WebStorm ES6 语法支持设置&babel使用及自动编译
一、语法支持设置
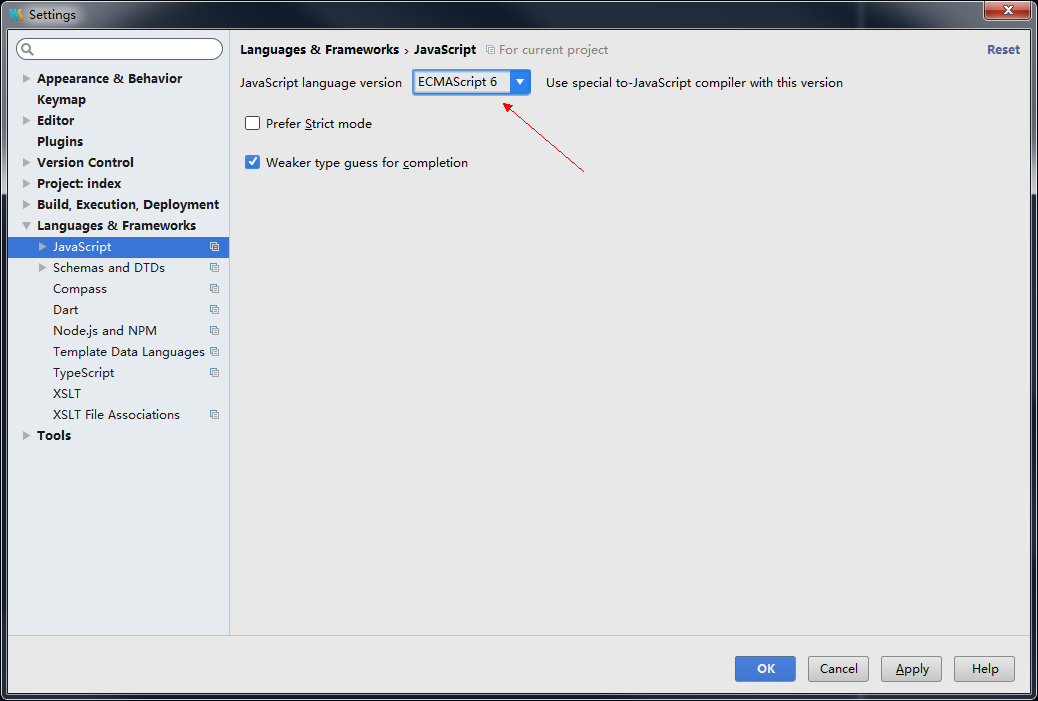
Preferences > Languages & Frameworks > JavaScript

二、Babel安装
1、全局安装
npm install -g babel-cli
2、当前项目,适用于使用不同babel版本的情况
npm install --save-dev babel-cli
三、Babel基本用法
# 转码结果输出到标准输出
babel example.js # 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
babel example.js --out-file compiled.js
# 或者
babel example.js -o compiled.js # 整个目录转码
# --out-dir 或 -d 参数指定输出目录
babel src --out-dir lib
# 或者
babel src -d lib # -s 参数生成source map文件
babel src -d lib -s
四、webstorm中使用babel
0、新建一个test.js文件,用作测试用例
input.map(item => item + 1);
1、项目中需要增加一个文件: package.json
{
"name": "application-name",
"version": "0.0.1"
}
2、当前项目中,安装babel
npm install --save-dev babel-cli
3、使用WebStorm自带的File Watcher功能
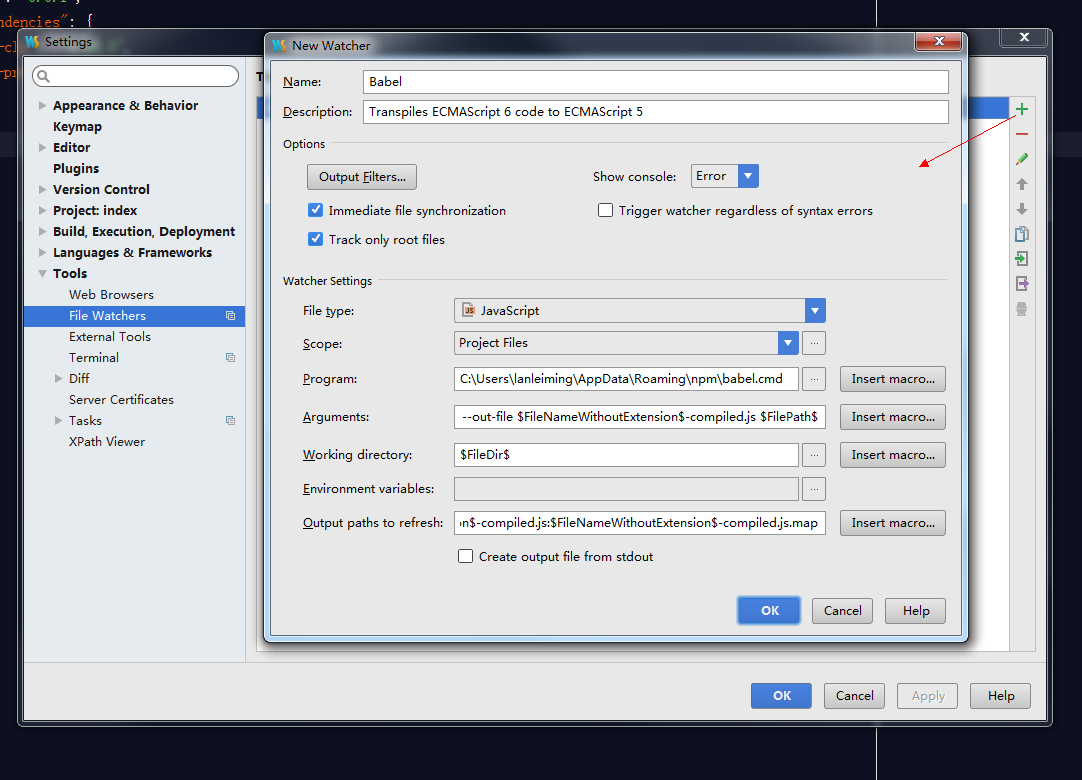
Preferences > Tools > File Watchers ,点击右侧的+号,选择babel,直接点击OK即可。
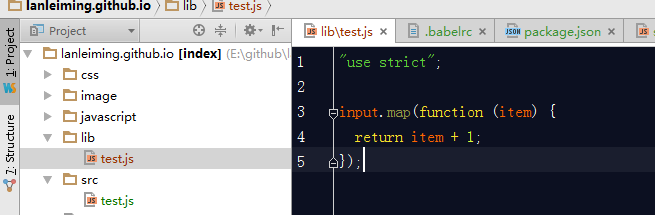
操作完成后,这时候修改JS代码,就会发现同步生成了一个test-compiled.js 文件,打开后发现代码和test.js代码一致。
还需要配置转码规则,继续往下看。↓↓↓

4、添加配置文件 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
{
"presets": [],
"plugins": []
}
5、设置转码规则
presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
# ES2015转码规则
npm install --save-dev babel-preset-es2015 # react转码规则
npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-stage-1
npm install --save-dev babel-preset-stage-2
npm install --save-dev babel-preset-stage-3
咱们需要安装es2015,命令如下:
npm install --save-dev babel-preset-es2015
使用webstorm2017版本,发现安装了es2015会报一个错误。 Error: Couldn't find preset "env" relative to directory
需要安装:babel-preset-env这个模块。babel-preset-env 是一个新的 preset,可以根据配置的目标运行环境(environment)自动启用需要的 babel 插件。
命令: cnpm i babel-preset-env --save-dev
6、更新配置文件 .babelrc
将相应的规则,保存至配置文件中。
{
"presets": [
"es2015"
],
"plugins": []
}
7、完成,查看效果
以上步骤操作完成后,即可实现修改代码后,自动将ES6代码转换为ES5。

五、使用命令,手动编译代码
1、更改package.json文件
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}
2、使用命令,生成ES5代码
npm run build
3、效果
会将src目录下的代码,编译到lib目录下。

六、参考链接
http://www.ruanyifeng.com/blog/2016/01/babel.html
https://www.zhihu.com/question/43414079
WebStorm ES6 语法支持设置&babel使用及自动编译的更多相关文章
- WebStorm ES6 语法支持设置
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- WebStorm ES6 语法支持设置和ES6语法的JS文件编译为ES5语法文件
ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0.ES6的目标,是使得JavaS ...
- webstorm 设置ES6语法支持以及添加vuejs开发配置
参考文章:https://blog.csdn.net/diligentkong/article/details/75040651
- webstorm设置修改文件后自动编译并刷新浏览器页面
转载:http://www.cnblogs.com/ssrsblogs/p/6155747.html 重装了 webstorm ,从10升级到了2016 一升不要紧,打开老项目,开启webpakc-d ...
- webpack中使用babel处理es6语法
index.js const arr = [ new Promise(()=>{}), new Promise(()=>{}) ]; arr.map(item => { consol ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- 使用babel转码器,让浏览器支持es6语法
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,可是很多浏览器并不支持es6语法,所以我们需要一个转码工具, 把es6的语法转换成浏览器支持的javascr ...
- Webstorm添加新建.vue文件功能并支持高亮vue语法和es6语法
转载:https://blog.csdn.net/qq_33008701/article/details/56486893 Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法 ...
- webstorm设置babel,使用es6
原文链接:https://blog.csdn.net/peade/article/details/76522177 网上有很多关于如何设置babel的.我学习着设置,但总差那么几步,没能满足我的需求. ...
随机推荐
- 33. leetcode 268. Missing Number
Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is missin ...
- js中this的指向总结
// this要在执行时才能确认值,定义时无法确认.下面是常见的几种this指向. //1.在构造函数执行 function Obj(name,age){ //1.实例化时:会创建一个 空对象 ...
- 暑假OI规划
为了准备11月的NOIP(最好能到550+)暑假要认真的刷题: 1.NOIP的原题 2.USACO历年的GOLD 3.CF的比赛 4.刷几本书 5.带着做bzoj(lydsy) 6.少玩游戏
- iOS底层学习-KVC使用实践以及实现原理
简介 KVC(Key-value coding)键值编码,顾名思义.额,简单来说,是可以通过对象属性名称(Key)直接给属性值(value)编码(coding)"编码"可以理解为& ...
- 如何在MySQL中设置外键约束以及外键的作用
1.外键的作用,主要有两个: 一个是让数据库自己通过外键来保证数据的完整性和一致性 一个就是能够增加ER图的可读性 2.外键的配置 1)先创建一个主表,代码如下: #创建表studen ...
- Linux使用系统光盘作为YUM源
--Linux使用系统光盘作为YUM源------------------------------2013/11/07 1. 挂载光盘 Linux代码 # mkdir /media/cdrom ...
- vi替换方法总结
1. 基本的替换 :s/vivian/sky/ 替换当前行第一个 vivian 为 sky :s/vivian/sky/g 替换当前行所有 vivian 为 sky :n,$s/vivian/sky/ ...
- Python获取区域面积
import cv2 import numpy as np def get_leave_areas(image): img = cv2.imread(image) GrayImage = cv2.cv ...
- flannel 概述 - 每天5分钟玩转 Docker 容器技术(58)
flannel 是 CoreOS 开发的容器网络解决方案.flannel 为每个 host 分配一个 subnet,容器从此 subnet 中分配 IP,这些 IP 可以在 host 间路由,容器间无 ...
- noip普及组2004 FBI树
FBI树 描述 我们可以把由"0"和"1"组成的字符串分为三类:全"0"串称为B串,全"1"串称为I串,既含" ...
