记VUE的v-on:textInput无法执行事件的BUG
<div id="wrap">
<input type="text" v-on:textInput="fn">
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#wrap',
methods:{
fn:function(){
console.log('textInput');
}
}
});
</script>
寻找BUG原因步骤
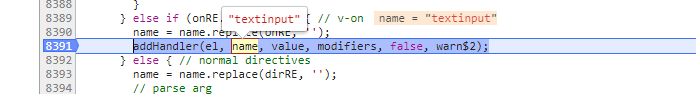
(1)首先通过v-on关键字寻找到 addHandler,此函数传入的事件名竟然是 textinput(正确为textInput,I是大写,而不是小写),错误就定位在这了;然后往上层继续寻找(即父函数)
注:(onRE.test(name)),var onRE = /^@|^v-on:/; 是通过匹配v-on添加事件

(2)processAttrs

.....然后傻傻地一层一层往下找,找到了getOuterHTML


/**
* Get outerHTML of elements, taking care
* of SVG elements in IE as well.
*/
function getOuterHTML (el) {
if (el.outerHTML) {
return el.outerHTML
} else {
var container = document.createElement('div');
container.appendChild(el.cloneNode(true));
return container.innerHTML
}
}
真相大白了,因为vue是利用根原素outerHTML获取里面的dom片段(进行v-on匹配事件监听),然而outerHTML返回转为小写字母的代码片段,导致了textInput转为了 textinput,所以就执行不了;
记VUE的v-on:textInput无法执行事件的BUG的更多相关文章
- vue学习笔记(一)关于事件冒泡和键盘事件 以及与Angular的区别
一.事件冒泡 方法一.使用event.cancelBubble = true来组织冒泡 <div @click="show2()"> <input type=&q ...
- 关于ElementUI中MessageBox弹框的取消键盘触发事件(enter,esc)关闭弹窗(执行事件)的解决方法
好久没见了 在项目中遇到一个小小的需求,总结了一下! 详细我就不介绍了,相信大家用过的话,很了解.详见文档-----------> http://element-cn.eleme.io/#/zh ...
- zTree默认勾选指定ID并执行事件
try { var arrs = $('#subjectClassID').val().split(","); var treeObj = $.fn.zTree.getZTreeO ...
- C#使用Timer.Interval指定时间间隔与指定时间执行事件
C#中,Timer是一个定时器,它可以按照指定的时间间隔或者指定的时间执行一个事件. 指定时间间隔是指按特定的时间间隔,如每1分钟.每10分钟.每1个小时等执行指定事件: 指定时间是指每小时的第30分 ...
- 老李推荐:第5章7节《MonkeyRunner源码剖析》Monkey原理分析-启动运行: 循环获取并执行事件 - runMonkeyCycles
老李推荐:第5章7节<MonkeyRunner源码剖析>Monkey原理分析-启动运行: 循环获取并执行事件 - runMonkeyCycles poptest是国内唯一一家培养测试开 ...
- js autocomplete输入延迟触发执行事件
需求:延迟查询,autocomplete延迟触发执行事件.当有下一个事件开始时,本次事件中断.目的是为了防止调用服务器过于频繁. var timeout = 0;//延时处理 $("#cus ...
- [C#.net]WinForm载入窗体完成后自动执行事件
一.以下是网络上可搜索到的次序 当 Windows Form 应用程序启动时,会以下列顺序引发主要表单的启动事件: System.Windows.Forms.Control.Handle ...
- mysql 自动执行事件
首先配置mysql的配置文件my.ini, 加上event_scheduler = 1 开启自动执行事件配置 demo drop event event_test; CREATE EVENT ev ...
- Vue父组件与子组件传递事件/调用事件
1.Vue父组件向子组件传递事件/调用事件 <div id="app"> <hello list="list" ref="child ...
随机推荐
- centos6.5 修改java环境变量
[root@m1 ~]# cat /etc/profile export JAVA_HOME=/usr/local/soft/jdkexport PATH=$JAVA_HOME/bin:$PATH e ...
- 地理位置 API
js获取地理位置的接口navigator.geolocation geolocation对象有三个方法 1.getCurrentPosition 2.watchPosition 3.clearWatc ...
- 简单VR照片 使用陀螺仪、姿态角(Roll、Pitch、Yaw )、四元数
最近在做一个类似VR照片的demo,跟全景图片也很像,只是VR照片与全景720度显示,我只做了180度.但我发现他们实现的原理有一丝相似,希望可以给一些想入行AR.VR的朋友一些提示吧. ...
- 【webpack】webpack-dev-server生猛上手——让我们来搭一个webpack的微服务器吧!
[前言]:因为最近在搞百度地图API的时候到了webpack的externals,才发现我之前都只是用webpack做一些搭建完项目后的"收尾工作"--即打包,而没有把它纳入到 ...
- 让Chrome看不了WWDC直播的HLS技术详解
Requirements: Live streaming uses Apple's HTTP Live Streaming (HLS) technology. HLS requires an iPho ...
- GLUT Trackball Demo
GLUT Trackball Demo eryar@163.com 1.Introduction 在三维场景中建立模型后,为了方便用户从各个角度观察模型,从而需要对三维视图进行控制.常见的视图交互控制 ...
- 提高java编程质量 - (三)三目运算符的两个操作数类型尽量一致
先看一个例子: package com.test; public class TernaryOperator { public static void main(String[] args) { in ...
- 转换String三种方式比较:toString()、String.valueOf()、(String)
简单介绍: 1.toString,需要保证调用这个方法的类.方法.变量不为null,否则会报空指针. 2.String.valueOf.这个方法在使用的时候是有些特殊的.一般情况下,如果是确定类型的n ...
- EJB基础知识
本人博客文章网址:https://www.peretang.com/basic-knowledge-of-ejb/ 什么是EJB 可移植的, 可重用的, 可伸缩的业务应用程序的平台 为什么选择EJB ...
- 解决arcgis javascript textsymbol不支持多行文本标注的问题
首先,下载这段js文件,命名为esri.symbol.MultiLineTextSymbol.js require(["esri/layers/LabelLayer"], func ...
