ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2
今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了。而目前easyui 1.4.x的jquery的版本已经到达1.11.x以上。
本以为不能再使用这个插件,但是发现还是有人重写了插件的方法让其支持jquery 1.11.x以上,最上面是下载地址。
不过有收费插件fancybox2.0,本身支持高版本的jquery,大家可以使用
使用fancybox非常简单。解压包下的index基本有所有例子

直接运行结果:

显示非常动感。
以SysSample例子为例子 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(8)-MVC与EasyUI DataGrid 分页
必须让SysSample支持上传文件上传 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(32)-swfupload多文件上传[附源码]
我之前只发布过多文件上传的源码,实际多文件上传里面也包含了单文件上传。
(整合你自己项目时候忽略easyui。可能是的表格插件是datatable,jqgrid,extjs等,但是基本同理)
修改Create.cshtml代码
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Photo):
</td>
<td>
@Html.TextBoxFor(model => model.Photo)
</td>
<td>
@Html.ValidationMessageFor(model => model.Photo)
</td>
</tr>
为
<tr>
<th>
@Html.LabelFor(model => model.Photo):
</th>
<td>
@Html.HiddenFor(model => model.Photo)
<img class="expic" src="/Content/Images/NotPic.jpg" /><br />
<a href="javascript:$('#FileUpload').trigger('click');" class="files">
<input type="file" id="FileUpload" name="FileUpload" onchange="Upload('SingleFile', 'Photo', 'FileUpload','1','1');" />
</a><span class="uploading">请稍候...</span>
@Html.ValidationMessageFor(model => model.Photo)
</td> </tr>
NotPic.jpg图片为 ,这个是我自己PS的丑图片(没有上传时显示的照片)

//文件上传
function Upload(action, repath, uppath, iswater, isthumbnail, filepath) { var sendUrl = "/Core/upload_ajax.ashx?action=" + action + "&ReFilePath=" + repath + "&UpFilePath=" + uppath;
//判断是否打水印
if (arguments.length == 4) {
sendUrl = "/Core/upload_ajax.ashx?action=" + action + "&ReFilePath=" + repath + "&UpFilePath=" + uppath + "&IsWater=" + iswater;
}
//判断是否生成宿略图
if (arguments.length == 5) {
sendUrl = "/Core/upload_ajax.ashx?action=" + action + "&ReFilePath=" + repath + "&UpFilePath=" + uppath + "&IsWater=" + iswater + "&IsThumbnail=" + isthumbnail;
}
//自定义上传路径
if (arguments.length == 6) {
sendUrl = filepath + "tools/upload_ajax.ashx?action=" + action + "&ReFilePath=" + repath + "&UpFilePath=" + uppath + "&IsWater=" + iswater + "&IsThumbnail=" + isthumbnail;
}
//开始提交
$("form").ajaxSubmit({
beforeSubmit: function (formData, jqForm, options) {
//隐藏上传按钮
$("#" + repath).nextAll(".files").eq(0).hide();
//显示LOADING图片
$("#" + repath).nextAll(".uploading").eq(0).show();
},
success: function (data, textStatus) {
if (data.msg == 1) { $("#" + repath).val(data.msgbox.split(",")[0]); $("#" + repath).next("img").attr("src", data.msgbox.split(",")[0]);
} else {
alert(data.msgbox);
}
$("#" + repath).nextAll(".files").eq(0).show();
$("#" + repath).nextAll(".uploading").eq(0).hide();
},
error: function (data, status, e) {
alert("上传失败,错误信息:" + e);
$("#" + repath).nextAll(".files").eq(0).show();
$("#" + repath).nextAll(".uploading").eq(0).hide();
},
url: sendUrl,
type: "post",
dataType: "json",
timeout: 600000
});
};
UploadJS方法
后台方法提取32节的upload_ajax.ashx文件即可
这样就完成支持单文件上传了
别忘记加入CSS
a.files, a.files input{ outline:none;/*ff*/hide-focus:expression(this.hideFocus=true);/*ie*/ }
.uploading{ float:left; background:url(loading2.gif) no-repeat left center; padding-left:18px;display:none; line-height:24px; height:24px; color:#333; }
.expic{cursor: pointer; width: 140px; height: 140px; border: 1px #ccc solid;}
.uploading{ float:left; background:url(Images/loading2.gif) no-repeat left center; padding-left:18px;display:none; line-height:24px; height:24px; color:#333; }
#FileUpload{ width:140px;}
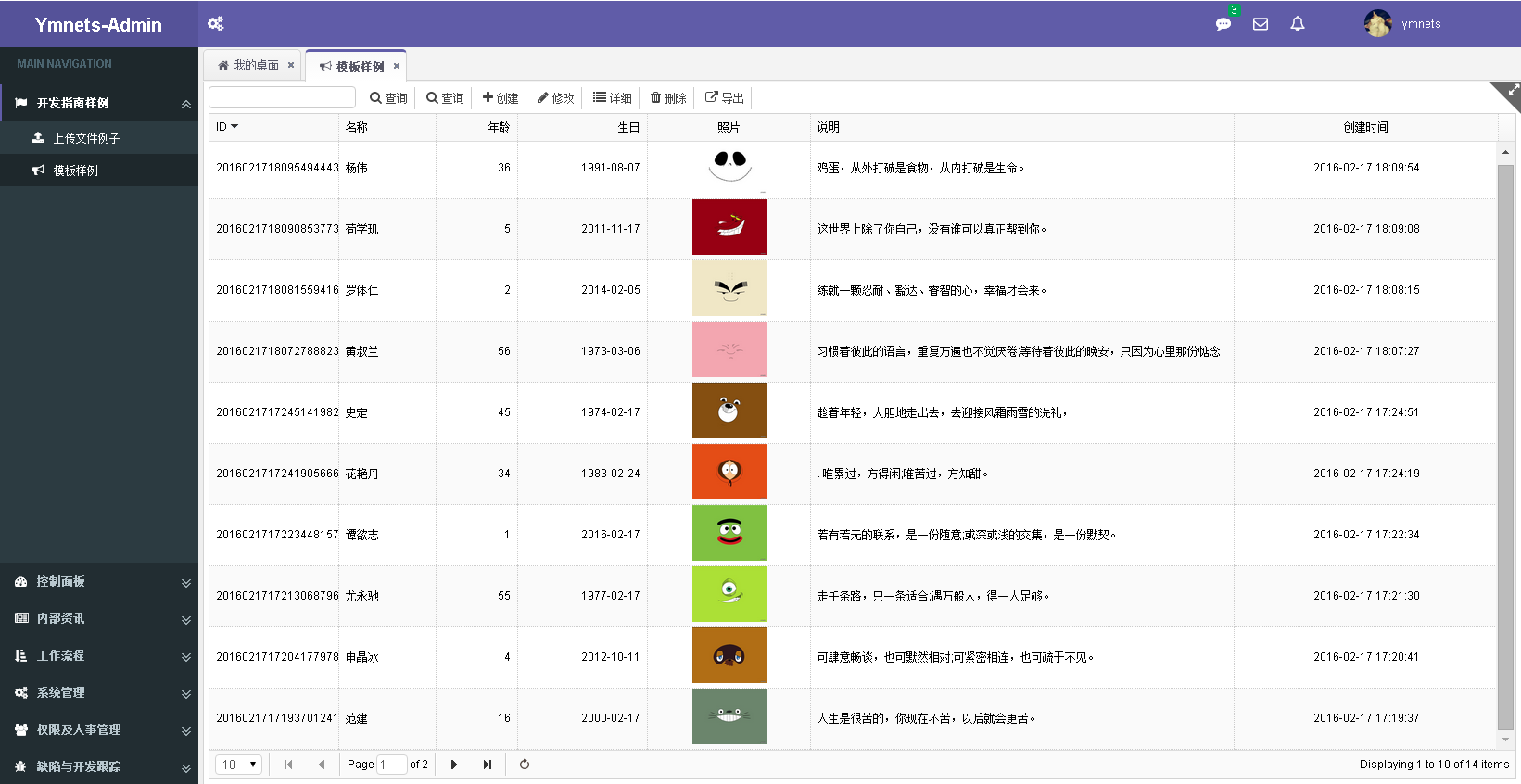
运行结果:

记得添加多点数据,这样才比较好看
运行结果
datagrid代码
$('#List').datagrid({
url: '/SysSample/GetList',
width: SetGridWidthSub(10),
methord: 'post',
height: SetGridHeightSub(39),
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: 10,
pageList: [10, 20, 30, 40, 50],
pagination: true,
striped: true, //奇偶行是否区分
singleSelect: true,//单选模式
//rownumbers: true,//行号
onLoadSuccess: function (data) {
$("a.example").fancybox();
},
columns: [[
{ field: 'Id', title: '@Resource.TitleID', width: 80,sortable: true },
{ field: 'Name', title: '@Resource.TitleName', width: 60 },
{ field: 'Age', title: '年龄', width: 50, align: 'right' },
{ field: 'Bir', title: '生日', width: 80, align: 'right', formatter: function (value) { return SubStrYMD(value) } },
{
field: 'Photo', title: '照片', width: 100, align: 'center', formatter: function (value, row, index) {
return '<a class="example" title="'+row.Note+'" href="' + value + '"><img width="80px" alt="example" src="' + value + '" /></a>';
}
},
{ field: 'Note', title: '@Resource.TitleRemark', width: 260 },
{ field: 'CreateTime', title: '@Resource.TitleCreateTime', width: 160, align: 'center' }
]]
});
index.cshtml
{
field: 'Photo', title: '照片', width: 100, align: 'center', formatter: function (value, row, index) {
return '<a class="example" title="'+row.Note+'" href="' + value + '"><img width="80px" alt="example" src="' + value + '" /></a>';
}
},
核心代码解析。这段代码来源于fancybox插件的第一个样例代码。
但是插件代码只演示了ID方式的显示,我们需要变通一下用class而已(下面是easyui逐行生成后的代码)
<a class="example" title="这世界上除了你自己,没有谁可以真正帮到你。" href="/upload/201602/17/201602171809062531.jpg"><img width="80px" alt="example" src="/upload/201602/17/201602171809062531.jpg"></a>
所以我们在初始化时候必须使用class方式:即
$("a.example").fancybox();
代码必须写在datagrid加载之后。不能写在$(function(){});里面。因为$(function(){});比datagrid初始化可能更快
onLoadSuccess: function (data) {
$("a.example").fancybox();
},
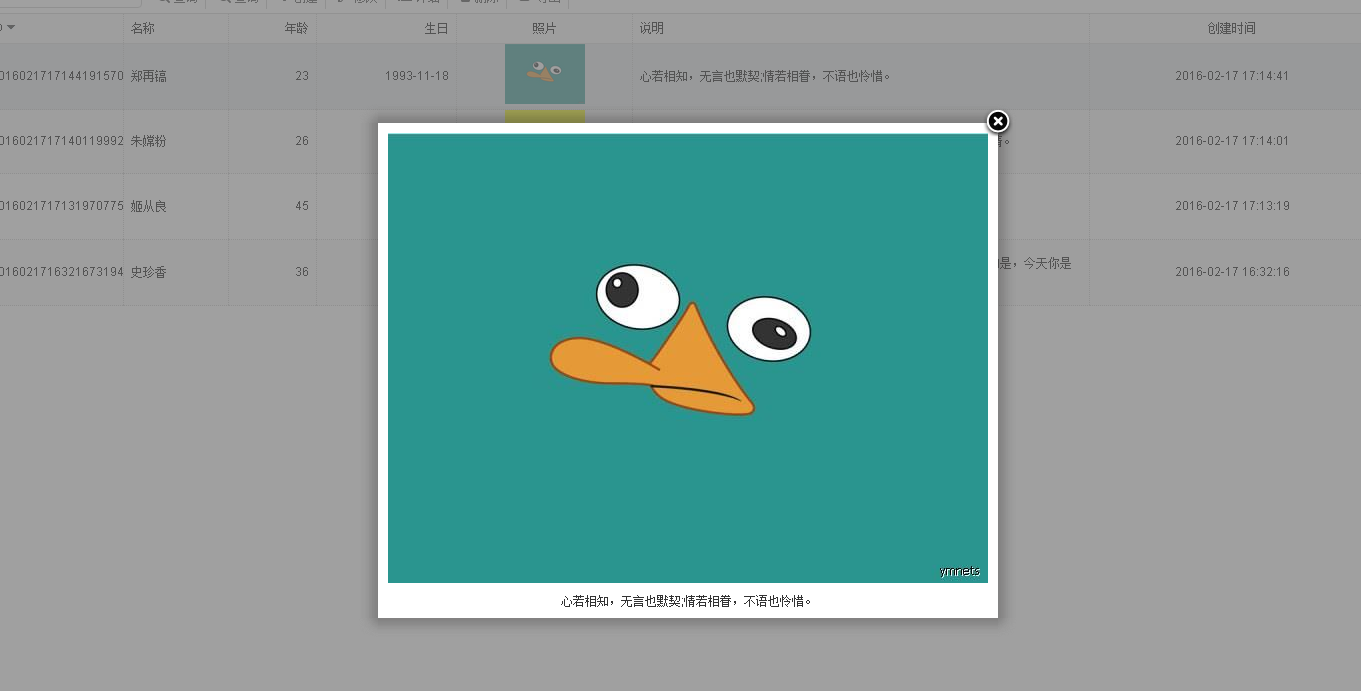
运行结果:

如果你的记录支持多张图片。那么必须再新建一张图片子表来关联。
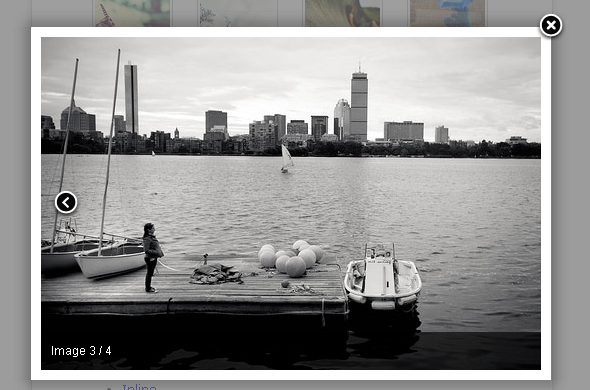
然后用到样例中的:多张显示

代码用组的方式:
$("a[rel=example_group]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
本文到此为止!有兴趣下载32节代码。来改装一下
ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox的更多相关文章
- 2014-07-23 利用ASP.NET自带控件实现单文件上传与下载
效果图 上传文件页面: 下载文件页面: 1.母版页site.Master <%@ Master Language="C#" AutoEventWireup="tr ...
- Asp.Net Core 3.0 学习3、Web Api 文件上传 Ajax请求以及跨域问题
1.创建Api项目 我用的是VS2019 Core3.1 .打开Vs2019 创建Asp.Net Core Web应用程序命名CoreWebApi 创建选择API 在Controller文件夹下面添加 ...
- wsl 2 unbuntu 部署 asp.net core 使用 nginx 做反向代理,调试文件上传失败
继上一篇 asp.net core 3.1多种身份验证方案,cookie和jwt混合认证授权 的公司内部项目上线后发现文件上传功能有问题. 上传的文件超过50M以后前端就报错了,没有状态返回,也没有响 ...
- asp.net.mvc 的单文件上传和多文件上传的简单例子
首先打开vs2012,创建空的mvc4项目,名称为MVCStudy,选择基本模板
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统
开篇:从50开始系统已经由MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+EF6+Unity4.x+Quartz 2.3 +easyui 1.4. ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- 用VSCode开发一个asp.net core2.0+angular5项目(5): Angular5+asp.net core 2.0 web api文件上传
第一部分: http://www.cnblogs.com/cgzl/p/8478993.html 第二部分: http://www.cnblogs.com/cgzl/p/8481825.html 第三 ...
- 在EasyUI项目中使用FileBox控件实现文件上传处理
我在较早之前的随笔<基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用>Web框架介绍中介绍了基于Uploadify的文件上传操作,免费版本用的是J ...
随机推荐
- C#中那些[举手之劳]的性能优化
隔了很久没写东西了,主要是最近比较忙,更主要的是最近比较懒...... 其实这篇很早就想写了 工作和生活中经常可以看到一些程序猿,写代码的时候只关注代码的逻辑性,而不考虑运行效率 其实这对大多数程序猿 ...
- 如何在nuget上传自己的包+搭建自己公司的NuGet服务器(新方法)
运维相关:http://www.cnblogs.com/dunitian/p/4822808.html#iis 先注册一个nuget账号https://www.nuget.org/ 下载并安装一下Nu ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- javascript中的继承与深度拷贝
前言 本篇适合前端新人,下面开始...... 对于前端新手来说(比如博主),每当对js的对象做操作时,都是一种痛苦,原因就是在于对象的赋值是引用的传递,并非值的传递,虽然看上去后者赋值给了前者,他们就 ...
- javascript单元测试框架mochajs详解
关于单元测试的想法 对于一些比较重要的项目,每次更新代码之后总是要自己测好久,担心一旦上线出了问题影响的服务太多,此时就希望能有一个比较规范的测试流程.在github上看到牛逼的javascript开 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之公众号支付
微信支付教程系列之公众号支付 今天,我们接着讲微信支付的系列教程,前面,我们讲了这个微信红包和扫码支付.现在,我们讲讲这个公众号支付.公众号支付的应用环境常见的用户通过公众号,然后再通 ...
- 代码的坏味道(19)——狎昵关系(Inappropriate Intimacy)
坏味道--狎昵关系(Inappropriate Intimacy) 特征 一个类大量使用另一个类的内部字段和方法. 问题原因 类和类之间应该尽量少的感知彼此(减少耦合).这样的类更容易维护和复用. 解 ...
- python 数据类型---文件二
1.打印进度条 import sys,time for i in range(20): sys.stdout.write("#") sys.stdout.flush() #不等缓冲 ...
- Mach-O 的动态链接(Lazy Bind 机制)
➠更多技术干货请戳:听云博客 动态链接 要解决空间浪费和更新困难这两个问题最简单的方法就是把程序的模块相互分割开来,形成独立的文件,而不再将它们静态的链接在一起.简单地讲,就是不对那些组成程序的目标文 ...
- Oracle 10g安装教程
首先下载安装文件,打开后文件结构如图所示: 安装之前请关闭Windows防火墙并断开网络. xp系统下直接双击运行(本经验以XP系统安装为例进行讲述). 如果是在win7上安装,如图:在setup文件 ...
