使用Angular Router导航基础
名称 |
简介 |
|
Routes |
路由配置,保存着那个URL对应着哪个组件,以及在哪个RouterOulet中展示组件。 |
|
RouterOutlet |
在HTML中标记路由内容呈现位置的占位符指令。 |
|
Router |
负责在运行时执行路由的对象,可以通过调用其navigate()和navigateByUrl()方法来导航到一个指定路由。 |
|
routerLink |
在HTML中申明路由导航用的指令。 |
|
ActivatedRoute |
当前激活的路由对象,保存着当前路由的信息,如路由地址,路由参数等。 |
实例:
1.创建一个Angular Router项目;(ng new Router -routing)
2.新建两个组件home和product;
ng g component home
ng g component product
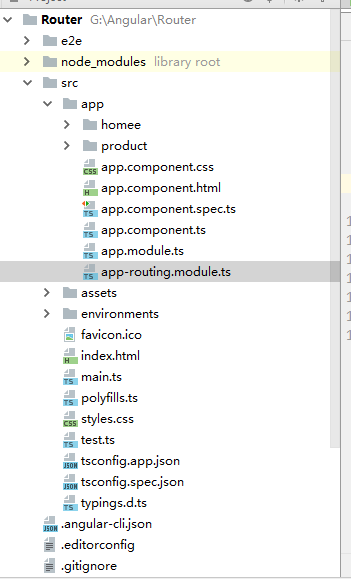
完成后项目结构截图

3.配置app.routing.module.ts文件如下
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {HomeeComponent} from "./homee/homee.component";
import {ProductComponent} from "./product/product.component";
const routes: Routes = [
{path: '', component: HomeeComponent},
{path: 'product', component: ProductComponent}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
4.修改app.component.html文件如下
<!--The content below is only a placeholder and can be replaced.-->
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']">商品详情</a> <router-outlet></router-outlet>
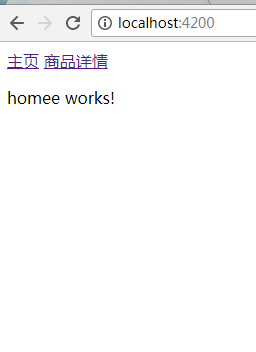
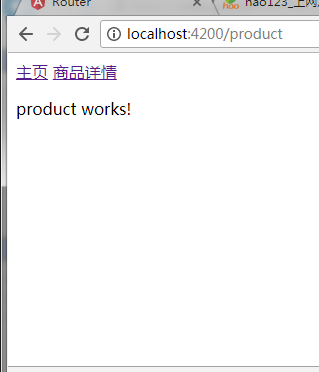
保存,运行,angular router导航基础完成


使用Angular Router导航基础的更多相关文章
- [从 0 开始的 Angular 生活]No.38 实现一个 Angular Router 切换组件页面(一)
前言 今天是进入公司的第三天,为了能尽快投入项目与成为团队可用的战力,我正在努力啃官方文档学习 Angular 的知识,所以这一篇文章主要是记录我如何阅读官方文档后,实现这个非常基本的.带导航的网页应 ...
- Angular路由——路由基础
一.路由相关对象 Router和RouterLink作用一样,都是导航.Router是在Controller中用的,RouterLink是在模版中用到. 二.路由对象的位置 1.Routes对象 配置 ...
- Angular+Bootstrap3导航菜单
Angular+Bootstrap3导航菜单 AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统.angularjs是由Google团队开发的一款非常优秀 ...
- Angular Route导航
我们用Angular cli创建带有路由的新项目 ng new router --routing Angular Routes API文档 Angular的文档中有详细的解释: 1)https://a ...
- angular学习-入门基础
angular .caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1px solid #00 ...
- MVC route 和 Angular router 单页面的一些方式
直接看代码和注释吧 ASP.NET MVC router public class RouteConfig { public static void RegisterRoutes(RouteColle ...
- angular 实现导航ng-click切换
angular写的导航.自学angular已有一段时间. <!doctype html><html lang="en"><head> <m ...
- Angular学习笔记—基础(转载)
创建简单组件 新建组件 $ ng generate component simple-form --inline-template --inline-style # Or $ ng g c simpl ...
- [Angular Router] Lazy loading Module with Auxiliary router
Found the way to handle Auxiliary router for lazy loading moudle and erge load module are different. ...
随机推荐
- SpringMvc 关于 EXCEL
概述 我在使用SpingMvc 的EXCEL的发现传统的 AbstractJExcelView jexcel api已经过时 AbstractView poi Api 通过阅读官方文档发现建议我们使用 ...
- Python线程的常见的lock
IO阻塞分析: 下面该需求很简单将一个数值100做自减处到0.主函数中有0.1秒的IO阻塞 import threading import time def sub(): global num # 掌 ...
- dubbo 笔记-XML配置文件简介
<dubbo:service/> 服务配置,用于暴露一个服务,定义服务的元信息,一个服务可以用多个协议暴露,一个服务也可以注册到多个注册中心. eg.<dubbo:service r ...
- [ACdream]瑶瑶带你玩激光坦克
题目链接:http://acdream.info/contest?cid=1269#problem-B Problem Description 有一款名为激光坦克的游戏,游戏规则是用一个坦克发出激光来 ...
- angularJS的环境搭建--初学
一 \在这里简单介绍一下Angular-cli的特性: Angular-cli可以快速搭建框架,创建module,service,class,directive等: 有webpack的功能,可以实现 ...
- jsp <input type="checkbox" name="fileId"> 是否选中
jsp <input type="checkbox" name="fileId"> 是否选中 var a = document.getElement ...
- 启动报错 Unsupported major.minor version 51.0
Unsupported major.minor version 51.0错误, 是使用jdk6启动jdk7编译的项目,更换jdk7就好了,或者用jdk6重新打包项目. 解决起来也很方便:打开excli ...
- 基于.NET CORE微服务框架 -浅析如何使用surging
1.前言 surging受到大家这么强烈的关注,我感到非常意外,比如有同僚在公司的分享会上分享surging, 还有在博客拿其它的RPC框架,微服务做对比等等,这些举动都让我感觉压力很大,毕竟作为个人 ...
- 读书笔记-你不知道的JS中-promise(2)
继续填坑 模式 考虑下面的代码: function fn(x) { //do something return new Promise(function(resolve, reject) { //调用 ...
- sublime text全程指南【转载】
前言(Prologue) Sublime Text是一款跨平台代码编辑器(Code Editor),从最初的Sublime Text 1.0,到现在的Sublime Text 3.0,Sublime ...
