简易安卓APP
简介
现在来分享期末做的安卓大作业——生活百科。
本项目只是单纯的一个大作业,没有考虑实际的需求,所以有设计不合理的地方,请见谅。
这个项目有三大功能(因为是使用了侧边栏所以是可以继续往里面添加功能的),首先有单词查询,其次是天气查询,后来是机器聊天功能。单词查询是使用了扇贝单词提供的免费API;天气查询是使用了聚合数据提供的天气API,这里需要注册使用(有限的免费使用);机器聊天是使用了图灵机器人的API。所以,总结一下,这里我的主要工作不会很多,主要是调用API然后进行数据的分析和显示工作。
本次使用的IDE是idea(Android studio)。
文章的最后将会给出源码,但是一些API接口需要自己去申请Key
在项目开始前的学习阶段
安卓基础入门 http://www.runoob.com/android/android-tutorial.html
安卓省市联动(天气的位置选择) http://blog.csdn.net/qq_20521573/article/details/51914180
安卓fragment的使用 http://www.jikexueyuan.com/course/708.html
机器聊天界面的HTML源码 http://www.lanrenzhijia.com/js/3930.html
以上便是我着手项目的累积步骤,希望有帮助
1. 项目准备阶段
1.1. 新建项目
使用Android Studio(IDEA)新建安卓项目->选择SDK版本(Android 4.0为好)->选择Navigation Drawer Activity模板->完成项目创建。项目新建之后就会得到我们基本的界面模板了。而后,只需要删除右侧边和底部的元素就可得到下图所示的界面

当然,这里使用Android ADT也是可以的,不过好像新建出来的模板不一样,比较丑一点(自己对于Android的UI不太行),所以就使用了Android Studio。
1.2. 添加依赖
由于需要使用省市联动的功能,所以需要添加外部依赖,在上面给出的链接上有详细说明,因此需要在app文件夹下的build.gradle里面的dependencies加入
compile 'com.contrarywind:Android-PickerView:3.2.5'//自定义控件
compile 'com.google.code.gson:gson:2.7'//解析JSON
做完了准备工作之后就进入主题
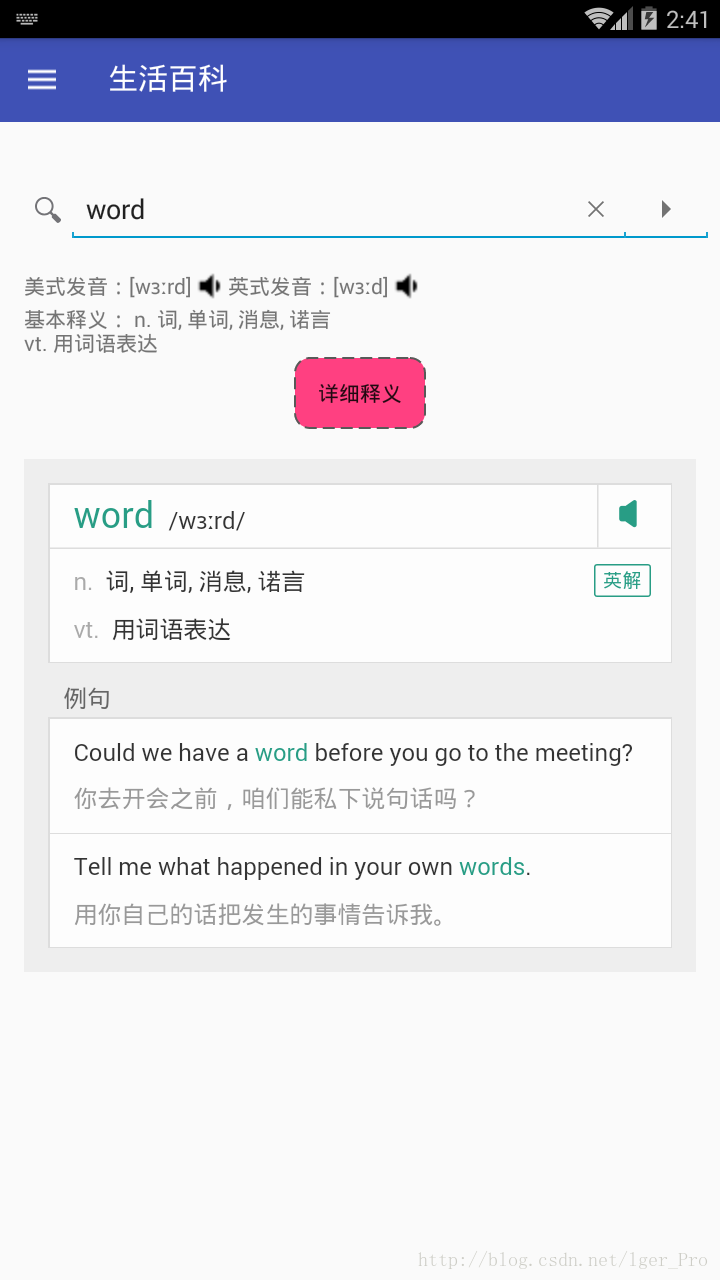
2. 单词查询功能
考虑文章的篇幅过长,所以有些详细的过程可能会省略(像界面的修改工作等等)。

当我们输入了单词之后点击查询是需要访问网络的,这里采用了异步的任务机制去访问网络并且得出结果,部分代码如下:
//这是继承OnQueryTextListener 的内部类,用于处理搜索框监听事件
public class SearchViewClickListener implements SearchView.OnQueryTextListener {
@Override
public boolean onQueryTextSubmit(String s) {
if (!lastSearchResult.equals(s)){//判断上一个结果和目前查询的是否相同
System.out.println("上个结果:"+lastSearchResult);
SearchWordTask task = new SearchWordTask();//新建查询任务
task.execute("https://api.shanbay.com/bdc/search/?word="+s);//访问网络的地址
searchResult.setVisibility(View.VISIBLE);//设置查询结果的TextView可见
}
lastSearchResult = s;//更新最后查询结果
System.out.println("最新结果:"+s);
return true;
}
@Override
public boolean onQueryTextChange(String s) {
return true;
}
}
在访问网络而后传回数据我这里将这个功能提取到了一个工具类,代码如下:
public class HttpUtil {
/**
* 获取访问网络后传回的数据
* @param urlString URL
* @return String
*/
public static String getJSONResult(String urlString){
try {
URL url = new URL(urlString);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setRequestMethod("GET");
conn.setRequestProperty("accept", "*/*");
conn.setRequestProperty("connection", "Keep-Alive");
conn.setRequestProperty("user-agent", "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36");
InputStream is = conn.getInputStream();
byte[] buff = new byte[1024];
int hasRead;
StringBuilder result = new StringBuilder("");
while ((hasRead = is.read(buff)) > 0) {
result.append(new String(buff, 0, hasRead));
}
return result.toString();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
}
在上面中SearchWordTask是一个继承了AsyncTask的内部类,主要是实现了访问扇贝提供的英文单词查询API,部分代码如下:
class SearchWordTask extends AsyncTask<String, Void, String> {
@Override
protected String doInBackground(String... arg0) {
//arg0是执行AsyncTask的execute函数传入的可变参数
//这里arg0[0]是"https://api.shanbay.com/bdc/search/?word="+s
return HttpUtil.getJSONResult(arg0[0]);
}
@Override
protected void onPostExecute(String result) {
super.onPostExecute(result);
if (result == null || "".equals(result)){
Toast.makeText(getActivity(), "查询出错!", Toast.LENGTH_LONG).show();
}else
fillResultForJSON(result);
}
/**
* 解析查询的结果
* @param JSON JSON数据
*/
private void fillResultForJSON(String JSON){
try {
JSONObject object = new JSONObject(JSON);
if ("SUCCESS".equals(object.getString("msg"))){
final JSONObject dataObject = object.getJSONObject("data");
paraphrase.setText("基本释义:"+dataObject.getString("definition"));
final String uk_audio = dataObject.getString("uk_audio");
final String us_audio = dataObject.getString("us_audio");
detail.setOnClickListener(new View.OnClickListener() {
//如果详细释义按钮点击则访问如下页面
@Override
public void onClick(View view) {
webView.setVisibility(View.VISIBLE);
webView.loadUrl("https://www.shanbay.com/bdc/mobile/preview/word?word="+lastSearchResult);
webView.setWebViewClient(new WebViewClient());
}
});
//以下是发音按钮被点击时的监听事件
UKButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
try {
//使用UKMediaPlayer 播放声音
UKMediaPlayer = new MediaPlayer();
UKMediaPlayer.setAudioStreamType(AudioManager.STREAM_MUSIC);
UKMediaPlayer.setDataSource(uk_audio);
UKMediaPlayer.prepare(); // 这个过程可能需要一段时间,例如网上流的读取
UKMediaPlayer.start();
} catch (IOException e) {
e.printStackTrace();
}
}
});
USButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//同上面的播放声音步骤
...
});
JSONObject pronunciations =dataObject.getJSONObject("pronunciations");
UKPronunciation.setText("英式发音:["+pronunciations.getString("uk")+"]");
USPronunciation.setText("美式发音:["+pronunciations.getString("us")+"]");
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}
以上便是单词查询的主体功能了,当然,考虑文章篇幅所以不能一一解析。
3. 天气查询功能
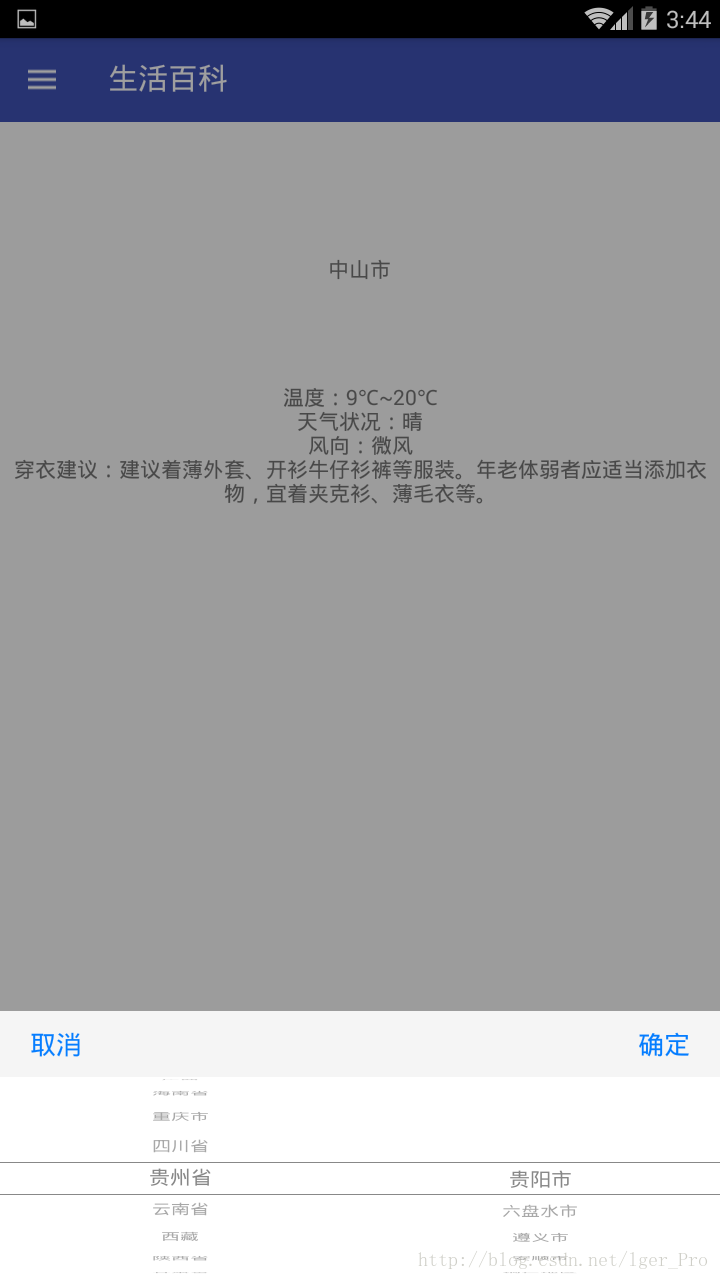
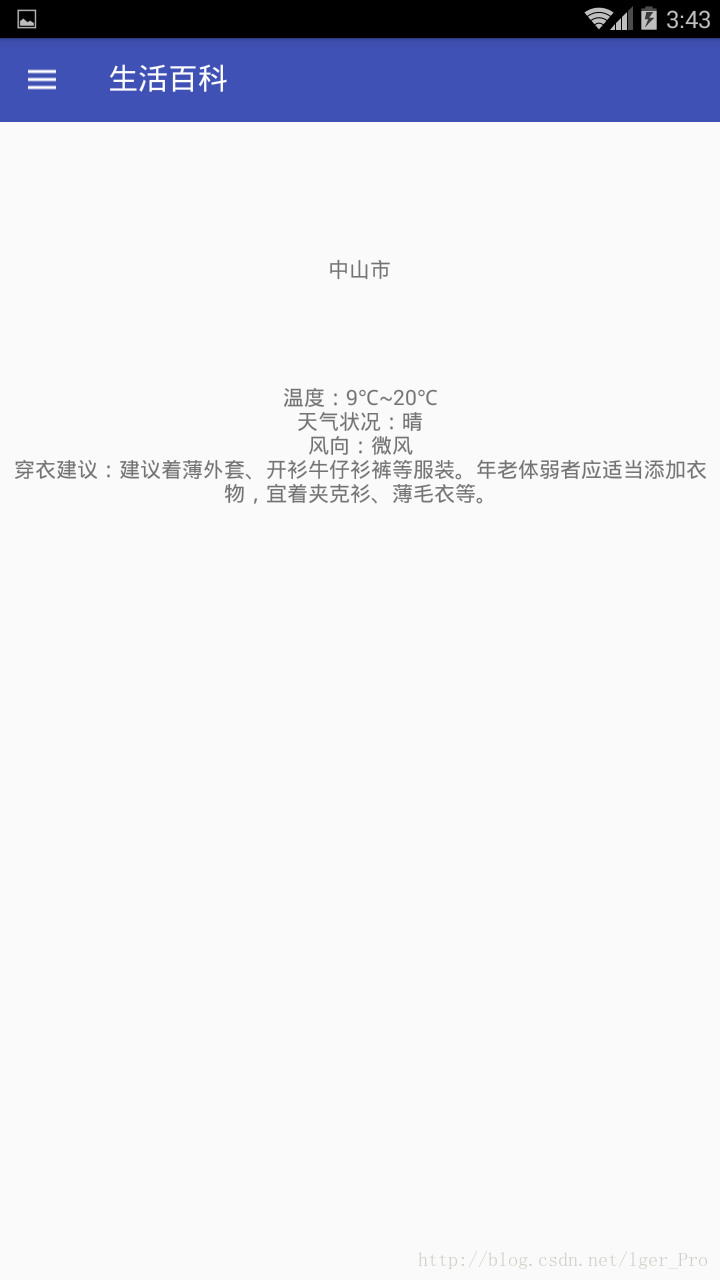
在天气查询功能中比较重要的就是使用了网友所写的省市联动功能,这里请参考上面链接中的文章。下面我将不会涉及这方面的讲解,这里主要是说一下访问聚合数据所提供的API,这个功能的效果如下图:


在上面功能中的业务代码主要是跟上面的单词查询差不多,都是使用了异步查询,由内部类实现,代码如下:
class WeatherTask extends AsyncTask<String, Void, String> {
@Override
protected String doInBackground(String... arg0) {
try {
return HttpUtil.getJSONResult(arg0[0] + URLEncoder.encode(arg0[1], "UTF-8"));
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(String result) {
super.onPostExecute(result);
if (result != null){
parseWeatherJSON(result);
}
}
/**
* 根据JSON数据解析
* @param result JSON
*/
private void parseWeatherJSON(String result){
try {
JSONObject object = new JSONObject(result);
if (object.getInt("error_code") == 0){
JSONObject resultObj = object.getJSONObject("result");
JSONObject todayObj = resultObj.getJSONObject("today");
String weatherResult = "温度:"+todayObj.getString("temperature")+"\n";
weatherResult += "天气状况:"+todayObj.getString("weather")+"\n";
weatherResult += "风向:"+todayObj.getString("wind")+"\n";
weatherResult += "穿衣建议:"+todayObj.getString("dressing_advice");
todayWeather.setText(weatherResult);
}else {
todayWeather.setText("请求出错!");
}
} catch (JSONException e) {
e.printStackTrace();
}
}
}
4. 机器聊天功能
机器聊天功能是使用了HTML页面来进行人机交互,所以,这里基本上没有涉及到Java上面的问题,主要是加载HTML页面以及开启JavaScript功能,代码如下:
WebView webView = (WebView) rootView.findViewById(R.id.chat_robot);
//加载本地的HTML页面(将文件置于src/main/assets/) webView.loadUrl("file:///android_asset/chat_robot.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new WebChromeClient());
功能的实现效果如图:

当然了,要是用以上的聊天功能需要注册图灵机器人申请Key,源码中不会提供Key,所以请自行注册。
在接收图灵机器人返回的数据时,它会有代码来确定返回的是什么类型,所以,需要我们来判断类型来进行相应的解析(这里的JS代码就不贴出来了)。
5. 总结
这次的是一个安卓的期末作业,但是却没有很认真的对待的样子,而且项目还是不完善的,比如,在查询了单词后做其他功能的操作再次返回单词查询功能则之前的数据不能够保存,用户体验不好。这里当然我也知道一些解决的方案,保存当前的fragment状态,但是,我还是偷懒了。懒惰真的是宿敌。
文章上写的详细程度不够,但是主要的代码都已经写出。我知道,有时候解决一个功能并不是功能本身,而是要防止功能附带出来的bug,当然了,这就是我的经历。
还有就是可能我对于面向对象还是理解上有所偏差,对于抽象还是做得很烂,接下来希望看看别人的源码来改善这个问题。
项目源码已上传GitHub和CSDN资源,如果资源分很多的朋友就使用CSDN下载吧。下载后需要去注册相应的Key之后填入,否则无法使用,注册地址在简介中已经给出
简易安卓APP的更多相关文章
- 如何Python写一个安卓APP
前言:用Python写安卓APP肯定不是最好的选择,但是肯定是一个很偷懒的选择,而且实在不想学习Java,再者,就编程而言已经会的就Python与Golang(注:Python,Golang水平都一般 ...
- 关于安卓APP的启动界面
刚学安卓App开发的朋友们,可能会遇到一个问题,就是人家的App刚进入会有一个页面出现一会儿后消失, 这个页面可以用来打广告,也可以声明App的主题,所以说这个启动页面至关重要,接下来,我把我的代 ...
- 安卓APP测试验证点总结
最近较懒,加之闺女出生后记忆没完全恢复,总是忘东忘西,关于安卓APP测试的验证点还是总结一下,方便设计测试用例时查阅,也给各位博友参考! 1.除APP的正常功能点外,还有以下验证点: 安装/卸载(考虑 ...
- 【转载】安卓APP架构
注:本篇博文转载于 http://my.oschina.net/mengshuai/blog/541314?fromerr=z8tDxWUH 本文介绍了文章作者从事了几年android应用的开发,经历 ...
- 安卓app设计规范整理和Android APP设计篇(转)
随着安卓智能手机不停的更新换代.安卓手机系统越来越完美,屏幕尺寸也越来越大啦!比如最近小米的miui 6的发布和魅族手机系统的更新等等. 以小米MIUI6的安卓手机来说,MIUI6进行了全新设计,坚持 ...
- 安卓APP测试之使用Burp Suite实现HTTPS抓包方法
APP的测试重点小部分在APP本身,大部分还是在网络通信上(单机版除外).所以在安卓APP测试过程中,网络抓包非常重要,一般来说,app开发会采用HTTP协议.Websocket.socket协议,一 ...
- 如何做个简单安卓App流程
有同学做毕业设计,问怎样做个简单安卓App流程,我是做服务端的,也算是经常接触app,想着做app应该很简单吧,不就做个页面,会跳转,有数据不就行了,我解释了半天,人家始终没听懂,算了,我第二天问了下 ...
- 安卓App流量统计
http://keepcleargas.bitbucket.org/2013/10/12/android-App-Traffic.html 安卓App流量统计 12 OCT 2013 android流 ...
- 当前主流的安卓APP开发IDE
什么是主流的开发安卓APP的方式? 我是去年4月份接触的Android开发,因此特别有感触,可以明显的感受到安卓APP主流开发方式的改变. 去年,2015年年初,各大安卓开发群大部分大牛在用Eclip ...
随机推荐
- 自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表
自学Zabbix3.8.1.3-可视化Visualisation-Graphs特殊图表 虽然一个简单的图表和自定义图标很适合访问一个项目的数据,但这两个都不允许在多个项目中快速创建一个比较图表.为了解 ...
- [CSS]第一项和最后一项样式
列表项的第一项距离顶部0.2rem,最后一项距离底部0.5rem .item:first-child { padding-top: .2rem; } .item:last-child { paddin ...
- 《高性能MySQL(第3版)》【PDF】下载
内容简介 <高性能mysql(第3版)>是mysql 领域的经典之作,拥有广泛的影响力.第3版更新了大量的内容,不但涵盖了最新mysql5.5版本的新特性,也讲述了关于固态盘.高可扩展性设 ...
- 同时只允许Count个线程访问同一块区域的实现方式
转载请注明出处. 好吧,后来才发现有Semaphore和SemaphoreSlim这两个类. 以前的答案: 最近.Net项目中用到了网页截图功能,这个截图功能是类似后台开了一个IE浏览器默默加载某个网 ...
- GitLab配置ssh key
一.背景 当前很多公司都选择git作为代码版本控制工具,然后自己公司搭建私有的gitlab来管理代码,我们在clone代码的时候可以选择http协议,当然我们亦可以选择ssh协议来拉取代码.但是网上很 ...
- 使用VSCode创建Asp.Net Core
前言 .Net Core 2.0已经发布几个月了,惭愧!身为一个开发人员现在才开始接触,有人说有VS这一宇宙第一IDE在,为啥还要用VSCode,为啥?因为我们是程序猿啊!我们是攻城狮啊!我们爱折腾啊 ...
- DeepLearning.ai学习笔记(三)结构化机器学习项目--week2机器学习策略(2)
一.进行误差分析 很多时候我们发现训练出来的模型有误差后,就会一股脑的想着法子去减少误差.想法固然好,但是有点headlong~ 这节视频中吴大大介绍了一个比较科学的方法,具体的看下面的例子 还是以猫 ...
- lua 批量重命名文件
local s = io.popen("dir F:\\headicon /b/s") local filelist = s:read("*all") loca ...
- 两个HC-05蓝牙模块互相绑定构成无线串口模块
HC-05 嵌入式蓝牙串口通讯模块(以下简称模块)具有两种工作模式:命令响应工作模式和自动连接工作模式,在自动连接工作模式下模块又可分为主(Master).从(Slave)和回环(Loopback)三 ...
- ES6 Proxy和Reflect(下)
construct() construct方法用于拦截new命令. var handler = { construct (target, args) { return new target(...ar ...
