axios 学习笔记
官方文档地址:https://github.com/axios/axios
axios 是一个基于 Promise 的HTTP库,可以用在浏览器和 node.js 中
特性:
• 从浏览器发起 XMLHttpRequests 请求
• 从 node.js 发起 http 请求
• 支持 Promise API
• 拦截请求和响应
• 转换请求和响应数据
• 取消请求
• 自动转换为 JSON 数据
• 客户端支持防御 XSRF
补充Promise:
Promise 是 es6中新增的异步事件处理方式,基本用法如下:
let myFirstPromise = new Promise((resolve, reject) => {
// 当异步事件处理成功后自动调用 resolve(...)方法,如果失败的话则调用 reject(...)
// 在这个例子中,我们使用setTimeout(...) 定时器来模拟异步事件
setTimeout(function(){
resolve("Success!"); // 此时,所有代码运行完毕
}, 250);
});
myFirstPromise.then((successMessage) => {
//successMessage 就是上面的resolve(...)方法中所传入的参数
console.log("Yay! " + successMessage);
});
// Yay! Success!
Promise对象是一个构造函数,它接收一个函数作为参数,该函数的两个参数分别是 resolve(字面意思:解决) 和 reject (字面意思:拒绝),它们是两个函数,由 js 引擎提供,不用自己部署。
resolve 函数的作用是,将 Promise 对象的状态从“未完成”变为“成功”,在异步操作成功时调用,并将异步操作的结果,作为参数传递出去。
reject 函数的作用是,将 Promise 对象的状态从“未完成”变为“失败”,在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去
上例中,myFirstPromise 是 Promise 对象创建的一个实例,Promise 实例生成后,可以用 then 方法分别指定 resolve 状态 和 reject 状态的回调函数,reject 函数是可选的,不一定要提供
getJSON('/posts.json').then(function(posts) {
// ...
}).catch(function(error) {
// 处理 getJSON 和 前一个回调函数运行时发生的错误
console.log('发生错误!', error);
});
上面代码中,getJSON 方法返回一个 Promise 对象,如果该对象状态变为 resolved,则会调用 then 方法指定的回调函数;如果异步操作抛出异常,状态就会变为 rejected,同时调用 catch 方法指定的回调函数,处理这个错误。另外,then 方法指定的回调函数,如果在运行中抛出错误,也会被 catch 方法捕获
安装:
// 命令行输入
npm install axios //引入 axios
import axios from 'axios'
官网提供的示例:
执行 GET 请求
// 为给定 ID 的 user 发起请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
}); // 上面的请求也可以这么做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行 POST 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求都已完成
}));
现在跟着官网的例子来操作下:
Demo 1:成功的发起一个 GET 请求
<button type="button" class="btn btn-primary" @click="get">get</button>
import axios from 'axios';
export default{
methods: {
get () {
axios.get('../../../static/data/sidenav.json').then(response=>console.log(response))
.catch(error=>console.log(error))
}
}
}
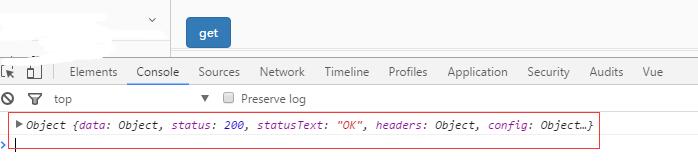
运行结果:

Demo 2:发起 GET 请求失败,依照上例,访问一个不存在的 hello.txt 文件
import axios from 'axios';
export default{
methods: {
get () {
axios.get('./hello.txt').then(response=>console.log(response))
.catch(error=>console.log('错误消息:'+error))
}
}
}
运行结果:

axios API
可以通过向 axios 传递相关配置来创建请求
axios(config) // 发送一个 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});
// 从远程图片获取 GET 请求
axios({
method:'get',
url:'http://bit.ly/2mTM3nY',
responseType:'stream'
})
.then(function(response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
}); axios(url[, config]) // 发送一个 GET 请求(默认方法)
axios('/user/12345');
请求方法的别名:
为方便起见,所有被支持的请求方法都提供了别名
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.options(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
注意:在使用别名方法时,url、method、data 这些属性都不必在配置中指定
axios 学习笔记的更多相关文章
- axios学习笔记
axios学习笔记axios文档源地址:https://github.com/axios/axios0.概念axios 在NPM上的描述是:Promise based HTTP client for ...
- SpringMVC:学习笔记(8)——文件上传
SpringMVC--文件上传 说明: 文件上传的途径 文件上传主要有两种方式: 1.使用Apache Commons FileUpload元件. 2.利用Servlet3.0及其更高版本的内置支持. ...
- Django:学习笔记(8)——文件上传
Django:学习笔记(8)——文件上传 文件上传前端处理 本模块使用到的前端Ajax库为Axio,其地址为GitHub官网. 关于文件上传 上传文件就是把客户端的文件发送给服务器端. 在常见情况(不 ...
- iView学习笔记(三):表格搜索,过滤及隐藏列操作
iView学习笔记(三):表格搜索,过滤及隐藏某列操作 1.后端准备工作 环境说明 python版本:3.6.6 Django版本:1.11.8 数据库:MariaDB 5.5.60 新建Django ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- 两万字Vue.js基础学习笔记
Vue.js学习笔记 目录 Vue.js学习笔记 ES6语法 1.不一样的变量声明:const和let 2.模板字符串 3.箭头函数(Arrow Functions) 4. 函数的参数默认值 5.Sp ...
- EL-ADMIN学习笔记
一,支持接口限流,避免恶意请求导致服务层压力过大 常见的限流功能一般有两个关注点: 1.限流原则,即以什么样的条件对请求进行识别以及放行.常见的作法是给予每个调用API的系统不同的唯一编码,用于监控某 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
随机推荐
- python进阶学习(一)
同样是<python基础教程(第二版)>的内容,只是后面内容学起来,相比前面会比较有趣,也更加实用,所以,将"基础"改为"进阶". python 电 ...
- POI实现excel各种验证和导入的思路总结
制定标准 导入总是与导出相辅相成的,无规矩不成方圆.所谓的标准都是大家一同来维护和遵守的,那么首先就是制定一个模板. 这样可以减少验证的工作量. 例如时间的规范[yyyy-MM-dd],获取单元格 ...
- MVC导入命名空间
为什么要导入 一次性导入,避免每个页面都要导入,代码看起来更为清晰,不再带一个长长的命名空间,视图里面可以直接写类名了. 导入方法 在Views文件夹的web.config的namespaces里面配 ...
- spring整合mybatis错误:Caused by: org.xml.sax.SAXParseException; lineNumber: 5; columnNumber: 62; 文档根元素 "mapper" 必须匹配 DOCTYPE 根 "configuration"。
运行环境:jdk1.7.0_17+tomcat 7 + spring:3.2.0 +mybatis:3.2.7+ eclipse 错误:Caused by: org.xml.sax.SAXParseE ...
- R0~R16寄存器作用(转)
R0-R3 用作传入函数参数,传出函数返回值.在子程序调用之间,可以将 r0-r3 用于任何用途. 被调用函数在返回之前不必恢复 r0-r3.如果调用函数需要再次使用 r0-r3 的内容,则它 ...
- 网络编程:基于C语言的简易代理服务器实现(proxylab)
本文记录了一个基于c socket的简易代理服务器的实现.(CS:APP lab 10 proxy lab) 本代理服务器支持keep-alive连接,将访问记录保存在log文件. Github: h ...
- 安装Window下Jenkins
之前没接触过持续集成工具,之前只是了解了下自动化部署,最近一直在看自动化集成这块,发现要学的东西好多好多,可能在小公司用的不多,但如果在大公司,如果每个项目都要手动build.deploy的话那也太耗 ...
- 201521123091 《Java程序设计》第10周学习总结
Java 第十周总结 第十周的作业. 目录 1.本章学习总结 2.Java Q&A 3.码云上代码提交记录及PTA实验总结 1.本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异 ...
- Java学习5——标识符和关键字
标识符: 1.Java对各种变量.方法和类等要素命名时使用的字符串序列称为标识符.凡是自己可以起名字的地方都叫标识符,都要遵守标识符的规则. 2.Java标识符命名规则: 标识符由字母.下划线&quo ...
- 201521123060 《Java程序设计》第6周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 2. 书面作业 1.clone方法 1.1 Object对 ...
