HTML——CSS的基础语法2
一、盒模型
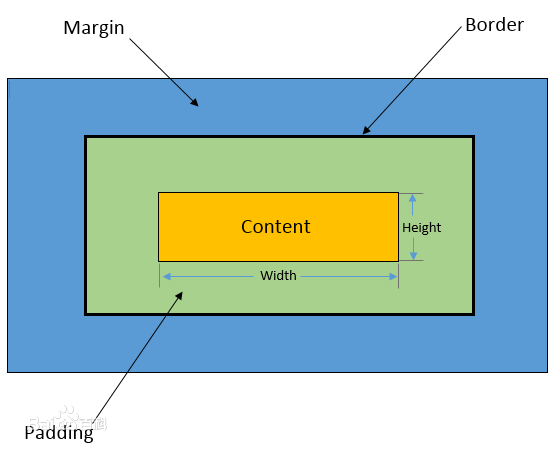
1-1、什么是盒模型?

1-2、margin 外边距
1、只写一个值:表示四周的外边距均为指定的值;
2、写两个值:第一个数为上下外边距 第二个数为左右外边距;
3、写三个值:分别表示上、右、下三个方向,左边默认等于右边;
4、写四个值:表示上、右、下、左四条边顺时针方向;
5、margin:0 auto;设置块级元素,在父容器中水平局中!
1-3、padding 内边距
设置方式:与margin完全相同
注意:设置padding将会导致div区域被撑大!使用时必须注意div实际的宽高为多少。
1-4、border 边框
1、设置边框需要三个属性:宽度 样式 颜色
原则上三个元素缺一不可,顺序可以随便更改;
2、可以使用top、right、bottem、left分别设置四个边
如:
#div{
width: 200px;
height: 200px;
background-color: red;
margin: 0 auto;
border: 10px dotted #0000FF;
}
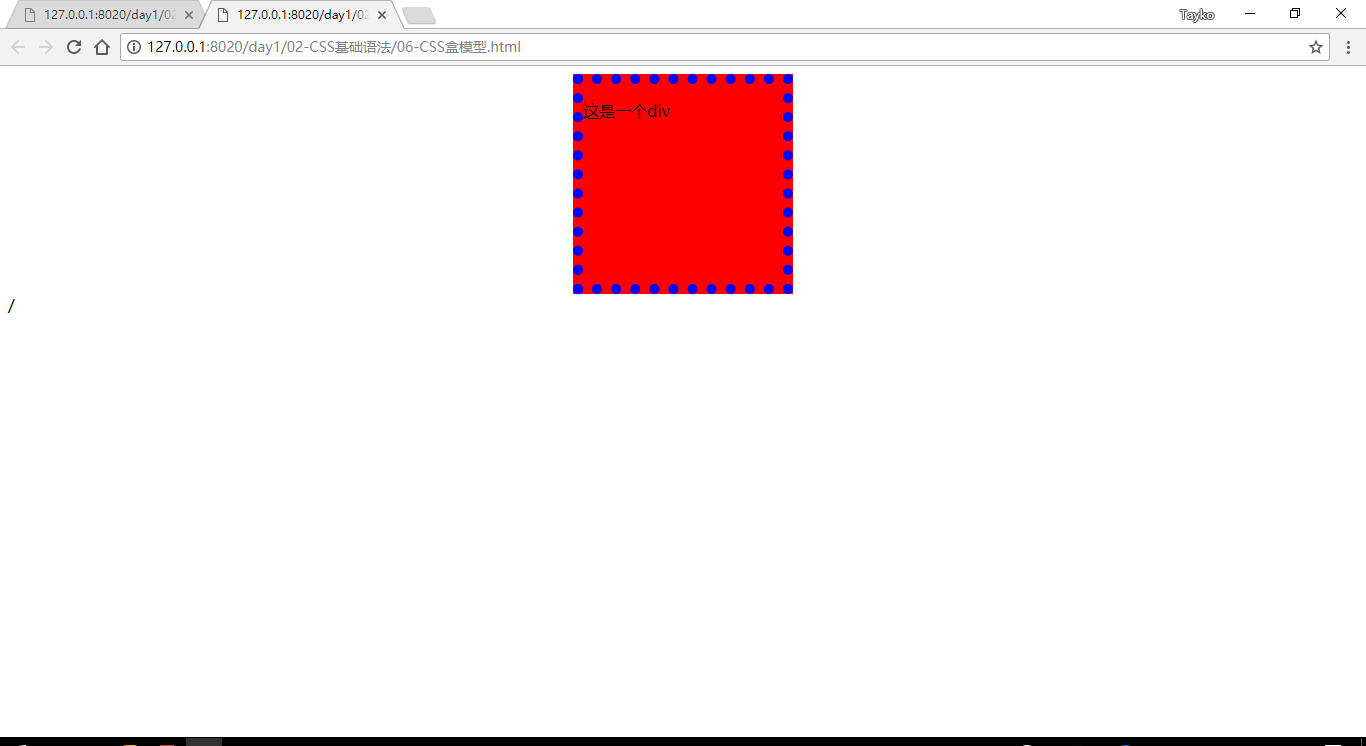
div网页局中显示、蓝色虚线边框:

[border-radius 圆角]
1、border-radius可以接受8个属性值,分别表示:
X轴(左上、右上、右下、左下)/Y轴(左上、右上、右下、左下)
如:
border-radius:10px 20px 30px 40px/10px 20px 30px 40px;
2、缩写形式:
只写X轴,Y轴默认等于X轴
四个角写不全,默认对角相等
只写一个值,默认8个数均等
如:
boeder-radius:50px 20px;
或者
border-radius:50px 20px 50px 20px;
或者
border-radius:50px 20px 50px 20px/50px 20px 50px 20px;

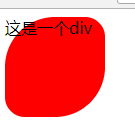
3、当圆角弧度>=正方形长一半,将会显示为圆形。
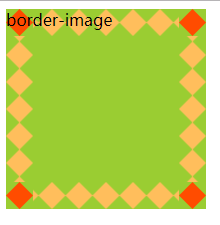
[border-image 图片边框]
1、bordre-image:一共可以放10个属性值:
①图片的路径:url();
②图片的切片宽度:4个值,分别代表上、右、下、左四条边;
通过4条切线分割,可以将图片分为9宫格。9宫格四个角分别对应边框的四个角(不会进行任何拉伸),
9宫格四个边分别对应四条边框(会根据设置进行拉伸/铺完/重复等动作)
注意:写的时候必须不能带px单位!!!!!!
③边框的宽度:4个只分别代表上右下左四条边框的宽度
注意:写的时候,必须带px单位,与切片宽度用/分割!!!
④边框的重复方式:stretch(拉伸)、round(铺满)、repeat(重复)
[round和repeat的区别]
round:会对4条边进行适当的拉伸压缩,确保四条边可以重复整数次;
rapeat:会保持每条变的长度比例不变,可能导致四角处,无法显示一条完整的边;
2、属性值的写法: border-image:① ②/③px ④
如:
-webkit-border-image: url(img/border.png) 27/27px repeat;

3、border-image在webkit内核的浏览器后中,把你需带-webkit-前缀 。
*小问题*
当父盒子包裹子盒子,给子盒子添加margin-top时,子盒子与父盒子的上边线并不能分开,而是会导致,两个盒子同时下来。
【解决办法】
1、給父盒子添加一点padding-top; 不推荐使用,会导致父盒子结构多余1px的padding;
2、给父盒子添加1px的border-top; 不推荐使用,同样会导致1px的多余空间;
3、给父盒子或者子盒子添加浮动; 可能会由于浮动,一定程度的影响页面的布局;
4、给父盒子添加overflow属性;推荐使用的方式。
[box-shadow 盒子阴影]
1、6个属性值,用空格分隔:
①X轴阴影距离(必选):可正可负,左负右正;
②Y轴阴影距离(必选):可正可负,上负下正;
③阴影模糊半径(可选):只能为正数,默认为0.数值越大,阴影越模糊
④阴影扩展半径(可选):可正可负,默认为0.数值增大,阴影扩大,数值减小,阴影减小。
⑤阴影颜色(可选):默认为黑色
⑥内外阴影(可选):默认为外阴影。 inset表示内阴影
outline 外围线
显示在border外面,并且不会占据空间。 可能会覆盖四周的内容
[盒子模型分类]
1、标准盒子(w3c盒子):我们设置的宽度和高度,仅仅包含content部分;再添加padding或border,会导致盒子变大
2、IE盒子(怪异盒子):我们设置的宽度和高度,包含content+padding+border;
再添加padding或border,会压缩content区域,但盒子总大小不变;
[手动设置盒子类型]
box-sizing: border-box; 怪异盒子;
box-sizing: content-box; 标准盒子; 默认效果。
二、CSS浮动
1、标准流中的块级盒子,宽度将会自动伸展为100%
而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开;
2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子的位置。(浮动盒子,会盖在这个盒子上面)
但是,未浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)
3、由于第二条的原因,可以给受影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响
clear可选值:
left——清除左浮动影响
right——清除右浮动影响
both——同时清楚左右浮动影响(常选)
4、父盒子没有指定高度。如果子盒子 没有浮动,则父盒子的高度可以被子盒子撑开
如果,父盒子中的所有子盒子都浮动,则父盒子高度将变为0;
[解决所有子盒子浮动,父盒子高度塌陷的问题]
①给父盒子也添加浮动
②给父盒子也添加overflow属性; 推荐使用!!!overflow: hidden;
③在父盒子最后添加一个高度为0的空div,给这个div添加clear:both;属性,清除掉浮动效果
④可以将第三条的div,用伪对象选择器::after实现:
#div4::after{
display:block;
content:"";
height: 0px;
clear: both;
}
三、CSS定位
3-1、相对定位realative
1、使用position:relative; 设置元素为相对定位元素;
2、使用top、right、bottom、left调整元素位置;
当left和right同时存在时,left生效;当top和bottom同时存在时,top生效。
3、定位机制:
①相对定位是相对于自己原来的位置定位,当top等属性不指定时,元素位置不会发生改变;
②相对定位不会释放掉元素在原有文档中流中的位置。不会影响其他文档流元素的位置;
4、关于元素Z轴重叠
①定位元素,默认的Z轴高于普通文档流元素。
②同为定位元素,后“来者居上”。后面的盖住前面的。
③可以使用z-index手动调节定位元素的上下层Z轴元素。
z-index默认为0,而且只能作用于定位元素。
3-2、绝对定位 absolute
1、使用position:absolute; 设置元素为绝对定位;
2、定位机制:
①相对于第一个非static定位(已经定位)的祖先元素进行定位。
(即,相对于使用了relative、absolute、fixed定位的祖先元素进行定位。)
②如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位。
③使用absolute的元素会从文档流中完全删除。原有空间会被释放。
3-3、固定定位 fixed
1、使用position:fixed; 设置固定定位;
固定定位,是一种特殊的绝对定位!!!只是祖先元素无法使用定位锁住
2、定位机制:
永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动。
3-4、z-index 属性
1、作用:根据z-index属性设置的数值,决定元素在Z轴方向上的层叠次序
2、使用要求:
①z-index 只能给定位元素调整层叠次序。
relative、absolute、fixed
②元素的z-index属性,要考虑父容器z-index的约束;
>>>如果父容器设置了z-index属性,则子容器的所有元素,将不能脱离父容器的层次的约束。
(即,父容器设置了z-index,则子容器只能以父容器的数值为准,再给子容器设置z-index,只能调整子容器在父容器层次之内的层次次序)
>>>如果父容器没有设置z-index,或者设置为z-index:auto;则子容器调整z-index将不受父容器的约束。
3、z-index:auto; & z-index: 0; 异同
①z-index:auto; 是默认值,与z-index:0;处于同一平方面;
②z-index:0; 会约束子元素必须与父容器在同一平面;
z-index:auto;不会约束子元素的层次。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1-1{
width: 200px;
height: 200px;
background-color: red; position: relative;
top: 100px;
left: 100px;
right: 200px;
z-index: -1;
}
#div1-2{
width: 200px;
height: 200px;
background-color: yellow;
/*position: relative;*/
/*z-index: 10;*/
} #div1-3{
width: 200px;
height: 200px;
background-color: green;
position: relative;
bottom: 200px;
left: 200px;
z-index: -2;
}
</style>
</head> <body> <div id="div1-1">
这是一个div
</div> <div id="div1-2">
这是一个div
</div> <div id="div1-3">
这是一个div
</div>
</body>
</html>

四、CSS负边距的使用
4-1、实现块级元素在父容器中水平垂直居中
设置子容器为定位元素;
left:50%; margin-left: -width/2;
top:50%; margin-top: -height/2;
4-2、使用负边距增大元素的宽度
①子容器的宽度不指定;只指定高度,或者由内容撑开高度
②margin:0px -50px; 可以使左右两边,均超出父容器50px;
五、CSS新增属性
[display 属性[非常常用]
可以设置元素以何种属性状态显示,可选值:
none:隐藏元素
block:显示为块级元素
inline:显示为行级元素
inline-block:显示为内联块级元素。本身将是一个行级元素,但是拥有块级元素的所有属性,比如宽度,高度,margin,padding等。
[常见的inline-block级别标签?]
<img /> <input /> <textarea>< /textarea> <td>< /td>
[隐藏一个元素的方式]
1、宽度获高度设为0px; 配合overflow:hidden; 属性
2、display:none; 显示display:block;
3、opacity: 0; 设为全透明。 但是元素空间会占据。
4、visibility:hidden;隐藏元素,但是元素所在空间依然会被占据。 与opacity: 0;很像;
显示visibility隐藏的元素,visibility: visible;
【CSS3新增的属性前缀】
1、-webkit-:chrome、safari浏览器
2、-moz-:火狐浏览器
3、-ms-:IE浏览器
4、-o-:opera 欧朋浏览器
【CSS长度单位】
1、px:像素,长度是固定的,表示占分辨率的几个像素点;
2、% :表示相对于默认值的百分比
3、em:长度与元素的字号挂钩。表示几倍的字号
4、rem:与根元素的字号挂钩,即,与<html>标签的fongt-size挂钩,如果不设置则默认字号为16px
[em与rem区别]
①em是与当前元素自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先元素字号,直到根字号
②rem与当前元素字号无关,直接与根元素字号挂钩
【CSS3背景属性】
1、background-clip:设置背景图或背景色的裁剪显示区域。
>>>border-box从边框外缘开始显示。
>>>padding-box从边框内缘开始显示。
>>>content-box从文字内容区域开始显示
>>>如果不在显示区域的背景图或背景色,会被裁切掉不显示
2、background-origin设置背景图从哪开始定位。
>>>border-box:背景图左上角从边框外缘开始
>>>padding-box:背景图左上角从边框内缘开始
>>>content-box:背景图左上角从文字内容区域开始
3、background-origin不会改变的背景图显示区域的大小,只是决定背景图的左上角从哪里开始定位
background-clip只负责裁切出显示区域,但是并不关心背景图定位在哪
4、background-attachment:背景图的附着方式
>>>scroll:背景图跟随区域滚动,默认效果
>>>fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条个滚动
5、baccground 缩写形式:
background:background-color background-image background-reapeat background-atachment background-position;
[transition: 过度属性,接受四个属性值]
①设置哪个CSS属性,参与过度;可以直接指定all/none
②过度多少时间完成,通常.3s .5s
③过度的样式效果。通常选ease
④过度延时几秒后再开始。可以省略不写
transition属性可以同时定义多个过渡效果,用逗号隔开
【transform 定义变换属性】
1、常用的变换函数
>>>translate(), 平移,第二个不写默认为0
>>>scale(), 缩放,第二个不写,默认等于第一个
>>>rotate(),旋转,默认绕Z轴转,可以使用ratateX()等
>>>skew(),扭曲,水平、垂直方向扭曲多少度
2、变换transform可以实现多种变换,用空格分隔
transform: skew(20deg) scale(1.5) translate(100px);
3、transform-origin:定义变换起点,常用于旋转变换。
可选值:left/center/right bottom/center/top
也可以直接指定X、Y轴 坐标点,第一个数为X轴
[CSS3动画的使用]
1、声明一个关键帧(动画)
@keyframes name{
from{}
to{}
}
阶段的写法:
①可以直接使用from-to的写法
②可以设置0%-100%的写法,但开头和结尾必须是0%和100%;
2、在CSS选择器中,使用animation来调用声明好的动画:
【animation的缩写形式】(都可单独拿出来写)
Animation-name:动画名称,就是我们声明的关键帧name;
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线,常选ease
Animation-delay:动画开始的时间,延迟时间
Animation-iteration-count:动画播放次数,默认为1. 无限次表示:infinite
Animation-direction:动画在下一个是否逆向播放,默认为normal(表示不进行逆向播放),alternate表示下一次将逆向播放(100%-0%)
Animation-fill-mode:规定对象动画时间之外的状态。表示动画结束后,停留在何种状态,要使用这个属性,动画的执行次数必须是有限次。
(forwards:表示动画停留在结束状态,backwards:表示动画停留在初始状态,默认效果)
>>>Animation-name和Animation-duration必须要设置,其他的选填
>>>animation可以同时设置多个动画,多个动画动画之间用逗号分隔
animation:frame1 1s,frame2 2s……
HTML——CSS的基础语法2的更多相关文章
- CSS 的基础语法
1.基础语法规则 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 每条声明由一个属性和一个值组成.每个属性有一个值.属性和值被冒号分开. selector {property: val ...
- 第二部分----CSS的基础语法
PART-1 CSS的基础常识 一.什么是CSS? W3C标准中,倡导有3:其一为内容与表现分离,其二为内容与行为分离,其三为内容结构的语义化.其倡导中第一条的"表现"指的便可以说 ...
- HTML——CSS的基础语法1
页面中所有CSS代码,需要写入到<style></style>标签中. style标签的type属性应该选择text/css,但是type属性可以省略. 1.CSS常用选择器 ...
- [JavaWeb基础] 028.CSS简介和基础语法
css 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现 ...
- CSS 入门基础
一.CSS 介绍什么是CSS CSS 指的是层叠样式表(Cascading StyleSheet).在网页制作时采用层叠样式表技术, 可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控 ...
- CSS基础语法与选择器
CSS基础 语法 : <head> <style type="text/css"> 选择器(即修饰对象){ 修饰属性:属性值; 修饰属性:属性值; } &l ...
- CSS基础语法(一)
目录 CSS基础语法(一) 一.CSS简介 1.CSS语法规范 2.CSS代码风格 二.CSS基础选择器 1.标签选择器 2.类选择器 3.id选择器 4.通配符选择器 5.总结 三.CSS字体属性 ...
- emmet 系列(1)基础语法
emmet 系列(1)基础语法 emmet 是一个能显著提升开发html和css开发效率的web开发者工具 emmet基本上目前已知的编辑器都有相应的插件,各个编辑器的emmet插件的下载地址:点我下 ...
- 前端学PHP之基础语法
× 目录 [1]代码标识 [2]注释 [3]输出 [4]计算表达式 [5]大小写 [6]空白符 前面的话 PHP是一种创建动态交互性站点的强有力的服务器端脚本语言.PHP能够包含文本.HTML.CSS ...
随机推荐
- Java自学手记——struts2
struts2框架 struts2是一种基于MVC模式的框架,是在struts1的基础上融合了xwork的功能. struts2框架预处理了一些功能: >请求数据自动封装, >文件上传的功 ...
- God 1.1.1 多线程之内存可见性
共享变量在线程间的可见性 synchronize实现可见性 volatile实现可见性 指令重排序 as-if-serial语义 volatile使用注意事项 synchronized和volatil ...
- [CF337D]邪恶古籍-树状dp
Problem 邪恶古籍 题目大意 给出一些关键点,求这棵树上到最远关键点距离小于等于d的有多少个. Solution 一个非常简单的树形dp.然而我被这道题给玩坏了. 在经过分析以后,我们发现只需要 ...
- vue基础01
事件 事件绑定 在vue中,事件绑定用v-on.v-on也可以用@click=""形式 实例1: <div class="container" id=&q ...
- nginx解决方案
nginx解决方案 1.方案场景 现有多台应用服务器,要实现所有的访问先访问到反向代理服务器上再转内部对应的应用. 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的 ...
- 把int型非负数转换为英文
数字转换为英文 输入为int型非负数,最大值为2^31 - 1 = 2 147 483 647 输出为String英文,最大输出为Two Billion One Hundred Forty Seven ...
- Java - 初始化
用构造器保证初始化 构造器名称必须与类名完全相同,所以“每个方法首字母必须小写”的风格不适合构造器. 不接受任何参数的构造器叫做默认构造器.Java文档中通常叫做无参构造器. 构造器没有返回值,但与返 ...
- jenkins IOS- ad-hoc 打包
背景 客户无大企业证书,只有开发者证书,如果进行开发分发测试只能采用两种方式 testfight ad-hoc打包 上testfight存在一定的审核时间,排除掉,最后选择打ad-hoc的包 解决 查 ...
- LeetCode-Maximum Subarray[dp]
Maximum Subarray Find the contiguous subarray within an array (containing at least one number) which ...
- 使用 Router 实现的模块化,如何优雅的回到主页面
使用 Router 实现的模块化,如何优雅的回到主页面 版权声明: 本账号发布文章均来自公众号,承香墨影(cxmyDev),版权归承香墨影所有. 未经允许,不得转载. 一.前言 现在越来越多的 App ...
