写给自己的web总结——css篇(1)
上一篇写了关于html的知识,算是小试牛刀,这次来尝试写一下css。
- 初步了解css
css的全称为cascading style sheet—— 层叠样式表,通过编入代码来对html里的标签做出各种各样的修饰与改变。
- 如何引入css
- 引入外部css文件
这是我们最常用的方式,通过在head中引入一个link标签引入
例:<link rel="stylesheet" type="text/css" href="1234.css">
2. 在head里写一个style标签,把css写入该标签中
例:
<style>
*{ margin:0; padding:0; }
.miao{
height: 100px;
width: 80px;
background-color: black;
}
</style>
3. 在标签内部直接写在style属性里(个人不喜,但有时候确实好用)
例:<span class="q" style="width:1014px;height:138px;">
在多数情况下,我们推荐第一种方式,因为这样做的话由link引入的css不会阻塞html的
加载(属于异步加载,html和css会同时加载,不会出现在未加载玩css的情况下无法加载html)
4.import方式引入(已经弃用)
在head标签里面写一个style标签,在第一行写上@import url();url里面写上css文件的地址。
这种引入方式存在缺点导致它现在被废弃使用:
1.必须写在第一行,若有多个则一起写在最前面。
2.程序读到import的时候,会忽略掉import,等到html里面的所有内容包括图片在内的所有资源全都加载完之后才加载import的css文件(同步加载,先加载html)
- import与link的区别
1.@import 机制不同于link,link是加载页面前css加载完毕,@import 是先读取文件再加载
2.@import是css2.0里的 ie5以下不支持
3.用js控制dom时改变样式,只能用link,@import不是dom能控制的
4.最后一个很有意思,@import url有最大次数的限制,IE6最多引入31次,firefox并没有发现
@import的优点: 多个样式表导入一个样式表中,页面只需要引入一个即可
- 关于css的优先级
1.位于<head/>标签里的<style/>中所定义的CSS拥有最高级的优先权。
2.第二级的优先属性由位于 <style/>标签中的 @import 引入样式表所定义。
3.第三级的优先属性由<link/>标签所引入的样式表定义。
4.第四级的优先属性由<link/>标签所引入的样式表内的 @import 导入样式表定义。
5.第五级优先的样式有用户设定。
6.最低级的优先权由浏览器默认。
link标签引入和style标签修改样式二者之间并没有什么优先级,谁写在前面谁就先执行.。有时候会因为网速问题,link写在上面,但是link还没有加载进来,所以先运行了后面的style,这种问题是网速导致的,并不是二者本身拥有优先级的问题。需要注意的是写在后面的css会覆盖掉写在前面的css,这里再三强调,为了不引起冲突,且让用户具有良好的体验性,我还是推荐引入外部css文件
- 关于css的选择器
1.class选择器
我们最常使用的选择器,目的是元素添加一个类名。(一个元素可以有多个类名,一个类名也可以同时赋给多个元素,这并不互相冲突。)
例:我们先给一个标签附上一个类名
如<div class="p">
然后在css中对其进行控制(这里引图片是怕看不清前面的那个点)

2. id选择器
跟class用法几乎一致,需要注意的是id选择器只能一对一使用,一个标签只能有一个id,一个id只能配给一个标签
例:我们先给一个标签附上一个id
如<div id="p">
然后在css中对其进行控制(注意这里用的是#)

我们一般不用用id来做标记,因为一旦使用,后台的php会提取出来id,然后换成他们的标记,因此可能会导致我们的选择器选择不出来我们想要的标签。
3属性选择器
下面的例子为带有title 属性的所有元素设置样式:

在css中必须要考虑权重问题:
- 属性选择器的权重问题: !important 无穷 // 行间样式 1000 // id 100 // class|属性|伪类 10 // 标签|伪元素 1 // 通配符 0
- 权重的进制是
- 权重越大,优先级越高
- 权重相同,则遵循后面覆盖前面的原则
- 在计算机语言中,无穷+1>无穷
4.通配符选择器
常用作布局,由于其权重为0,任何一个属性都能将其覆盖

5.标签选择器
看懂了上面的就没啥说的,直接上图

6.父子选择器
找父选择器下的子选择器,沿用上述多个选择器的标准
可以不同的选择器一并使用(这里就只是截取了class=“last3”中的a标签,对其余的a标签无影响)

也可以多个同类选择器一并使用(main下的zhedang)

这里有一点需要注意,浏览器检索时是先找子选择器再找父选择器,因为便于检索,用我的话解释是一个爸爸可以有多个亲儿子,而一个儿子只能有一个亲爸爸,通过爸爸找儿子难,而通过儿子找爸爸是相对容易的。
7.直接子元素选择器
div>p
div直接子元素里面p,按我的理解就是只要儿子不要孙子
<div>
<p></p>
</div>
8.分组选择器
<p></p>
<a></a>
<div></div>
想同时给三种标签都加上相同的样式,就用p, a, div {} 这样的写法,记住中间是用逗号连接。
9 并列选择器
<p class=”demo”></p>
<div class=”demo”></div>
如果出现这种情况怎想要选择出类名是demo的div,我们可以使用div.select {} 来选择出来(标签名在前)。
当然,这种情况理应在写代码时避免
- 关于css的样式
样式=属性名加属性值,样式很多,这里不加详解,大家感兴趣可以去w3c查查看,只提几个要点
文字的颜色是color,而非font-color
系统默认字体:font-family:“arial”;
设置颜色的方法:1.输入英文单词(black)
2.输入三位颜色代码(#ff00cc)
3.rgb模式(rgb(255, 255, 255))
px和em都是相对长度,但前者长度相对固定(可以按绝对理解),后者则是真正的相对长度。
盒模型样式顺序:上,右,下,左(4个);上,左右,下(3个);上下,左右(2个),上下左右(1个);
这里要重点说盒模型
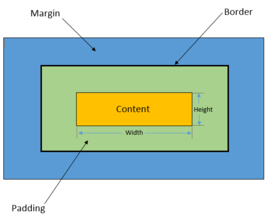
先引一张图片

css它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性
类比盒子,内容就是盒子里装的东西;而内边距(PADDING)就是怕盒子里装的东西损坏而添加的泡沫或者其它抗震的辅料;边框(BORDER)就是盒子本身了;至于边界(MARGIN)则说明盒子摆放的时候的不能全部堆在一起,要留一定空隙保持通风,同时也为了方便取出,记住这里的盒子本身不包括MARGIN。在网页设计上,内容常指文字、图片等元素,但是也可以是小盒子(DIV嵌套),与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑坏的,而CSS盒子具有弹性,里面的东西大过盒子本身最多把它撑大,但它不会损坏的。关于弹性盒子在之后的css3篇我会详细总结,这里就先理解一下。
在计算盒模型大小时要注意:
盒模型本身不包括margin
w3c的标准盒模型,width不包含padding和border,指的只有content。
IE6混杂模式的盒模型,width包含padding和border,它设定了整个盒子的大小。
css3中就有一个属性可以设置我们使用哪一种盒模型—— box-sizing: border-box IE6混杂模式的盒模型; content-box; 标准模式的盒模型
写给自己的web总结——css篇(1)的更多相关文章
- [Web 前端] CSS篇之 4. position 和 display 的取值和各自的意思和用法
讲一讲CSS的position/float/display都有哪些取值,它们相互叠加时的行为都是什么? 列出display的值,说明他们的作用.position的值, relative和absolu ...
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- [Web 前端] CSS篇之3. 如何保持浮层水平垂直居中
原文链接](http://www.cnblogs.com/yaliu/p/5190957.html) 浮层水平垂直居中方法 (一)利用绝对定位与transform <div class=&quo ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇(昨天有个群友表示写的简单了点,然后我无情的把他的抄了一遍)
某个群友 http://www.cnblogs.com/coco1s/ 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础 ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正 ...
- 面试题2:BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内 ...
- BAT及各大互联网公司前端笔试面试题--Html,Css篇
注意 转载须保留原文链接(http://www.cnblogs.com/wzhiq896/p/5931347.html )作者:wangwen896 整理分享出来希望更多的前端er共同进步吧,不仅适用 ...
- BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 2014/08/03 · Web前端, 开发 · CSS, HTML, 技术面试 分享到: 188 MongoDB集群之分片技术应用 ...
随机推荐
- 安装VisualSVN Server时候,端口号冲突
今天在本机安装VisualSVN Server 时,发现https默认端口号:443被占用了, 于是到cmd下面执行 netstat -ano命令发现是pid:4276的进程在试用, 打开任务管理里一 ...
- 去除HTML选择——兼容IE、FireFox(document.onselectstart,样式)
引之:http://taoistwar.iteye.com/blog/278963 今天做一个拖动效果,在网上找了个模板,作发后发现一拖动就会选择其它页面部分,需要去除这个效果, 找了个模板看了下发现 ...
- Unity3D 热更新方案(集合各位专家的汇总)
http://blog.csdn.net/guofeng526/article/details/52662994 热更新”这个词,在Unity3D的应用下,是有些语义错误的,但是作为大家都熟知的一项技 ...
- Winform界面中实现通用工具栏按钮的事件处理
在一个给客户做的项目中,界面要求修改增加通用工具栏按钮的事件处理,也就是在主界面中放置几个固定的功能操作按钮,打开不同的页面的时候,实现对应页面的功能处理,这种和我标准的界面处理方式有所不同,标准的列 ...
- 《java.util.concurrent 包源码阅读》08 CopyOnWriteArrayList和CopyOnWriteArraySet
CopyOnWriteArrayList和CopyOnWriteArraySet从数据结构类型上来说是类似的,都是用数组实现的保存一组数据的数据结构,区别也简单就是List和set的区别.因此这里就先 ...
- 《java.util.concurrent 包源码阅读》21 CyclicBarrier和CountDownLatch
CyclicBarrier是一个用于线程同步的辅助类,它允许一组线程等待彼此,直到所有线程都到达集合点,然后执行某个设定的任务. 现实中有个很好的例子来形容:几个人约定了某个地方集中,然后一起出发去旅 ...
- c#统计代码行数
小编,已经快学了两年编程了.昨天突发奇想,想统计下这些年到底写过多少行代码,于是做了一个这个小程序来统计代码行数.老规矩,先上图. 比较惭愧,写了两年只有2万多行.那我们还是进入下一项吧. 界面搭建我 ...
- Nova控制节点集群
#Nova控制节点集群 openstack pike 部署 目录汇总 http://www.cnblogs.com/elvi/p/7613861.html ##Nova控制节点集群 # control ...
- JavaScript中对日期格式化的新想法.
其实我们对与日期的显示,也就那么几种,不需要每次都传格式化字符串. 只要告诉函数你想要什么结果就好了,以下是在ios的JavaScript中我新写的日期格式化函数: /** 格式化日期 @param ...
- Cocos2d-X使用CCAnimation创建动画
动画在游戏中是很常见的 程序1:创建一个简单的动画 首先须要在project文件夹下的Resource文件夹中放一张有各种不同动作的图片 在程序中加入以下的代码 #include "Anim ...
