第2篇:用as3.0制作一个滚动条组件
本实例演示了实现一个滚动条基本功能的制作方法,没有添加改变皮肤,修改滚动条视框大小等功能,有兴趣的朋友可根据自己要求自行添加。使用时只需要通过以下一行代码创建滚动条组件:
var myScrollbar:Scrollbar=new Scrollbar(mc);
addChild(myScrollbar);
其中mc为需要添加滚动条功能的元件,如影片剪辑,文本等。
一、制作元件
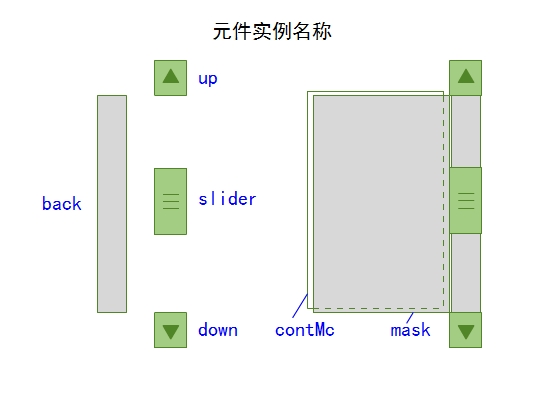
滚动条由滑块slider,向上向下滚动的按钮,滚动条背景,遮挡内容的遮罩及存储内容的contMc元素组成。当拖动滑块slider或单击上下按钮时,contMc会上下滚动。制作元件并命名如下:

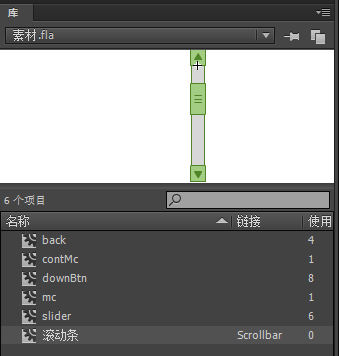
二、为滚动条的库元件添加链接(如下图所示)

三、链接的类代码
全局变量说明:step为滚动步数,top为slider滑块在最顶端的位置,buttom为滑块在最低端的位置。
package {
import flash.display.MovieClip;
import flash.display.DisplayObject;
import flash.events.Event;
import flash.events.MouseEvent;
public class Scrollbar extends MovieClip {
private var step:int=5;
private var top:Number;
private var buttom:Number;
public function Scrollbar(mc:DisplayObject) {
this.contMc.addChild(mc);
mc.x=0;
mc.y=0;
this.addEventListener(Event.ADDED_TO_STAGE,init);
}
private function init(e:Event):void {
top=this.slider.height/2;
buttom=this.back.height-this.slider.height/2;
this.downBtn.addEventListener(MouseEvent.CLICK,downHandler);
this.upBtn.addEventListener(MouseEvent.CLICK,upHandler);
this.slider.addEventListener(MouseEvent.MOUSE_DOWN,sliderDrag);
}
private function downHandler(e:MouseEvent):void {
if(this.slider.y<buttom){
this.slider.y+=step;
}
if(this.slider.y>buttom){
this.slider.y=buttom;
}
moveContMc();
}
private function upHandler(e:MouseEvent):void {
if(this.slider.y>top){
this.slider.y-=step;
}
if(this.slider.y<top){
this.slider.y=top;
}
moveContMc()
}
private function sliderDrag(e:MouseEvent):void {
this.stage.addEventListener(MouseEvent.MOUSE_UP,mouseUpHandler);
this.addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
private function mouseUpHandler(e:MouseEvent):void {
this.removeEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
private function enterFrameHandler(e:Event):void {
this.slider.y=Math.min(buttom,Math.max(top,this.mouseY));
moveContMc();
}
private function moveContMc():void {
this.contMc.y=-(this.contMc.height-this.back.height)*(this.slider.y-top)/buttom;
}
}
}
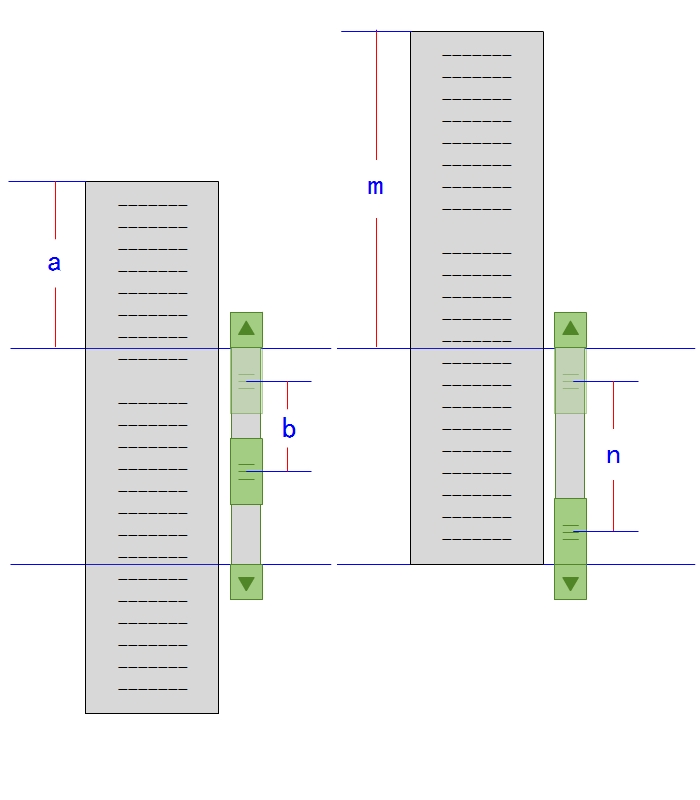
四、moveContMc函数解析:
如下图左示意,当slider滑块由最顶端(top位置)向下移动距离b时,contMc会向上移动距离a。如下图右,当滑块移动到最低端(buttom位置)时,contMc会移动到最顶端,距离为m(值为contMc的高度-遮罩层的高度),由a/b=m/n,可算出a值为m*b/n,即:
this.contMc.y=-(this.contMc.height-this.back.height)*(this.slider.y-top)/buttom;

第2篇:用as3.0制作一个滚动条组件的更多相关文章
- 用as3.0制作一个滚动条组件
本实例演示了实现一个滚动条基本功能的制作方法,没有添加改变皮肤,修改滚动条视框大小等功能,有兴趣的朋友可根据自己要求自行添加.使用时只需要通过以下一行代码创建滚动条组件: var myScrollba ...
- 如何从0开发一个Vue组件库并发布到npm
1.新建文件夹在终端打开执行 npm init -y 生成package.json如下,注意如果要发布到npm,name不能有下划线,大写字母等 { "name": "v ...
- 第二十四篇-用VideoView制作一个简单的视频播放器
使用VideoView播放视频,视频路径有三种: 1. SD卡中 2. Android的资源文件中 3. 网络视频 第一种,SD卡中的方法. 路径写绝对路径,如果不能播放,可以赋予读取权限. 效果图: ...
- [ActionScript 3.0] AS3.0 让一个视频无缝循环播放的一个偏方
一个视频要循环播放,通常的办法都是播放完后再重新播放,但是不可避免的播放结束和重新开始播放这个时间点上会有停顿,如何解决这个问题,说个偏方吧! package com.views { import f ...
- 基于vue2.0的一个分页组件
分页组件在项目中经常要用到之前一直都是在网上找些jq的控件来用(逃..),最近几个项目用上vue了项目又刚好需要一个分页的功能.于是百度发现几篇文章介绍的实在方式有点复杂, 没耐心看自己动手造轮子写了 ...
- 如何从0开发一个Atom组件
最近用Atom写博客比较多,然后发现一个很严重的问题..没有一个我想要的上传图片的方式,比如某乎上边就可以直接copy/paste文件,然后进行上传.然而在Atom上没有找到类似的插件,最接近的一个, ...
- as3.0用了视频组件,导致视频打开后就全屏,加一下代码就行
myFlv.fullScreenTakeOver = false; fullScreenTakeOver : Boolean 舞台进入全屏模式时,FLVPlayback 组件位于所有内容的顶部并占据整 ...
- 自己制作一个简单的操作系统二[CherryOS]
自己制作一个简单的操作系统二[CherryOS] 我的上一篇博客 自己制作一个简单的操作系统一[环境搭建], 详细介绍了制作所需的前期准备工作 一. 一点说明 这个操作系统只是第一步, 仅仅是开机显示 ...
- springboot2.x基础教程:动手制作一个starter包
上一篇博客介绍了springboot自动装配的原理.springboot本身有丰富的spring-boot-starter-xx集成组件,这一篇趁热打铁加深理解,我们利用springboot自动装配的 ...
随机推荐
- unity 在安卓个IOS平台上 同一个按钮 点击后实现不同的功能
#if UNITY_IOS UIEventListener.Get(mSprites["Recharge"].gameObject).onClick = OnIOSRecharge ...
- git reset、git checkout和git revert的区别
这三个git命令都是用来撤销代码仓库中的某些更改,而前两个命令不仅可以作用于commit层面,还可以作用于file层面Reset在commit层面,reset通过移除当前分支的一些节点来实现版本回滚; ...
- SQL写操作 设置内容 (数组转字符串)
SQL写操作 设置内容 (数组转字符串) SQL set内容 SQL操作数组转字符串 SQL写操作 set内容 (数组转字符串) [ 封装方法 ] function getSqlSet( $data ...
- 论文笔记 Spatial contrasting for deep unsupervised learning
在我们设计无监督学习模型时,应尽量做到 网络结构与有监督模型兼容 有效利用有监督模型的基本模块,如dropout.relu等 无监督学习的目标是为有监督模型提供初始化的参数,理想情况是"这些 ...
- Android面试题目2
1. 请描述下Activity的声明周期. onCreate->onStart->onRemuse->onPause->onStop->onRestart->onD ...
- [原创]使用logcat快速抓取android崩溃日志
在android APP测试过程中会发生不少的crash,目前抓取日志的主流方法是通过eclipse或者eclipse的ddms组件进行捕抓,这两种方法有个缺点是启动时非常耗时.本文通过adb程序与b ...
- 软件raid 5
软件raid 5的实现 RAID 5 是一种存储性能.数据安全和存储成本兼顾的存储解决方案. RAID 5可以理解为是RAID 0和RAID 1的折中方案.RAID 5可以为系统提供数据安全保障,但保 ...
- std::forward_list
forward_list相比list来说空间利用率更好,与list一样不支持随机访问,若要访问除头尾节点的其他节点则时间复杂度为线性. 在forward_list成员函数里只能访问头节点以及向头节点插 ...
- cpp(第三章)
1.使用{}初始化时,{}若为空则默认初始化为0,至于防范类型转化错误 2.int对计算机而言最为自然的长度,处理起来效率最高的长度.int可能是short(16位)也可能是long(32位),在知道 ...
- B树和B+树的总结
B树 为什么要B树 磁盘中有两个机械运动的部分,分别是盘片旋转和磁臂移动.盘片旋转就是我们市面上所提到的多少转每分钟,而磁盘移动则是在盘片旋转到指定位置以后,移动磁臂后开始进行数据的读写.那么这就存在 ...
