关于iconfont字体图标的使用
今天用iconfont遇到了字体图标的使用问题。关于使用字体图标的方式在这里有介绍三种方式(css和js的引入和平时一样)
首先你要分清是用单个字体图标icon,还是多个字体图标icon
关于使用代码的下载方式(一般都是使用多个字体图标)
单个字体图标icon:
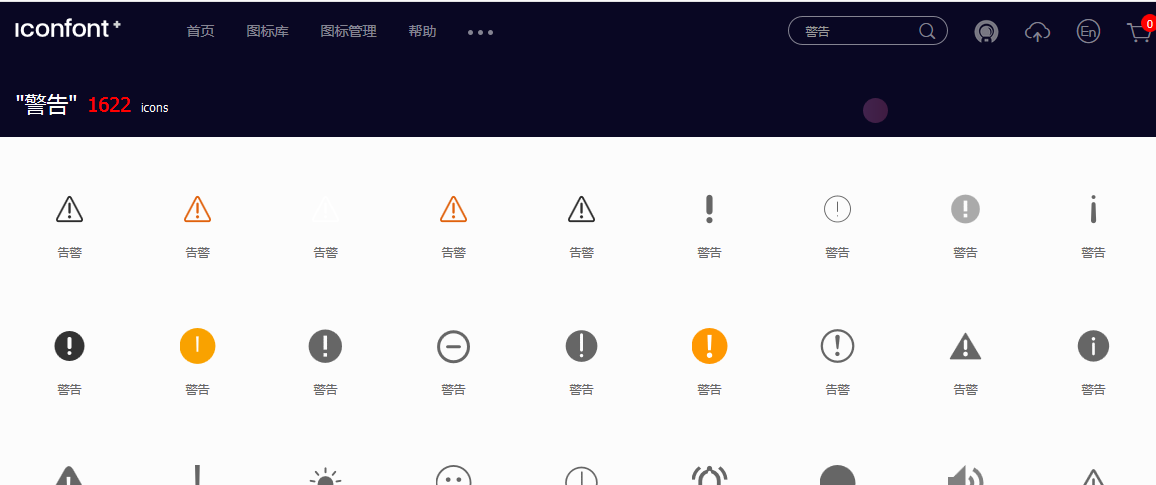
一:搜索你想要的字体图标:

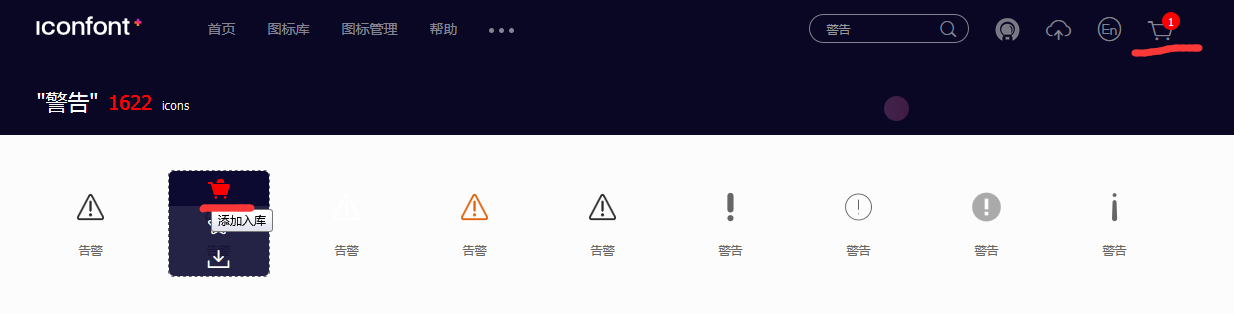
二:添加到图库

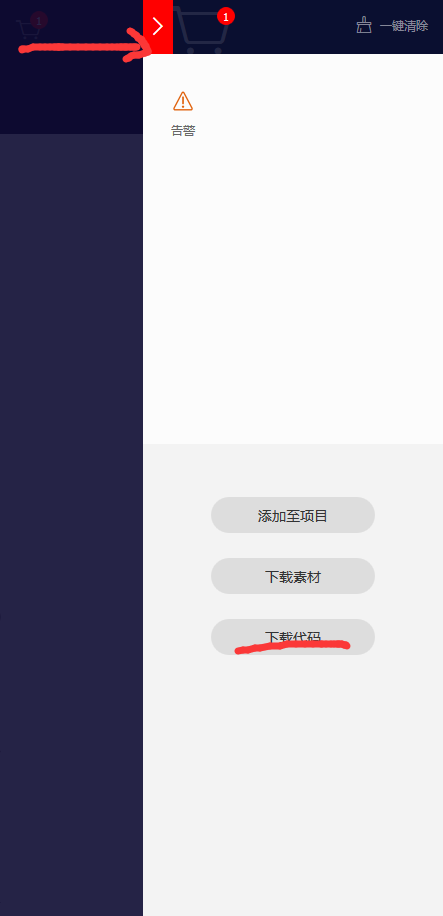
三:下载代码

下载该图标库的代码到本地,代码包括demo的html和css文件、iconfont的css、js以及各种字体文件,demo是使用说明,iconfont文件是使用这个图标库所必须的文件,可根据使用的具体方式引用相应文件

四:运用下面的使用方式介绍三种方式的随便一种
多个字体图标icon:
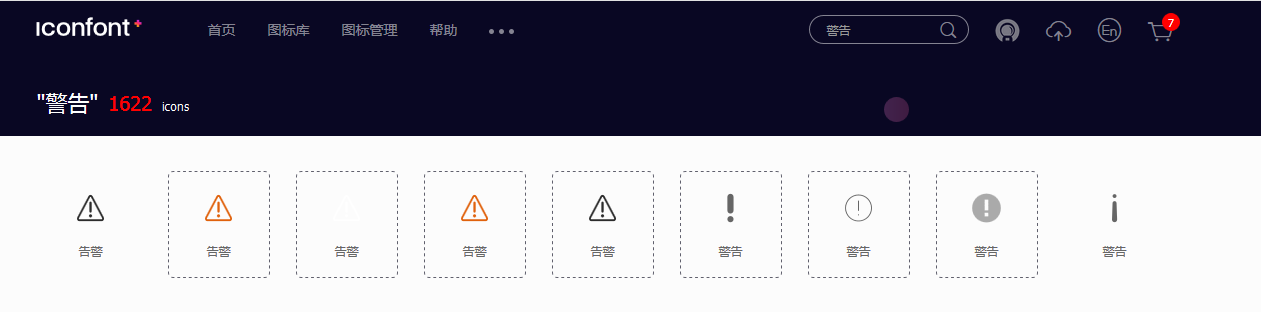
一:同上搜索你想要的字体图标,添加到 中如下图:
中如下图:

二:接着点击 进入如下画面
进入如下画面

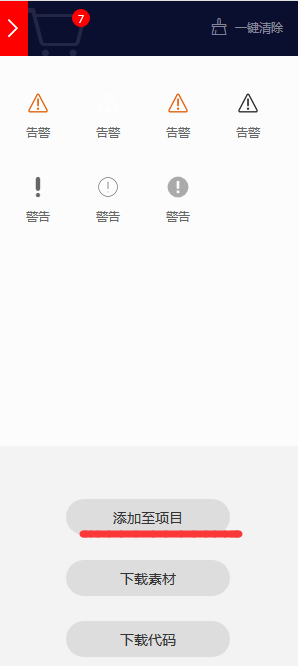
三:点击添加到项目中,会出现下图这样的界面

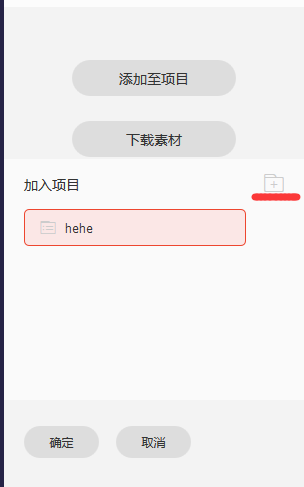
四:如果还没有创建过项目,则点击+号添加项目,然后点击确定。进入下图

五:然后你就可以点击下载到本地,这样完之后你想要的图标就都有了。然后你用下面使用方式介绍的随便一种就可以展示你想要的字体图标了。
使用方式介绍 (出自iconfont官网帮助中的代码应用)
方式一:unicode使用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
- 注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>方式二:font-class的使用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">/*引用上面下载的代码*/
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
方式三:symbol引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
<script src="./iconfont.js"></script>/*引用上面下载的代码*/
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
转载请注明出处: http://www.cnblogs.com/Fence-Zzy/p/8109977.html
关于iconfont字体图标的使用的更多相关文章
- iconfont字体图标和各种CSS小图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- css 小图标 & iconfont 字体图标
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! iconfont 字体图标 我们的需求中,很多时候会看到一些小的图形,或者叫图标,比如天猫网站中: ...
- 如何使用IconFont字体图标代替网页图片?
一.IconFont的优点 1.轻量性 可以减少http请求,可以配合html5离线存储做性能优化,有利于后期维护. 2.灵活性 可以自由变换IconFont大小(不失真),可以修改IconFont颜 ...
- iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐, ...
- mpvue——引入iconfont字体图标
前言 有问题可以随时提问,评论私信,只要我有时间我都会第一时间回复.当大家发现这篇文章不适用的时候烦请告知下,我好做好更改! 放置 下载好的字体图标放在static目录下,我是自己又创建了一个icon ...
- iconfont字体图标
1.1.进入阿里图标网站 http://www.iconfont.cn/ 1.2.在购物车里添加自己需要的字体图标 1.3.下载代码 1.4.解压过后,找到iconfont.css,放在你的项目里,需 ...
- Android iconfont字体图标的使用
1.首先,进入阿里的矢量图标库,在这个图标库里面可以找到很多图片资源,当然了需要登录才能下载或者使用,用GitHub账号或者新浪微博账号登录都可以 2.登录以后,可以搜索自己需要的资源,然后直接下载使 ...
- iconfont字体图标的使用方法
转载于https://www.cnblogs.com/hjvsdr/p/6639649.html 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了 ...
- 小程序入坑(一)---如何引入iconfont 字体图标
最近一直忙于日常任务,其实是懒癌又犯了..........不过因为自己的“懒癌”,“不思进取”给自己挖了不少坑. 一,小程序工具的安装 打开简易小程序的官网https://mp.weixin.qq.c ...
随机推荐
- K:java中properties文件的读写
Properties类与.properties文件: Properties类继承自Hashtable类并且实现了Map接口,也是使用一种键值对的形式来保存属性集的类,不过Properties有特殊 ...
- Mac说——关闭SIP
今天在安装keras的时候总是提示numpy无法安装,百度了下,说是新版本的os系统加入了spi机制. 什么是SIP: 系统集成保护(System Integrity Protection,SIP), ...
- 找回Git中丢失的Commit
在使用Git的过程中,有时候会因为一些误操作,比如reset.rebase.merge等.特别是在Commit之后又执行了git reset --hard HEAD强制回滚本地记录以及文件到服务器版本 ...
- 从JVM字节码执行看重载和重写
Java 重写(Override)与重载(Overload) 重写(Override) 重写是子类对父类的允许访问的方法的实现过程进行重新编写, 返回值和形参都不能改变.即外壳不变,核心重写! 重写的 ...
- zabbix web监控模板
问题关键:宏变量 {HOST.NAME} 配置 我直接在 Linux OS这个模板中添加的,都随意: 效果 加个报警 以上.
- Python,PyCharm2017安装教程,包含注册码
一,安装PyCharm 1.下载PyCharm 进入https://www.jetbrains.com/pycharm/download/#section=windows官网下载页面,可以到到PyCh ...
- 解决myeclipse部署按钮不能点
找到MyEclipse的工作路径(一般点开myeclipse是会显示),然后到这个目录中去“\.metadata\.plugins\org.eclipse.core.runtime\.settings ...
- js 判断值为Array or Object的方法
①obj instanceof Array / Object ②Array.prototype.isPrototypeOf(obj) ③Object.prototype.toString.call(o ...
- 【LCT】BZOJ2049 [SDOI2008]Cave 洞穴勘测
2049: [Sdoi2008]Cave 洞穴勘测 Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 10059 Solved: 4863[Submit ...
- 【数论·欧拉函数】SDOI2008仪仗队
题目描述 作为体育委员,C君负责这次运动会仪仗队的训练.仪仗队是由学生组成的N * N的方阵,为了保证队伍在行进中整齐划一,C君会跟在仪仗队的左后方,根据其视线所及的学生人数来判断队伍是否整齐(如右图 ...
