使用WordPress搭建自己的博客
突然间发现自己在阿里上有一个免费的虚拟云空间,好像是什么时候阿里云搞活动赠送的。看了看还有不少时间,就决定自己搭建一个博客系统。说到搭建自己的博客,第一时间就想到WordPress,这个用起来应该是最方便的。
搭建博客
搭建比较容易,首先下载 WordPress 相应的版本,我这边用的是最新版本4.5.2。
然后访问相应的页面,按照提示一步步做下去就可以了。安装教程
下面说一些遇到的问题:
当我去创建 wp-config.php 时,系统一直报 500 的错误。
将 wp-config-sample.php 重命名为 wp-config.php,修改其中的参数如:
DB_NAMEDB_USERDB_PASSWORDDB_HOST等,注意这个时候数据库应该已经创建好了。出错了,但没有错误信息
将 wp-config.php 中的
define('WP_DEBUG', false);改为 true安全相关
为了安全需要修改 wp-config.php 中如下的代码:
define('AUTH_KEY', 'put your unique phrase here');
define('SECURE_AUTH_KEY', 'put your unique phrase here');
define('LOGGED_IN_KEY', 'put your unique phrase here');
define('NONCE_KEY', 'put your unique phrase here');
define('AUTH_SALT', 'put your unique phrase here');
define('SECURE_AUTH_SALT', 'put your unique phrase here');
define('LOGGED_IN_SALT', 'put your unique phrase here');
define('NONCE_SALT', 'put your unique phrase here');
其实只需要访问一下地址 https://api.wordpress.org/secret-key/1.1/salt/ 拿到生成好的内容,替换掉相面的内容。
最终登录后,切换到前台可以看到如下页面

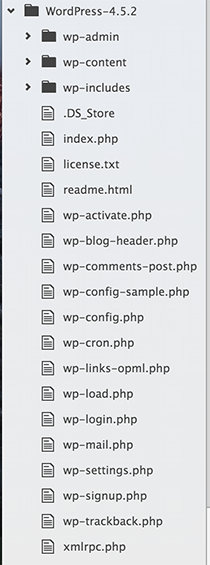
看一下我们项目的结构,项目结构如下

修改域名
之前使用了阿里云的默认域名安装的,但绑定好真实的域名之后发现,样式全部乱掉了,打开chrome的检查一看,发现很多资源还是从阿里云默认的域(即安装时的域名)名取的。就猜测应该是在那个地方存储了这个域名,查了下资料,发现是存在数据库中的,只需要执行如下3条SQL,即可修正。
UPDATE wp_options SET option_value = replace(option_value, 'http://旧域名', 'http://新域名') WHERE option_name = 'home' OR option_name ='siteurl' ;
UPDATE wp_posts SET post_content = replace(post_content, 'http://旧域名', 'http://新域名');
UPDATE wp_posts SET guid = replace(guid, 'http://旧域名' , 'http://新域名');
使用Composer管理项目
参考Using Composer with WordPress
不了解composer的可以查看Composer中文文档
删除多余的内容,只留下如下内容:
├── index.php
├── wp/
└── wp-config.php
然后初始化一下composer的配置,执行如下命令
composer init
最终初始化出来,修改过之后的composer.json内容如下
{
"name": "craryprimitiveman/wpblog",
"authors": [
{
"name": "Harry Sun",
"email": "sunguangjun@126.com"
}
],
"require": {
"php": ">=5.4",
"johnpbloch/wordpress": "4.2"
},
"extra": {
"wordpress-install-dir": "wp"
},
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}
}
其中repositories的packagist配置是配置使用中国镜像。
然后执行install命令
composer install
然后修改文件 index.php 和 wp-config.php
// index.php
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
// wp-config.php
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/wp/');
安装完毕之后,需要重新走安装wordpress的步骤(删除数据库),其实应该可以是通过更新数据库数据修改的,但我暂时没找到,还不太熟悉Wordpress的数据库,有知道的大神可以留言告知一声。
主题安装开发
我选择了使用sage来开发主题,它是基于HTML5 Boilerplate, gulp, Bower 和 Bootstrap 来开发的。
首先初始化你的theme
composer create-project roots/sage wp/wp-content/themes/your-theme-name-here
如果composer比较慢的话,可以考虑将composer的中国镜像配置到系统全局,命令如下
composer config -g repo.packagist composer https://packagist.phpcomposer.com
如果没有使用composer,也可以使用如下命令
git clone https://github.com/roots/sage.git wp/wp-content/themes/your-theme-name-here
这个时候需要通过wp-cli激活你的主题,安装wp-cli的命令如下
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wp
# 测试是否正常
wp --info
安装好wp-cli后,使用如下命令激活你的主题
wp theme activate your-theme-name-here
查看页面,可以看到如下页面

好像是变丑了,哈哈哈
但是我们可以开始自己开发了。
需要做的准备,安装gulp,bower等,命令如下:
npm install -g gulp bower
cd wp/wp-content/themes/your-theme-name-here
npm install
bower install
环境准备好之后就可以开始开发了,开发主题的文档sage docs
开发完,记得执行gulp的命令
这篇博客就先到这里~~
使用WordPress搭建自己的博客的更多相关文章
- wordpress搭建自己的博客~
去官方网站下载wordpress,并解压缩.下载链接:https://cn.wordpress.org/ wordpress是一款开源的PHP框架,搭建个人博客网站最实用的选择之一,甚至你都不需要懂P ...
- Nginx+php+mysql+wordpress搭建自己的博客站点
服务器环境要求Centos 6 或以上版本(由于我们的目标是半小时内搭建好,那就选简单yum安装)MySQL 5或更新版本Nginx 1或更新版本PHP 5 或更新版本 php-fpm 5或更新版本 ...
- CentOS6.9安装WordPress搭建自己的博客网站
首先说明我用的是服务器上之前装的mysql数据库,只需要配置上就行了 准备工作 CentOS6.9 在/目录下创建一个目录src,把下载的东西都放到这个文件夹下 下载Apache Httpd,下载地址 ...
- 基于ECS搭建云上博客
场景介绍 本文为您介绍如何基于ECS搭建云上博客. 背景知识 本场景主要涉及以下云产品和服务: 云服务器ECS 云服务器(Elastic Compute Service,简称ECS)是阿里云提供的性能 ...
- 基于ECS搭建云上博客(云小宝码上送祝福,免费抽iphone13任务详解)
码上送祝福,带云小宝回家 做任务免费抽iphone13,还可得阿里云新春限量手办 日期:2021.12.27-2022.1.16 云小宝地址:https://developer.aliyun.com/ ...
- 如何搭建一个独立博客——简明Github Pages与Hexo教程
摘要:这是一篇很详尽的独立博客搭建教程,里面介绍了域名注册.DNS设置.github和Hexo设置等过程,这是我写得最长的一篇教程.我想将我搭建独立博客的过程在一篇文章中尽可能详细地写出来,希望能给后 ...
- Ubuntu系统下使用php7+mysql+apache2搭建自己的博客
很多人都有写博客的习惯,奈何国内的博客网站正在一家家地关闭与重整,部分博客网站也充斥着太多的广告,使用体验非常不好.对于爱写博客的朋友来说,其实还有一个更好的选择,那就是自己搭建一个博客. 搭建一个自 ...
- 搭建 Typecho 个人博客
搭建 Typecho 个人博客 前言 最近在学习中,感觉有个自己的博客,用来记录学习总结,写写生活点滴是件不错的事. 在网上看到 Typecho 博客和 WordPress博客,顿时被 Typecho ...
- 一步步搭建自己的博客 .NET版(2、评论功能)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
随机推荐
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Unity3d学习 预设体(prefab)的一些理解
之前一直在想如果要在Unity3d上创建很多个具有相同结构的对象,是如何做的,后来查了相关资料发现预设体可以解决这个问题! 预设体的概念: 组件的集合体 , 预制物体可以实例化成游戏对象. 创建预设体 ...
- 采用MiniProfiler监控EF与.NET MVC项目(Entity Framework 延伸系列1)
前言 Entity Framework 延伸系列目录 今天来说说EF与MVC项目的性能检测和监控 首先,先介绍一下今天我们使用的工具吧. MiniProfiler~ 这个东西的介绍如下: MVC Mi ...
- Jquery 搭配 css 使用,简单有效
前几篇博客中讲了Jquery的基础和点击实际,下面来说一下和css搭配着来怎么做 还是和往常一样,举个例子 好几个方块,然后设置颜色 <!DOCTYPE html PUBLIC "-/ ...
- git 命令
切换仓库地址: git remote set-url origin xxx.git切换分支:git checkout name撤销修改:git checkout -- file删除文件:git rm ...
- Node.js:进程、子进程与cluster多核处理模块
1.process对象 process对象就是处理与进程相关信息的全局对象,不需要require引用,且是EventEmitter的实例. 获取进程信息 process对象提供了很多的API来获取当前 ...
- Android公共title的应用
我们在开发Android应用中,写每一个页面的时候都会建一个title,不是写一个LinearLayout就是写一个RelativeLayout,久而久之就会觉得这样繁琐,尤其几个页面是只是标题不一样 ...
- java中易错点(二)
java,exe是java虚拟机 javadoc.exe用来制作java文档 jdb.exe是java的调试器 javaprof,exe是剖析工具 解析一: sleep是线程类(Thread)的方法, ...
- 深入理解DOM节点操作
× 目录 [1]创建节点 [2]插入节点 [3]移除节点[4]替换节点[5]复制节点 前面的话 一般地,提起操作会想到“增删改查”这四个字,而DOM节点操作也类似地对应于此,接下来将详细介绍DOM的节 ...
- iOS之UILabel的自动换行
思路: 获取UILabel的frame大小 获取UILabel的字体大小 获取UILabel的文本内容 根据上面的3部分数据,计算文本显示区域大小 根据4计算的大小,实时改变UILabel的frame ...
