java web 之 AJAX用法
AJAX :Asynchronous JavaScript And XML
指异步 JavaScript 及 XML一种日渐流行的Web编程方式
- Better
- Faster
- User-Friendly
不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术,是基于JavaScript、XML、HTML、CSS新用法。
 呈上AJAX之父 Jesse James Garrett 大佬帅照, emmm 很有魔性的笑容~
呈上AJAX之父 Jesse James Garrett 大佬帅照, emmm 很有魔性的笑容~
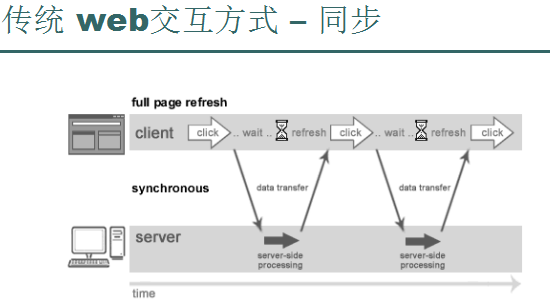
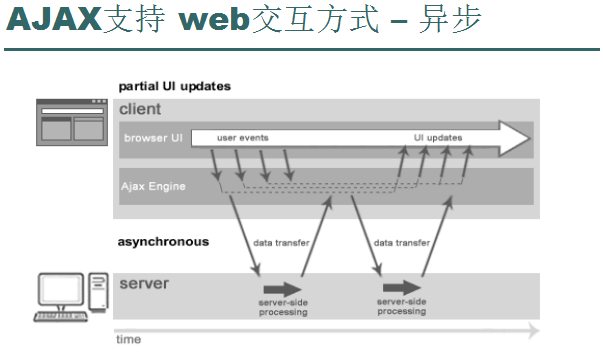
AJAX交互模型


AJAX编码步骤
1、创建XmlHttpRequest对象
2、注册状态监控回调函数
3、建立与服务器的异步连接
4、发出异步请求
如下是一个搜索框提示的JavaScript函数写法
window.onload = function(){
//得到搜索框对象
var searchElement = document.getElementById("name");
var div = document.getElementById("context1");
searchElement.onkeyup = function(){
//给文本框注册事件
var name = this.value;
if(name==""){
div.style.display="none";
return;
}
var xhr = getXMLHttpRequest(); //1 执行顺序:1
xhr.onreadystatechange = function(){ //2 执行顺序:4
if(xhr.readyState == ){
if(xhr.status == ){
var str = xhr.responseText;
var ss = str.split(",");
var childDivs = "";
for ( var i = ; i < ss.length; i++) {
childDivs+="<div onmouseover='changeBackground_over(this)' onmouseout='changeBackground_out(this)' onclick='writeText(this)'>"+ss[i]+"</div>";
}
div.innerHTML=childDivs;
div.style.display="block";
}
}
}//time 防止IE浏览器缓存问题
xhr.open("get","${pageContext.request.contextPath}/servlet/searchBookAJAXServlet?name="+name+"&time="+new Date().getTime());//3 执行顺序:2
xhr.send(null); //4 执行顺序:3
}
}
function changeBackground_over(div){
div.style.backgroundColor = "gray";
}
function changeBackground_out(div){
div.style.backgroundColor = "";
}
function writeText(div){
var searchElement = document.getElementById("name");
searchElement.value = div.innerHTML;
div.parentNode.style.display="none";
}
//-------------------------------下面是搜索框代码
<div id="context1" style="display:block;border:1px solid black;width: 128px; height:100px;position:absolute;left: 945px;top: 137px;"></div>
//-------------------------------下面是引入js
<script type="text/javascript" src="${pageContext.request.contextPath}/js/my.js">
对应调用的是一个SearchBookAJAXServlet,这里可以自己进行数据的封装,也可以直接调用json,json的使用很简单,String str = JSONArray.fromObject(list).toString();即可。
import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import net.sf.json.JSON;
import net.sf.json.JSONArray; import com.itheima.domain.Book;
import com.itheima.service.BookServiceImpl; public class SearchBookAJAXServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
String name = request.getParameter("name"); name = new String(name.getBytes("GBK"),"UTF-8");
System.out.println(name); BookServiceImpl bsi = new BookServiceImpl();
List<Object> list = bsi.searchBookByName(name);
//把集合中的数据转换为字符串 返回到网页
/*String str="[";
for (int i = 0; i < list.size(); i++) {
if(i>0){
str+=",";
}
str+="\""+list.get(i)+"\"";
}
str+="]";*/
//创建json对象
String str = JSONArray.fromObject(list).toString();
System.out.println(str);
//把数据直接响应到客户端
response.getWriter().write(str);
//request.setAttribute("str", str);
//request.getRequestDispatcher("/login.jsp").forward(request, response);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { this.doGet(request, response);
} }
创建XMLHttpRequest对象时,不同浏览器提供不同的支持
//获取XMLHttpRequest对象
function getXMLHttpRequest() {
var xmlhttp;
if (window.XMLHttpRequest) {// code for all new browsers
xmlhttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {// code for IE5 and IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
XMLHttpRequest 属性
- readyState:类型short;只读
- responseText:类型String;只读
- responseXML:类型Document;只读
- status:类型short;只读
方法:
- open()
- send()
- setRequestHeader()
- 事件处理器 onreadystatechange
将状态触发器绑定到一个函数
- var xmlHttp;
- createXMLHttpRequest()
- xmlHttp.onreadystatechange = processor; 这里的processor是回调函数的方法名
- function processor (){… …}
使用open方法建立连接
open(method,url, asynch)
- 其中method表示HTTP调用方法,一般使用"GET","POST"
- url表示调用的服务器的地址
- asynch表示是否采用异步方式,true表示异步,一般这个参数不写
范例代码
- xmlHttp.open("POST", "url");
- xmlHttp.open("GET", "url?name=xxx&pwd=xxx");
向服务器端发送数据
- GET方式提交 数据在URL上 xmlHttp.send(null);
- POST方式提交
- xmlHttp.setRequestHeader("CONTENT-TYPE","application/x-www-form-urlencoded");
- xmlHttp.send("name=xxx&pwd=xxx");
在回调函数中对数据进行处理
function 回调函数(){
if(xmlHttp.readyState == 4) { //如果响应完成
if(xmlHttp.status == 200) {//如果返回成功
…
}
}
}
常用的服务器返回数据格式
- HTML片段
- JSON格式的数据
- XML格式的数据
java web 之 AJAX用法的更多相关文章
- Java Web SpringMVC AJAX,实现页面懒加载数据
因为做的微信端的网页,所以在显示后台数据的时候,要么分页,要么全部加载数据,开始分页对于用户来说,其实体验不是很好,毕竟要去不断的点击下一页,但是如果我把全部数据读取出来的话,但用户可能也就看前面几条 ...
- Hibernate(或其它ORM)里的inverse用法详解,内容摘自Java web轻量级开发面试教程
本文来是从 java web轻量级开发面试教程从摘录的. Inverse的英文含义是反转,在Hibernate中用来决定是由哪方来维护两个业务实体类之间的关联关系,具体而言,就是由哪方去设置这个被外键 ...
- Java Web基础入门
前言 语言都是相通的,只要搞清楚概念后就可以编写代码了.而概念是需要学习成本的. Java基础 不用看<编程思想>,基础语法看 http://www.runoob.com/java/jav ...
- JAVA WEB快速入门之从编写一个基于SpringBoot+Mybatis快速创建的REST API项目了解SpringBoot、SpringMVC REST API、Mybatis等相关知识
JAVA WEB快速入门系列之前的相关文章如下:(文章全部本人[梦在旅途原创],文中内容可能部份图片.代码参照网上资源) 第一篇:JAVA WEB快速入门之环境搭建 第二篇:JAVA WEB快速入门之 ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- 跟阿根一起学Java Web开发一:开发环境搭建及JSPGen基础配置
JSPGenSDF软件开发框架(于2014年5月5号公布4.0版).简称JSPGen,专用Java Web方面平台式软件开发,整个框架也能够说是前台与后台的一个粘合剂,如今对JSPGenSDF进行开发 ...
- JAVA web 框架集合
“框架”犹如滔滔江水连绵不绝, 知道有它就好,先掌握自己工作和主流的框架: 在研究好用和新框架. 主流框架教程分享在Java帮帮-免费资源网 其他教程需要时间制作,会陆续分享!!! 152款框架,你还 ...
- java web后台开发SSM框架(Spring+SpringMVC+MyBaitis)搭建与优化
一.ssm框架搭建 1.1创建项目 新建项目后规划好各层的包. 1.2导入包 搭建SSM框架所需包百度云链接:http://pan.baidu.com/s/1cvKjL0 1.3整合spring与my ...
- Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了.大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算 ...
随机推荐
- SAML2.0 协议初识(一)
一.什么是 SAML 协议? SAML 即安全断言标记语言,英文全称是 Security Assertion Markup Language.它是一个基于 XML 的标准,用于在不同的安全域(secu ...
- OJ随笔——【1102-海明距离】——位运算
题目如下: Description 海明距离是在指二进制情况下,一个整数变成另外一个整数需要翻转的位数.比如2转换到3需要翻转1位,所以2到3的海明距离是1.给你两个正整数x和y,(x,y<=1 ...
- 最全Pycharm教程(32)——依据FHS在Linux上安装Pycharm
1.主题 怎样在Linux上安装Pycharm,依据FHS. 2.平台要求 Intel Pentium III/800 MHz或更高. 内存最小512M.建议1G以上 屏幕最小分辨率1024x768 ...
- ShuffleNet总结
在2017年末,Face++发了一篇论文ShuffleNet: An Extremely Efficient Convolutional Neural Network for Mobile Devic ...
- Elasticsearch全文搜索——adout
现在尝试下稍微高级点儿的全文搜索——一项传统数据库确实很难搞定的任务. 搜索下所有喜欢攀岩(rock climbing)的雇员: curl -XGET 'localhost:9200/megacorp ...
- idea配置svn
建议使用第二种方式比较简本人是使用第二种方式比较简单, 解决更新svn项目到本地报错的问题. ntelliJ IDEA 管理项目是十分的方便的,但有的小伙伴初次使用时,可能会遇到使用svn更新项目至本 ...
- python作用域与命名空间
什么是命名空间 比如有一个学校,有10个班级,在7班和8班中都有一个叫“小王”的同学,如果在学校的广播中呼叫“小王”时,7班和8班中的这2个人就纳闷了,你是喊谁呢!!!如果是“7班的小王”的话,那么就 ...
- 移动端下拉刷新上拉加载-mescroll.js插件
最近无意间看到有这么一个上拉刷新下拉加载的插件 -- mescroll.js,个人感觉挺好用的,官网地址是:http://www.mescroll.com 然后我就看了一下文档,简单的写了一个小dem ...
- hibernate框架(4)---主键生成策略
主键生成策略 常见的生成策略分为六种 1.increment 由Hibernate从数据库中取出主键的最大值(每个session只取1次),以该值为基础,每次增量为1,在内存中生成主键,不依赖于底层的 ...
- 《Java并发编程实战》/童云兰译【PDF】下载
<Java并发编程实战>/童云兰译[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230062521 内容简介 本书深入浅出地介绍了Jav ...
