谈谈tableView的重要属性内边距
全屏穿透效果需要做到两点
- tableView的可视范围占据整个父控件(或者屏幕)--设置contentsize滚动范围。
- 所有的cell都可以被看到,也就是说tableView中的cell不会被导航栏,titleView以及TabBar所遮挡--设置contentInset内边距。
例如:首页控制器的view的第一个子控件是scrollView(添加子控制器视图tableview),而且首页控制器包裹了导航控制器和TabBarController,所以,scrollView的内容上边被挤下来64,下边被挤上去49.
解决方案
- 可视范围:
2. 告诉系统不要自动调整scrollView的内边距
3. 首页控制器:
automaticallyAdjustsScrollViewInsets = NO;
经过这个,ScrollView的内容(tableView)确实上移了,但是还是预留了20,这个是时候通过打印知道tableView的y值是20,height = 667 - 20 = 647;
4. 设置tableView的 y = 0.
5. 设置tableView的height = scrollView.height;
这个时候就实现了tableView的可视范围为整个scrollView.换句话说tableView和scrollView完全重合.
但是
新的问题出现了:新的问题出现了:这个时候的tableView和scrollView完全重合,tableView中的内容(在这里是cell,如果有tableHeaderView的话就包括tableHeaderView)和tableview完全重合.那么就会有一部分cell被导航控制器以及titleView挡住.当下拉下来以后,松手就由弹上去了.内容被遮挡.同样底部也会被TabBar挡住
- 不被导航遮住内容:
解决方案:给tableView增加额外的滚动区域,即设置内边距,其中上边设置64(导航条高度)+35(titleView的高度),下边设置49(TabBar高度)。具体代码如下:
scrollView.contentInset = UIEdgeInsetsMake(64 + 35, 0, 49, 0);
到现在为止完成了所有步骤:
1.通过改变tableView的frame --以及让系统不要自动调整scrollView的内边距让tableView的可视范围为占据整个scrollView
2.通过设置tableView的内边距,让tableView中的所有cell都可以显示,即往下走一个导航栏的高度.
以前介绍tableView的重要属性内边距
1. 主要概念
2.
a.没有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
3.
a.没有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
4.
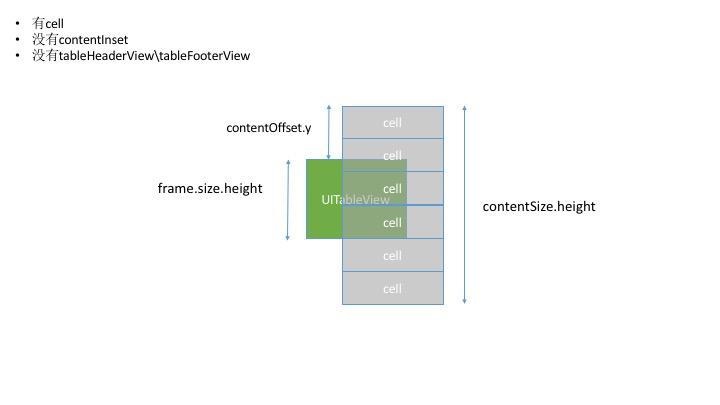
a.有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
5.
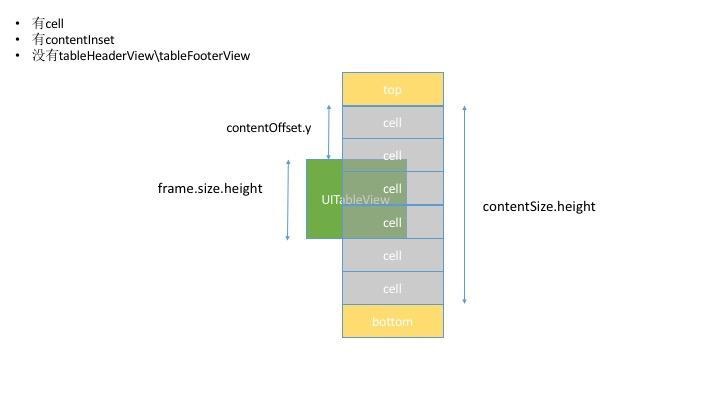
a.有cell
b.有contentInset
c.没有tableHeaderView、tableFooterView
6.
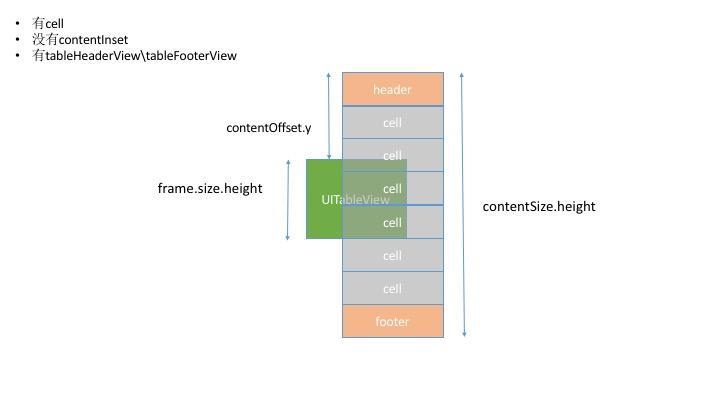
a.有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
7.
a.有cell
b.有contentInset
c.有tableHeaderView、tableFooterView
8.
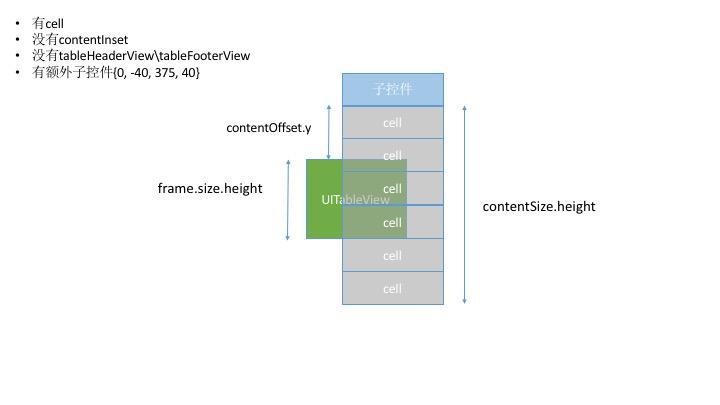
a.有cell
b.没有contentInset
c.没有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
9.
a.有cell
b.没contentInset
c.没有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
10.
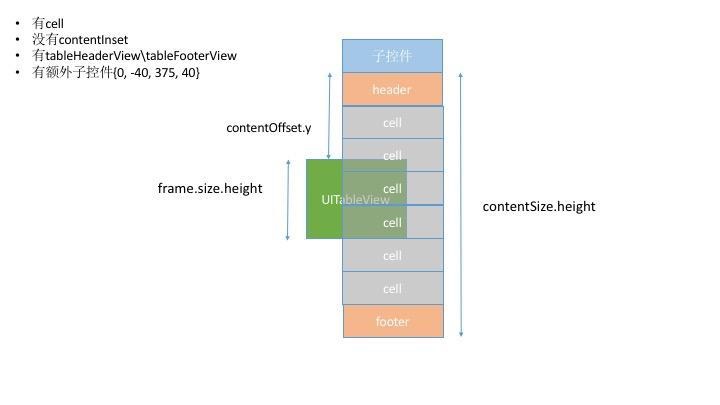
a.有cell
b.没有contentInset
c.有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}
11.
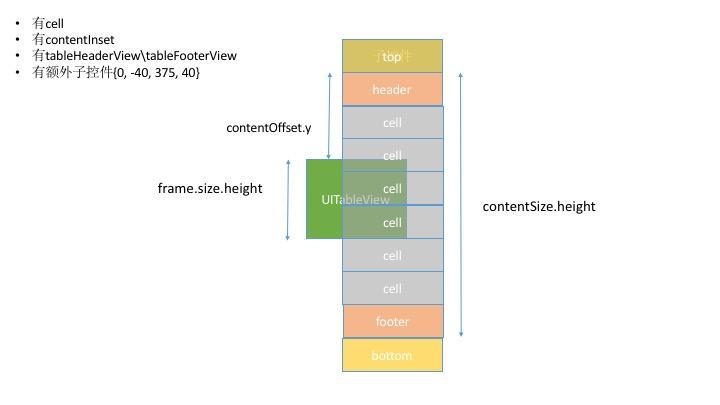
a.有cell
b.有contentInset
c.有tableHeaderView、tableFooterView
d.有额外子控件{0,-40,375,40}

谈谈tableView的重要属性内边距的更多相关文章
- CSS 内边距 padding 属性
CSS padding 属性定义元素边框与元素内容之间的空白区域. ㈠padding(填充) ⑴当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充. ⑵单独使用 p ...
- 前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的.并且背景颜色和内容区域的颜色一样.也就是说background-color这个属性将填充所有的bor ...
- css常用属性:居中展示、内边距、外边距
1.横向居中.纵向居中 2.纵向展示3个块级(div标签即可纵向展示) 3.横向展示3个块级 4.在横向块级上加上边框的两种方法 法一:在父级div上加上和样式一样高的height 法二:在父级div ...
- 【Swift】UILabel 设置内边距
前言 对应一个曾经开发 Android 的人来说,没有这些基础属性简直令人发指,还是表喷这个,认真写代码 - - # 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cnblo ...
- W3School-CSS 内边距 (padding) 实例
CSS 内边距 (padding) 实例 CSS 实例 CSS 背景实例 CSS 文本实例 CSS 字体(font)实例 CSS 边框(border)实例 CSS 外边距 (margin) 实例 CS ...
- iOS开发——UI基础-按钮内边距,图片拉伸
一.内边距 UIButton有三个属性,分别可以设置按钮以及内部子控件的内边距 1.contentEdgeInsets 如果是设置contentEdgeInsets, 会把UIImageView和UI ...
- CSS权威指南 - 内边距 边框 和 外边距
九十年代的完全用表格布局,简单的段落边框都需要用表格.CSS让布局更方便. 基本元素框 basic element boxes 如同第七章基本视觉格式化那一章讲到,每个文档元素会生成一个元素框,这个框 ...
- 注意padding-top 百分比定义基于父元素宽度的百分比上内边距!!是基于宽度
定义和用法 padding-top 属性设置元素的上内边距(空间). 说明 该属性设置元素上内边距的宽度.行内非替换元素上设置的上内边距不会影响行高计算,因此,如果一个元素既有内边距又有背景,从视觉上 ...
- css内边距与外边距的区别
你真的了解margin吗?你知道margin有什么特性吗?你知道什么是垂直外边距合并?margin在块元素.内联元素中的区别?什么时候该用 padding而不是margin?你知道负margin吗?你 ...
随机推荐
- MySQL优化总结,百万级数据库优化方案
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- ElasticSearch的Marvel更新license
Marvel安装的时候需要申请一个license,否则只有30天的使用时间,到期后最多保存7天的监控数据,为了造成不必要的监控数据丢失,建议安装的同时注册一个lincense,方法如下: 1. ...
- rownum基本用法
对于rownum来说它是oracle系统顺序分配为从查询返回的行的编号,返回的第一行分配的是1,第二行是2,依此类推,这个伪字段可以用于限制查询返回的总行数,且rownum不能以任何表的名称作为前缀. ...
- CTF 和 PHP ,数据库
引言 接触CTF 差不多一个月了,网上题目刷得也差不多,做了不少笔记,老想总结一下.当然,这种文章网上多得是. 正文笔记 少不了弱类型,松散比较,放一张图 2. mysql_real_escape_ ...
- NetBeans+Xdebug调试php代码
本文目录 : Xdebug的工作原理 Xdebug扩展的配置 NetBeans的配置 调试实例 本文小结 参考文档 Xdebug:是PHP的调试器和分析器(Debugger and Profiler ...
- 入职这一段时间的总结,Don't Repeat Yourself.
1.第一次接触到大型软件系统的开发,现在我们使用的是 python + flask +vue.js ,数据库:postgresql 2. 不要在自己不懂的情况下复制代码,每次分析一段代码的时候,就跟以 ...
- 第40篇 使用Sublime+MarkDown快速写博客
原文地址:http://blog.laofu.online/2017/06/03/how-use-sublime/ 前端的开发人员应该都知道sublime的神器,今天就说说如何使用sublime结合m ...
- JVM-6.即时编译器
一.即时编译器 二.运行模式 三.基本原理 四.编译优化技术 五.Java与C/C++的编译器对比 六.参考 一.即时编译器 1.在部分虚拟机(如Hotspot.IBM J9)中,Java ...
- jsp+servlet实现模糊查询和分页效果
---恢复内容开始--- 1.DAO+MVC包 2.DAO接口方法定义 package com.wanczy.dao; import java.math.BigDecimal;import java. ...
- MySQL优化之表结构优化的5大建议(数据类型选择讲的很好)
殊不知,在N年前被奉为"圣经"的数据库设计3范式早就已经不完全适用了.这里我整理了一些比较常见的数据库表结构设计方面的优化技巧,希望对大家有用. 由于MySQL数据库是基于行(Ro ...