AngularJS中的DOM与事件
前 言
AngularJS中的DOM与事件
AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令。
<label>
<input type="checkbox" ng-model="myCheck" />是否同意
</label>
<button ng-disabled="!myCheck">按钮</button>
<p>{{myCheck}}</p>
<hr />
效果:


<label>
<input type="checkbox" ng-model="myShow" />是否显示
</label>
<p ng-show="myShow">我显示出来啦!!!</p>
<hr />
效果:


<label>
<input type="checkbox" ng-model="myHide" />是否隐藏
</label>
<p ng-hide="myHide">我显示出来啦!!!</p>
<hr />


<label>
<input type="checkbox" ng-model="myIf" />是否移除?
</label>
<p ng-if="!myIf">我显示出来啦!!!</p> <hr />


在console中显示效果


<div ng-bind-html="html"></div>
<script src="js/angular-sanitize.js"></script>
<script>
angular.module("app",['ngSanitize'])
</script>
<input type="checkbox" ng-model="all"> Check all<br><br>
<input type="checkbox" ng-checked="all">Volvo<br>
<input type="checkbox" ng-checked="all">Ford<br>
<input type="checkbox" ng-checked="all">Mercedes


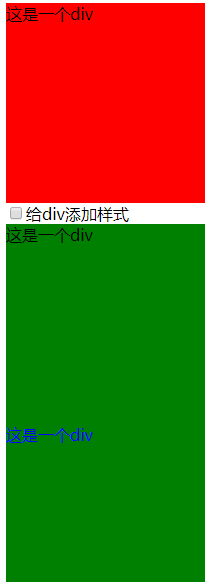
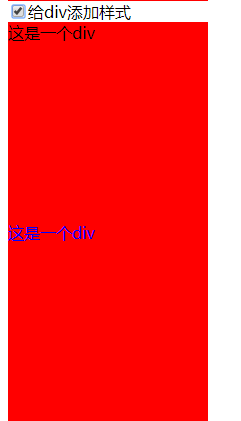
<div ng-class="'div'">这是一个div</div>
<label>
<input type="checkbox" ng-model="myClass" />给div添加样式
</label>
<div ng-class="{'div':myClass,'div1':!myClass}">这是一个div</div>
<div ng-class="[{'div':myClass,'div1':!myClass},'div3']">这是一个div</div>
<style>
.div{
width:200px;
height: 200px;
background-color: red;
}
.div1{
width:200px;
height: 200px;
background-color: green;
}
.div3{
color:blue;
}
</style>


我喜欢的网站
<select ng-model="myVar">
<option value="aaaa">切回默认状态!
<option value="runoob">www.runoob.com
<option value="google">www.google.com
<option value="taobao">www.taobao.com
</select>
<hr>
<div ng-switch="myVar">
<div ng-switch-when="runoob">
<h1>菜鸟教程</h1>
<p>欢迎访问菜鸟教程</p>
</div>
<div ng-switch-when="google">
<h1>Google</h1>
<p>欢迎访问Google</p>
</div>
<div ng-switch-when="taobao">
<h1>淘宝</h1>
<p>欢迎访问淘宝</p>
</div>
<div ng-switch-default>
<h1>切换</h1>
<p>选择不同选项显示对应的值。</p>
</div>
</div>
<hr>


<button ng-click="func()">点我弹个窗</button>
<button ng-mouseover="func()">点我弹个窗</button>
<button ng-mouseout="func()">点我弹个窗</button>
<input type="text" ng-keydown="keyDown()">
<input type="text" ng-foucus=""><!--获得焦点-->
<input type="text" ng-blur=""><!--丢失焦点-->
<input type="text" ng-change=""><!--内容被改变--> <script src="js/angular.js"></script>
<script src="js/angular-sanitize.js"></script>
<script> angular.module("app",['ngSanitize'])
.controller("ctrl",function($scope){
$scope.func=function(){
alert(12)
}
$scope.keyDown=function(){
console.log(event.keyCode==13)
}
}) </script>
控制台可看到按回车时是true,其他键是false

AngularJS中的DOM与事件的更多相关文章
- AngularJS中的DOM value与view value
在看AngularJS的文档的时候经常会见到三个名词:DOM value.view value和model value. model value是模型值,view value是视图值,可这个DOM v ...
- js中 关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- Angularjs 中 ng-repeat 循环绑定事件
用ng-repeat循环是如果有ng-click之类的事件需要传入参数我们一般这样写 <span class='del' ng-click="RemoveCost({{item.Id} ...
- 深入了解angularjs中的$digest与$apply方法,从区别聊到使用优化
壹 ❀ 引 如果有人问,在angularjs中修改模型数据为何视图会同步更新呢,我想大多数人一定会回答脏检查(Dirty Checking)相关概念.没错,在angularjs中作用域(scope) ...
- angularjs中展示富文本编辑器文本,向DOM中插入元素
前几天在用textangular富文本编辑器插件时,将存储的文本及格式存储到数据库中,但是从后台接口中再向angular页面插入时却不能执行,即在Angular中操作DOM没有实现,后来查看了一下,操 ...
- Angularjs 中使用指令绑定点击事件
项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的. 如html <ul id="main-menu"> ...
- Angularjs中的事件广播 —全面解析$broadcast,$emit,$on
Angularjs中不同作用域之间可以通过组合使用$broadcast,$emit,$on的事件广播机制来进行通信 介绍: $broadcast的作用是将事件从父级作用域传播至子级作用域,包括自己.格 ...
- 关于AngularJs中监听事件及脏循环的理解
可能很多刚入行或者刚学习的前端对于AngularJs中的一些事件或者概念感觉不理解或者没有思路,今天让我们一起来剖析一下AngularJs中的一些事件. AngularJs中对于的监听事件会用到一个s ...
- AngularJS中的指令全面解析(转载)
说到AngularJS,我们首先想到的大概也就是双向数据绑定和指令系统了,这两者也是AngularJS中最为吸引人的地方.双向数据绑定呢,感觉没什么好说的,那么今天我们就来简单的讨论下AngularJ ...
随机推荐
- [原创]在HP DL380 G7服务器上部署基于Ubuntu Server 16.04 和 VirtualBox的云平台
对于一线开发人员来说,一提到虚拟机平台,往往会让人联想到在价格昂贵的服务器上部署VMware vSphere之类软件来实现. 笔者作为一个资深码农,也是一直梦寐着在自己家中打造一个真正的家庭私有云,秒 ...
- 不安装vc2015 Redistributable解决api-ms-win-crt-runtime-l1-1-0.dll丢失错误
一.背景 最近用到python下的cx_Oracle模块,开发环境中测试正常,用cx_freeze打包后,到用户机器上一部署,各种奇奇怪怪的问题频出,运行环境如下: a.开发环境:64位win10操作 ...
- Nexus私服搭建使用及发布jar包到私服上供团队其他成员使用
1.下载maven解压到指定目录,并配置环境变量 M2_HOME为maven解压目录 2.path中增加 %M2_HOME%\bin, 并确认 mvn -v 正确 3.下载nexus http://w ...
- 深度解析C++拷贝构造函数
自2003年开始,断断续续用了12年C++,直到这两年做物联网嵌入式开发,感觉对C++的掌握仅有10%左右.习惯了C#开发,C++倒显得难以下手!今天就一个函数返回问题跟辉月兄弟讨论一番,大有所获,足 ...
- 关于回文串的DP问题
问题1:插入/删除字符使得原字符串变成一个回文串且代价最小 poj 3280 Cheapest Palindrome 题意:给出一个由m中字母组成的长度为n的串,给出m种字母添加和删除花费的代价,求让 ...
- Java对象的创建
学了很久的java,是时候来一波深入思考了.比如:对象是如何在JVM中创建,并且被使用的.本文主要讲解下new对象的创建过程.要想更深入的了解建议去认认真真的看几遍<深入理解Java虚拟机> ...
- node.js后台快速搭建在阿里云(二)(pm2和nginx篇)
前期准备 阿里云服务器 node.js pm2 express nginx linux(推荐教程:鸟哥的私房菜) 简介 嗯……我只是个前端而已 在第一部分说完了express篇. 后面继续项目的部署, ...
- jQuery框架Ajax常用选项
json(JavaScript Object Notation):轻量级的数据交换(交换的数据转换成与平台无关的)格式 java对象转换成json字符串:使用ObjectMapper类的writeVa ...
- sleep(强制等待)和implicitly_wait(隐式等待 )区别与理解---基于python
我们在进行selenium页面自动化的测试的时候,由于需要等待目标页面的加载或由于网络或硬件配置导致的页面加载等待,经常会用到sleep,但是由于在不同场景下对于sleep时间的估计无法十分准确,导致 ...
- Vuex 最简单的数量增减实例
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
