React学习笔记--程序调试
React学习笔记
二 程序调试
前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了。完整的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比如Firefox,Chrome,按F12,找到javaScript脚本,打断点,然后调试。这是调试JavaScript的基本环境,但是React由于使用了ES6的语法,在浏览器中经过Babel解析,或者在发布前就将React的代码编译成了ES5规范的JavaScript代码,我们调试时怎么能调试到自己的写的React代码呢?
前面我曾经提到使用Webpack打包发布React程序,那么我们能否借助Webpack来运行调试React程序呢?答案时肯定的。
- 首先我们在项目目录下安装相关的Babel,Webpack模块
npm init
npm install --save-dev webpack webpack-dev-server
npm install --save-dev react react-dom
npm install --save-dev babel-core babel-preset-react babel-preset-es2015 babel-loader babel-cli babel-plugin-transform-runtime
2.修改package.json
{
"name": "demo1",
"version": "1.0.0",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-core": "^6.26.0",
"babel-loader": "^6.4.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"react": "^15.6.2",
"react-dom": "^15.6.2",
"webpack": "^2.2.1",
"webpack-dev-server": "^2.9.7"
},
"dependencies": {
"react": "^15.6.2",
"react-dom": "^15.6.2",
"react-router-dom": "^4.2.2",
"webpack-dev-server": "^2.4.1"
},
"presets": [
"react"
],
"author": "",
"license": "ISC",
"description": ""
}
3.项目下填加webpack.config.js
module.exports = {
devtool: 'source-map',//这个配置很重要,告诉Webpack生成map.js,只有加入此配置才能在浏览器中真正调试React Js
entry: './src/test.jsx',
output: {
filename: './lib/bundle.js'
},
module: {
loaders: [
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
}
}
4..babelrc填加如下配置
{
"presets": ["es2015","react"],
"plugins": ["transform-runtime"],
"comments": true
}
5.项目子目录src中创建test.jsx
import React from "react"
import ReactDOM from "react-dom"
var HelloMessage = React.createClass({
render: function () {
return <h1>Hello World!</h1>;
}
});
ReactDOM.render(
<HelloMessage />,
document.getElementById('test')
);
6.创建index.htm,其中script直接引用webpack输出的js
<!DOCTYPE html>
<html>
<body>
<div id="test"></div>
<script src="../lib/bundle.js"></script>
</body>
</html>
7.在console中的项目目录下运行webpack,可以看到在lib子目录下生成了bundle.js和bundle.map.js
PS D:\DEV\react\demo1> webpack
(node:9404) DeprecationWarning: loaderUtils.parseQuery() received a non-string value which can be problematic, see https://github.com/webpack/loader-utils/issues/56
parseQuery() will be replaced with getOptions() in the next major version of loader-utils.
Hash: 47d9ffef6066b3ac6378
Version: webpack 2.7.0
Time: 2131ms
Asset Size Chunks Chunk Names
./lib/bundle.js 779 kB 0 [emitted] [big] main
./lib/bundle.js.map 942 kB 0 [emitted] main
[28] ./~/react/lib/React.js 4.96 kB {0} [built]
[77] ./~/babel-runtime/helpers/typeof.js 1.07 kB {0} [built]
[122] ./~/babel-runtime/core-js/object/get-prototype-of.js 104 bytes {0} [built]
[123] ./~/babel-runtime/helpers/classCallCheck.js 208 bytes {0} [built]
[124] ./~/babel-runtime/helpers/createClass.js 904 bytes {0} [built]
[125] ./~/babel-runtime/helpers/inherits.js 1.11 kB {0} [built]
[126] ./~/babel-runtime/helpers/possibleConstructorReturn.js 542 bytes {0} [built]
[127] ./~/react-dom/index.js 59 bytes {0} [built]
[128] ./~/react/react.js 56 bytes {0} [built]
[129] ./src/test.jsx 5.21 kB {0} [built]
[130] ./~/babel-runtime/core-js/object/create.js 94 bytes {0} [built]
[131] ./~/babel-runtime/core-js/object/define-property.js 103 bytes {0} [built]
[132] ./~/babel-runtime/core-js/object/set-prototype-of.js 104 bytes {0} [built]
[137] ./~/babel-runtime/~/core-js/library/fn/object/get-prototype-of.js 125 bytes {0} [built]
[199] ./~/react-dom/lib/ReactDOM.js 5.05 kB {0} [built]
+ 254 hidden modules
8.启动webpack-dev-server,访问http://localhost:8080就可以看到helloword了。
PS D:\DEV\react\demo1> webpack-dev-server --inline
Project is running at http://localhost:8080/
webpack output is served from /
(node:4340) DeprecationWarning: loaderUtils.parseQuery() received a non-string value which can be problematic, see https://github.com/webpack/loader-utils/issues/56
parseQuery() will be replaced with getOptions() in the next major version of loader-utils.
Hash: 64a0de3cefb7972eab47
Version: webpack 2.7.0
Time: 2449ms
Asset Size Chunks Chunk Names
./lib/bundle.js 1.1 MB 0 [emitted] [big] main
./lib/bundle.js.map 1.32 MB 0 [emitted] main
chunk {0} ./lib/bundle.js, ./lib/bundle.js.map (main) 1.07 MB [entry] [rendered]
[124] ./src/test.jsx 5.21 kB {0} [built]
[125] (webpack)-dev-server/client?http://localhost:8080 7.95 kB {0} [built]
[130] ./~/babel-runtime/core-js/object/get-prototype-of.js 104 bytes {0} [built]
[134] ./~/babel-runtime/helpers/classCallCheck.js 208 bytes {0} [built]
[135] ./~/babel-runtime/helpers/createClass.js 904 bytes {0} [built]
[136] ./~/babel-runtime/helpers/inherits.js 1.11 kB {0} [built]
[137] ./~/babel-runtime/helpers/possibleConstructorReturn.js 542 bytes {0} [built]
[198] ./~/react-dom/index.js 59 bytes {0} [built]
[282] ./~/react/react.js 56 bytes {0} [built]
[284] ./~/strip-ansi/index.js 161 bytes {0} [built]
[285] ./~/url/url.js 23.3 kB {0} [built]
[287] (webpack)-dev-server/client/overlay.js 3.73 kB {0} [built]
[290] (webpack)/hot nonrecursive ^\.\/log$ 160 bytes {0} [built]
[291] (webpack)/hot/emitter.js 77 bytes {0} [built]
[292] multi (webpack)-dev
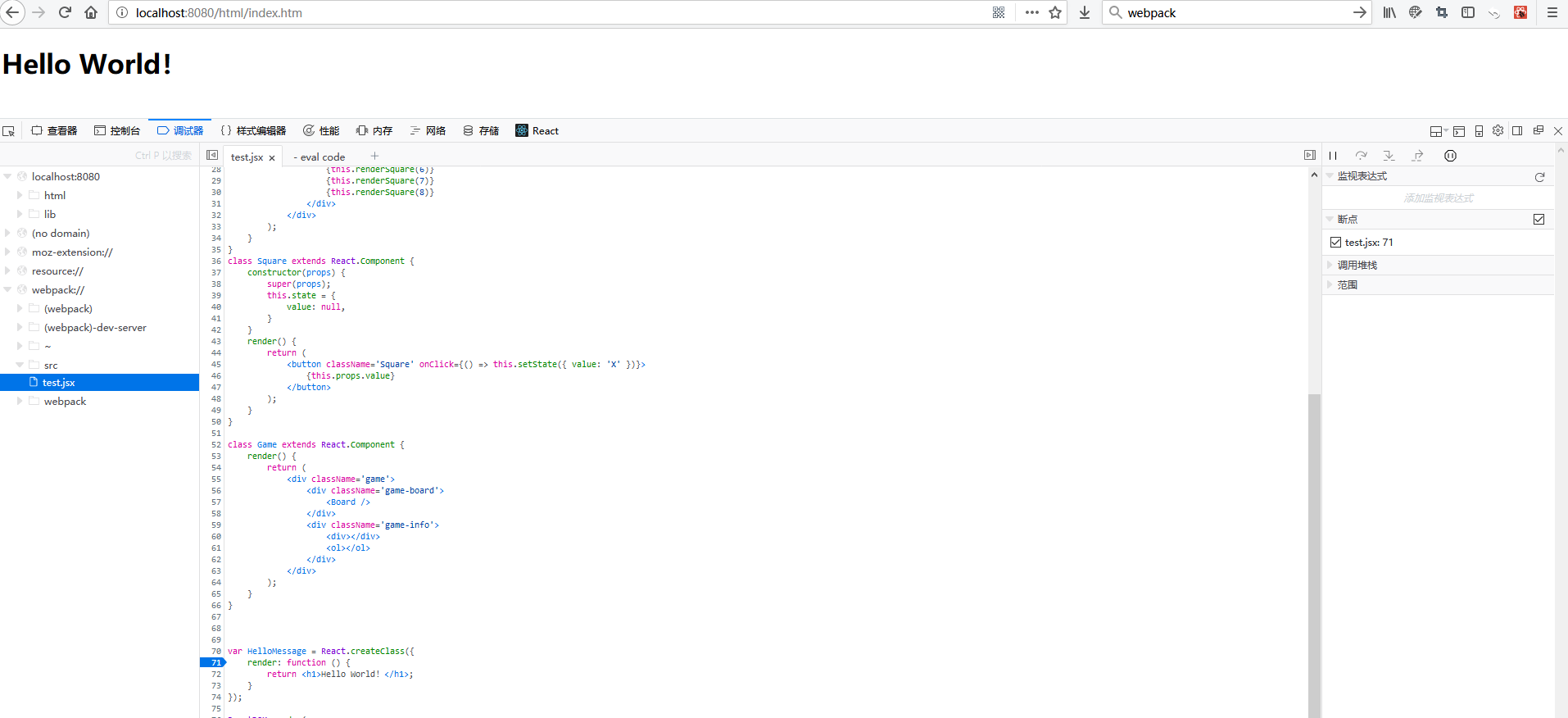
9.打开firefox(本人使用firefox浏览器进行调试),在调试器左侧资源栏中可以找到webpack相关的资源,找到自己编写的test.jsx,打上断点,就可以像调试ES5一样调试自己写的React代码了。

React学习笔记--程序调试的更多相关文章
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
随机推荐
- angular-utils-ui-breadcrumbs使用心得
angular-utils-ui-breadcrumbs是一个用来自动生成面包屑导航栏的一个插件,需要依赖angular.UIRouter和bootstrap3.css.生成的界面截图如下,点击相应的 ...
- uploadify 配置后,页面显示无效果
uploadify使用的是Flash版本 谷歌浏览器:默认没有开启Flash,进行如下图设置即可
- Rem与Px的转换[转载]
原文:http://www.w3cplus.com/preprocessor/sass-px-to-rem-with-mixin-and-function.html rem是CSS3中新增加的一个单位 ...
- shadow dom 隔离代码 封装
Shadow DOM是指浏览器的一种能力,它允许在文档(document)渲染时插入一棵DOM元素子树,但是这棵子树不在主DOM树中. Shadow DOM 解决了 DOM 树的封装问题. ...
- redhat7 Samba
1.先安装Samba服务 yum install -y samba samba-client 2.配置文件 vi /etc/samba/smb.conf --主配置文件 [global] --全局 ...
- ueditor 和 umeditor 粘贴过滤问题
最近遇到需要将WORD WPS等复制的带有格式的内容粘贴到富文本编辑器里面去掉冗余的HTML,只保留最有用的部分. 第一步肯定是先查官方文档了. http://fex.baidu.com/uedito ...
- 圆形border渐变加载
自己遇到的一个需求,圆形的border加载.初听大家一定认为很简单,确实很简单,但是突然又加了一个需求,就是border的颜色要进行渐变,用了很多方法,可以实现渐变,直接的一个css属性是border ...
- 能自学成为WEB前端工程师吗?
自学是大家学习一门it技术的时候,都会首先考虑的一种学习方式,web前端开发学习也是一样,但是自学web前端也是让大家充满疑问的一种学习方 自学是大家学习一门it技术的时候,都会首先考虑的一种学习方式 ...
- C#自动实现Dll(OCX)控件注册的两种方法
尽管MS为我们提供了丰富的.net framework库,我们的程序C#开发带来了极大的便利,但是有时候,一些特定功能的控件库还是需要由第三方提供或是自己编写.当需要用到Dll引用的时候,我们通常会通 ...
- 教你五步制作精美的HTML时钟
学了一段时间的HTML.CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:涉及到的知识点有: CSS3动画.DOM操作.定时器.圆点坐标的计算(好多人是不是已经还给自己的老师了~) ...
