django下的ckeditor 5.0 文本编辑器上传功能。
完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用
我用的是ckeditor编辑器,安装和配置我引用别人的博客
这篇博客配置讲的很详细,之后就可以用RichTextField来定义模型,后台默认就是文本编辑器。
但是问题来了,文本编辑器是没有上传图片的功能,只能贴链接。
网上以前有两篇博客也是讲上传的,一篇是java web,一篇是django的
django的链接在这里 django下ckeditor上传图片的实现
javaweb的链接在这里 CKEditor实现图片上传
建议先看完这两篇,我在看django这一篇的时候就发现,django这篇博客里面的步骤一如下:
步骤1:
下载ckeditor,找到image.js这个文件,搜索“upload”可以找到这一段id:'Upload',hidden:true。实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。
最新5.02版本似乎搜索不到,我直接参考java web这一篇
原文:第一种:还是刚才那个image.js
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
config.filebrowserImageUploadUrl= "admin/UserArticleFileUpload.do"; //待会要上传的action或servlet
这篇文章还讲了怎么去掉图片预览框里面的一堆英文,可以参考一下,我用上文的第二种方法,原因是第一种方法搜索文件里面的时候不存在,不过不用担心,第二种方法妥妥的,先
看下我自己修改后的,config.js文件吧
/**
* Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or http://ckeditor.com/license
*/ CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.image_previewText=' ';
config.filebrowserImageUploadUrl= "/uploadimg/"; };
什么意思,我讲一下,第二个和java的不一样,原因是我在后台测试上传的时候报错,因为他是提交到这个url(服务器+端口+“/uploadimg/”)的,所以我就在django里面url对应的视图写下如下url:
from django.conf.urls import include, url
from django.contrib import admin
from sjjgWeb.views import *
from mySjjg.settings import BASE_DIR
urlpatterns = [
url(r'^ckeditor',include('ckeditor_uploader.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^$',index),
url(r'^index$',index,name='homepage'),
url(r'^login$',login),
url(r'^reg$',register),
url(r'^test$',test),
url(r'index/(?P<root>\d)/(?P<node>\d)',information,name='information'),
url(r'^uploadimg/',upload_image), #重点看这个,别的不用看 <<<——————————<<<看这里 url(r'^upload/(?P<path>(\S)*)','django.views.static.serve',{'document_root':BASE_DIR+'\upload'}),
]
也就是说我的config.js里面写的是对应的url,这样的话你们就可以取自己喜欢的名字,然后视图函数upload_image参考了一下django-ckeditor那篇文章的步骤三的那一段代码
我做了小小的修改,粗略的看了一下,成功后就没有再去看过,有什么问题欢迎提出。
import time @csrf_protect
def upload_image(request):
if request.method == 'POST':
callback = request.GET.get('CKEditorFuncNum')
try:
path = "upload/" + time.strftime("%Y%m%d%H%M%S",time.localtime()) <---还有这里,这里path修改你要上传的路径,我记得我是修改了的,这样就上传到了upload文件夹
f = request.FILES["upload"]
file_name = path + "_" + f.name
des_origin_f = open(file_name, "wb+")
for chunk in f: <--#我修改的是这里,因为python后期的版本放弃了chunk函数,直接遍历类文件类型就可以生成迭代器了。
des_origin_f.write(chunk)
des_origin_f.close()
except Exception, e:
print e
res = r"<script>window.parent.CKEDITOR.tools.callFunction("+callback+",'/"+file_name+"', '');</script>"
return HttpResponse(res)
else:
raise Http404()
注意import time和Http404,原文是没有提到的。具体自己看看,反正这段代码不难。
做到这里以后,我测试的时候,最新版本上传图片的时候,那里失败后有个height很矮的框框,根本不知道里面是什么,我直接用鼠标进去,全部复制黏贴下来,在文本文件里查看
发现是csrf,也就是django那篇博客说的步骤4吧,其实在步骤三的时候,也是我复制黏贴看错误,发现路径以后测试的。最重要是那篇博客后面有步骤五没提到
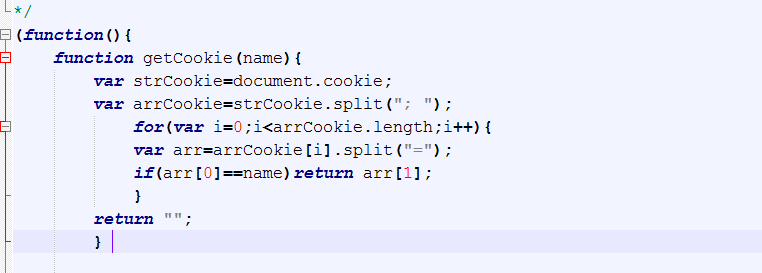
csrf有经验的都知道,ajax提交的话就要用的一段官方代码,django那篇博客讲的还是挺清楚的,我这里附上我修改后的文件截图
学过jquery都知道,在(function(){ 这里面最前面加就行了。 })
然后是表单,按照原文搜索得到了
我添加后是这一串,自己慢慢看
'<form enctype="multipart/form-data" method="POST" dir="'+k+'" lang="'+l+'" action="',CKEDITOR.tools.htmlEncode(d.action),'"><input type="hidden" name="csrfmiddlewaretoken" value="'+getCookie("csrftoken")+'">
之后就ok了,然而上传时成功了,但是图片预览不到,哈哈,因为django的url访问方式你也是知道的,并不是传统的静态文件访问访问,我试了很多方式,包括自己写view,最后解决办法是这样,
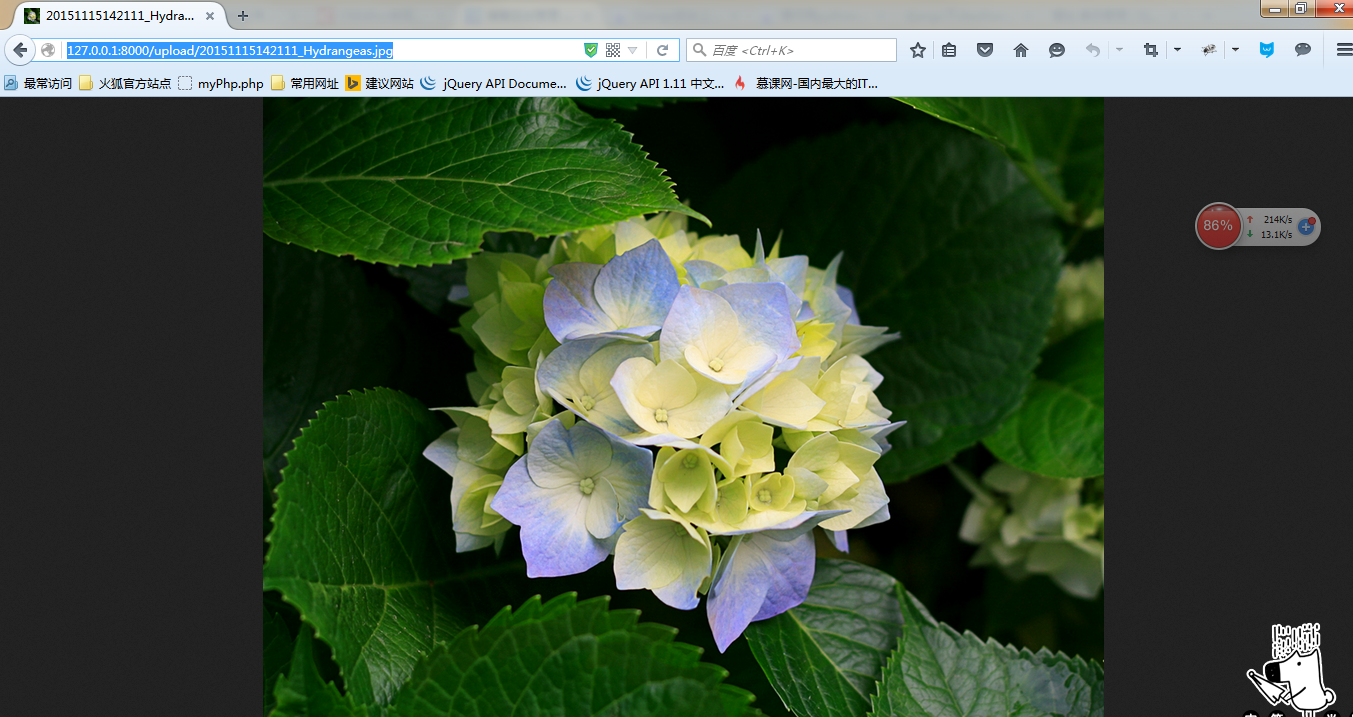
url那一串我发现默认访问路径最后是,,127.0.0.1/upload/342328305230.jpg,类似如此,很明显,我们没有upload视图函数嘛,于是我自己写了一个。
先再一次看看我的url
from django.conf.urls import include, url
from django.contrib import admin
from sjjgWeb.views import *
from mySjjg.settings import BASE_DIR
urlpatterns = [
url(r'^ckeditor',include('ckeditor_uploader.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^$',index),
url(r'^index$',index,name='homepage'),
url(r'^login$',login),
url(r'^reg$',register),
url(r'^test$',test),
url(r'index/(?P<root>\d)/(?P<node>\d)',information,name='information'),
url(r'^uploadimg/',upload_image),
url(r'^upload/(?P<path>(\S)*)','django.views.static.serve',{'document_root':BASE_DIR+'\upload'}), <---这一次重点是这里
]
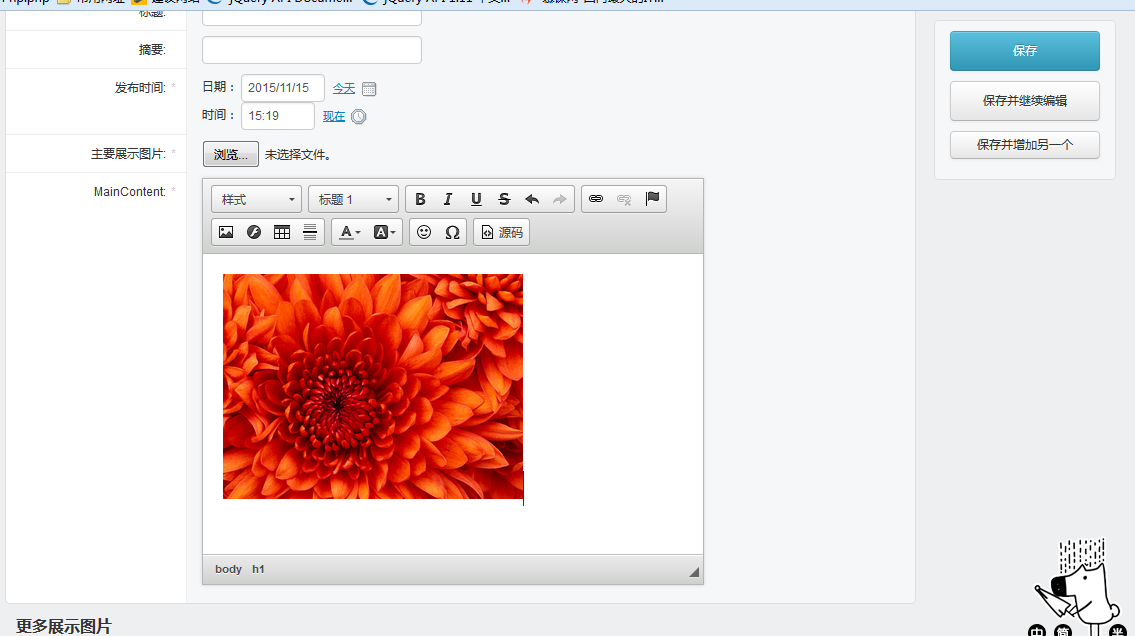
本来自己写了视图函数,最后发现系统有默认静态处理的,第一个参数是 都懂得,第二个是系统的默认静态管理函数,第三个是上传的觉得路径,我引用了setting文件的BASE_DIR变量,最后加上你上传文件的文件夹就可以像访问静态文件一样访问了。到这里就一切大功告成了。。。附上我的成功图片。


想问我为什么后台管理为什么那么漂亮,我不会告诉你是djangoadminsuit皮肤的。
django下的ckeditor 5.0 文本编辑器上传功能。的更多相关文章
- ASP.NET MVC4实现TinyMCE 4.0.20自定义上传功能
tinymce 插件不提供免费的本地图片上传功能,所以自己将uploadify这个上传插件整合到tinymce,实现本地上传,还用到了jquery.ui插件,先展示全部的代码 @model TinyM ...
- spring mvc 3.0 实现文件上传功能
http://club.jledu.gov.cn/?uid-5282-action-viewspace-itemid-188672 —————————————————————————————————— ...
- Servlet3.0的文件上传功能
在Servlet3.0之前,文件上传需要借助于第三方插件,在Servlet3.0之后,Servlet本身开始支持文件上传功能. 获取上传的文件可以通过HTTPServletRequest的getPar ...
- 【Django组件】KindEditor富文本编辑器上传文件,html样式文本,VUE异步提交数据(易懂版)
1:下载与配置 适合版本: python3 下载:http://kindeditor.net/down.php 文档:http://kindeditor.net/doc.php 将文件包放入stati ...
- CI框架整合UEditor编辑器上传功能
最近项目中要使用到富文本编辑器,选用了功能强大的UEditor,接下来就来讲讲UEditor编辑器的上传功能整合. 本文UEditor版本:ueditor1_4_3_utf8_php版本 第一步:部署 ...
- Django的media配置与富文本编辑器使用的实例
效果预览 文章列表 添加文章 编辑文章|文章详情|删除文章 项目的基本文件 项目的Model from django.db import models # 导入富文本编辑器相关的模块 from cke ...
- bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片 bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可 ...
- django项目中使用KindEditor富文本编辑器。
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
- django项目中使用KindEditor富文本编辑器
先从官网下载插件,放在static文件下 前端引入 <script type="text/javascript" src="/static/back/kindedi ...
随机推荐
- 封装upload文件上传类
<?php //封装php中的单文件(图片)上传类 /* //参数1:$file 文件数组 5个属性值 name,type,size,tmp,error //参数2:文件保存的路径$pa ...
- [Ubuntu] Remove Byte Order Mark (BOM) from files recursively [Forward article]
Original article: http://www.yiiframework.com/wiki/570/remove-byte-order-mark-bom-from-files-recursi ...
- copyallwaterdata
if exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[copyallwaterdata]') and OBJECT ...
- Openstack的用户登录流程
openstack的用户登录,需要获得集中权限. token 只需要提供用户名和密码即可获得,接口 http://public_url/tokens method:POST body:{"a ...
- 操作系统双语阅读 - Schedulers调度器2
Most processes can be described as either I/O bound or CPU bound. 大多数进程都可以描述为IO绑定或者CPU绑定. An I/O-bou ...
- linux C判断文件是否存在【转】
转自:http://blog.csdn.net/kingjo002/article/details/8442146 一.access函数 功能描述: 检查调用进程是否可以对指定的文件执行某种操作. 用 ...
- linux的mtd架构分析【转】
转自:http://blog.csdn.net/column/details/xgbing-linux-mtd.html linux mtd 嵌入式系统的存储有很多不可靠之处.随着使用容量的增大,现在 ...
- minio-dotnet --云存储服务
inio是一家成立于2014年的生产开源云存储产品的新兴创业公司.这家创业公司是其创始人继Gluester之后的又一杰作,Gluester公司已经在2011年被Red Hat公司以1.36亿美元的价格 ...
- linux添加somebody到组
添加xiluhua到组:test_group usermod -a test_group xiluhua
- Centos7下用命令下载jdk7及jboss-eap-6
计划在南非的一台云主机上搭建一个web环境,首先需要在云主机上搭建我们指定版本的JDK和JBOSS. 在云上搭特定版本的环境,软件包传输是一件十分艰巨的任务.我先后尝试了:公司电信专线.公司联通专线. ...
