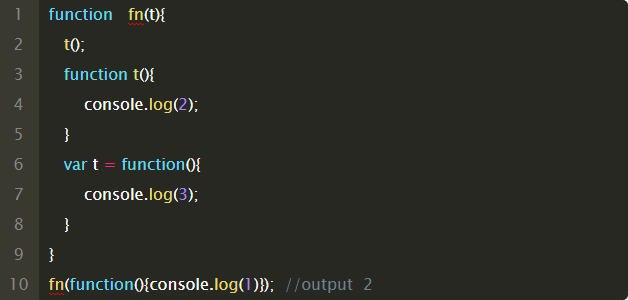
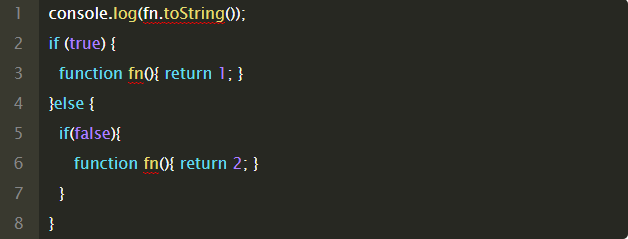
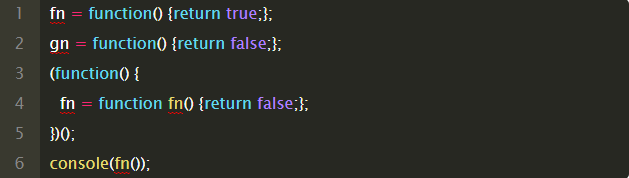
分针网—IT教育:调皮的JavaScript








分针网—IT教育:调皮的JavaScript的更多相关文章
- 分针网—IT教育: jquery选择器的用法
jQuery选择器是jQuery库的一大特色,用这些选择器不但可以省去繁琐的JavaScript 书写方式,还可以节省时间和效率,正是有这些jQuery选择器,才让我们更容易的操作JavaScript ...
- 分针网—IT教育: Html / CSS常见问题的解决方案
1. 解决Safari下input光标过大 2. 设置浮层 3. CSS绘制三角形 4. 清除浮动 1) 浮动元素父级添加样式 2) 父元素后添加伪元素 3) 同样可以使用 ...
- 分针网—IT教育:作为PHP开发人员容易忽视的几个重点
无论是学习什么样的一个开发.ASP开发.java开发.当学习还不是很久的时候,一般都是不知道它们的精华是在哪里,而现在很多的php程序员也是不知道PHP的精华所在,为什么perl在当年在商界如此的出名 ...
- 分针网—IT教育:使用CSS3制作导航条和毛玻璃效果
导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些.简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理.这种效果对用户来说是十分具有视觉冲击力的.本次分享的主题: ...
- 分针网—每日分享: 怎么轻松学习JavaScript
js给初学者的印象总是那么的"杂而乱",相信很多初学者都在找轻松学习js的途径. 我试着总结自己学习多年js的经验,希望能给后来的学习者探索出一条"轻松学习js之路& ...
- 分针网—每日分享:HTML解析原理
标准的web前端工程师需要知道 ◎浏览器(或者相应播放器)的渲染/重绘原理 这我得加把劲了.我还真的说的不是很清楚,我就G下,结果不是很多,找到了有一个,就记下来了... 以下部分来自hand ...
- 分针网——每日分享: jquery选择器的用法
jQuery选择器是jQuery库的一大特色,用这些选择器不但可以省去繁琐的JavaScript 书写方式,还可以节省时间和效率,正是有这些jQuery选择器,才让我们更容易的操作JavaScript ...
- 【模拟,时针分针秒针两两夹角】【没有跳坑好兴奋】hdu - 5387 (多校#8 1008)
算是最好写的一道题了吧,最近模拟没手感,一次过也是很鸡冻o(* ̄▽ ̄*)o 注意事项都在代码里,没有跳坑也不清楚坑点在哪~ #include<cstdio> #include<cst ...
- Android_模拟时钟内时针、分针触摸转动
最近实现了android里的一个机能,在activity里面画了一个模拟的时针,然后触摸上面的时针跟分针可以实现调时间的功能. 其实,说起原来来还是挺简单的,但是我花了将近一周的时间才全部实现,有点惭 ...
随机推荐
- linux 根分区扩展
linux根分区扩容 今天网站上传图片出问题了,一开始还以为是程序问题,后来发现原来是服务器存储空间不够,明明有200G的磁盘空间,没理由这么快就用完,查了一下分区情况,原来有两块磁盘,根分区只挂载在 ...
- Map集合概述和特点
A:Map集合概述和特点(Set底层依赖的是Map) 将键映射到值的对象 一个映射不能包含重复的键 每个键最多只能映射到一个值 B:Map接口和Collection接口的不同 Map是双列的(是双列集 ...
- 10大支持移动“触摸操作”的JavaScript框架
摘要:移动开发行业的发展速度让人目不暇接,也在此大势之下,推出移动网站App成为开发者必经之路,如何让触屏设备 更易使用?如何让网站对触摸手势做出反应并使触摸更友好?所有这一切,皆因JavaScrip ...
- js华氏度转为摄氏度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Think In Java_读书笔记_042516
面向对象程序设计方式: 1, 万物皆对象. 2,程序是对象的集合,他们通过发送消息来告知彼此所要做的.(个人理解,比如你调用方法的时候需要去调用某个对象的某个方法,必须传相应的参数,这些参数列表就相当 ...
- API的文档自动生成——基于CDIF的SOA基本能力
当前,作为大部分移动app和云服务后台之间的标准连接方式,REST API已经得到了绝大部分开发者的认可和广泛的应用.近年来,在新兴API经济模式逐渐兴起,许多厂商纷纷将自己的后台业务能力作为REST ...
- VB中的GDI编程-1 设备环境DC
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- 测试开发Python培训:抓取新浪微博评论提取目标数据-技术篇
测试开发Python培训:抓取新浪微博评论提取目标数据-技术篇 在前面我分享了几个新浪微博的自动化脚本的实现,下面我们继续实现新的需求,功能需求如下: 1,登陆微博 2,抓取评论页内容3,用正则表 ...
- JavaScript原生Array常用方法
JavaScript原生Array常用方法 在入门Vue时, 列表渲染一节中提到数组的变异方法, 其中包括push(), pop(), shift(), unshift(), splice(), so ...
- selenium自动化过程中如何操作Flash动画
最近在看python的爬虫框架(scrapy),一个词概括就是:"酸爽"!等把selenium自动化版块讲完后,打算写一写关于scrapy相关的知识,打算从源码角度解析下scrap ...
