EXT.NET高效开发(二)——封装函数
在上一篇《EXT.NET高效开发(一)——概述》中,大致的介绍了一下EXT.NET。那么本篇就要继续完成未完成的事业了。说到高效开发,那就是八仙过海各显神通。比如使用代码生成器,这点大家可以参考我的这篇帖子《CodeSmith系列(三)——使用CodeSmith生成ASP.NET页面》。本人是比较推崇批量化生产的。当然,本篇的重点不在这,看过标题的人都知道。
在使用EXT.NET的时候(当然不仅仅是EXT.NET),总是要做很多重复的事,于是封装一些实用的函数可以一劳永逸呀。
1)单选框和复选框.
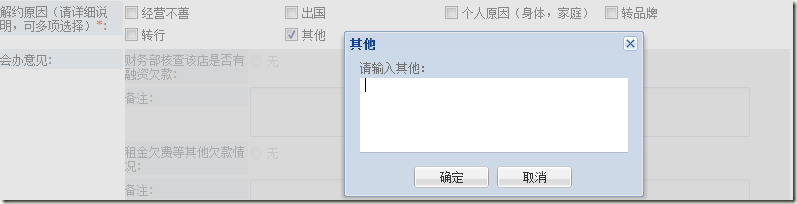
看图说话开始了,如图

当选择其他的时候,出框框填写数据。在实际需求中,很多选择项都不是只有A、B、C、D,往往还能自己自定义。遇到这种需求的,每次加个框框跟后面既麻烦又不方便布局,于是秉着不重复造轮子的原则,定义了以下函数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
/// <summary>/// 绑定单选框组(最后一项为可编辑项,保持位置为ID+Hidden)/// </summary>/// <typeparam name="T">类类型</typeparam>/// <param name="lst">泛型集合</param>/// <param name="ID">复选框组ID</param>/// <param name="TextPropertyName">需要绑定的文本属性字段名(大写小都必须一致)</param>/// <param name="ValuePropertyName">需要绑定的值属性字段名(大写小都必须一致)</param>/// <param name="CheckedPropertyName">需要绑定的选择属性字段名(大写小都必须一致)</param>/// <param name="isCheckedPropertyName">是否是选择属性字段名,如果如false,则CheckedPropertyName表示选中的值</param>/// <param name="_ColumnsNumber">显示列数</param>/// <param name="_remark">备注项名称,如设置了此项,则可以填写该项备注</param>/// <param name="textlen">显示的文本长度</param>public static void BindRadioGroup<T>(System.Web.UI.UserControl _userControl, List<T> lst, string ID, string TextPropertyName, string ValuePropertyName, string CheckedPropertyName, bool isCheckedPropertyName, int? _ColumnsNumber, string _remark, int textlen){ if (lst != null && lst.Count > 0) { Control _control = _userControl.FindControl(ID); if (_control is RadioGroup) { //该脚本实现弹框填写其他项,以下是参数 //hiddenID:其他项的文本保存位置ID //chk:其他项的CheckBox //orgBoxLabel:原始的BoxLabel string _setRemarkScript = @" function setChkRemark(hiddenID, chk, orgBoxLabel ,textlen) { if (chk.getValue()) { Ext.MessageBox.show({ title: orgBoxLabel, msg: '请输入' + orgBoxLabel + ':', width: 300, buttons: Ext.MessageBox.OKCANCEL, multiline: true, value: hiddenID.getValue(), fn: function (btn, text) { var remark = text.replace(/(^\s*)|(\s*$)/g, ''); if (btn == 'cancel') Ext.MessageBox.alert('温馨提示', '操作已取消。'); else if (btn == 'ok') { hiddenID.setValue(remark); if (remark!='') chk.setBoxLabel(orgBoxLabel+':'+(remark.length>textlen? remark.toString().substring(0,textlen)+'...':remark)); else chk.setBoxLabel(orgBoxLabel); } } }); } } "; //注册函数 _userControl.Page.ClientScript.RegisterStartupScript(_userControl.GetType(), "setChkRemark", _setRemarkScript, true); RadioGroup groupRadios = _control as RadioGroup; if (groupRadios == null) return; //groupRadios.SubmitValue = true; #region 【_ColumnsNumber】设置显示列数,为null则一行显示4列。 _ColumnsNumber = _ColumnsNumber ?? 4; if (lst.Count <= _ColumnsNumber) { groupRadios.ColumnsNumber = lst.Count; } else { groupRadios.ColumnsNumber = _ColumnsNumber.Value; } #endregion groupRadios.Items.Clear(); int i = 0; foreach (var item in lst) { T t = item; Type type = t.GetType(); Radio rdo = new Radio(); rdo.ID = string.Format("{0}items{1}", ID, i); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); object objText = TextProInfo.GetValue(t, null); rdo.BoxLabel = objText == null ? string.Empty : objText.ToString(); object objValue = ValueProInfo.GetValue(t, null).ToString(); rdo.Tag = objValue == null ? string.Empty : objValue.ToString(); rdo.InputValue = objValue == null ? string.Empty : objValue.ToString(); if (!isCheckedPropertyName) { if (rdo.Tag == CheckedPropertyName) rdo.Checked = true; groupRadios.Items.Add(rdo); i++; continue; } PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); if ((CheckedProInfo.GetValue(t, null) ?? 0).ToString() == "1") rdo.Checked = true; groupRadios.Items.Add(rdo); i++; } groupRadios.Items[groupRadios.Items.Count - 1].Listeners.Check.Handler = "setChkRemark(#{"+ ID + "Hidden},this,'" + _remark + "'," + textlen + ");"; } else if (_control is System.Web.UI.WebControls.RadioButtonList) { System.Web.UI.WebControls.RadioButtonList _rbl = _control as System.Web.UI.WebControls.RadioButtonList; _rbl.DataTextField = TextPropertyName; _rbl.DataValueField = ValuePropertyName; _rbl.DataSource = lst; _rbl.RepeatDirection = System.Web.UI.WebControls.RepeatDirection.Horizontal; //_rbl.RepeatLayout = RepeatLayout.Flow; _rbl.DataBind(); if (!isCheckedPropertyName) _rbl.SelectedValue = CheckedPropertyName; } }} |
|
1
|
这样调用起来就方便了,如: |
|
1
2
3
4
|
ExtControlHelper.BindCheckGroup(this, _db.SelectGeneralFromTableINFO(ShopID, CurrentFormID, "TerminationReason").ToList() , "cblTerminationReason", "AttributeValue", "AttributeID", "CheckValue", 4, "其他", 8); |
不过别忘了在页面上丢一个“<ext:Hidden ID="cblTerminationReasonHidden" runat="server" />”。
为了方便,本人又定义了以下几个函数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
|
/// <summary>/// 绑定单选框组/// </summary>/// <typeparam name="T">类类型</typeparam>/// <param name="lst">泛型集合</param>/// <param name="ID">复选框组ID</param>/// <param name="TextPropertyName">需要绑定的文本属性字段名(大写小都必须一致)</param>/// <param name="ValuePropertyName">需要绑定的值属性字段名(大写小都必须一致)</param>/// <param name="CheckedPropertyName">需要绑定的选择属性字段名(大写小都必须一致)</param>/// <param name="isCheckedPropertyName">是否是选择属性字段名,如果如false,则CheckedPropertyName表示选中的值</param>/// <param name="_ColumnsNumber">显示列数</param>public static void BindRadioGroup<T>(System.Web.UI.UserControl _userControl, List<T> lst, string ID, string TextPropertyName, string ValuePropertyName, string CheckedPropertyName, bool isCheckedPropertyName, int? _ColumnsNumber){ if (lst != null && lst.Count > 0) { Control _control = _userControl.FindControl(ID); if (_control is RadioGroup) { RadioGroup groupRadios = _control as RadioGroup; if (groupRadios == null) return; #region 【_ColumnsNumber】设置显示列数,为null则一行显示4列。 _ColumnsNumber = _ColumnsNumber ?? 4; if (lst.Count <= _ColumnsNumber) { groupRadios.ColumnsNumber = lst.Count; } else { groupRadios.ColumnsNumber = _ColumnsNumber.Value; } #endregion groupRadios.Items.Clear(); int i = 0; foreach (var item in lst) { T t = item; Type type = t.GetType(); Radio rdo = new Radio(); rdo.ID = string.Format("{0}items{1}", ID, i); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); object objText = TextProInfo.GetValue(t, null); rdo.BoxLabel = objText == null ? string.Empty : objText.ToString(); object objValue = ValueProInfo.GetValue(t, null).ToString(); rdo.Tag = objValue == null ? string.Empty : objValue.ToString(); rdo.InputValue = objValue == null ? string.Empty : objValue.ToString(); if (!isCheckedPropertyName) { if (rdo.Tag == CheckedPropertyName) rdo.Checked = true; groupRadios.Items.Add(rdo); i++; continue; } PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); if ((CheckedProInfo.GetValue(t, null) ?? 0).ToString() == "1") rdo.Checked = true; groupRadios.Items.Add(rdo); i++; } } else if (_control is System.Web.UI.WebControls.RadioButtonList) { System.Web.UI.WebControls.RadioButtonList _rbl = _control as System.Web.UI.WebControls.RadioButtonList; _rbl.DataTextField = TextPropertyName; _rbl.DataValueField = ValuePropertyName; _rbl.DataSource = lst; _rbl.RepeatDirection = System.Web.UI.WebControls.RepeatDirection.Horizontal; //_rbl.RepeatLayout = RepeatLayout.Flow; _rbl.DataBind(); if (!isCheckedPropertyName) _rbl.SelectedValue = CheckedPropertyName; } }}/// <summary>/// 绑定复选框组/// </summary>/// <typeparam name="T">类类型</typeparam>/// <param name="lst">泛型集合</param>/// <param name="ID">复选框组ID</param>/// <param name="TextPropertyName">需要绑定的文本属性字段名(大写小都必须一致)</param>/// <param name="ValuePropertyName">需要绑定的值属性字段名(大写小都必须一致)</param>/// <param name="CheckedPropertyName">需要绑定的选择属性字段名(大写小都必须一致)</param>public static void BindCheckGroup<T>(Control _userControl, List<T> lst, string ID, string TextPropertyName, string ValuePropertyName, string CheckedPropertyName, int? _ColumnsNumber){ if (lst != null && lst.Count > 0) { Control _control = _userControl.FindControl(ID); if (_control is CheckboxGroup) { CheckboxGroup groupChks = _control as CheckboxGroup; if (groupChks == null) return; #region 【_ColumnsNumber】设置显示列数,为null则一行显示4列。 _ColumnsNumber = _ColumnsNumber ?? 4; if (lst.Count <= _ColumnsNumber) { groupChks.ColumnsNumber = lst.Count; } else { groupChks.ColumnsNumber = _ColumnsNumber.Value; } #endregion groupChks.Items.Clear(); int i = 0; foreach (var item in lst) { T t = item; Type type = t.GetType(); Checkbox chk = new Checkbox(); chk.ID = string.Format("{0}items{1}", ID, i); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); object objText = TextProInfo.GetValue(t, null); chk.BoxLabel = objText == null ? string.Empty : objText.ToString(); object objValue = ValueProInfo.GetValue(t, null).ToString(); chk.Tag = objValue == null ? string.Empty : objValue.ToString(); chk.InputValue = chk.Tag; //chk.InputValue = objValue == null ? string.Empty : objValue.ToString(); var _checkValue = (CheckedProInfo.GetValue(t, null) ?? 0).ToString(); if (_checkValue == "1" || (_checkValue != null && _checkValue.ToLower() == "true")) chk.Checked = true; groupChks.Items.Add(chk); i++; } } else if (_control is System.Web.UI.WebControls.CheckBoxList) { System.Web.UI.WebControls.CheckBoxList _cbl = _control as System.Web.UI.WebControls.CheckBoxList; _cbl.RepeatDirection = System.Web.UI.WebControls.RepeatDirection.Horizontal; _cbl.RepeatLayout = System.Web.UI.WebControls.RepeatLayout.Table; _cbl.RepeatColumns = 7; _cbl.Width = System.Web.UI.WebControls.Unit.Parse("100%"); foreach (var item in lst) { T t = item; Type type = t.GetType(); Checkbox chk = new Checkbox(); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); object objText = TextProInfo.GetValue(t, null); object objValue = ValueProInfo.GetValue(t, null).ToString(); System.Web.UI.WebControls.ListItem _li = new System.Web.UI.WebControls.ListItem(); _li.Text = objText == null ? string.Empty : objText.ToString(); _li.Value = objValue == null ? string.Empty : objValue.ToString(); var _checkValue = CheckedProInfo.GetValue(t, null).ToString(); if (_checkValue == "1" || (_checkValue != null && _checkValue.ToLower() == "true")) _li.Selected = true; _cbl.Items.Add(_li); } } }}/// <summary>/// 绑定复选框组(最后一项为可编辑项,保持位置为ID+Hidden)/// </summary>/// <typeparam name="T">类类型</typeparam>/// <param name="lst">泛型集合</param>/// <param name="ID">复选框组ID</param>/// <param name="TextPropertyName">需要绑定的文本属性字段名(大写小都必须一致)</param>/// <param name="ValuePropertyName">需要绑定的值属性字段名(大写小都必须一致)</param>/// <param name="CheckedPropertyName">需要绑定的选择属性字段名(大写小都必须一致)</param>/// <param name="_ColumnsNumber">显示列数</param>/// <param name="_remark">备注项名称,如设置了此项,则可以填写该项备注</param>/// <param name="textlen">显示的文本长度</param>public static void BindCheckGroup<T>(Control _userControl, List<T> lst, string ID, string TextPropertyName, string ValuePropertyName, string CheckedPropertyName, int? _ColumnsNumber, string _remark, int textlen){ if (lst != null && lst.Count > 0) { Control _control = _userControl.FindControl(ID); if (_control is CheckboxGroup) { ToolTip _tool=new ToolTip(); _tool.ID = string.Format("{0}ToolTip", ID); //该脚本实现弹框填写其他项,以下是参数 //hiddenID:其他项的文本保存位置ID //chk:其他项的CheckBox //orgBoxLabel:原始的BoxLabel string _setRemarkScript = @" function setChkRemark(hiddenID, chk, orgBoxLabel ,textlen) { if (chk.getValue()) { Ext.MessageBox.show({ title: orgBoxLabel, msg: '请输入' + orgBoxLabel + ':', width: 300, buttons: Ext.MessageBox.OKCANCEL, multiline: true, value: hiddenID.getValue(), fn: function (btn, text) { var remark = text.replace(/(^\s*)|(\s*$)/g, ''); if (btn == 'cancel') Ext.MessageBox.alert('温馨提示', '操作已取消。'); else if (btn == 'ok') { hiddenID.setValue(remark); if (remark!='') chk.setBoxLabel(orgBoxLabel+':'+(remark.length>textlen? remark.toString().substring(0,textlen)+'...':remark)); else chk.setBoxLabel(orgBoxLabel); } } }); } } "; //注册函数 _userControl.Page.ClientScript.RegisterStartupScript(_userControl.GetType(), "setChkRemark", _setRemarkScript, true); CheckboxGroup groupChks = _control as CheckboxGroup; if (groupChks == null) return; #region 【_ColumnsNumber】设置显示列数,为null则一行显示4列。 _ColumnsNumber = _ColumnsNumber ?? 4; if (lst.Count <= _ColumnsNumber) { groupChks.ColumnsNumber = lst.Count; } else { groupChks.ColumnsNumber = _ColumnsNumber.Value; } #endregion groupChks.Items.Clear(); int i = 0; foreach (var item in lst) { T t = item; Type type = t.GetType(); Checkbox chk = new Checkbox(); chk.ID = string.Format("{0}items{1}", ID, i); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); object objText = TextProInfo.GetValue(t, null); chk.BoxLabel = objText == null ? string.Empty : objText.ToString(); chk.ToolTip = objText == null ? string.Empty : objText.ToString(); object objValue = ValueProInfo.GetValue(t, null).ToString(); chk.Tag = objValue == null ? string.Empty : objValue.ToString(); chk.InputValue = chk.Tag; //chk.InputValue = objValue == null ? string.Empty : objValue.ToString(); var _checkValue = (CheckedProInfo.GetValue(t, null) ?? 0).ToString(); if (_checkValue == "1" || (_checkValue != null && _checkValue.ToLower() == "true")) chk.Checked = true; //if (i == lst.Count - 1) //{ // chk.Listeners.Check.Handler = "setChkRemark(#{" + ID + "Hidden},this,'" + _remark + "'," + textlen + ");"; // //chk.Icons.Add(Icon.Note); //} groupChks.Items.Add(chk); i++; } groupChks.Items[groupChks.Items.Count - 1].Listeners.Check.Handler = string.Format("setChkRemark(#{{{0}Hidden}},this,'{1}',{2});", ID, _remark, textlen); //groupChks.Items[groupChks.Items.Count - 1].ToolTip= } else if (_control is System.Web.UI.WebControls.CheckBoxList) { System.Web.UI.WebControls.CheckBoxList _cbl = _control as System.Web.UI.WebControls.CheckBoxList; _cbl.RepeatDirection = System.Web.UI.WebControls.RepeatDirection.Horizontal; _cbl.RepeatLayout = System.Web.UI.WebControls.RepeatLayout.Table; _cbl.RepeatColumns = 7; _cbl.Width = System.Web.UI.WebControls.Unit.Parse("100%"); foreach (var item in lst) { T t = item; Type type = t.GetType(); Checkbox chk = new Checkbox(); PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); PropertyInfo CheckedProInfo = type.GetProperty(CheckedPropertyName); if (CheckedProInfo == null) ExtensionMethods.ThrowNullException(type, CheckedPropertyName); object objText = TextProInfo.GetValue(t, null); object objValue = ValueProInfo.GetValue(t, null).ToString(); System.Web.UI.WebControls.ListItem _li = new System.Web.UI.WebControls.ListItem(); _li.Text = objText == null ? string.Empty : objText.ToString(); _li.Value = objValue == null ? string.Empty : objValue.ToString(); var _checkValue = CheckedProInfo.GetValue(t, null).ToString(); if (_checkValue == "1" || (_checkValue != null && _checkValue.ToLower() == "true")) _li.Selected = true; _cbl.Items.Add(_li); } } }} |
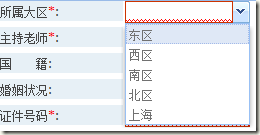
2)下拉列表。
无图无真相,果断上图。

绑定下拉列表,在这里,本人也封装了以下。如下面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/// <summary>/// 通过反射绑定下拉列表/// </summary>/// <typeparam name="T">类类型</typeparam>/// <param name="lst">泛型集合</param>/// <param name="ID">下拉列表ID</param>/// <param name="TextPropertyName">文本属性名</param>/// <param name="ValuePropertyName">值属性名</param>/// <param name="_SelectValue">选择的值</param>public static void BindComobox<T>(Control _userControl, List<T> lst, string ID, string TextPropertyName, string ValuePropertyName, string _SelectValue){ if (lst != null && lst.Count > 0) { ComboBox _cbos = _userControl.FindControl(ID) as ComboBox; if (_cbos == null) return; _cbos.Items.Clear(); foreach (var item in lst) { T t = item; Type type = t.GetType(); ListItem _li = new ListItem(); //文本属性 PropertyInfo TextProInfo = type.GetProperty(TextPropertyName); if (TextProInfo == null) ExtensionMethods.ThrowNullException(type, TextPropertyName); //值属性 PropertyInfo ValueProInfo = type.GetProperty(ValuePropertyName); if (ValueProInfo == null) ExtensionMethods.ThrowNullException(type, ValuePropertyName); object objText = TextProInfo.GetValue(t, null); _li.Text = objText == null ? string.Empty : objText.ToString(); object objValue = ValueProInfo.GetValue(t, null).ToString(); _li.Value = objValue == null ? string.Empty : objValue.ToString(); _cbos.Items.Add(_li); } if (!string.IsNullOrEmpty(_SelectValue)) _cbos.SelectedItem.Value = _SelectValue; }} |
其实还有一种方式可以绑定,但是本人更喜欢这种。比如通过Store:
|
1
2
3
4
5
|
_store = new Store { ID = string.Format("_store{0}", Guid.NewGuid().ToString("N")), IDMode = IDMode.Static }; _jsonReader = new JsonReader(); _jsonReader.Fields.Add(new RecordField("text", RecordFieldType.String)); _jsonReader.Fields.Add(new RecordField("value", RecordFieldType.String)); _store.Reader.Add(_jsonReader); |
然后再加上自己定义的URL和参数,定义几个参数,封装一下,也可以通用,这里我就不继续写下去了。
3)SharePoint中,给EXT.NET赋权。
这段代码,提供给需要的人吧。当初这问题把我折磨得快疯狂了。还好想到了这么一个解决方案。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
/// <summary>/// 给EXT.NET脚本赋予特权/// </summary>/// <param name="ResManager">ResourceManager</param>public static void BuildAllPrivilegesForExtNET(this ResourceManager ResManager){ if (!X.IsAjaxRequest) { SPSecurity.RunWithElevatedPrivileges( delegate() { ResManager.RenderScripts = ResourceLocationType.Embedded; ResManager.BuildScripts(); ResManager.RenderStyles = ResourceLocationType.Embedded; ResManager.BuildStyles(); } ); }} |
4)读取与赋值。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
/// <summary>/// 设置类型的属性值/// </summary>/// <typeparam name="T"></typeparam>/// <param name="t"></param>/// <param name="userControl">用户控件</param>public static void SetValues<T>(this System.Web.UI.Control userControl, T t){ Type type = t.GetType(); if (type.IsClass) { var properties = type.GetProperties(); foreach (var item in properties) { if (item.CanWrite) { System.Web.UI.Control control = userControl.FindControl("txt" + item.Name); if (control != null) { string text = string.Empty; if (control is DateField) { DateField _df = control as DateField; if (_df.IsEmpty) { if (item.PropertyType.IsGenericType && item.PropertyType.GetGenericTypeDefinition() == typeof(Nullable<>)) item.SetValue(t, null, null); //else // item.SetValue(t, System.Data.DbType.DateTime., null); continue; } else text = _df.Text; } if (control is TextFieldBase) text = (control as TextFieldBase).Text.Trim(); if (item.PropertyType.IsEnum) { item.SetValue(t, Enum.ToObject(item.PropertyType, text), null); } else { //判断是否为可为空类型 if (item.PropertyType.IsGenericType && item.PropertyType.GetGenericTypeDefinition() == typeof(Nullable<>)) { if (item.PropertyType.GetGenericArguments()[0].Equals(typeof(DateTime)) && text == "0001/1/1 0:00:00") item.SetValue(t, null, null); else item.SetValue(t, Convert.ChangeType(text, item.PropertyType.GetGenericArguments()[0]), null); } else item.SetValue(t, Convert.ChangeType(text, item.PropertyType), null); } } } } }}/// <summary>/// 设置控件的属性值/// </summary>/// <typeparam name="T">类型</typeparam>/// <param name="t">类的对象</param>/// <param name="userControl">用户控件</param>public static void SetControlValues<T>(this System.Web.UI.UserControl userControl, T t){ Type type = t.GetType(); if (type.IsClass) { var properties = type.GetProperties(); foreach (var item in properties) { System.Web.UI.Control control = userControl.FindControl("txt" + item.Name); if (control != null) { if (control is TextFieldBase) { TextFieldBase txt = control as TextFieldBase; object obj = item.GetValue(t, null); if (obj != null) txt.Text = obj.ToString(); } else if (control is DisplayField) { DisplayField txt = control as DisplayField; object obj = item.GetValue(t, null); if (obj != null) txt.Text = obj.ToString(); } } } }} |
上面的代码进行了可为空类型的判断,这点需要注意。
5)设置通用的表单验证脚本。
|
1
|
该出图的时候还是得出图啊。 |

|
1
|
首先需要验证的表单页面得挂上这段JS: |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
var valCss = '';function showMsg(title, content, cs) { if (valCss != cs) { valCss = cs; Ext.net.Notification.show({ hideFx: { fxName: 'switchOff', args: [{}] }, showFx: { args: [ 'C3DAF9', 1, { duration: 2.0 } ], fxName: 'frame' }, iconCls: cs, closeVisible: true, html: content, title: title + ' ' + new Date().format('g:i:s A') }); }} |
然后:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
if (!string.IsNullOrEmpty(_fp.Listeners.ClientValidation.Handler)) return;_fp.Listeners.ClientValidation.Handler = @" var isCheckd=valid;var msgs;var msg=''; if(typeof(ValCustomValidator)=='function') { msgs=ValCustomValidator(false,valid); if(typeof(msgs.IsVal)!='undefined') { isCheckd=msgs.IsVal; if(msgs.Message!='') msg='<span style=\'color:red;\'>'+msgs.Message+'</span>'; } else isCheckd=msgs; } if(typeof(#{btnSave})!='undefined' && #{btnSave}!=null)#{btnSave}.setDisabled(!isCheckd); if(typeof(#{btnSumbit1})!='undefined' && #{btnSumbit1}!=null)#{btnSumbit1}.setDisabled(!isCheckd); var valCs=isCheckd ? 'valaccept' : 'valexclamation'; if (msg=='') msg=isCheckd ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>'; this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs); "; |
顺便解释一下:
- 支持在页面上写自定义验证函数“ValCustomValidator”。存在与否都不会引发异常。
- 支持页面上防止保存提交按钮,存在与否也没关系。
- 你还可以根据自己的情况自定义。
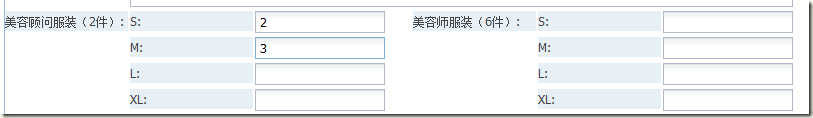
因为这里是通用的,比如默认给每一个表单使用这个验证脚本。那么如何实现自定义验证呢?先欣赏两幅美图:

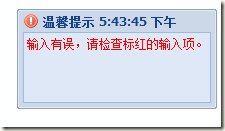
然后右下角就来提示了:

这里再贴上具体的JS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
var ids1 = ["ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt100E44D593C054BFD9B13EBFBD9AAA41A", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt124C85DB03BA04EBDBE5055EAC5FACAEC", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt1DF8DD73F58F84492B89D7194D52D947F", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt1ADD45D7F275148769BD0E20013DC25F2"]; var ids2 = ["ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt200E44D593C054BFD9B13EBFBD9AAA41A", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt224C85DB03BA04EBDBE5055EAC5FACAEC", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt2DF8DD73F58F84492B89D7194D52D947F", "ctl00_ctl07_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_g_6fdea0d3_1768_457b_a4ba_ff8b3fc1ea4e_ASP_wpresources_usercontrols_form_packagenotice_ascx_txt2ADD45D7F275148769BD0E20013DC25F2"]; function valSumMax(ids, maxValue, msg) { if (ids != null && ids.length > 0) { var _temp = 0; for (var i = 0; i < ids.length; i++) { var value = Ext.getCmp(ids[i]).getValue(); var _currentValue = parseInt(value); _temp += isNaN(_currentValue) ? 0 : _currentValue; if (_temp > maxValue) { var message = { 'IsVal': false, 'Message': msg != "" ? msg : ("当前值" + _temp + "超过最大值" + maxValue + "。") }; return message; } } } var message = { 'IsVal': true, 'Message': '' }; return message; } function CustomValidator() { var msg = valSumMax(ids1, 2, "美容顾问服装最多只能填2件。请修改总数。"); if (!msg.IsVal) return msg; msg = valSumMax(ids2, 6, "美容师服装最多只能填6件。请修改总数。"); return msg; } function ValCustomValidator(isVal, valid) { if (typeof (valid) != 'undefined' && (!valid)) return valid; if (typeof (isVal) == 'undefined' || isVal == null || isVal) { var msg = CustomValidator(); if (!msg.IsVal) { Ext.MessageBox.show({ title: '错误', msg: msg.Message, buttons: Ext.MessageBox.OK, icon: Ext.MessageBox.ERROR }); return false; } else { return true; } } else { return CustomValidator(); } } |
看到上面那一串ID没,这就是不使用IDMode的后果。因为刚开始接触,未发现有这么个好东东。
EXT.NET高效开发(二)——封装函数的更多相关文章
- EXT.NET高效开发(三)——使用Chrome浏览器的开发人员工具
这篇帖子老少皆宜,不分男女,不分种族,不分职业.俗话说:“磨刀不误砍柴工”.掌握一些开发工具的使用,对自己帮助是很大的(无论是用于分析问题,还是提高生产力).本篇就讲述如何利用Chrome浏览器(这里 ...
- ios高效开发二--ARC跟block那点事
block是可以捕捉上下文的特殊代码块. block可以访问定义在block外的变量,当在block中使用时,它就会为其在作用域内的每个标量变量创建一个副本. 如果通过self拥有一个block,然后 ...
- STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解)
目录 STC8H开发(一): 在Keil5中配置和使用FwLib_STC8封装库(图文详解) STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解) 前面 ...
- js面向对象学习笔记(二):工厂方式:封装函数
//工厂方式:封装函数function test(name) { var obj = new Object(); obj.name = name; obj.sayName = function () ...
- 《Python高效开发实战》实战演练——基本视图3
在完成Django项目和应用的建立后,即可以开始编写网站应用代码,这里通过为注册页面显示一个欢迎标题,来演示Django的路由映射功能. 1)首先在djangosite/app/views.py中建立 ...
- Python服务器开发二:Python网络基础
Python服务器开发二:Python网络基础 网络由下往上分为物理层.数据链路层.网络层.传输层.会话层.表示层和应用层. HTTP是高层协议,而TCP/IP是个协议集,包过许多的子协议.包括: ...
- Oracle数据库中调用Java类开发存储过程、函数的方法
Oracle数据库中调用Java类开发存储过程.函数的方法 时间:2014年12月24日 浏览:5538次 oracle数据库的开发非常灵活,不仅支持最基本的SQL,而且还提供了独有的PL/SQL, ...
- javaweb学习之Servlet开发(二)
javaweb学习总结(六)--Servlet开发(二) 一.ServletConfig讲解 1.1.配置Servlet初始化参数 在Servlet的配置文件web.xml中,可以使用一个或多个< ...
- Android APP高效开发的十大建议
在使用Android开发APP过程中,为什么确保最优化.运行流畅且不会使Android系统出现问题至关重要呢?因为影响APP产品效率的每一个问题,如:耗电或内存占用情况等,都是关乎APP成功与否关键因 ...
随机推荐
- 【原创】无线破解Aircrack-ng套件详解--airmon-ng与airodump-ng
一:Aircrack-ng详解 1.1 Aircrack-ng概述 Aircrack-ng是一款用于破解无线802.11WEP及WPA-PSK加密的工具,该工具在2005年11月之前名字是Aircra ...
- VBS连接远程Oracle
原文链接:http://hi.baidu.com/coo_boi/item/5a2e1860ded285136995e6a7 连接方式还是用的ADO,驱动是MSDAORA. 使用oracle前,ora ...
- hdu2410(水)
题意 如果两个数字除了带问号的位以外都相同,我们称这两个数可以相互匹配 给你两个数,其中第一个数字里有一些问号,问有多少个大于第二个数的数字可以和第一个数字匹配 一开始懒得读题,到网上搜题意,结果居然 ...
- voa 2015.4.29
Nepal has declared three days of mourning for the victims of Saturday's 7.8 magnitude earthquake tha ...
- c++ 类的定义和使用
在 c++ 中 类的定义为 class 类名 { };切记,类的定义完成后要加上分号,这是很多初学者容易犯的错误. 类的成员及函数 分为 public private protect 三类,大家学过 ...
- DotNetCore跨平台~服务总线_事件总线的重新设计
理论闲话 之前在.netFramework平台用的好好的,可升级到.net core平台之后,由于不再需要二进制序列化,导致咱们的事件机制遇到了问题,之前大叔的事件一直是将处理程序序列化后进行存储的, ...
- JavaScript+canvas 利用贝塞尔曲线绘制曲线
效果图: <body> <canvas id="test" width="800" height="300">< ...
- jsp注册页面的省份联动(网上copy别人的,然后自己弄了一下才知道怎么用)
首先写一个js里面是所有的省份一些七七八八的东西,直接复制黏贴过去就好了. var addressInit = function(_cmbProvince, _cmbCity, _cmbArea, d ...
- MySQL5.6.36 linux rpm包安装配置文档
一.卸载自带mysql,删除MySQL的lib库,服务文件 [root@localhost ~]#rpm -qa|grep mysql qt-mysql-4.6.2-26.el6_4.x86_64 m ...
- (转)Schema
总结: 1.schema本身就是一个XML文件 2.schema功能比DTD强大,正逐步替代DTD 3.schema的根元素固定为schema 4.schema文档定义完毕后,需要绑定到一个URI地址 ...
