css 包含的图片和style="display:none"可以避免图片加载,可以节省网络流量
从别人那儿学到一招:先记录下来:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.useless{
background-image: url(/kk/image/001.jpg);
}
.hidden{
background-image: url(/kk/image/002.jpg);
}
.none{
background-image: url(/kk/image/003.jpg);
}
.parentHidden{
background-image: url(/kk/image/004.jpg);
}
.parentNone{
background-image: url(/kk/image/005.jpg);
}
</style>
</head>
<body>
<div class="hidden"></div> <div class="none"></div> <div style="visibility:hidden;">
<div class="parentHidden"></div>
</div> <div style="display:none;">
<div class="parentNone"></div>
</div> <div style="display:none">
<img src="/kk/image/006.jpg"></div>
</body>
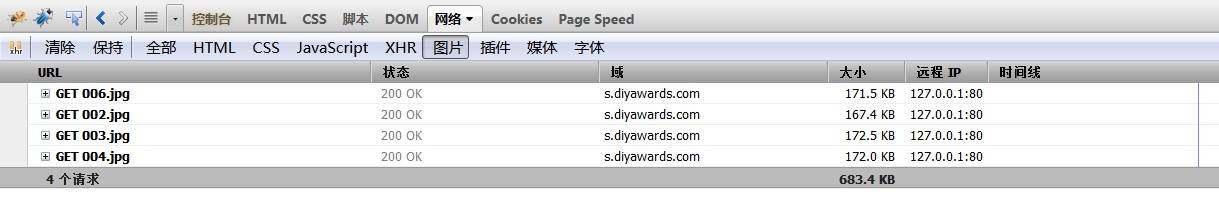
只有001.jpg和005.jpg图片未加载出来
详细参见firebug 的监视图:

css 包含的图片和style="display:none"可以避免图片加载,可以节省网络流量的更多相关文章
- js 页面图片等元素在普通元素中滚动动态加载技术
/*! * 2012-01-13 v1.1 偏移值计算修改 position → offset * 2012-09-25 v1.2 增加滚动容器参数, 回调参数 * 2015-11-17 v1.3 只 ...
- 此编译单元不包含在frame元数据中指定的factoryClass,无法加载配置的运行时共享库
警告:此编译单元不包含在frame元数据中指定的factoryClass,无法加载配置的运行时共享库.要在没有运行时共享库的情况下进行编译,请将 -static-link-runtime-shared ...
- html display和visibility在资源加载上的区别
想要把一个html里的UI组件设置为可见/不可见,可以用两个属性,display=none/block, visibility=hidden/visible, 网上的解释是display虽然可以让一个 ...
- 解决swfupload改变display属性后flash重新加载的问题(chome,safari内核的所有浏览器)
最近在做的项目中有要用到上传控件,所有就用到了swfupload flash上传控件 因为在项目中要使用到Tab控件,tab控件通过改变display属性来控制tab页的显 示与隐藏.当swfuplo ...
- Android应用程序开发之图片操作(二)——工程图片资源的加载及OOM的处理
(一)工程图片资源的加载方法 在Android应用程序开发之图片操作(一)中,详细说明了如何操作各种资源图片,只是有的没有附上示例代码,在此,我将针对项目工程中的图片资源的显示加载进行说明.官方说明, ...
- 图片没有.png或者jpg后缀能不能加载?
是可以的,如:http://mmbiz.qpic.cn/mmbiz_png/MW1VecOrnw6HUMvEUNUxibLVtbY2vHF8QkFyviaickh8pnsapQ8gOosdq13SBX ...
- JavaScript——图片懒加载
前言 有一个朋友问我这个问题,刚好有时间,现在就简单的写个Demo~ github | https://github.com/wangyang0210/bky/tree/picLoadLazy 内容 ...
- 用javascript预加载图片、css、js的方法研究
预加载的好处可以让网页更快的呈现给用户,缺点就是可能会增加无用的请求(但图片.css.js这些静态文件可以被缓存),如果用户访问的页面里面的css.js.图片被预加载了,用户打开页面的速度会快很多,提 ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
随机推荐
- 什么是 Unix 以及它为什么这么重要?
大多数操作系统可以被划分到两个不同的家族.除了微软的基于Windows NT的操作系统外,几乎所有其他的都可以追溯到Unix. Linux,Mac OS X,Android,iOS,Chrome OS ...
- jQuery的bind()与live()
前言 最近一个项目的前端有这样的一个需求:页面中有某按钮,点击按钮之后通过服务器的返回信息更改这个按钮的点击事件执行函数. 方案1 之前小猪使用的方法是给按钮增加class.在jquery中通过cla ...
- VS2010连接SQLite数据库
Visual studio 2010及以上版本,连接SQLite数据库 1.在Sqlite开发站点下载SQLite的.exe安装包 Ctrl+F搜索这条语句:This is the only setu ...
- flash背景透明兼容ie火狐
<embed src="1234.swf" quality="high" type="application/x-shockwave-flash ...
- (DFS)zoj1008-Gnome Tetravex
现在zoj暂时关了,实际上是在scuoj上做的. 题目地址 看起来题目比较复杂,实际上主要需要思维的是如何恰当的剪枝及合适的DFS角度. 问题等价于将n*n个可能相同的方块放到一个n*n的表中,使满足 ...
- HDU 5382 莫比乌斯反演
题目大意: 求S(n)的值 n<=1000000 这是官方题解给出的推导过程,orz,按这上面说的来写,就不难了 这里需要思考的就是G(n)这个如何利用积性函数的性质线性筛出来 作为一个质数,那 ...
- SharedPreference 存储小量数据,一般首次启动显示引导界面就用这个。
写://添加一个SharedPreference并传入数据SharedPreference sharedPreferences = getSharedPreferences("share_d ...
- Apache Jmeter(1)
Apache JMeter是Apache组织开发的基于Java的压力测试工具.用于对软件做压力测试,它最初被设计用于Web应用测试但后来扩展到其他测试领域. 它可以用于测试静态和动态资源例如静态文件. ...
- iOS之沙盒机制和如何获取沙盒路径
iOS APP可以在自己的沙盒里读写文件,但是,不可以访问其他APP的沙盒.每一个APP都是一个信息孤岛,相互是不可以进行通信的,唯独可以通过URL Scheme.沙盒里面的文件可以是照片.声音文件. ...
- MapReduce基础
这篇文章翻译自Yahoo的Hadoop教程,很久之前就看过了,感觉还不错.最近想总结一下以前学的东西,看到现在关于Hadoop的中文资料还比较少,就有了把它翻译出来的想法,希望能帮助到初学者.这只是Y ...
