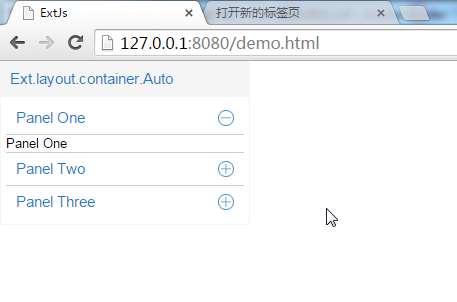
ExtJs布局之accordion,fit,auto
<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
title: 'Ext.layout.container.Auto',
frame: true,
width: 250,
renderTo: Ext.getBody(),
bodyPadding: 5,
//layout: 'auto',
//layout: 'fit',
layout: 'accordion',
defaults: {
bodyStyle: 'background-color: #FFFFFF'
},
items: [{
title: 'Panel One',
html: 'Panel One'
},{
title: 'Panel Two',
html: 'Panel Two'
},{
title: 'Panel Three',
html: 'Panel Three'
}]
});
});
</script>
</head>
<body>
<!--
<table border=1 id='localElement'>
<tr><th colspan="2">Staff List</th></tr>
<tr>
<th width="60">Number</th>
<th width="60">Value</th>
</tr>
<tr><td>1</td><td>One</td></tr>
<tr><td>2</td><td>One</td></tr>
<tr><td>3</td><td>One</td></tr>
<tr><td>4</td><td>One</td></tr>
<tr><td>5</td><td>One</td></tr>
<tr><td>6</td><td>One</td></tr>
<tr><td>7</td><td>One</td></tr>
<tr><td>8</td><td>One</td></tr>
<tr><td>9</td><td>One</td></tr>
</table>
-->
</body>
</html>

ExtJs布局之accordion,fit,auto的更多相关文章
- ExtJS 布局-Fit布局(Fit Layout)
更新记录: 2022年5月31日 第一稿. 1.说明 Fit布局只会显示一个子组件,子项组件的尺寸会拉伸到容器的尺寸.当容器进行调整大小(resized),子组件会自动调整去拉伸到付容器的大小. 注意 ...
- ExtJs布局详解
序言 1.百度百科上说:ExtJs功能丰富,无人能出其右.无论是界面之美,还是功能之强,extjs都高居榜首. 2.呵呵,界面之美当是少不了布局的,这篇文章我写layout的七种布局.(extjs是4 ...
- ExtJS布局方式(layout)图文详解
Auto默认布局 不给下级组件指定大小和位置 Absolute绝对布局 可使用坐标(x.y)进行布局 Accordion手风琴布局 实现Accordion效果的布局,也可叫可折叠布局.也就是说使用该布 ...
- ExtJs布局大全
1.Fit 布局 在Fit 布局中,子元素将自动填满整个父容器.注意:在fit 布局下,对其子元素设置宽度是无效的.如果在fit 布局中放置了多个组件,则只会显示第一个子元素.在Fit 布局中,子元素 ...
- ExtJS 布局-Accordion布局(Accordion layout)
更新记录: 2022年6月2日 开始. 2022年6月3日 发布. 1.说明 accordion(手风琴)布局一次仅显示一个子组件,内置支持 折叠 和 展开.当需要堆叠多个子组件,并每次只显示一次时, ...
- ExtJS 布局-Auto布局(Auto Layout)
更新记录 2022年5月30日 开启本篇 1.说明 auto布局是大部分容器默认的布局类型. auto布局通常是从上到下进行堆叠,auto布局不会设置子组件的宽度,默认与容器一样的宽度. 类似于HTM ...
- Extjs布局
今天我来总结一下extjs下面的各种布局,不仅是为了给自己做笔记,同时,也希望让刚刚接触extjs的朋友们快速的了解下,大神就不用看了.废话不多说,开始布局的讲解. (以下代码都可以直接在javasc ...
- ExtJs布局之Card
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv ...
- ExtJS布局控件
Layout Controls Auto Layout Ext JS4中的容器的默认布局是自动布局.这个布局管理器会自动地将组件放在一个容器中. Fit Layout Fit布局安排了容器的内容完全占 ...
随机推荐
- [Environment Build] Win10下Appach配置
1. Apache下载,登录http://httpd.apache.org/download.cgi,选择Files for Microsoft Windows, 有以下几个选择, 我选择的是Apac ...
- [原创]使用benchmarksql和pgbench对PostgreSQL Plus Advanced Server进行性能测试
一.测试环境 benchmarksql version:4.0.8 rhel 6.3 vmware esxi 二.理解benchmarksql性能测试原理TPC-C 1.理解TPC-C TPC-C模拟 ...
- 九度oj 1348 数组中的逆序对
原题链接:http://ac.jobdu.com/problem.php?pid=1348 归并排序求逆序对... #include<algorithm> #include<iost ...
- Swift学习初步(一)
前几天刚刚将有关oc的教程草草的看了一遍,发现oc其实也不像传说的那么难.今天又开始马不停蹄的学习Swift因为我很好奇,到底苹果出的而且想要代替oc的编程语言应该是个什么样子呢?看了网上的一些中文教 ...
- ext4.1动态生成多个checkboxgroup(或者radiogroup),并且有toolbar操作、
转载自:http://blog.csdn.net/zhengyuechuan/article/details/9327291 前台controller代码: Ext.define('zyc.contr ...
- 无法加载一个或多个请求的类型。有关更多信息,请检索 LoaderExceptions 属性
一解决方法: 问题的主要原因出在:跨程序集反射. 即我们需反射的A.dll的程序集引用B.dll程序集,而在反射工具项目中却不存在对B.dll程序集的引用.因此我们只需在反射工具项目中添加对B.dll ...
- 2.2孙鑫C++
1.继承 动物有 吃 睡 呼吸的方法 当然 鱼也有 不用重复再定义 1)public 那里都可以访问 #include <iostream.h> class Animal //类 基 ...
- iOS 进阶 第十五天(0417)
0417 创建UICollectionViewCell的Xib方法如下图 枚举定义导航跳转方式 js跳转到网页指定锚点 如下图所示:
- iTween基础之Fade(淡入淡出)
一.基础介绍:二.基础属性 原文地址: http://blog.csdn.net/dingkun520wy/article/details/50923665 一.基础介绍 FadeTo:从当前透明度变 ...
- Z_blog博客尝试 http://www.uuxin.com/
原来的博客由于没有备份所有数据全部丢失,很是郁闷. 又用Z-BLOG新建了一个博客.http://www.uuxin.com
