H3C>system-view System View: return to User View with Ctrl+Z. [H3C]quit ...
- Java ee el表达式
以前在开发的时候,偶尔会遇到jsp页面不支持el表达式的情况. 这个的原因是因为El功能被关闭了, 当时的解决办法是关闭忽略.isELIgnored 设设置 但是为什么有时候不用设置也可以了呢.发现原 ...
- Mifare l卡特性简介
电气特性 l 容量为8K位EEPrOM l 分为16个扇区,每个扇区为4块,每块16个字节,以块为存取单位 l 每个扇区有独立的一组密码及访问控制 l ...
- C语言学习随笔
前段时间我们学习了HTML,感觉自己不在状态,后来就开始怀疑自己的智商呢!现在C语言也到了尾声,在这20天的学习过程中,我没 有以前那么的傲娇了. 我开始慢慢去反省自己,自己究竟该如何去学习,都说勤能 ...
- tomcat支持php
最近做项目遇到了问题,服务器是用的tomcat,而有用到php,就想在tomcat下面可以运行php,步骤如下: 1.下载php压缩包解压或者用wamp/xampp 我下载的是wamp,用的里面的ph ...
- 狙杀ES6之开光篇
前言 最近有很多小伙伴在后台留言说,闰土哥,是时候来一波干货了!(机智的你们似乎已经猜到我接下来要说什么了,哈哈-).没错,今天闰土为大家带来了久违的干货文章,而且是一个系列的哦!(文章系列较长,请自 ...
- java核心机制
Java中有两种核心机制:Java虚拟机(Java Virtual Machine).垃圾收集机制(Garbage collection) 一.核心机制之Java虚拟机 ① Java虚拟机可以理解成一 ...
- 浅谈 EF CORE 迁移和实例化的几种方式
出于学习和测试的简单需要,使用 Console 来作为 EF CORE 的承载程序是最合适不过的.今天笔者就将平时的几种使用方式总结成文,以供参考,同时也是给本人一个温故知新的机会.因为没有一个完整的 ...
- vue.js使用props在父子组件之间传参
本篇文章是我参考官方文档整理的,供大家参考,高手勿喷! prop 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子 ...
