RibbonForm使用技巧
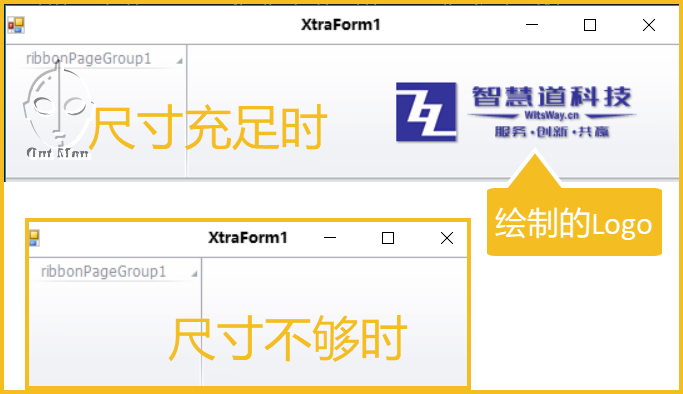
Ribbon右侧显示Logo
方法
重写RibbonControl的Paint事件
效果

代码
private void _ribbonControl_Paint(object sender, PaintEventArgs e)
{
var viewInfo = _ribbonControl.ViewInfo;
var panel = viewInfo?.Panel;
var groups = panel?.Groups;
if (groups == null) return;
var bounds = panel.Bounds;
var groupRight = bounds.X;
if (groups.Count > )
{
groupRight = groups[groups.Count - ].Bounds.Right;
}
var logoImage = Properties.Resources.WitswayLogo;
if (bounds.Height < logoImage.Height) return;
var logoTop = (bounds.Height - logoImage.Height) / ;
var logoLeft = logoImage.Width;
bounds.X = bounds.Width - logoLeft - ;
if (bounds.X < groupRight) return;
bounds.Width = logoLeft;
bounds.Y += logoTop;
bounds.Height = logoImage.Height;
e.Graphics.DrawImage(logoImage, bounds);
}
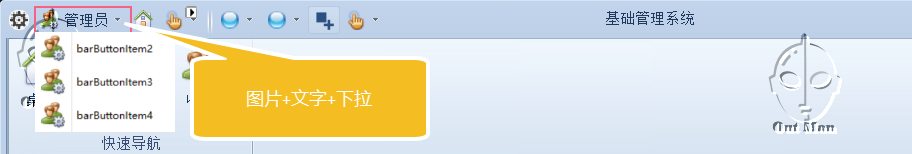
顶部显示带图标文字的下拉框
效果

代码
this.barButtonItem6.ActAsDropDown = true;
this.barButtonItem6.ButtonStyle = DevExpress.XtraBars.BarButtonStyle.DropDown;
this.barButtonItem6.Caption = "管理员";
this.barButtonItem6.DropDownControl = this.popupMenu1;
this.barButtonItem6.Id = ;
this.barButtonItem6.ImageOptions.ImageIndex = ;
this.barButtonItem6.Name = "barButtonItem6";
this.barButtonItem6.PaintStyle = DevExpress.XtraBars.BarItemPaintStyle.CaptionGlyph;
this.barButtonItem6.RibbonStyle = DevExpress.XtraBars.Ribbon.RibbonItemStyles.SmallWithText;
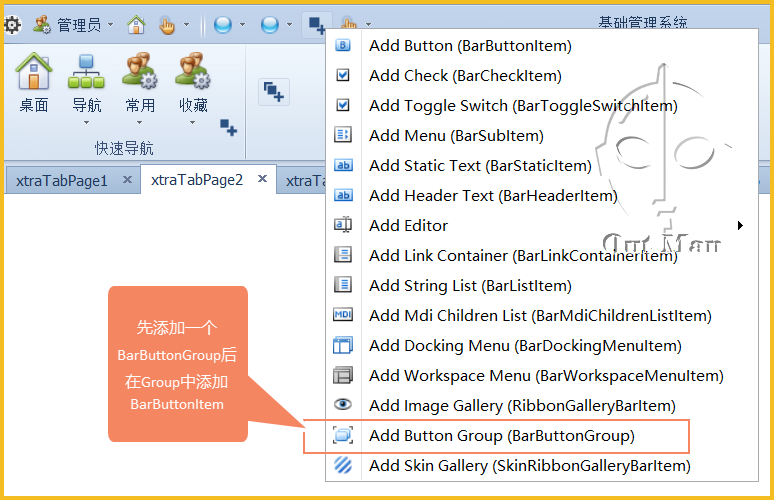
注意
需要将BarButtonItem放到一个BarButtonGroup中

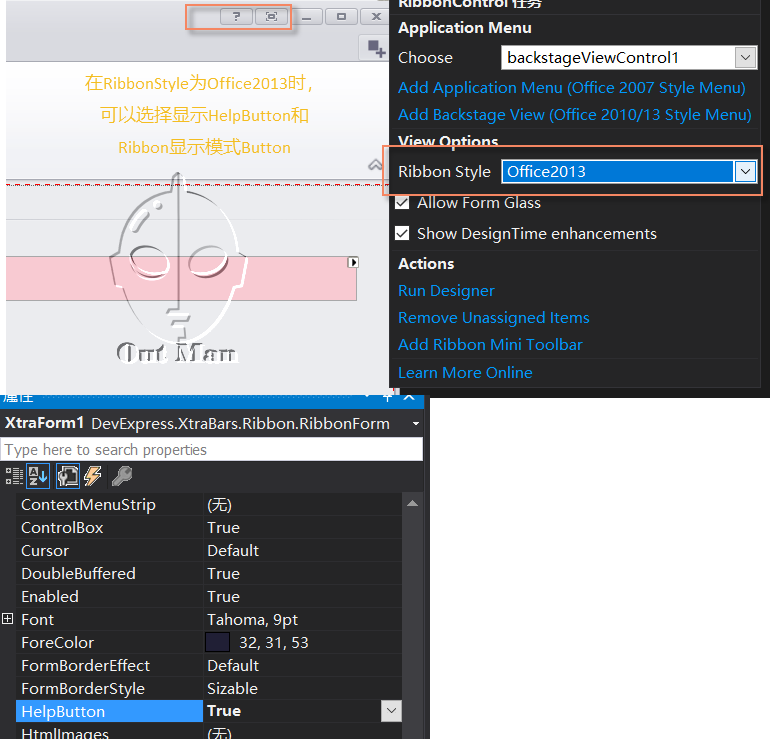
标题栏显示HelpButton
效果

代码
private void XtraForm1_HelpButtonClicked(object sender, CancelEventArgs e)
{
popupMenu1.ShowPopup(MousePosition);
e.Cancel = true;
}
设置触摸支持
DevExpress.XtraEditors.WindowsFormsSettings.SetDPIAware();
DevExpress.XtraEditors.WindowsFormsSettings.EnableFormSkins();
DevExpress.XtraEditors.WindowsFormsSettings.AllowPixelScrolling = DefaultBoolean.True;
DevExpress.XtraEditors.WindowsFormsSettings.ScrollUIMode = DevExpress.XtraEditors.ScrollUIMode.Touch; DevExpress.XtraEditors.WindowsFormsSettings.TouchUIMode = TouchUIMode.True;
DevExpress.XtraEditors.WindowsFormsSettings.TouchScaleFactor =1.5f;
全局设置RadialMenu中心图标
RadialMenu.DefaultGlyph = Resources.collaboration;
RibbonForm使用技巧的更多相关文章
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- 工欲善其事,必先利其器 之 VS2013全攻略(安装,技巧,快捷键,插件)!
如有需要WPF工具的朋友可以移步 工欲善其事,必先利其器 之 WPF篇: 随着开发轨迹来看高效WPF开发的工具和技巧 之前一篇<c++的性能, c#的产能?!鱼和熊掌可以兼得,.NET NATI ...
- 15个关于Chrome的开发必备小技巧[译]
谷歌Chrome,是当前最流行且被众多web开发人员使用的浏览器.最快六周就更新发布一次以及伴随着它不断强大的开发组件,使得Chrome成为你必备的开发工具.例如,在线编辑CSS,console以及d ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 【工具使用】mac电脑使用技巧
本文地址 分享提纲: 1. mac命令行和finder的交互 2. 一些mac的插件 3. 一些开发的配置 1.mac命令行和findder交互 1)命令行中打开当前文件夹: o ...
- Function.prototype.toString 的使用技巧
Function.prototype.toString这个原型方法可以帮助你获得函数的源代码, 比如: function hello ( msg ){ console.log("hello& ...
- SAP CRM 性能小技巧
导言 本页面打算收集SAP CRM实施中可以用于避免性能问题的注意事项,重要的事项会由图标标识. 如果你有其他的技巧想要说出来,别犹豫! 性能注意事项 通用 缓存读取类访问,特别是在性能关键的地方,比 ...
随机推荐
- vue搭建项目前奏曲——vue-cli
vue-cli是快速构建这个单页应用的脚手架,这个可是官方的.官方给的建议,如果你是初次尝试Vue,哪就老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如webpack.Node.js.npm ...
- 自学 Python 3 最好的 入门 书籍 推荐(附 免费 在线阅读 下载链接)
请大家根据自己的实际情况对号入座,挑选适合自己的 Python 入门书籍: 完全没有任何编程基础:01 号书 少量编程基础,不求全,只希望能以最快的速度入门:02 号书 少量编程基础,有一定的英文阅读 ...
- Nginx功能展示实验
Nginx功能展示实验 Nging可以作为反代服务器:也可以作为负载均衡器,并自带根据对后端服务器健康状态检测具有增删服务器的功能:也可以作为纯Web服务器,提供Web服务. 本实验将使用Nginx实 ...
- JVM菜鸟进阶高手之路十三(等你来战!!!)
转载请注明原创出处,谢谢! 前几天有个朋友问了我个问题,下面给大家分享下,希望大家积极在评论区进行评论留言,等你来战!!! 先来个趣味题,热身下,引出后面的jvm题目. 地上的影子是那个人的? 地上的 ...
- Visual Studio中让一个JS文件智能提示另一个JS文件中的成员
当一个Web页面引用了两个JS文件(假如分别叫common.js和JScript1.js),如果JScript1.js中需要调用大量的common.js中的方法,这时候在JScript1.js中智能提 ...
- [ACdream]瑶瑶带你玩激光坦克
题目链接:http://acdream.info/contest?cid=1269#problem-B Problem Description 有一款名为激光坦克的游戏,游戏规则是用一个坦克发出激光来 ...
- 自学Java HashMap源码
自学Java HashMap源码 参考:http://zhangshixi.iteye.com/blog/672697 HashMap概述 HashMap是基于哈希表的Map接口的非同步实现.此实现提 ...
- LeetCode 167. Two Sum II - Input array is sorted (两数之和之二 - 输入的是有序数组)
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- LeetCode 120. Triangle (三角形)
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
- 五、在IDEA中使用GIt版本控制并将本地代码上传至Github
一.安装git Git工具下载:https://git-scm.com/downloads 从官网下载.安装很简单,基本都是下一步. 安装完的第一件事情就是创建一个Git用户: git con ...
