Vue 环境搭建之Hello World
建 目录 webpack-vuedemo1
安装依赖组件 :
初始化 npm init
npm install --save vue
npm install --save-dev babel-core babel-loader babel-preset-es2015
npm install --save-dev vue-loader vue-template-compiler
npm install --save-dev css-loader file-loader
npm install --save-dev webpack
添加项目文件

添加 src 目录
添加 App.Vue
<!-- 简单写个title和一个循环 -->
<template>
<div id="example">
<h1>{{ msg }}</h1>
<ul>
<li v-for="n in 5">{{ n }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello World!'
}
}
}
</script>
<style scoped>
#example {
/*background: red;*/
height: 100vh;
}
</style>
添加 main.js
/* 引入vue和主页 */
import Vue from 'vue'
import App from './App.vue'
/* 实例化一个vue */
new Vue({
el: '#app',
render: h => h(App)
})
添加 webpack.config.js
/* 引入操作路径模块和webpack */
var path = require('path');
var webpack = require('webpack');
module.exports = {
/* 输入文件 */
entry: './src/main.js',
output: {
/* build 输出目录*/
path: path.resolve(__dirname, './dist'),
/* 静态目录,可以直接从这里取文件 */
publicPath: '/dist/',
/* 输出文件名名称 */
filename: 'build.js'
},
module: {
rules: [
/* vue 解释器 */
{
test: /\.vue$/,
loader: 'vue-loader'
},
/* babel 解释器 */
{
test: /\.js$/,
loader: 'babel-loader',
/* 排除模块安装目录的文件 */
exclude: /node_modules/
}
]
}
}
修改 package.json 添加npm 命令 dev,build
{
"name": "webpack-vuedemo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
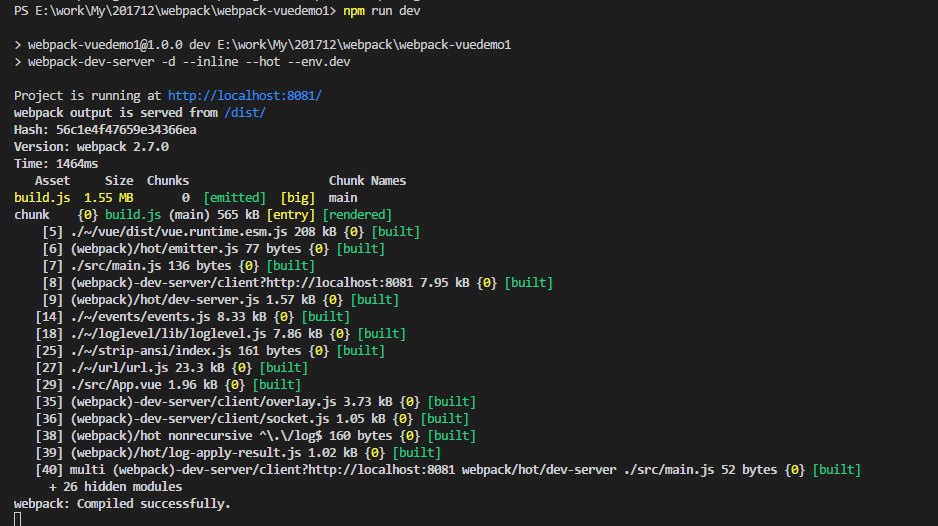
"dev": "webpack-dev-server -d --inline --hot --env.dev",
"build": "rimraf dist && webpack -p --progress --hide-modules"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.9"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.5",
"vue-loader": "^13.5.0",
"vue-template-compiler": "^2.5.9",
"webpack": "^2.7.0",
"webpack-dev-server": "^2.9.5"
}
}

浏览器:运行

git hub 地址
https://github.com/hbb0b0/Vue
Vue 环境搭建之Hello World的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- vue 环境搭建笔记
环境 开发工具:VS Code vue版本: 2.x 准备 使用 npm 包管理器进行安装,也可以使用 yarn 包管理器. 可以使用淘宝的 npm 镜像,国内速度更快. 使用方式: $ npm in ...
- windows vue环境搭建
windows环境搭建Vue开发环境 一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:). 二.设置nodejs pr ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- vue环境搭建及单页面标签切换实例
复习 """ 1.指令: v-once: <p v-once>{{ msg }}</p> v-cloak: 防止页面加载抖动 v-show:绑定的 ...
随机推荐
- Effective Java 第三版——8. 避免使用Finalizer和Cleaner机制
Tips <Effective Java, Third Edition>一书英文版已经出版,这本书的第二版想必很多人都读过,号称Java四大名著之一,不过第二版2009年出版,到现在已经将 ...
- Mac中Eclipse安装和使用svn
Eclipse版本为Neon Release (4.6.0) 安装svn 安装HomeBrew 在终端中输入 ruby -e "$(curl -fsSL https://raw.github ...
- Swift3.0 自定义tableView复用cell 的写法,与CollectionViewCell的不同,数据model
Model数据 class HospitalModel: NSObject { //后边不赋值 会报错 var imgurl :String = "" var introducti ...
- Swift3.0 UITextField
import UIKit private var textfieldd = UITextField() class TextFieldViewController: UIViewController, ...
- cocoapods使用 swift注意事项
版权声明:本文为博主原创文章,未经博主允许不得转载. 说明:2015年12月2日更新,增加一个可能遇到的问题,优化排版.使用CocoaPods过程中遇到问题,欢迎评论交流. 一.CocoaPods的安 ...
- xamarin android viewpager的用法
1.什么是ViewPager 通过手势滑动可以完成view的切换,一般是用来app的引导页或则实现图片轮播,类似网页上的banner轮播. Adnroid 3.0后引入的一个UI控件,在xamarin ...
- java小技术之生成二维码
把我们需要的链接或者内容生成二维码其实是一件非常容易的事情,有很多办法可以实现,这里我们采用JS方法生成. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTM ...
- 转 - .net/c# 使用RabbitMQ
背景 最近需要用C#写一个Adapter来做数据传输,合作方使用的是RabbitMQ,所以我这边也要跟着写写... 在网上搜索了一些,发现园子里的这篇写的还是非常好的.虽然有点老了,我自己用的是最新的 ...
- c语言中的转义序列
c中的输出函数printf()可以带以下的转义序列,不同的转义序列会得到不同的结果. 1.\a:警报 2.\b:退格(光标回退一格)3.\f:换页4.\n:换行(光标去到下一行的起始处)5.\r:回车 ...
- javascript字符串与数组转换汇总
本文给大家分享的是Js中字符串转换成数组,数组转换成字符串的函数,十分的简单实用,有需要的小伙伴可以参考下. 数组转字符串 1.join()方法 ? 1 2 3 4 var s= ["a&q ...
