[js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引:
[js高手之路]node js系列课程-创建简易web服务器与文件读写
[js高手之路]node js系列课程-图解express+supervisor+ejs用法
[js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
[js高手之路]Node.js模板引擎教程-jade速学与实战1-基本用法
[js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义
[js高手之路]Node.js模板引擎教程-jade速学与实战3-mixin
[js高手之路]Node.js模板引擎教程-jade速学与实战4-模板引用,继承,插件使用
[js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
[js高手之路]Node.js+jade+mongodb+mongoose实现爬虫分离入库与生成静态文件
[js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist
本文,接着这篇文章[js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist继续,在这篇文章中实现的发布信息,取出信息列表的功能,本文,继续实现上文预留下的3个功能:
1,删除
2,编辑( ajax交互 )
3,分页与状态状态选中
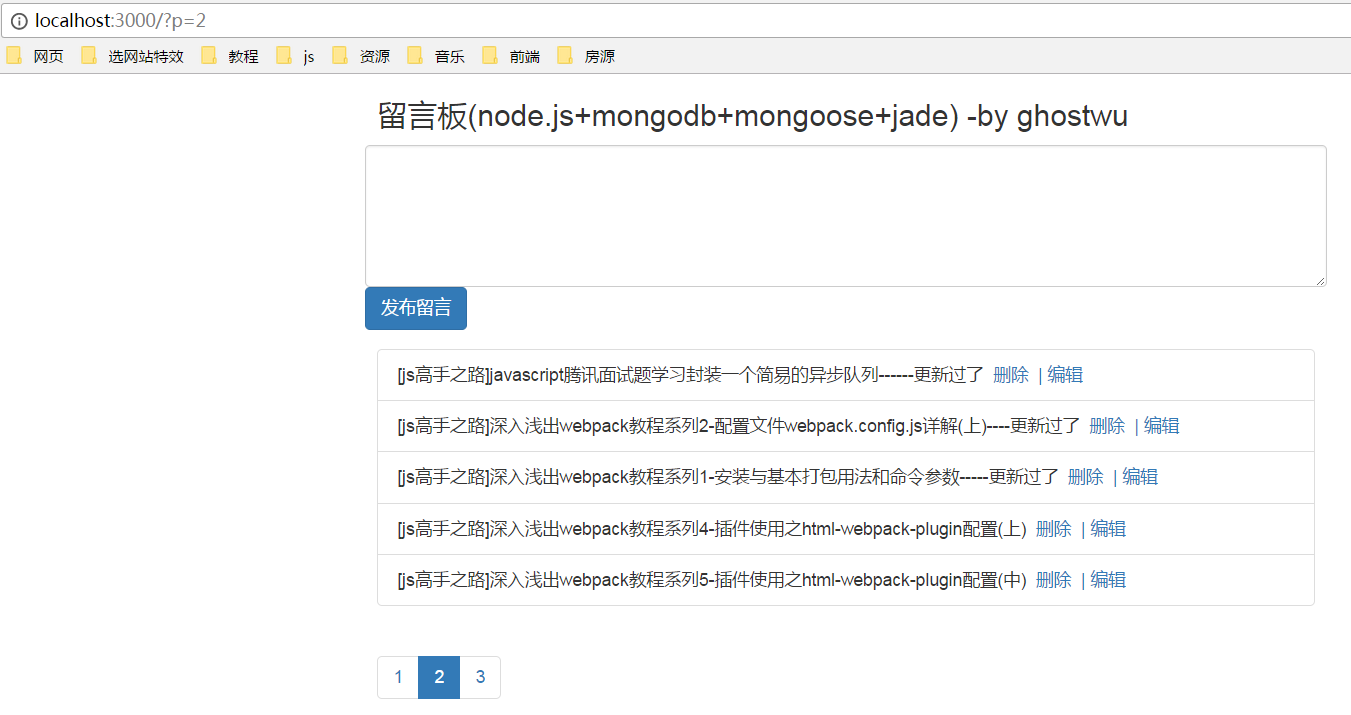
实现后的效果:


CURD操作是比较简单的,稍微要费点精力的是分页和状态选中,以及弹窗+ajax实现信息更新.
index.jade( 模板 ):
doctype html
html
head
meta(charset='utf-8')
title todolist-by ghostwu
link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
script(src="./css/bower_components/jquery/dist/jquery.min.js")
script(src="./css/bower_components/bootstrap/dist/js/bootstrap.min.js")
script(src="./js/index.js")
body
div.container
div.row
div.col-md-offset-2.col-md-8
h3 留言板(node.js+mongodb+mongoose+jade) -by ghostwu
form.form-horizontal(action='/add')
div.form-group
div.col-md-offset-2.col-md-8
textarea.form-control(name='msg',cols=60,rows=5)
div.col-md-offset-2.col-md-8
button.btn.btn-primary 发布留言
div.col-md-offset-2.col-md-8
ul.list-group
- for ( var key in msgList ){
li.list-group-item
span #{msgList[key]['title']}
a(href='/del/id/#{msgList[key]["_id"]}') 删除 |
input(type='hidden' value='#{msgList[key]["_id"]}')
a(data-toggle='modal',data-target='#editMsg',href='javascript:;') 编辑
- }
div.col-md-offset-2.col-md-8
ul.pagination
- for ( var i = 0; i < page; i++ )
li
a(href='/?p=#{i+1}') #{i+1}
input(id='curP',type='hidden',value='#{curPage}')
div.modal.fade#editMsg
div.modal-dialog
div.modal-content
div.modal-header
button(type='button',class='close',data-dismiss='modal') ×
h4.modal-title 编辑信息
div.modal-body
textarea.form-control(name='msg-box',cols=60,rows=5)
div.modal-footer
button(type='button',class='btn btn-default',data-dismiss='modal') 关闭
button(type='button',class='btn btn-primary',data-dismiss='modal') 更新
index.js( ajax交互与分页状态选中功能 ):
$(function(){
/*---------------分页选中判断开始------------*/
var curPage = $( "#curP" ).val();
$( ".pagination a" ).each( function(){
if ( $( this ).text() == curPage ) {
$( this ).parent().addClass( 'active' )
.siblings( "li" ).removeClass( "active" );
}
} );
/*---------------分页选中判断结束------------*/
/*---------------获取编辑信息开始------------*/
$( "li.list-group-item a:last-child" ).on( 'click', function(){
// console.log( $( this ).parent().find( "span" ).text() );
var curId = $( this ).parent().find( "input" ).val();
$( "#editMsg .modal-body textarea" ).val ( $( this ).parent().find( "span" ).text() );
$( "#editMsg" ).find("input").remove();
$( "#editMsg" ).append( "<input type='hidden' value='" + curId + "' />" );
} );
/*---------------获取编辑信息结束------------*/
/*---------------更新信息开始---------------*/
$( ".modal-footer .btn-primary" ).on( "click", function(){
var curId = $( this ).parents( ".modal" ).find( ":hidden" ).val();
var curMsg = $( this ).parents( ".modal" ).find( "textarea" ).val();
$.ajax( {
type : 'GET',
url : '/update',
data : { 'id' : curId, 'content' : curMsg },
success : function( res ){
location.href = 'http://localhost:3000';
},
error : function( res ){
console.log( res );
}
} );
} )
/*---------------更新信息结束---------------*/
});
server.js( 在上文的基础上,增加删除和更新2个路由功能 )
var express = require('express');
var app = express();
var path = require( 'path' );
var indexRouter = require( './routers/index.js' );
var addRouter = require( './routers/add.js' );
var delRouter = require( './routers/del.js' );
var updateRouter = require( './routers/update.js' );
app.use( '/', indexRouter );
app.use( '/add', addRouter );
app.use( '/del', delRouter );
app.use( '/update', updateRouter );
app.use( express.static( path.join( __dirname, 'public' ) ) );
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.listen( 3000 );
console.log( 'server listening on:' + 3000 );
index.js(在上文的基础上,新增分页和排序查询 )
var express = require('express');
var router = express.Router();
var Message = require('../db');
function getAllMsg(curPage, pageSize) {
return new Promise(function (resolve, reject) {
Message.find({}, function (err, msgList) {
resolve(msgList);
}).skip( (curPage - 1) * pageSize ).limit( pageSize ).sort({ 'listTime': -1 });
});
}
function Page( pageSize ) {
return new Promise((resolve, reject) => {
Message.count({}, (err, nums) => {
resolve( Math.ceil( nums / pageSize ) );
});
});
}
router.get('/', function (req, res) {
var p = req.query.p || 1; //当前页
var pageSize = 5; //每页显示5条数据
getAllMsg(p, pageSize).then(function (data) {
Page(pageSize).then((nums) => {
res.render('index', {
msgList: data,
page : nums,
curPage : p
});
});
});
});
module.exports = router;
update.js( 信息更新路由与数据更新操作 )
var express = require('express');
var router = express.Router();
var Message = require('../db');
function updateMsg(msgInfo) {
return new Promise(function (resolve, reject) {
var condition = { '_id': msgInfo['_id'] };
var data = { 'title': msgInfo['title'], 'listTime': msgInfo['listTime'] };
Message.update(condition, data, function (err, result) {
if (err) {
reject( 'error' );
} else {
resolve( 'ok' );
}
});
});
}
router.get('/', function (req, res) {
updateMsg({
title: req.query.content,
listTime: new Date(),
'_id': req.query.id
}).then( function( status ){
res.send( status );
}, function( status ){
res.send( status );
});
});
module.exports = router;
del.js文件(删除信息的路由和数据库操作)
var express = require( 'express' );
var router = express.Router();
var Message = require( '../db' ); function delMsg( id ){
Message.remove( { '_id' : id }, function( err ){
if( err ){
console.log( err );
}else{
console.log( 'success' );
}
});
}
router.get('/id/:id', function( req, res ) {
delMsg( req.params.id );
res.redirect( '/' );
}); module.exports = router;
[js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)的更多相关文章
- [js高手之路]Node.js+jade+mongodb+mongoose实现爬虫分离入库与生成静态文件
接着这篇文章[js高手之路]Node.js+jade抓取博客所有文章生成静态html文件继续,在这篇文章中实现了采集与静态文件的生成,在实际的采集项目中, 应该是先入库再选择性的生成静态文件.那么我选 ...
- [js高手之路]Node.js+jade抓取博客所有文章生成静态html文件
这个周末,恶补了一下jade模板引擎,就为生成静态html文件,这篇文章需要知道jade以及看过我的上篇文章,我先给出他们的参考链接: [js高手之路]Node.js模板引擎教程-jade速学与实战1 ...
- [js高手之路]Node.js+jade+express+mongodb+mongoose+promise实现todolist
promise主要是用来解决异步回调问题,其实还有好几种比promise更好的方案,后面再说,这节,我们先用promise来改造下,我以前写的一篇文章[js高手之路]javascript腾讯面试题学习 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的http库 ...
- [js高手之路]Node.js实现简易的爬虫-抓取博客所有文章列表信息
抓取目标:就是我自己的博客:http://www.cnblogs.com/ghostwu/ 需要实现的功能: 抓取博客所有的文章标题,超链接,文章摘要,发布时间 需要用到的库: node.js自带的h ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战2-流程控制,转义与非转义
一.转义与非转义 jade模板文件代码: doctype html html head meta(charset='utf-8') title jade学习-by ghostwu body h3 转义 ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]Node.js模板引擎教程-jade速学与实战1-基本用法
环境准备: 全局安装jade: npm install jade -g 初始化项目package.json: npm init --yes 安装完成之后,可以使用 jade --help 查看jade ...
- [js高手之路]node js系列课程-图解express+supervisor+ejs用法
上文通过node js自带的http模块搭建了一个简易的服务器,实际在开发中,一般用的是express框架,本文我们就来讲讲项目开发中必备不可少的几样东西: 服务器( express ) 路由( ex ...
随机推荐
- Python包管理工具和多版本环境管理
1. Python包管理工具 在安装Python包的过程中,经常涉及到distutils.setuptools.distribute.setup.py.easy_install.easy_instal ...
- Java 生产图片验证码
import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.Graphics2D;impor ...
- HTML的基本标签
整理一下这一周学习的一些知识. 首先是一些基本标签. <!DOCTYPE HTML><html> 文档类型声明: 让浏览器,按照html5的标准对代码进行解释与执行.文档类型声 ...
- Spark 1.6升级2.x防踩坑指南
原创文章,谢绝转载 Spark 2.x自2.0.0发布到目前的2.2.0已经有一年多的时间了,2.x宣称有诸多的性能改进,相信不少使用Spark的同学还停留在1.6.x或者更低的版本上,没有升级到2. ...
- C语言中无符号数和有符号数之间的运算
C语言中无符号数和有符号数之间的运算 C语言中有符号数和无符号数进行运算(包括逻辑运算和算术运算)默认会将有符号数看成无符号数进行运算,其中算术运算默认返回无符号数,逻辑运算当然是返回0或1了. un ...
- zookeeper简单介绍
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt193 ZooKeeper是Hadoop的正式子项目,它是一个针对大型分布式系 ...
- java并发之原子性
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp17 1.原子性操作: 不能被线程调度机制中断的操作:--对原子性变量的赋值 ...
- mysql 索引B-Tree类型对索引使用的生效和失效情况详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt343 当人们谈论索引的时候,如果没有特别指明类型 ,那多半说的是 B-Tre ...
- 花生壳DDNS为何不支持LetsEncrypt申请
Inspired by Let's Encrypt Community , thx to sahsanu, jsha, and orzorc. 开端 Lets Encrypt 是一款免费的网站 SSL ...
- 如何部署 Calico 网络?- 每天5分钟玩转 Docker 容器技术(67)
Calico 是一个纯三层的虚拟网络方案,Calico 为每个容器分配一个 IP,每个 host 都是 router,把不同 host 的容器连接起来.与 VxLAN 不同的是,Calico 不对数据 ...
