href="#" 的坑
第一次发博客, 也不讲究样式。 只是单纯的说一下踩过的坑,方便后人避坑吧
之前做项目的时候,碰到一个非常奇葩的问题。 就是在jqgrid中写了了一个简单的方法
{name:'已经存在的列名称',
label:'操作',
formatter:function(cellvalue, options, row)
{
var rowId = "'"+row.id+"'";
return '<a href="#" onclick="lookImg('+rowId+')">查看流程图</a>'
+' <a href="#" onclick="lookDiagram('+rowId+')">查看diagram</a>';
}
}
很简单点击事件,但是每次点击的时候 都会产生一个很奇怪的问题。 就是页面会整体的向上平移。把我上部的tab栏给覆盖了
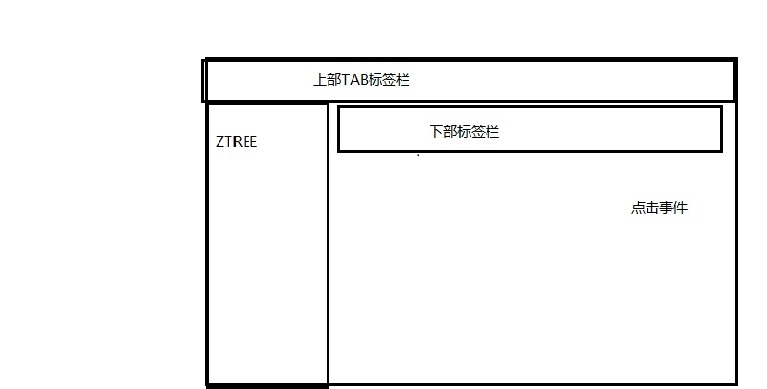
简单说一下我的页面布局

格式采用的iframe设计
当我在下部标签栏的iframe页面中,点击的时候,会将上部标签栏和下部标签栏全部挤掉页面整体向上
后来解决方法:
将href="#"替换为href="javascript:void()" 即可解决
再说一下 两者的区别
1:#"包含了一个位置信息,默认的锚点是#top 也就是网页的上端
2:javascript:void(0) 仅仅表示一个死链接
3: onclick事件会比 href属性先执行,所以会先触发 onclick 然后触发href
总结一下 :
1:单纯的想要跳转到一个新的页面 : 直接写href="页面地址"
2:想要写一个脚本方法 最好 href="javascript:void(0)",避免样式发生奇怪的变化
3:想要实现位置的变化,比如tab标签 可以 href = "#"+id
至于具体的语法,可以参考楼下连接
参考于http://www.jb51.net/article/34156.htm
第一次写博客,希望读者可以多多支持,让我有勇气继续写一下,转载也请标注一下 谢谢
href="#" 的坑的更多相关文章
- selenium+xpath获取href的坑
先上HTML文档 <html> <body> <a href="http://www.example.com">Example</a> ...
- html中a标签href属性的一个坑
由于公司需要,小菜最近在搞app web开发,目前只有ios和android版本,虽然仅此两个版本,但是依然要考虑浏览器兼容性问题,因为android和ios默认浏览器内核是不一样的. 先说说兼容性问 ...
- [vue--开发记录]使用location.href修改地址跳转页面在ie上遇到的坑
管理后台项目上在用vue2.0开发,因为刚转vue2.0,不是太熟悉.在跳转页面的时候直接用location.href来修改地址跳转,在chrome和火狐上展现都是正常的.后面因为说要兼容到IE9,就 ...
- 曾经遇到的坑------href="#"和href="javascript:void(0);"、href="javascript:;"
这个是为了 在点击此链接后回到页首,如果你写href="#"那么点击后会回到页首,这样影响操作. <a href="javascript:void 0" ...
- 使用h5 <a>标签 href='url' download 下载踩过的坑
用户点击下载多媒体文件(图片/视频等),最简单的方式: <a href='url' download="filename.ext">下载</a> 如果url ...
- selenium又一小坑 无法用XPATH直接获取属性值 需要使用.get_attribute(“href”)
在使用selenium进行抓取url的时候,试图使用find_elements_by_xpath来获取. 因此想当然的直接使用XPATH的语法进行获取属性 事例缩略后xml结构如下 <div c ...
- vue项目中关于微信分享的坑,以及安卓和ios获取location.href不同的处理
最近做vue项目的微信公众号项目,涉及到微信分享,记录一下心得,以备后用,vue路由用的是hash模式: 该项目只是公众号里面的h5链接,不需要获取code获取access_token的票据,因此前端 ...
- 关于window.location.href页面跳转的坑
"window.location.href"."location.href"是本页面跳转 "parent.location.href"是上一 ...
- 踩坑系列《四》a标签的href属性拼接问题
如上所示,无法直接在 html里面的 a 标签的href属性传递参数时,只需要在 JS 中获取对应 a 标签的id,再通过 attr 方法抓到 href,进行字符串拼接即可
随机推荐
- MYBATIS 简单整理与回顾
这两天简单整理了一下MyBatis 相关api和jar包这里提供一个下载地址,免得找了 链接:http://pan.baidu.com/s/1jIl1KaE 密码:d2yl A.简单搭建跑项目 2.进 ...
- 2017年最好的6个WEB前端开发手册下载
php中文网为你推荐6个web前端开发相关手册下载,适合web开发人员和php web开发人员进行下载参考学习! 一. html5中文手册 通过制定如何处理所有 HTML 元素以及如何从错误中恢复的精 ...
- Centos7下安装部署MXNET
Centos下安装MXNET,参考官方文档http://mxnet.io/get_started/setup.html#prerequisites, 一.安装python的mxnet步骤如下: #!/ ...
- 容器扩展属性 IExtenderProvider 实现WinForm通用数据验证组件
大家对如下的Tip组件使用应该不陌生,要想让窗体上的控件使用ToolTip功能,只需要拖动一个ToolTip组件到窗口,所有的控件就可以使用该功能,做信息提示. 本博文要记录的,就是通过容器扩展属性 ...
- Python Tkinter学习(1)——第一个Tkinter程序
注:本文可转载,转载请注明出处:http://www.cnblogs.com/collectionne/p/6885066.html.格式修改未完成. Tkinter资料 Python Wiki, T ...
- 使用 Hive装载数据的几种方式
装载数据 1.以LOAD的方式装载数据 LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION( ...
- Java经典编程题50道之十八
两个乒乓球队进行比赛,各出三人.甲队为a,b,c三人,乙队为x,y,z三人,以抽签决定比赛名单.有人向队员打听比赛的名单:a说他不和x比,c说他不和x. z比.请编程序找出三队赛手的名单. publi ...
- 低版本eclipse导入高版本eclipse创建项目报错问题
例如用高版本eclipse创建的项目,会默认使用的是jdk1.8版本, 低版本eclipse创建项目,会默认使用的是jdk1.7版本. 此时导入高版本eclipse项目时会报错(文件夹中会出现红色!) ...
- 关于redis内部的数据结构
最大感受,无论从设计还是源码,Redis都尽量做到简单,其中运用到的原理也通俗易懂.特别是源码,简洁易读,真正做到clean and clear, 这篇文章以unstable分支的源码为基准,先从大体 ...
- Windows系统如何使用sqlmap
使用方法:需要安装python,不能安装最新版本的python3.2.2只能安装2.6-3.0这些版本,包括2.6,3.0 这里,我提供一个Python的安装包.点击这里下载→ Python2.7 然 ...
