利用GDAL进行工具开源化改造
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
为利于项目实施,团队用AE写过一个插件式的工具集,主要包括了数据入库、数据统计、数据修改、数据发布等功能。
由于arcgis环境的不同,数据库的环境不同,导致工具的版本出现了arcgis10.0,10.1,10.2,以及相对的Oracle版本和mysql版本,从而使维护量直线上升。
痛定思痛,我们决定采用GDAL来将各工具逐一开源化,并且将不同数据库操作封装成同一个DLL使用,目标是将所有的版本整合成一个通用版本。
2.GDAL简介
GDAL(Geospatial Data Abstraction Library)是一个在X/MIT许可协议下的开源栅格空间数据转换库。它利用抽象数据模型来表达所支持的各种文件格式,其抽象数据模型包括数据集(dataset),坐标系统,仿射地理坐标转换(Affine Geo Transform), 大地控制点(GCPs), 元数据(Metadata),栅格波段(Raster Band),颜色表(Color Table),子数据集域(Subdatasets Domain),图像结构域(Image_Structure Domain),XML域(XML:Domains)。它还有一系列命令行工具来进行数据转换和处理。在遥感影像处理领域,GDAL是一个被广泛使用的库。我们所常见的GDAL均是C++版本,不过目前它也有了C#以及python、Java版本。
这里,我们所用的主要是针对矢量数据(SHP)的处理,所以我们还要用的GDAL的分支, OGR库。OGR库包含了:
Geometry类:Geometry (包括OGRGeometry等类)封装了OpenGIS的矢量数据模型,并提供了一些几何操作,WKB(Well Knows Binary)和WKT(Well Known Text)格式之间的相互转换,以及空间参考系统(投影)。
Spatial Reference类:OGRSpatialReference封装了投影和基准面的定义。
Feature类:OGRFeature封装了一个完整feature的定义,一个完整的feature包括一个 geometry和geometry的一系列属性。
Feature Definition类:OGRFeatureDefn里面封装了feature的属性,类型、名称及其默认的空间参考系统等。一个OGRFeatureDefn对象通常与一个层(layer)对应。
Layer类:OGRLayer是一个抽象基类,表示数据源类OGRDataSource里面的一层要素(feature)。
Data Source类:OGRDataSource是一个抽象基类,表示含有OGRLayer对象的一个文件或一个数据库。
Drivers类:OGRSFDriver对应于每一个所支持的矢量文件格式。类OGRSFDriver由类OGRSFDriverRegistrar来注册和管理。
3.GDAL(C#)版本下载和引用
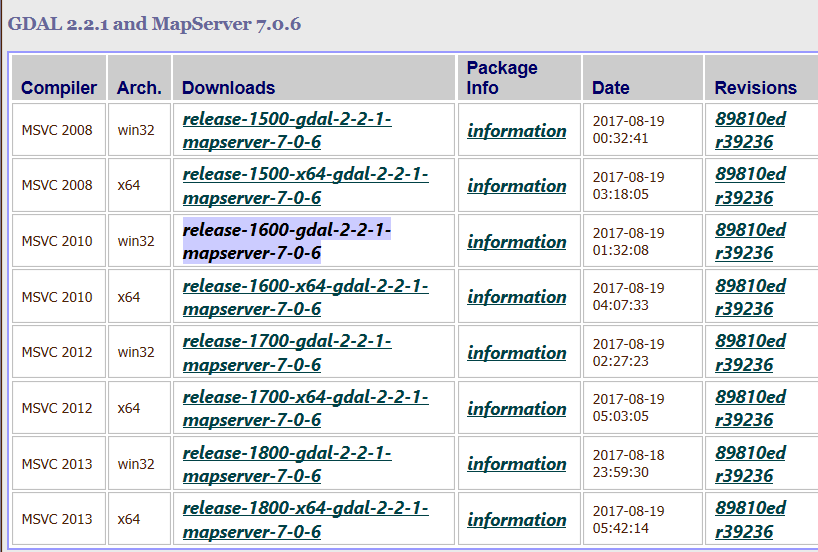
下载编译后的GDAL地址:http://www.gisinternals.com/sdk/

点击需要下载的DLL集:


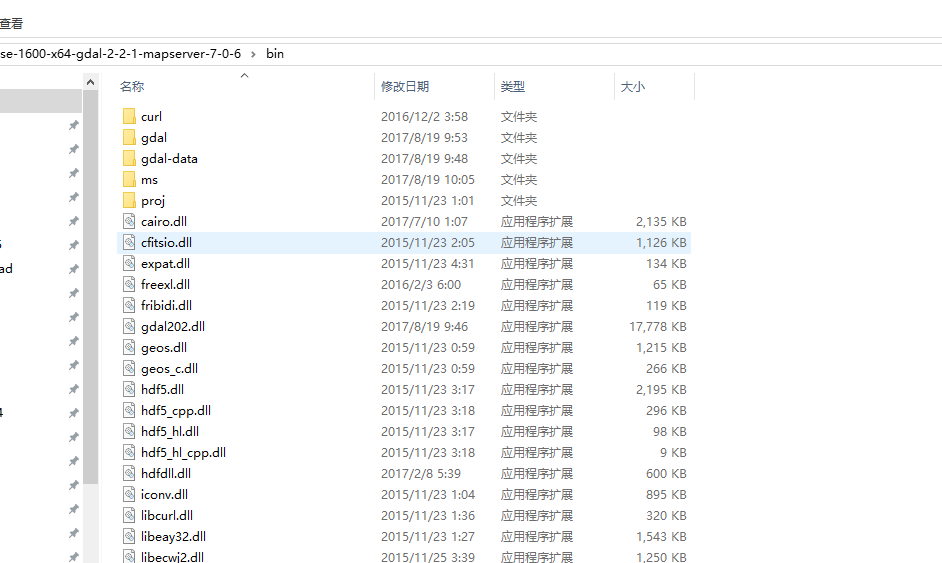
将下载到的文件bin下的dll拷贝至debug下,此为GDAL运行需要依赖的DLL。进入gdal\csharp目录,将以_csharp结尾的dll拷贝出来,添入引用即可。
4.开发实践
GDAL对中文支持容易出现问题,
首先通过设置运行环境支持中文:

其次,对GDAL设置中文编码:

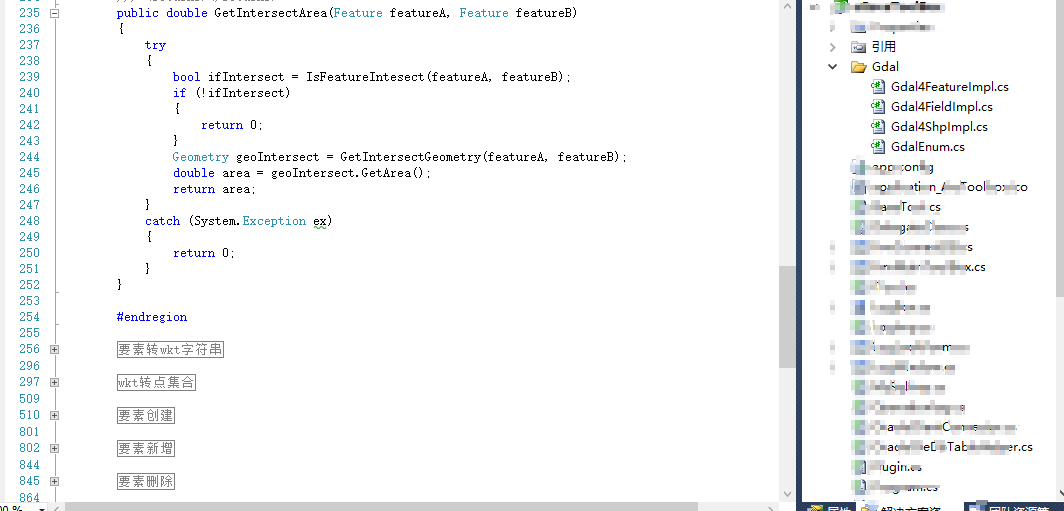
我们将对SHP的常用操作进行了封装,主要为要素的增删查改操作、要素字段的操作、SHP的操作:

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

利用GDAL进行工具开源化改造的更多相关文章
- 走进异步世界:EnyimMemcached异步化改造引起的内存泄漏
6月30日我们发布了异步化改造后的博客程序之后,出现了高内存.高CPU.高线程数的不理想情况. 经过一周的追查,终于水落日出——引起不理想情况的根源是我们修改过的EnyimMemcached代码存在内 ...
- Docker---大型项目容器化改造
虚拟化和容器化是项目云化不可避免的两个问题.虚拟化由于是纯平台操作,一个运行于linux操作系统的项目几乎不需要做任何改造就可以支持虚拟化.而项目如果要支持容器化则需要做许多细致的改造工 ...
- Dubbo 2.7新特性之异步化改造
这是why技术的第1篇原创文章 我与Dubbo的二三事 我是2016年毕业的,在我毕业之前,我在学校里面学到的框架都是SSH,即struts+spring+hibernate,是的你没有看错,在大学里 ...
- 利用Apply的参数数组化来提高代码的优雅性,及高效性
利用Apply的参数数组化来提高代码的优雅性,及高效性 Function.apply()在提升程序性能方面的技巧 我们先从Math.max()函数说起,Math.max后面可以接任意个参数,最后返回所 ...
- oschina图形和图像工具开源软件
图形和图像工具开源软件 http://www.oschina.net/project/tag/181/imagetools?sort=view&lang=21&os=0
- PyRedisAdmin v1.0 Beta 发布,Redis 在线管理工具 - 开源中国社区
PyRedisAdmin v1.0 Beta 发布,Redis 在线管理工具 - 开源中国社区 PyRedisAdmin v1.0 Beta 发布,Redis 在线管理工具
- Caché Monitor 2.03发布,Caché的SQL开发工具 - 开源中国社区
Caché Monitor 2.03发布,Caché的SQL开发工具 - 开源中国社区 Caché Monitor 2.03发布,Caché的SQL开发工具
- virtenv 0.8.6 发布,虚拟桌面配置工具 - 开源中国社区
virtenv 0.8.6 发布,虚拟桌面配置工具 - 开源中国社区 virtenv 0.8.6 发布,virtenv 是一个用 QT4 开发的应用,用来配置和启动基于 LXC 的虚拟桌面环境.该容器 ...
- Process Monitor V2.96 (系统监视工具) 汉化免费绿色版
软件名称: Process Monitor V2.96 (系统监视工具) 汉化免费绿色版软件语言: 简体中文授权方式: 免费软件运行环境: Win7 / Vista / Win2003 / WinXP ...
随机推荐
- 将传统项目改造为SSM框架的项目
首先 第一步改变传统dao层 先要再resource文件夹下创建一个applicationContext.xml 内容如下 关键代码 <!-- 使spring扫描包下的所 ...
- install plugin group_replication ERROR 1126 (HY000)
在给MySQL安装插件的时候,你可能会遇到如题所示的报错. 更详细的错误输出如下: mysql> INSTALL PLUGIN group_replication SONAME 'group_r ...
- 负载均衡手段之DNS轮询
大多数域名注册商都支持对统一主机添加多条A记录,这就是DNS轮询,DNS服务器将解析请求按照A记录的顺序,随机分配到不同的IP上,这样就完成了简单的负载均衡.下图的例子是:有3台联通服务器.3台电信服 ...
- shopxx--权限功能测试
shiro权限控制 一.添加角色 1.打开 系统→角色管理,点击 添加 赋予当前角色对应的权限 二.添加管理员(即用户管理) 添加用户,赋予刚才添加的角色 三.用新用户登录,进行测试 登录结果
- jquery.form.js+jquery.validation.js实现表单校验和提交
一.jquery引用 主要用到3个js: jquery.js jquery.form.js jquery.validation.js 另外,为了校验结果提示本地化,还需要引入jquery.vali ...
- Git详解及 github与gitlab使用
1.1 关于版本控制 1.1.1 本地版本控制 本地版本控制系统 许多人习惯用复制整个项目目录的方式来保存不同的版本,或许还会改名加上备份时间以示区别.这么做唯一的 好处就是简单,但是特别容易犯错.有 ...
- mysql插入测试数据
使用php生成sql文件,然后再倒入mysql. 1.编写php代码 <?php set_time_limit(0); ini_set("memory_limit", &qu ...
- Numpy入门 - 数组排序
本节主要讲解numpy数组的排序方法sort的应用,包括按升序排列和按降序排列. 一.按升序排列 import numpy as np arr = np.array([[3, 1, 2], [6, 4 ...
- JavaScript 性能优化技巧分享
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中.为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择. 本文从加载.上 ...
- POJ3191-The Moronic Cowmpouter
The Moronic Cowmpouter Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 4006 Accepted: ...
