入门vue----(vue的安装)
1.安装node.js
2.基于node.js,利用淘宝npm镜像安装相关依赖
在cmd里直接输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回车,等待安装...
3.安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd里 1)输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue,回车,若出现vue信息说明表示成功
4.创建项目
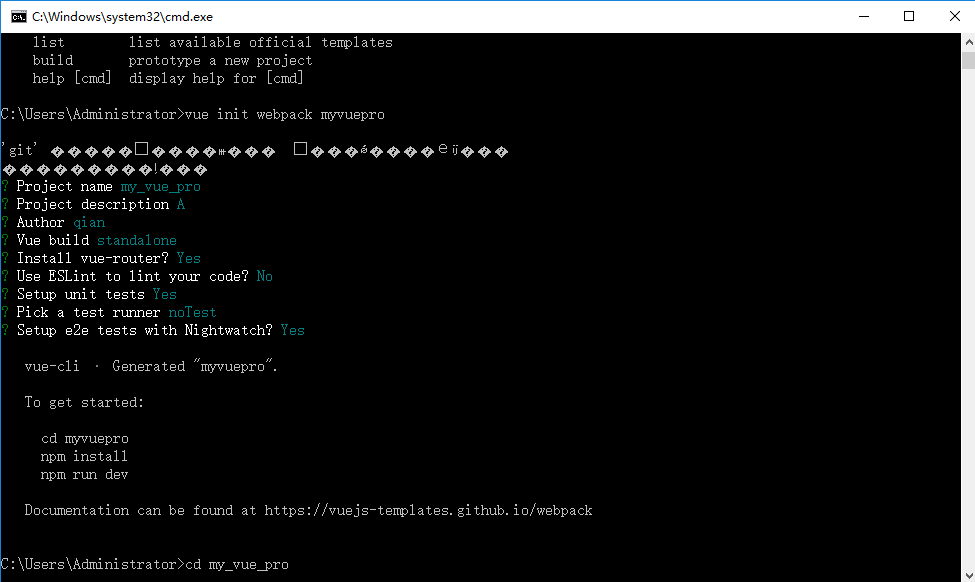
在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作

5.安装依赖
在cmd里 1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:npm install,回车,等待一小会儿
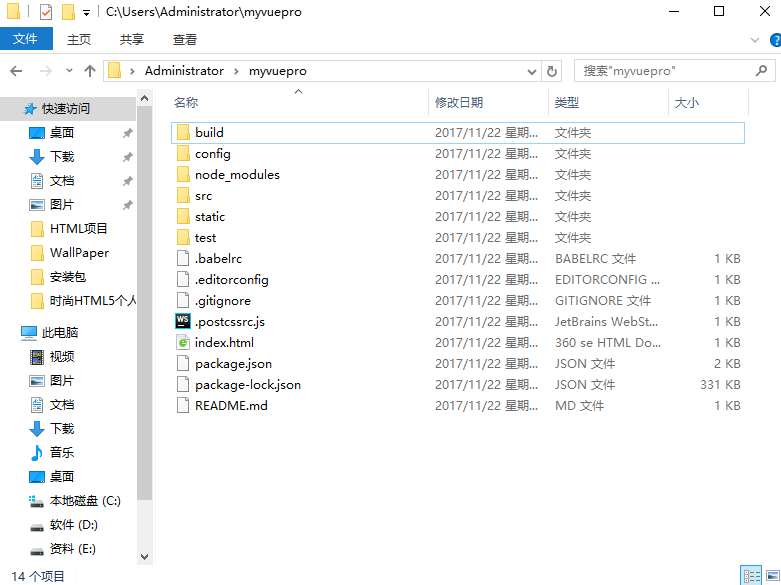
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.测试环境是否搭建成功
方法1:在cmd里输入:npm run dev

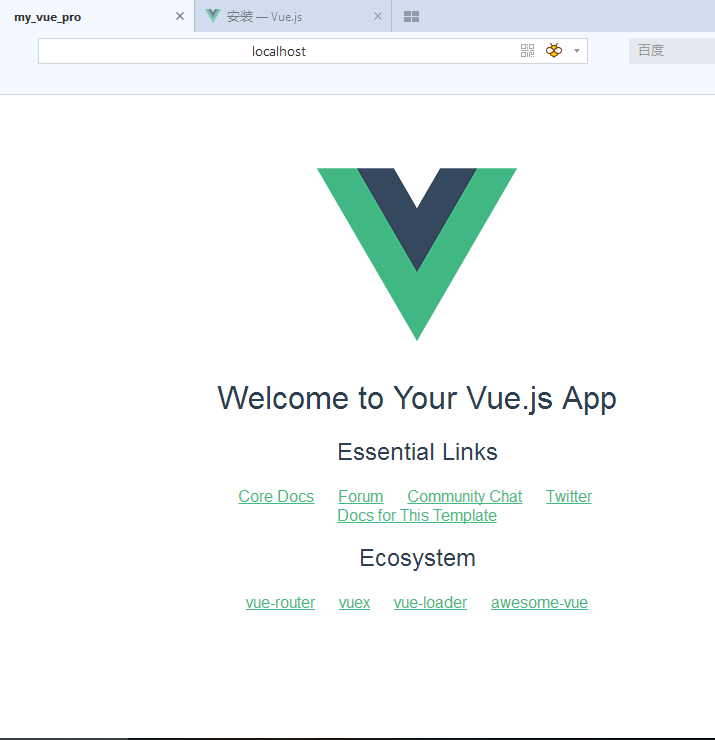
方法2:在浏览里输入:localhost:8080(默认端口为8080)
运行起来后的效果如下图所示:

入门vue----(vue的安装)的更多相关文章
- Vue入门:Vue环境安装
安装环境 操作系统:Windows 10 64位 安装Node.js 1. 下载系统对应版本安装包 下载地址:https://nodejs.org/en/download/ 2. 安装 除安装地址外其 ...
- vue 快速入门 系列 —— vue 的基础应用(上)
其他章节请看: vue 快速入门 系列 vue 的基础应用(上) Tip: vue 的基础应用分上下两篇,上篇是基础,下篇是应用. 在初步认识 vue一文中,我们已经写了一个 vue 的 hello- ...
- vue 快速入门 系列 —— vue loader 上
其他章节请看: vue 快速入门 系列 vue loader 上 通过前面"webpack 系列"的学习,我们知道如何用 webpack 实现一个不成熟的脚手架,比如提供开发环境和 ...
- vue 快速入门 系列 —— vue loader 下
其他章节请看: vue 快速入门 系列 vue loader 下 CSS Modules CSS Modules 是一个流行的,用于模块化和组合 CSS 的系统.vue-loader 提供了与 CSS ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
- vue 快速入门 系列 —— Vue(自身) 项目结构
其他章节请看: vue 快速入门 系列 Vue(自身) 项目结构 前面我们已经陆续研究了 vue 的核心原理:数据侦测.模板和虚拟 DOM,都是偏底层的.本篇将和大家一起来看一下 vue 自身这个项目 ...
- vue调试工具vue-devtools安装及使用
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用 工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧 安装: 1.到github下载: ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- vue用npm安装删除模块element-ui mint-ui
vue用npm安装删除模块element-ui mint-ui 在vue项目中先引入了element-ui,后来发现移动版的需要用mint-ui,所以需要先卸载了再安装.卸载element-ui:np ...
- vue之vue-cookies安装和使用说明
vue之vue-cookies安装和使用说明npm官方链接:https://www.npmjs.com/package/vue-cookies 安装,在对应项目根目录下执行:npm install v ...
随机推荐
- 一个简单的基于BIO的RPC框架
github地址:https://github.com/Luyu05/BioRpcExample PART1:先来整体看下项目的构成 其中bio-rpc-core就是所谓的rpc框架 bio-rpc- ...
- 二叉搜索树 (BST) 的创建以及遍历
二叉搜索树(Binary Search Tree) : 属于二叉树,其中每个节点都含有一个可以比较的键(如需要可以在键上关联值), 且每个节点的键都大于其左子树中的任意节点而小于右子树的任意节点的键. ...
- 7. ZooKeeper的stat结构
ZooKeeper命名空间中的每个znode都有一个与之关联的stat结构,类似于Unix/Linux文件系统中文件的stat结构. znode的stat结构中的字段显示如下,各自的含义如下: cZx ...
- Tornado异步
http://www.tuicool.com/articles/36ZzA3 http://www.dongwm.com/archives/shi-yong-tornadorang-ni-de-qin ...
- MySQL5.6新特性
Innodb加强项 1.Innodb全文索引 mysql> show create table film_text\G . row *************************** Tab ...
- Altera FIFO IP核时序说明
ALTERA在LPM(library of parameterized mudules)库中提供了参数可配置的单时钟FIFO(SCFIFO)和双时钟FIFO(DCFIFO).FIFO主要应用在需要数据 ...
- 裴波那契查找详解 - Python实现
裴波那契查找(Fibonacci Search)是利用黄金分割原理实现的查找方法. 斐波那契查找的核心是: 1.当key == a[mid]时,查找成功: 2.当key < a[mid]时,新的 ...
- 《HelloGitHub》第 20 期
前言 HelloGitHub 项目已经累积到 3k+ Stars.本项能够走到今天,帮助到越来越多的人.少不了热爱开源.不断为本项目贡献项目的小伙伴们. 贡献者列表 很多人都有想法,付诸于行动在少数, ...
- 常用接口简析3---IList和List的解析
常用接口的解析(链接) 1.IEnumerable深入解析 2.IEnumerable.IEnumerator接口解析 3.IComparable.IComparable接口解析 学习第一步,先上菜: ...
- 一些常用软件的静默安装参数(nsis,msi,InstallShield,Inno)
打包的时候,经常需要安装一些其它的环境库,而又不想让用户繁锁的去选择,这时就需要静默安装,而不同的文件所加的参数了不一致,比如VS的环境库vcredist_x86.exe(这是32位的环境库)后面加/ ...
