apidoc快速生成在线文档,apidoc生成静态文件的生成规则以及原理分析
在老大的指引下,需要将系统的json文件格式转换成apidoc的json格式,也就是json格式的重组,但是这个apidoc的生成格式是不固定的,因为apidoc有自己一套的生成规则,我需要研究一下是怎么生成的。
一、官方基础栗子
二、理解apidoc生成静态文档的结构解读
三、深入理解一下apidoc生成原理以及规则
一、apidoc基础栗子
全局安装apidoc
npm install apidoc -g
1、首先建立文件目录

2、需要你在input文件夹里面写上你的js部分

这个是栗子的js部分。
/**
@api {get} /user/:id Request User information
@apiName GetUser
@apiGroup User @apiParam {Number} id Users unique ID. @apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
*/ /**
@api {post} /user/:id Create User information
@apiName CreateUser
@apiGroup User @apiParam {Number} id Users unique ID. @apiSuccess {String} data
@apiSuccess {String} data.firstname Firstname of the User.
@apiSuccess {String} data.first.lastname Lastname of the User. @apiSuccessExample {json} Success-Response:
* HTTP/1.1 200 OK
* {
* "firstname": "John",
* "lastname": "Doe"
* }
*/
3、新建apidoc.json文件
apidoc.json栗子
{
"name": "example",
"version": "0.1.0",
"description": "apiDoc basic example",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1"
}
4、在myapp文件夹下面运行
apidoc -i myapp/ -o apidoc/ -t mytemplate/
官网原文:Creates an apiDoc of all files within dir myapp/, uses template from dir mytemplate/ and put all output to dir apidoc/.
-i 是输入文件的路径 , -o 是输出文件的路径, -t是使用模板的路径(可缺省)

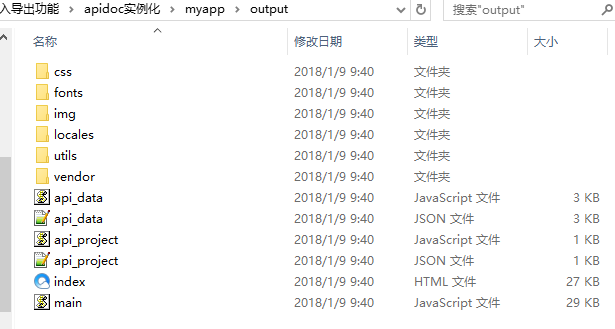
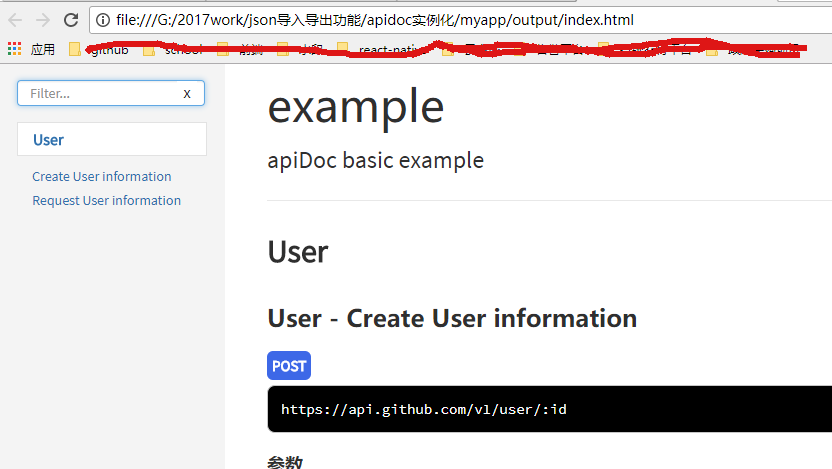
打开output文件夹,发现生成一个apidoc在线文档,直接打开html就可以看到

打开html文件

二、理解apidoc生成静态文档的结构解读
一个静态的文档很漂亮的生成了,但是实际控制这个现实的是api_data.js和api_project.js。但是实际上的数据显示是由api_data.json和api_project.json这两个json文件。
所以在支持将其他json格式转换成api_data.json和api_project.json,把apidoc生成的这两个文件进行替换,然后替换js文件,直接生产静态文档。
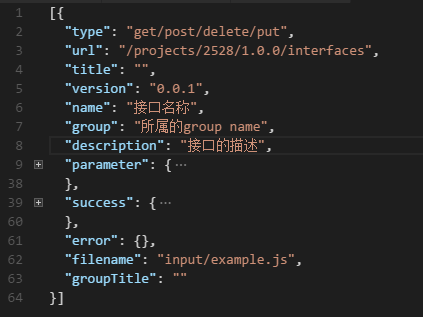
可以看一下api_data.json格式

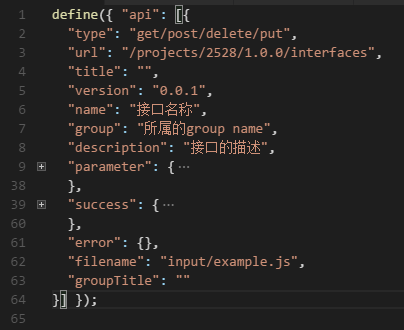
对比一下api_data.js格式

很明显就能看出来,就是在api_data.json的基础上,封装成了一层,加上define({ "api": api_data.json});
api_project.json和api_project.js也是使用相同的方法封装的。
三、深入理解一下apidoc生成原理以及规则
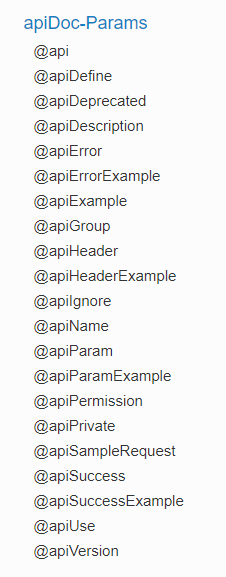
apidoc设计到如下的参数

(1)第一个是@api
@api是必须的,
@api {method} path [title]
比如

method 包括请求的方式:get,post,put,delete,等
path 表示请求的路径。
title (可选项)表示分组的解释,导航。
对应的静态页面

(2)@apiDefine
@apiDefine name [title] [description]
表示的是:嵌入在api块或api中的文档块
没有找到对应的页面
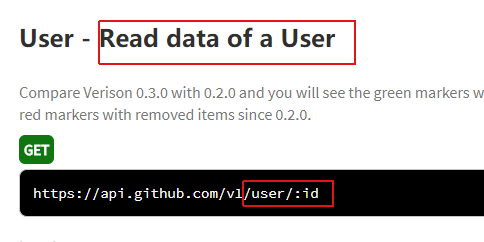
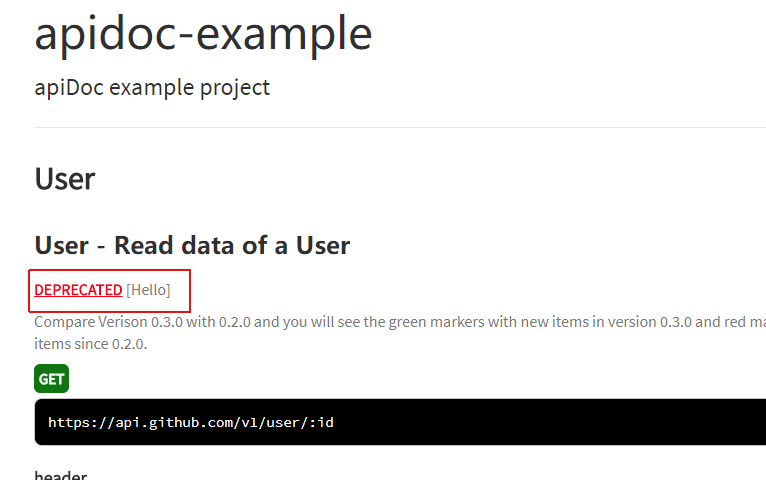
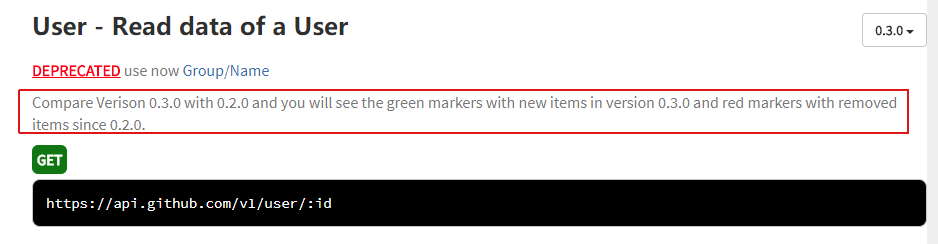
(3)@apiDeprecated
@apiDeprecated [text]
标志位api方法的反对(不对)的地方。

(4)@apiDescription
表示的是描述。
@apiDescription text

页面上显示的是:

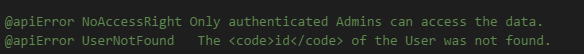
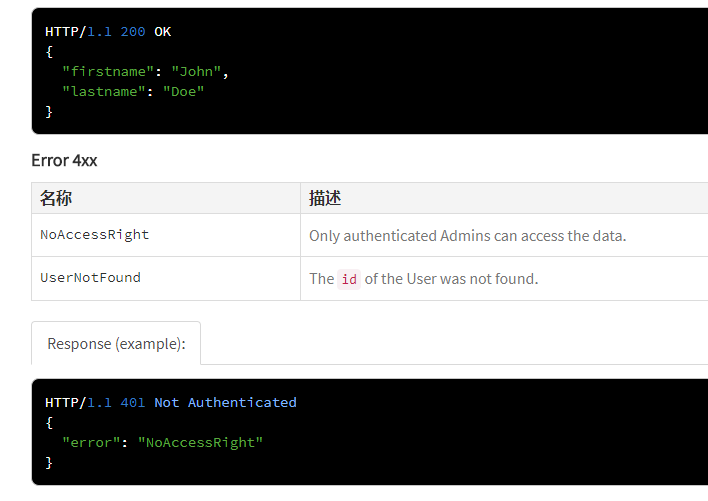
(5)@apiError和@apiErrorExample
表示的错误返回的参数
@apiError [(group)] [{type}] field [description]

页面的显示:

(6)@apiGroup
这个是必填项,表示的分组。

页面显示的是:

(7)@apiHeader
表示的是:传递给API头部的参数
@apiHeader [(group)] {type} [field=defaultValue] [description]

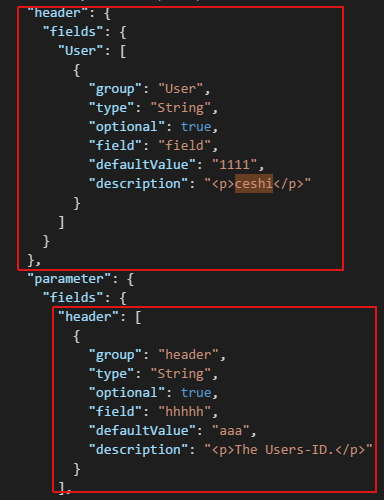
发现:@apiHeader与@apiParam用法显示上很像,但是在生成的api_data.json所在的树形结构不一致。
 ,上面的红框是@apiHeader生成的,下面的红框是@apiParam生成的。
,上面的红框是@apiHeader生成的,下面的红框是@apiParam生成的。
(8)@apiParam
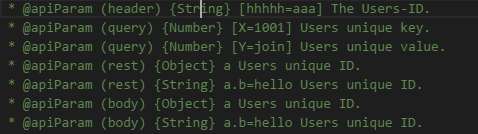
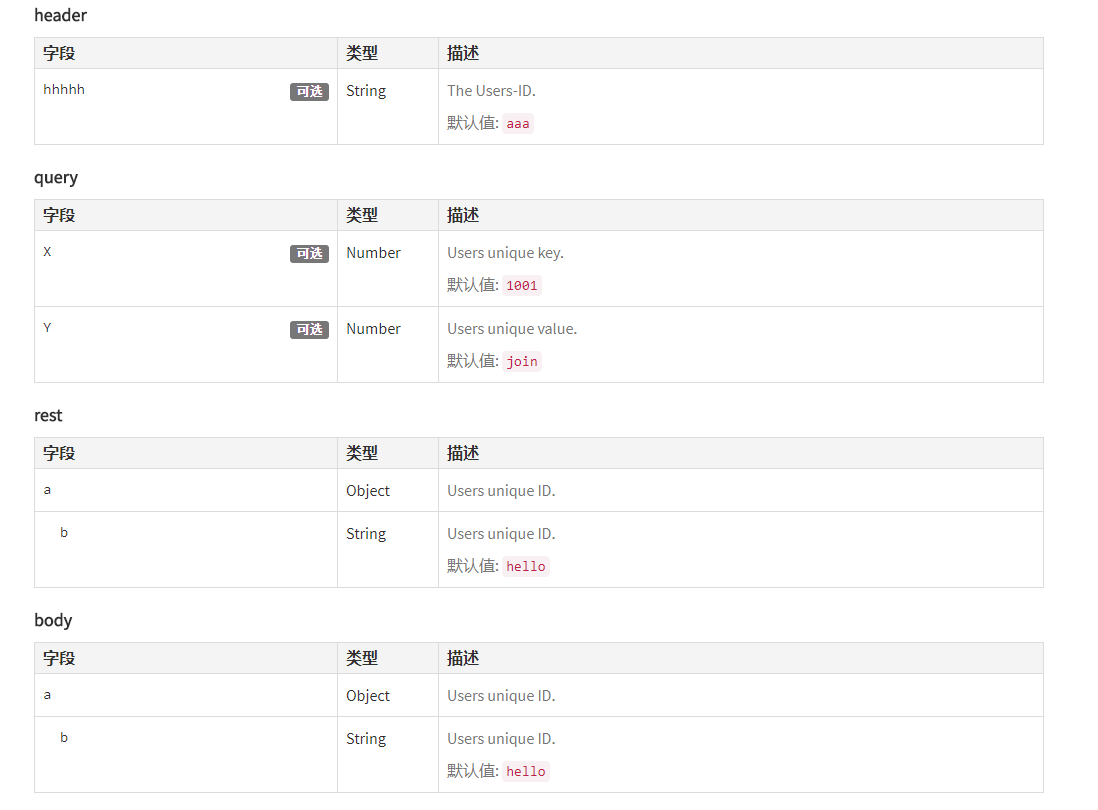
表示的:传递给API方法的参数

页面显示的是:

(9)@apiParamExample
表示的是:参数实例

页面上的显示:

(10)@apiSuccess和@apiSuccessExample
表示的是:成功返回的参数。

页面上的显示:

目前主要用到了这10多个参数,还是够完成老大要求的任务。
apidoc的输入的js文件
/**
* @api {get} /user/:id Read data of a User
* @apiVersion 0.3.0
* @apiName GetUser
* @apiGroup User
* @apiDeprecated use now (#Group:Name)
*
* @apiDescription Compare Verison 0.3.0 with 0.2.0 and you will see the green markers with new items in version 0.3.0 and red markers with removed items since 0.2.0.
*
* @apiHeader (User) {String} [field=1111] ceshi
* @apiParam (header) {String} [hhhhh=aaa] The Users-ID.
* @apiParam (query) {Number} [X=1001] Users unique key.
* @apiParam (query) {Number} [Y=join] Users unique value.
* @apiParam (rest) {Object} a Users unique ID.
* @apiParam (rest) {String} a.b=hello Users unique ID.
* @apiParam (body) {Object} a Users unique ID.
* @apiParam (body) {String} a.b=hello Users unique ID.
* @apiParam (body) {String} a.b.c=world Users unique ID.
* @apiParam (body) {String} a.c=ccccc Users unique ID.
* @apiParamExample {json} Request-Example:
* {
* "id": 4711
* }
*
* @apiSuccess {String} id The Users-ID.
* @apiSuccess {String} registered Registration String.
* @apiSuccessExample {json} Success-Response:
* HTTP/1.1 200 OK
* {
* "firstname": "John",
* "lastname": "Doe"
* }
*
* @apiError NoAccessRight Only authenticated Admins can access the data.
* @apiError UserNotFound The <code>id</code> of the User was not found.
*
* @apiErrorExample Response (example):
* HTTP/1.1 401 Not Authenticated
* {
* "error": "NoAccessRight"
* }
*/ /**
* @api {post} /user Create a new User
* @apiVersion 0.3.0
* @apiName PostUser
* @apiGroup User
*
* @apiDescription In this case "apiUse" is defined and used.
* Define blocks with params that will be used in several functions, so you dont have to rewrite them.
*
* @apiParam {String} name Name of the User.
*
* @apiSuccess {String} id The new Users-ID.
*
* @apiUse CreateUserError
*/ /**
* @api {put} /user/:id Change a new User
* @apiVersion 0.3.0
* @apiName PutUser
* @apiGroup User
*
* @apiDescription This function has same errors like POST /user, but errors not defined again, they were included with "apiUse"
*
* @apiParam {String} name Name of the User.
*
* @apiUse CreateUserError
*/
apidoc.json文件
{
"name": "apidoc-example",
"version": "0.3.0",
"description": "apiDoc example project",
"title": "Custom apiDoc browser title",
"url" : "https://api.github.com/v1",
"order": [
"GetUser",
"PostUser"
],
"template": {
"withCompare": true,
"withGenerator": true
}
}
apidoc快速生成在线文档,apidoc生成静态文件的生成规则以及原理分析的更多相关文章
- asp.net webapi 生成在线文档--Swagger
第一步:使用nuget包获取Swashbule.swagger.net.ui的包并安装. 安装成功后 打开App_Start->SwaggerNet.cs 注释掉一下两行 //[assembly ...
- 第二十节:Asp.Net Core WebApi生成在线文档
一. 基本概念 1.背景 使用 Web API 时,了解其各种方法对开发人员来说可能是一项挑战. Swagger 也称为OpenAPI,解决了为 Web API 生成有用文档和帮助页的问题. 它具有诸 ...
- C#生成PDF文档,读取TXT文件内容
using System.IO;using iTextSharp.text;using iTextSharp.text.pdf; //需要在项目里引用ICSharpCode.SharpZipLib.d ...
- 使用apidocJs快速生成在线文档
https://blog.csdn.net/xialei199023/article/details/63251482 https://blog.csdn.net/qq_16142851/articl ...
- (转)WebApi自动生成在线文档Swashbuckle
原文地址:http://www.cnblogs.com/Arrays/p/5146194.html?utm_source=tuicool&utm_medium=referral 1.前言 1. ...
- (转)WebApi自动生成在线文档WebApiTestClient
原文链接:http://www.cnblogs.com/landeanfen/p/5210356.html 前言:这两天在整WebApi的服务,由于调用方是Android客户端,Android开发人员 ...
- 求你别再用swagger了,给你推荐几个在线文档生成神器
前言 最近公司打算做一个openapi开放平台,让我找一款好用的在线文档生成工具,具体要求如下: 必须是开源的 能够实时生成在线文档 支持全文搜索 支持在线调试功能 界面优美 说实话,这个需求看起来简 ...
- 基于数据库的自动化生成工具,自动生成JavaBean、自动生成数据库文档等(v4.1.2版)
目录: 第1版:http://blog.csdn.net/vipbooks/article/details/51912143 第2版:htt ...
- flask + apidoc 生成接口文档(附加一个坑)
具体使用方法见这里 https://blog.csdn.net/lynnyq/article/details/79254290 挺详细的,我就不抄了. 重点是一个坑: 执行 python manage ...
随机推荐
- TCP的十一种状态与三次握手分析(有图)
我们知道TCP是面向连接的,我们只知道有连接断开,其实内部还有一些比较复杂的状态.去了解各个状态之间的切换有助于我们更加深入的了解TCP.下面我们就来分析各个状态. 1.如下图示(图源百度)图中显示出 ...
- 【hdu5419】Victor and Toys
求求求 搞搞搞 搞法例如以下:考虑每一个数w[i]w[i]对答案的贡献,呃. . .首先答案一定是 ∑[...](m3) \sum [...]\over {m\choose 3}的形式,仅仅须要搞分子 ...
- linux0.11学习笔记(1)
公布软件包包括内容: bootimage.Z - 具有美国键盘代码的压缩启动映像文件: rootimage.Z - 以1200kB 压缩的根文件系统映像文件: linux-0.11.tar.Z- 内核 ...
- PMP杂谈--PMP中一些easy忽视的地方
识别干系人:这个过程是持续的,在整个项目的生命周期中都要持续识别干系人. 组织过程资产和事业环境因素:这两个东西在过程的输入中似乎常常看到,但有时候又看不到,不要纠结了 ,不要浪费脑细胞去背诵哪个有, ...
- Maste Note for OCR / Vote disk Maintenance Operations (ADD/REMOVE/REPLACE/MOVE)
Doc ID 428681.1 Applies to: Oracle Database - Enterprise Edition - Version 10.2.0.1 to 11.2.0.1.0 [R ...
- java多线程编程核心技术——第五章总结
定时器Timer的使用 1.1方法schedule(TimerTask task, Date time)的测试 1.2方法schedule(TimerTask task, Date firstTime ...
- 支持国内版Office 365的PowerShell模块现已发布
作者:陈希章 发表于2017年5月12日 上一篇文章我详细介绍了如何在PowerShell中访问到Office 365的Graph API,在文章结尾处我留了一个问题,希望有朋友可以根据那个思路,尝试 ...
- Python笔记·第七章—— IO(文件)处理
一.文件处理简介 计算机系统分为:计算机硬件,操作系统,应用程序三部分. 我们用python或其他语言编写的应用程序若想要把数据永久保存下来,必须要保存于硬盘中,这就涉及到应用程序要操作硬件,众所周知 ...
- 你为什么还坚持.NET
C#换什么比较合适? 从TIOBE来看,Java.C++.C.Python都好,对了,还不能忘了JS. Sql Server换什么比较合适? MySql挺好,Oracle也不错,也还有不少选择. 都挺 ...
- 关于java以及JavaScript或者更多的语言中Data类的问题
关于java和JavaScript以及各类编程语言里Data类的月份问题,日子是从1开始数,但是星期和月份对应的周一和1月都不是1,这是为什么呢? 很多新手对此可能会不理解,老手觉得这没啥,但是我觉得 ...
