在java项目中加入百度富文本编辑器
富文本编辑器在项目中很常见,他可以将文本,图片等信息存入数据库,在编辑一些图文混排的信息的时候很有用,比如商城项目的商品详情页,包含很多带有样式的文字和图片。
此前一直使用的百度的富文本编辑器ueditor。
直接说怎么用。
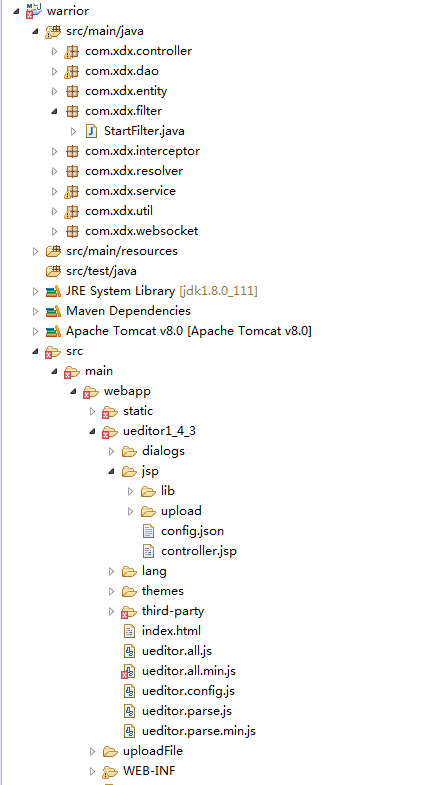
1.首先去下载安装包,把它放在webapp下面,如下所示。至于如何下载,可自行百度。

2.maven项目的话需要在pom.xml中加入如下语句,以导入所需要的包。
<!-- 百度富文本 -->
<dependency>
<groupId>com.github.qiuxiaoj</groupId>
<artifactId>ueditor</artifactId>
<version>1.1.1</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20170516</version>
</dependency>
如果不是maven项目则将安装包中jsp下的lib下的jar包拷入项目的lib下即可。
3.在页面中引入相关的js文件。
<!-- 百度编辑器 -->
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/ueditor.all.js"></script>
<script type="text/javascript" charset="utf-8"
src="./ueditor1_4_3/lang/zh-cn/zh-cn.js">
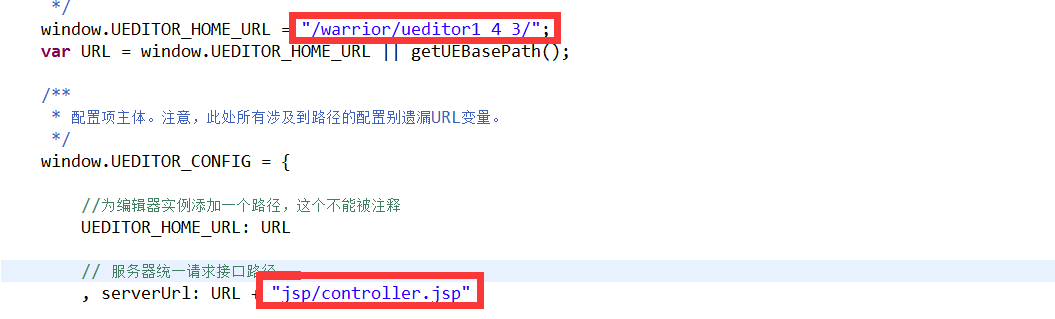
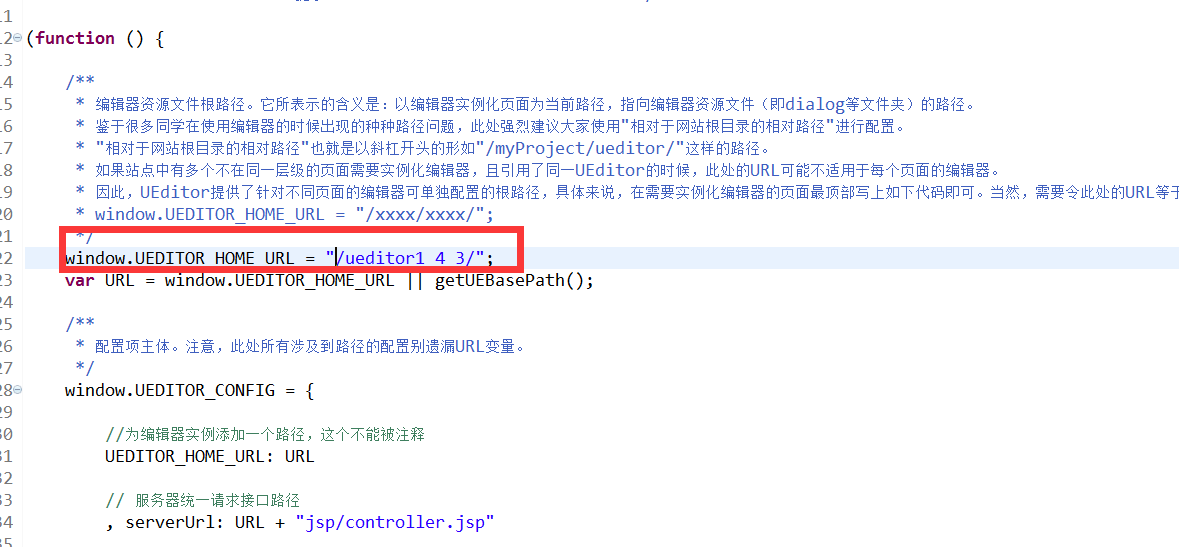
4.配置ueditor的相关文件,首先配置ueditor.config.js这个文件,主要是为了能让上传图片等功能生效,才需要配置这个文件。

我截图了一部分,主要是注意截图这两个地方的配置,相信看了我的项目结构,大家都明白是怎么回事了。HOME_URL即是项目根目录+编辑器所在的根目录,serverUrl为HOME_URL下去寻找controller.jsp这个文件,此文件就相当于ueditor的一个controller,我们后台所要进行的所有操作,比如上传文件等,都是通过访问这个controller来实现的,所以一定要配置正确。
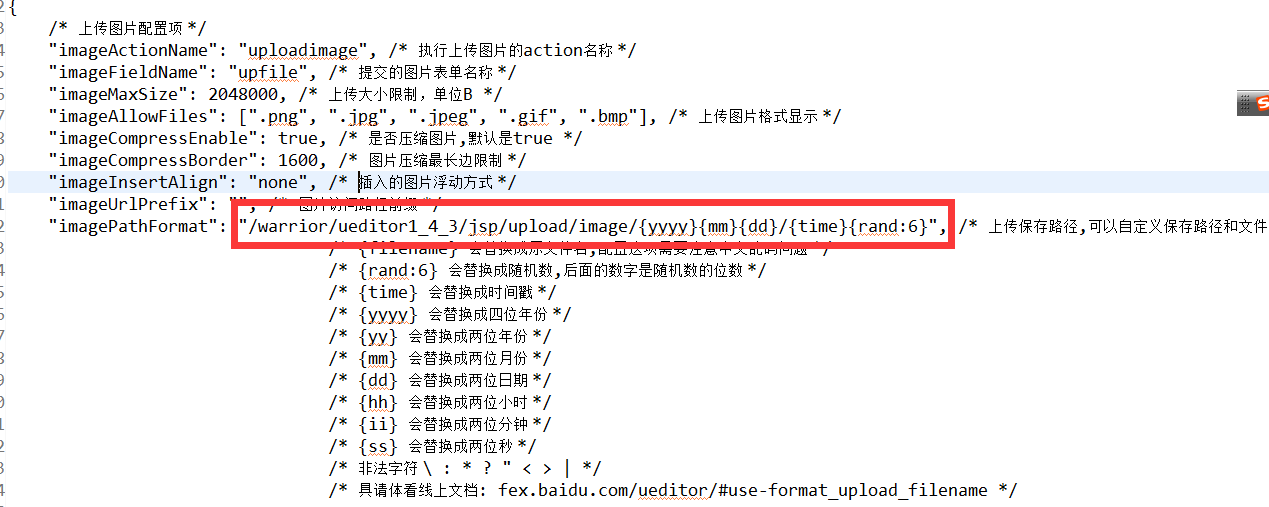
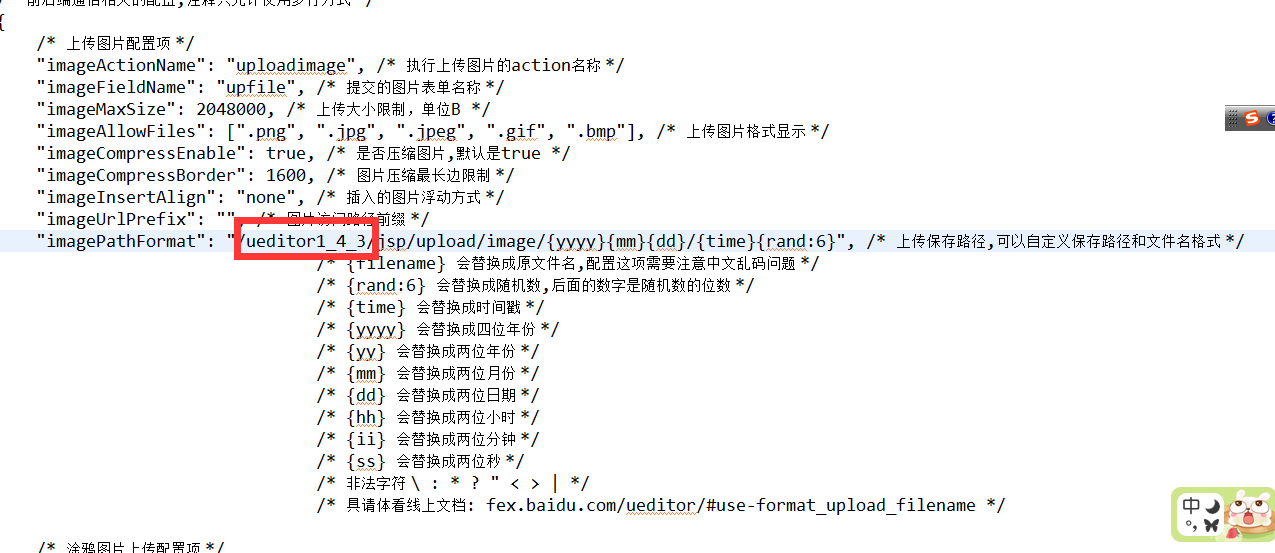
接下来是配置config.json这个文件,我主要是配置了图片上传的路径。如下所示。

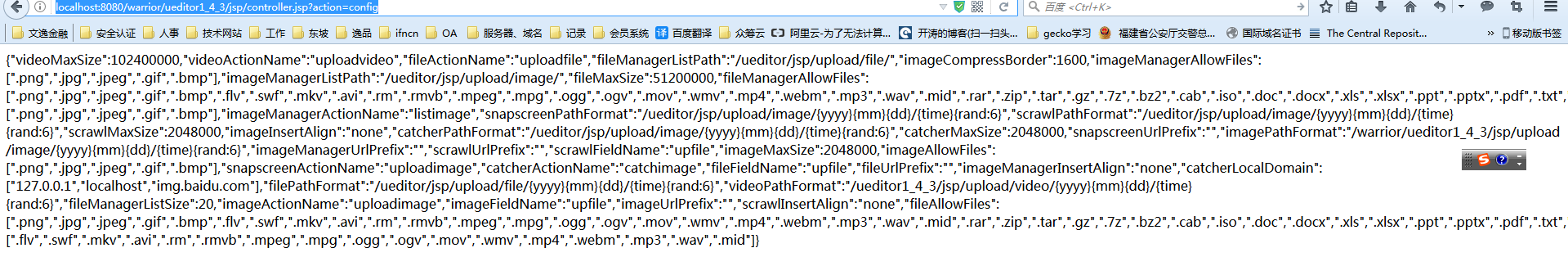
配置完以上两项后,在浏览器中键入如下地址来验证配置是否正确。
http://localhost:8080/warrior/ueditor1_4_3/jsp/controller.jsp?action=config
大概意思就是访问controller.jsp中action=config这个方法吧,这是ueditor封装好的后台代码,我们也看不到。如果配置成功,你会看到如下的返回值。

大概的意思就是显示出了配置项的内容。如果你看到的不是上述内容,说明配置有误。
5.页面编写,以下页面是产品的编辑页,它把之前录入的内容回显,然后修改以后,再重新提交。我们只看与编辑器相关的部分。
首先是表单,代码如下。
<tr>
<th>description:</th>
<td>
<div id="dpeditor1" type="text/plain" name="description"
style="width: 800px; height: 400px;"></div>
</td>
</tr>
<tr>
<th>Available In:</th>
<td>
<div id="dpeditor2" type="text/plain" name="surface"
style="width: 800px; height: 400px;"></div>
</td>
</tr>
然后是配置ueditor的工具栏并且赋值给表单,并且在加载完成后回显。
<script type="text/javascript">
var ue_param = {//工具栏配置项
toolbars : [ [ 'cleardoc', 'selectall', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'strikethrough', 'fontsize',
'forecolor', 'fontfamily', 'link', '|', 'justifyleft',
'justifycenter', 'justifyright', '|', 'horizontal',
'pasteplain', '|', '|', 'removeformat', '|', 'charts','|','simpleupload' ]
],
autoHeightEnabled : false,
autoFloatEnabled : false,
elementPathEnabled : false,
relativePath : true,
pasteplain : true,
saveInterval : 60 * 60 * 24,
wordCount : false,
}
var ue1 = UE.getEditor('dpeditor1', ue_param);
ue1.ready(function() {
var temp = $('.temp_n1').html();
ue1.setContent(temp);//回显
});
var ue2 = UE.getEditor('dpeditor2', ue_param);
ue2.ready(function() {
var temp = $('.temp_n2').html();
ue2.setContent(temp);//回显
});
</script>
代码很简洁,需要注意的是回显我借助了两个临时表单,temp_n1和temp_n2,因为这边有两个富文本编辑器。
<div class="temp_n1" style="display: none">
${product.description}</div>
<div class="temp_n2" style="display: none">${product.surface}</div>
6.我们来看看效果。

这样就完成了ueditor配置,也能保证基本的图片上传功能。
PS:有时候我们部署项目的时候,是不希望显示项目名称的,我们希望直接访问域名即可,如本例中我们不希望显示warrior这个项目名,这时候ueditor图片上传的配置需要做相应的更改。
比如说对tomcat项目而言,我把war包解压后直接放入root文件夹下,此时就相当于不需要访问项目名warrior,直接访问http://192.168.1.185:8080/admin这样就可以进入到系统,而这时我们发现富文本编辑器的上传图片功能失效了。什么原因呢?
这是因为我们之前配置的ueditor.config.js和config.json路径是有项目名称的,而现在没有项目名称了,程序自然找不到。把这两个地方的项目名称去掉即可,如图。


这样就可以了。
PSS:如果有做负载均衡,希望从编辑器上传的图片都传到一个tomcat项目下以确保图片信息同步,则需在nginx的配置文件中添加如下配置项,这样,图片就都可以上传到http://xdxfile.com这个代理所在的服务上。
location ~ ^/ueditor1_4_3{
proxy_pass http://xdxfile.com;
}
在java项目中加入百度富文本编辑器的更多相关文章
- vue项目中使用百度富文本编辑器ueditor
第一步,安装依赖,并且把ueditor整个文件夹放入public里边 第二步,在你需要编辑的地方引入,或者main.js中全局引入 XX.vue文件中写入下面代码,创建编辑器. <vue-ued ...
- 在MVC中应用百度富文本编辑器
1.下载.NET版本的百度富文本编辑器,前往 下载.NET版本百度富文本框 2.解压下载的.zip压缩包,将utf8-.net文件夹名称改为:ueditor,复制到MVC根目录下面.结构如下: App ...
- 对于MVC中应用百度富文本编辑器问题的解决办法
1.对于应用富文本编辑器post提交表单内容提示有危险的解决办法: [ValidateInput(false)] //文本编辑器的表单提交不用提示危险 [HttpPost] public Action ...
- thinkphp5.1中适配百度富文本编辑器ueditor
百度富文本编辑器ueditor虽然很老,但是功能齐全,我近期需要能批量粘贴图片的功能,但是找不到,很无奈.然后现在就分享一下如何把ueditor适配到thinkphp5.1,有知道如何批量上传图片的艾 ...
- vue2.0项目中使用Ueditor富文本编辑器示例
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件. 在线预览:https://suweiteng.github.io/vue2-management-platform ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
随机推荐
- 使用Jquery.js框架和CSS3实现3D相册的制作
有关3D相册的制作主要包括以下几个知识点: 1.有关图片的位置摆放,也就是一个相对定位绝对定位的使用: 2.有关CSS3中transform属性的使用(transform-style: preserv ...
- Android开发之漫漫长途 Ⅴ——Activity的显示之ViewRootImpl的PreMeasure、WindowLayout、EndMeasure、Layout、Draw
该文章是一个系列文章,是本人在Android开发的漫漫长途上的一点感想和记录,我会尽量按照先易后难的顺序进行编写该系列.该系列引用了<Android开发艺术探索>以及<深入理解And ...
- 前端面试题(6)图片格式jpg,gif,png-8,png-24的区别,及其各自的使用场景
Gif格式特点: 透明性,Gif是一种布尔透明类型,既它可以是全透明,也可以是全不透明,但是它并没有半透明(alpha透明). 动画,Gif这种格式支持动画. 无损耗性,Gif是一种无损耗的图像格式, ...
- 隐藏17年的Office远程代码执行漏洞(CVE-2017-11882)
Preface 这几天关于Office的一个远程代码执行漏洞很流行,昨天也有朋友发了相关信息,于是想复现一下看看,复现过程也比较简单,主要是简单记录下. 利用脚本Github传送地址 ,后面的参考链接 ...
- 自己动手修改Robotium代码(上)
Robotium作为Android自动化测试框架,还有许多不完善的地方,也不能满足测试人员的所有要求.那么,本文以四个实际中碰到的问题为例,介绍改动Robotium源码的过程. public bool ...
- Centos6.9安装vsftpd并配置多用户的方法
本文介绍了Centos6.9安装vsftpd并配置多用户的方法,分享给大家,具体如下: 一.安装vsftpd ? 1 2 3 4 5 6 7 8 #安装vsftpd yum -y install vs ...
- 熟悉的“if __name__ == '__main__':”究竟是啥?
print(__name__) # 直接手动运行,打印"__main__",当做模块导入(别处import)时打印脚本名字即"name_main" if __n ...
- 类的特殊成员&反射&异常处理
类的特殊成员 1.__doc__表示类的描述信息 class Foo(object): """ 描述类信息,这是用于看片的神奇 """ de ...
- 实现基于tomcat集群会话保持
1.实验环境 我们需要准备两台虚拟机,把这两台虚拟机组成集群,实现会话保持. 2.配置server1 2.1 修改nginx配置文件 [root@server1 ~]# vim /etc/nginx/ ...
- Java数据结构和算法(一)——简介
本系列博客我们将学习数据结构和算法,为什么要学习数据结构和算法,这里我举个简单的例子. 编程好比是一辆汽车,而数据结构和算法是汽车内部的变速箱.一个开车的人不懂变速箱的原理也是能开车的,同理一个不懂数 ...
