【Jquery系列】之DOM属性
1 概述
本章将结合JQuery官方API,对Jquery属性进行分析与讲解。主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeAtrr(),.removeClass(),.removeProp(),.toggleClass(),.val() 。
2 DOM属性
2.1 .addClass()
为指定元素添加样式。
(1)addClass(string className)
为制定的样式添加一个或多个样式名
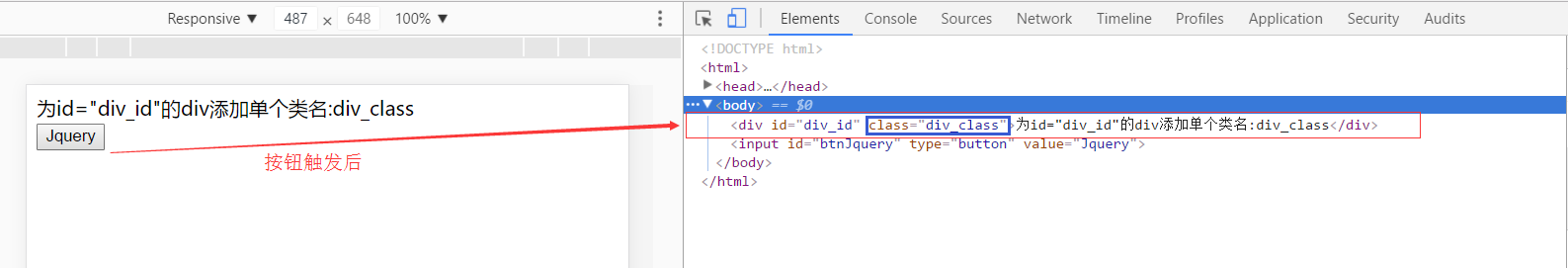
a.为指定元素添加一个样式名
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("#div_id").addClass("div_class");
})
})
</script> </head>
<body>
<div id="div_id">为id="div_id"的div添加单个类名:div_class</div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:


b.为多个元素添加多个样式名
注:多个类名之间由空格隔开
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("#div_id").addClass("div_class div_class1 div_class2 div_class3");
})
})
</script> </head>
<body>
<div id="div_id">为id="div_id"的div添加单个类名:div_class</div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:

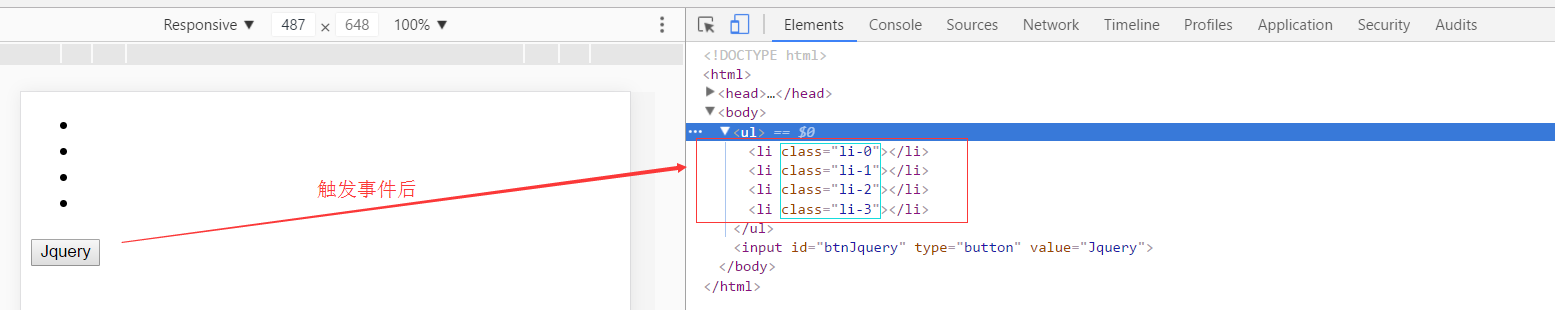
(2)addClass(function(index){})
注:index为匹配元素的索引位置
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("ul li").addClass(function (index) {
return "li-" + index;
})
})
})
</script> </head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<input id="btnJquery" type="button" value="Jquery"/>
</body>
</html>
测试结果:

2.2 .attr()
获取匹配元素集合中的第一个元素的属性值或设置每一个匹配元素的一个或多个属性。
(1)attr(string attributeName)
获取匹配的元素集合中的第一个元素的属性值
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
var attrText = $("#div_idFirst").attr("id")
$("#div_idSecond").text(attrText);
})
})
</script> </head>
<body>
<div id="div_idFirst">第一个div</div>
<div id="div_idSecond"></div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:

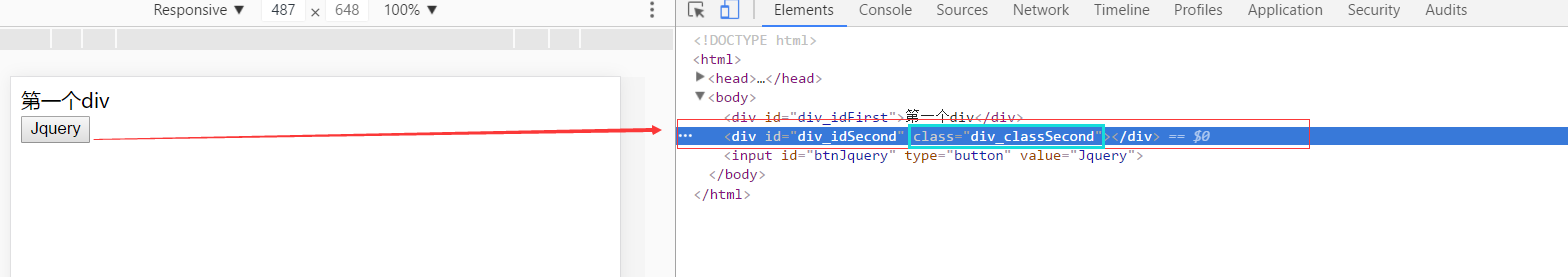
(2)attr(string attributeName,string value)
设置单个属性名和属性值
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
//var attrText = $("#div_idFirst").attr("id")
$("#div_idSecond").attr("class","div_classSecond");
})
})
</script> </head>
<body>
<div id="div_idFirst">第一个div</div>
<div id="div_idSecond"></div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
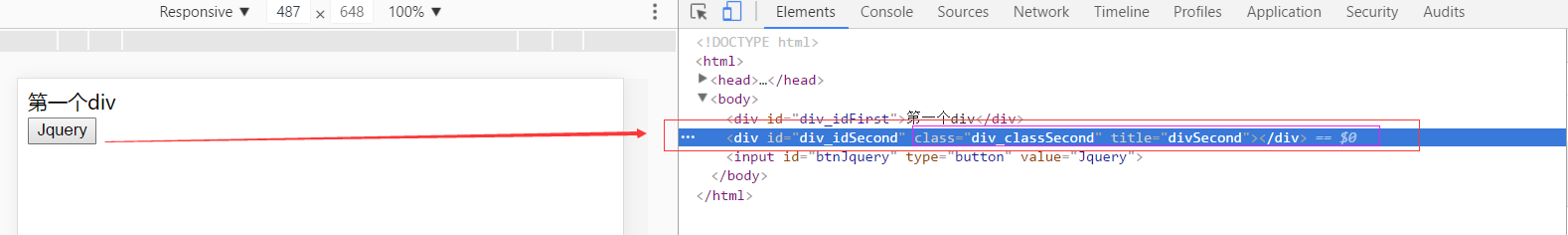
测试结果:

(3)attr(PlainObject attributes)
设置多个属性和属性值,以 属性-值 格式
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
//var attrText = $("#div_idFirst").attr("id")
$("#div_idSecond").attr({
"class": "div_classSecond",
"title":"divSecond"
});
})
})
</script> </head>
<body>
<div id="div_idFirst">第一个div</div>
<div id="div_idSecond"></div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>

(4)attr(string attributeName,function(index,attr))
通过函数的形式,设置属性和属性值
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("img").attr("src",function () {
return "Images/" + this.title;
}); })
})
</script> </head>
<body>
<img src="~/BlogImgs/Jquery.png" title="Jquery"/>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
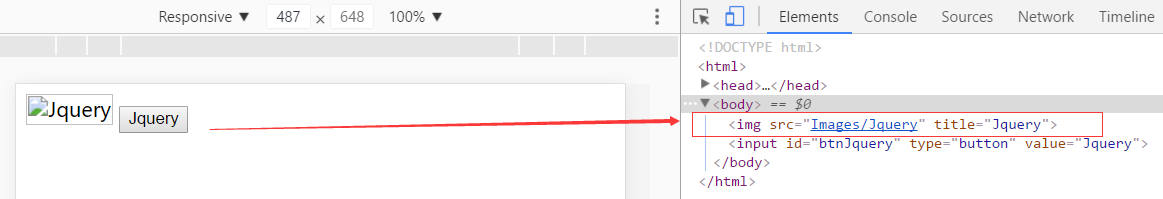
测试结果:

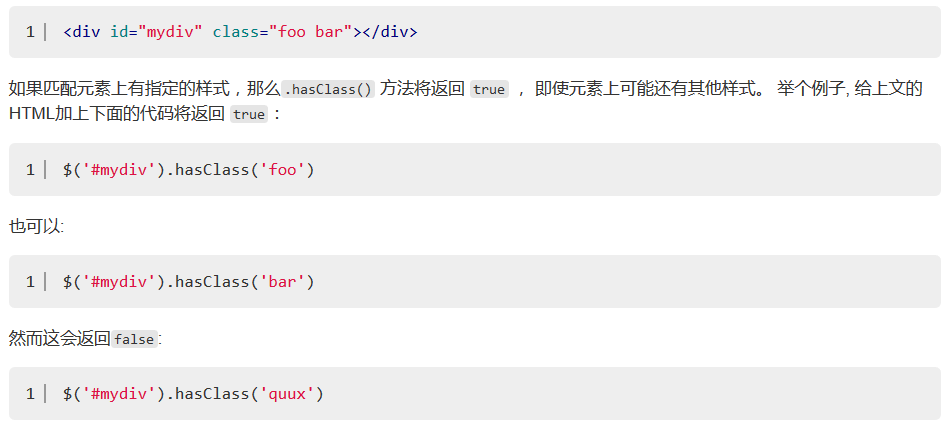
2.3 .hasClass()
确定任何一个匹配元素是否有被分配给定的类样式,元素可能会有个的样式名。在 HTML 中,使用空格来分隔多个样式:

(1)hasClass(string className)
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
var div1=$("#div_first").hasClass("div1");
var div2 = $("#div_second").hasClass("div1");
})
})
</script> </head>
<body>
<div id="div_first" class="div1">The first div is:</div>
<div id="div_second" class="div2">The second div is:</div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
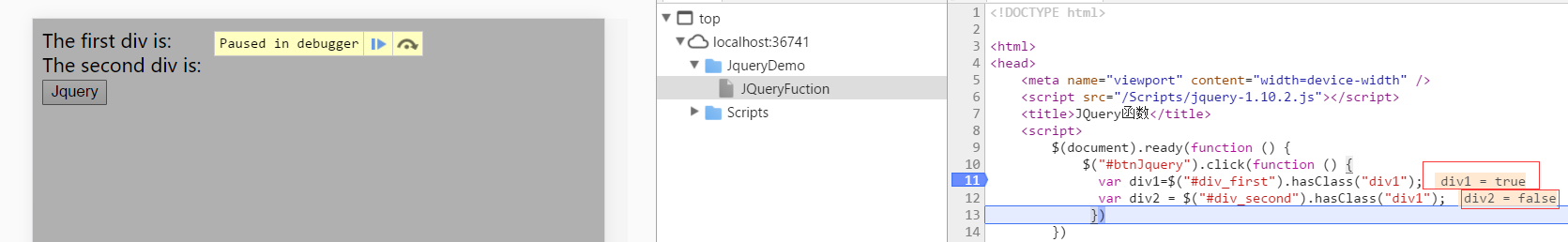
测试结果:

2.4 .prop()
prop表示特性,attr().表示属性,比较简单,略过。
2.5 .removeAtrr()
略过
2.6 .removeClass()
略过
2.7 . removeProp()
略过
2.8 .toggleClass()
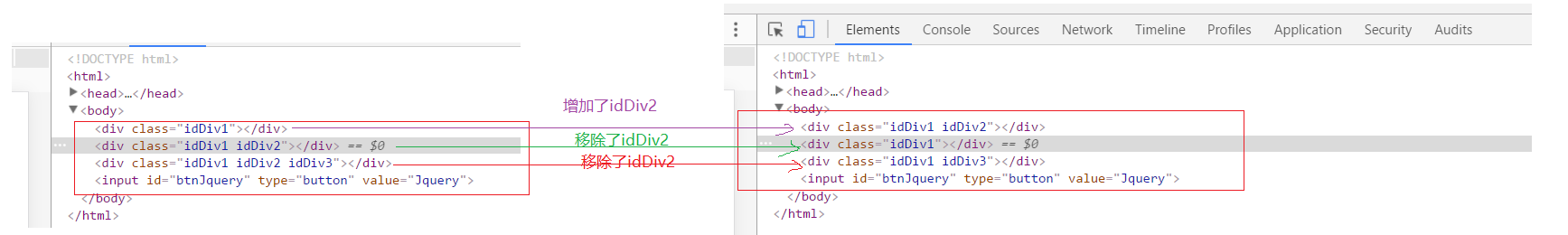
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
(1)toggleClass(string className)
在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名。如果在匹配的元素集合中的每个元素上存在该样式类就会被移除;如果某个元素没有这个样式类就会加上这个样式类
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("div").toggleClass("idDiv2");
})
})
</script> </head>
<body>
<div class="idDiv1"></div>
<div class="idDiv1 idDiv2"></div>
<div class="idDiv1 idDiv2 idDiv3"></div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:

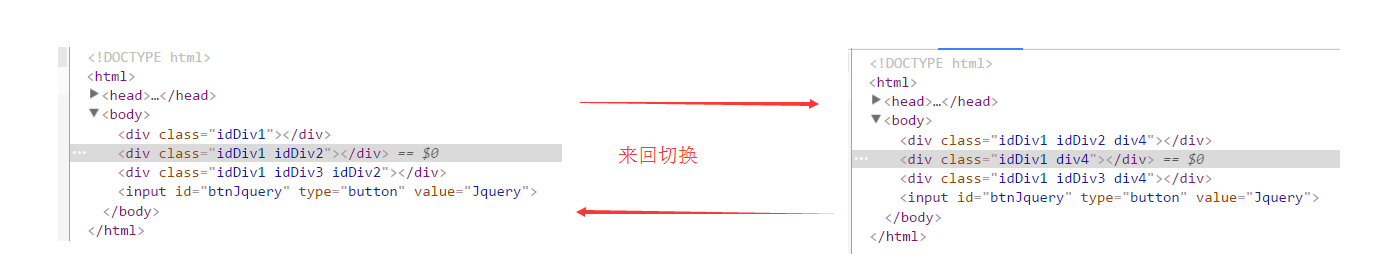
如下会在原本样式与设置样式来回切换
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
$("div").toggleClass("idDiv2 div4");
})
})
</script> </head>
<body>
<div class="idDiv1"></div>
<div class="idDiv1 idDiv2"></div>
<div class="idDiv1 idDiv2 idDiv3"></div>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:

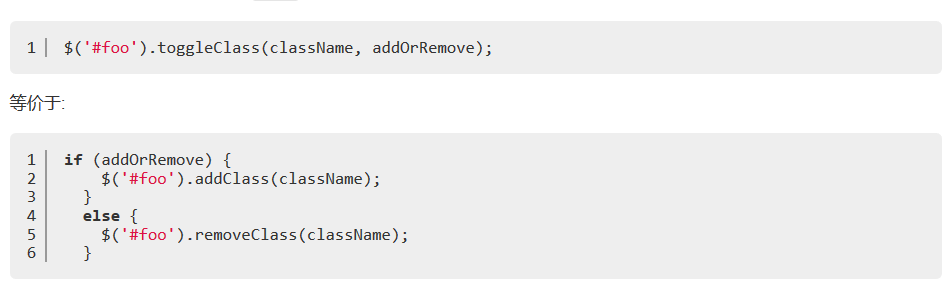
(2)toggleClass(string className,Boolean switch)
className在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名;switch,一个布尔值,用于判断样式是否应该被添加或移除。

(3)toggleClass(index,calss ,switch)
2.9 .val()
获取匹配的元素集合中第一个元素的当前值或设置匹配元素集合中的每个元素的值
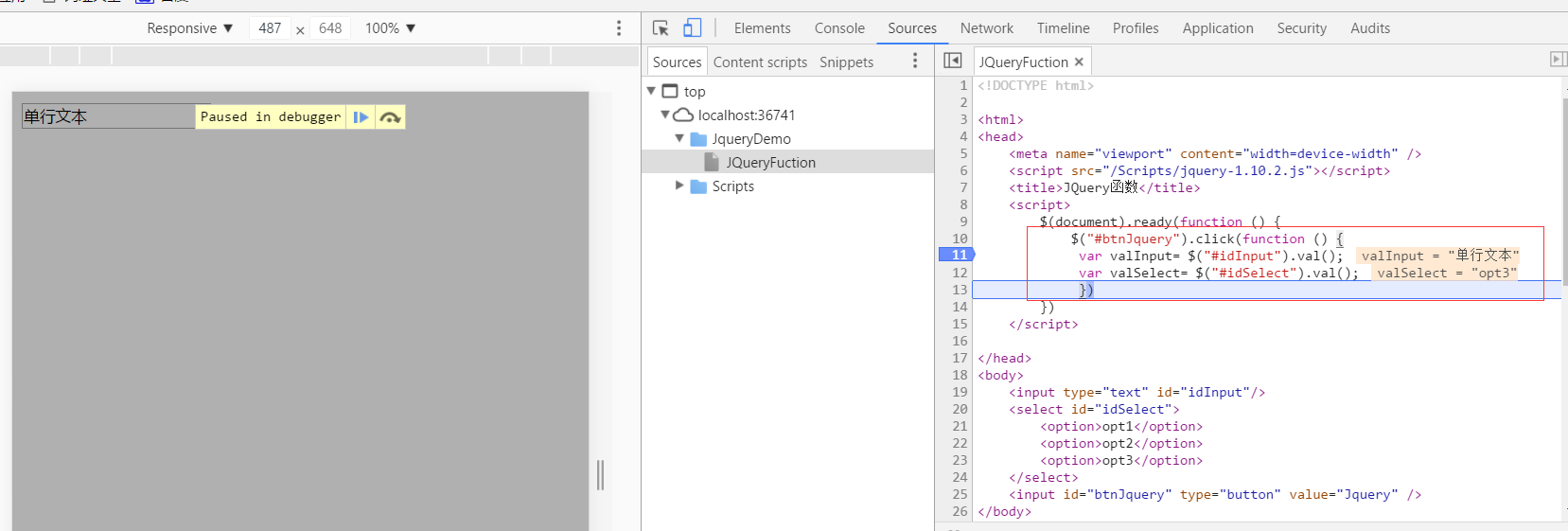
(1)val()
获取匹配的元素集合中第一个元素的当前值,.val()方法主要用于获取表单元素的值,比如 input, select 和 textarea。对于 <select multiple="multiple"> 元素, .val()方法返回一个包含每个选择项的数组,如果没有选择性被选中,它返回null。
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
var valInput= $("#idInput").val();
var valSelect= $("#idSelect").val();
})
})
</script> </head>
<body>
<input type="text" id="idInput"/>
<select id="idSelect">
<option>opt1</option>
<option>opt2</option>
<option>opt3</option>
</select>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
测试结果:

(2)val(string value)或val(Array value)
为指定元素设置值
<!DOCTYPE html>
<html>
<head>
<style>
button { margin:4px; cursor:pointer; }
input { margin:4px; color:blue; }
</style>
<script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
<div>
<button>Feed</button>
<button>the</button>
<button>Input</button>
</div>
<input type="text" value="click a button" />
<script>
$("button").click(function () {
var text = $(this).text();
$("input").val(text);
});
</script> </body>
</html>
测试结果:

(3)val(function(index,value))
此方法通常用于设置表单字段的值,index表示当前元素的索引,value表示当前元素的值
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<title>JQuery函数</title>
<script>
$(document).ready(function () {
$("#btnJquery").click(function () {
var valInput = $("#idInput").val(function (index,value) {
return value.toUpperCase().toString();
})
})
})
</script> </head>
<body>
<input type="text" id="idInput"/>
<input id="btnJquery" type="button" value="Jquery" />
</body>
</html>
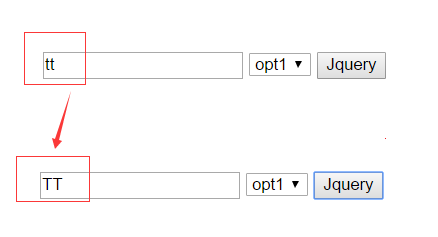
测试结果:

3 参考文献
【01】http://www.jquery123.com/category/attributes/
【02】http://api.jqueryui.com
4 版权
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。
【Jquery系列】之DOM属性的更多相关文章
- jQuery系列:DOM操作
1. 访问元素 在访问页面时,需要与页面中的元素进行交互式的操作.在操作中,元素的访问主要包括对元素属性.内容.值.CSS的操作. 1.1 元素属性操作 1.1.1 设置或返回被选元素的属性值 语法格 ...
- attr prop jquery关于获取DOM属性值的两个函数
$('#domid').attr('acitve') $('#domid').prop('checked') // 在使用JQUERY获取DOM元素的属性时,有两个函数,attr 和 prop < ...
- 使用jQuery匹配文档中所有的li元素,返回一个jQuery对象,然后通过数组下标的方式读取jQuery集合中第1个DOM元素,此时返回的是DOM对象,然后调用DOM属性innerHTML,读取该元素 包含的文本信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 第一百六十六节,jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度、偏移、滚动条
jQuery,基础 DOM 和 CSS 操作,元素内容,元素属性,css和class,元素宽度高度.偏移.滚动条 学习要点: 1.DOM 简介 2.设置元素及内容 3.元素属性操作 4.元素样式操作 ...
- jQuery 源码分析(十三) 数据操作模块 DOM属性 详解
jQuery的属性操作模块总共有4个部分,本篇说一下第2个部分:DOM属性部分,用于修改DOM元素的属性的(属性和特性是不一样的,一般将property翻译为属性,attribute翻译为特性) DO ...
- jQuery系列(四):jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如attr().removeAttr ...
- jQuery属性操作之DOM属性操作
DOM属性操作是对DOM元素的属性进行读取.设置和移除操作, 比如prop(). removeProp(). 1. prop() 1.1 使用prop()获取返回值 prop() 用于返回属性值时, ...
- Jquery操作的是内存数据,H5 dataset操作的是dom属性
Jquery操作的是内存数据,H5操作的是dom属性
- 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距。使用jQuery 对象和 DOM 对象设置页面元素属性
查看本章节 查看作业目录 需求说明: 使用 jQuery对象设置页面中 <ul> 元素的标记类型,并使用 DOM 对象设置 <li> 元素的浮动属性和右边距.使用jQuery ...
随机推荐
- details和summary可以对内容进行折叠
使用<details>和<summary>元素 它可以在body的任意地方使用下面有一个小例子 <!DOCTYPE html> <html lang=&quo ...
- struts2中struts.xml配置文件详解
struts.xml的常用配置 <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts ...
- Linux系列教程(二十一)——Linux的bash基本功能
上篇博客我们介绍了什么是shell,以及编写shell脚本的两种执行方式.我们知道在敲命令的时候,有很多快捷键,比如tab键能补全命令,在比如为什么我们直接敲 ll 命令能显示目录的长格式,其实这是b ...
- Fis3迁移至Webpack实战
Webpack从2015年9月第一个版本横空初始至今已逾2载.它的出现,颠覆了一大批主流构建如Ant.Grunt和Gulp等等.腾讯NOW直播IVWEB团队之前一直采用Fis构建,本篇文章主要介绍从F ...
- Json字符串解析原理、超大json对象的解析
概述 附上完整的代码:https://pan.baidu.com/s/1dEDmGz3(入口类是Json)JSON:JavaScript 对象表示法(JavaScript Object Notatio ...
- Storm入门之第一章
Storm入门之第一章 1.名词 spout龙卷,读取原始数据为bolt提供数据 bolt雷电,从spout或者其他的bolt接收数据,并处理数据,处理结果可作为其他bolt的数据源或最终结果 nim ...
- 整合springboot(app后台框架搭建四)
springboot可以说是为了适用SOA服务出现,一方面,极大的简便了配置,加速了开发速度:第二方面,也是一个嵌入式的web服务,通过jar包运行就是一个web服务: 还有提供了很多metric,i ...
- 激光相机数据融合(4)--KITTI数据集中matlab接口说明及扩展
KITTI数据集接口已经提供了matlab接口,本篇将说明详细说明其应用并与PCL进行对接.PCL为C++点云处理语言库,详情可见:http://pointclouds.org/ 程序可以从官网下载, ...
- 坐忘峰 golang入坑系列
读前必读: 本文写于20日,首发于gitbook. 迟到的是日期,没变的是内容. 点击进入 https://andy-zhangtao.gitbooks.io/golang/content/ 可以看到 ...
- html基本标签与属性
HTML 超文本标记语言 html5 建立一个HTML文件:文件名 . 后缀(html) 解析:就是去识别 注释:就是给开发人员开的批注------浏览器不去解析(不去输出) HTML的整体框 ...