Unity3D ShaderLab Use Properties
在上一篇,学会了怎么使用ShaderLab 语法:Properties,这一次,我们将会使用属性值点亮材质球。
1:Delete>sampler2D _MainTex;
2:1行位置Add>
float4 _EmissiveColor; float4 _AmbientColor; float _MySliderValue;
以上3个变量都要和Properties中申明的书写一致,保证值得正确引用匹配,此处一定要用复制。
接下来,在surf中使用这些变量传递过来的值。
3:surf方法稍作修改
void surf (Input IN, inout SurfaceOutput o) {
float4 c;
c=pow((_EmissiveColor+_AmbientColor),_MySliderValue);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
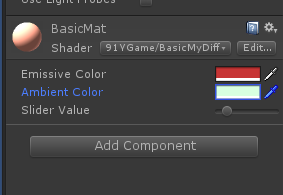
接下来,就可以在gui上直接调整参数。


此处用到的pow(arg1,arg2)是自带的函数,相当于数学中的求幂power。
完成的shader代码应该如下:
//code start----------------------------------------------------------------------------------
Shader "91YGame/BasicMyDiffuse" {
Properties {
_EmissiveColor("Emissive Color",Color) = (,,,)
_AmbientColor("Ambient Color",Color)=(,,,)
_MySliderValue("Slider Value",Range(,))=1.3
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD
CGPROGRAM
#pragma surface surf Lambert
float4 _EmissiveColor;
float4 _AmbientColor;
float _MySliderValue;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
float4 c;
c=pow((_EmissiveColor+_AmbientColor),_MySliderValue);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
//code end----------------------------------------------------------------------------------
通过以上的学习,我们可以更深刻的理解到,在Properties中申明一个属性后,就为着色器提供了一种从gui获得属性值的方法。
这些值会传递给SubShader 中的同名变量中,所以我们也就可以在surf中直接使用设置的值,通过上面的步骤,我们完成了最基础的漫反射组件。
SurfaceOutput 是表面着色器(Surface Shader)的标准输出结构是这样的:
struct SurfaceOutput {
half3 Albedo; //反射率
half3 Normal; //法线
half3 Emission; //自发光,用于增强物体自身的亮度,使之看起来好像可以自己发光
half Specular; //镜面
half Gloss; //光泽
half Alpha; //透明
};
后面,我们将会经常使用这个结构体。
既然的有输出,也就有入。常见的输入结构使用值如下:
表面着色器输入结构
输入结构 Input 通常具有着色器所需的所有纹理坐标。纹理坐标必须被命名为纹理名称前加“uv”(或以“uv2”开头以使用第二纹理坐标集)。
其他能放入 Input 结构中的值:
float3 viewDir- 将包含视线方向,用于计算视差 (Parallax) 效果、边缘光照等。float4 (COLOR)语义的float4- 将包含插值逐顶点颜色。float4 screenPos- 将包含反射效果的屏幕空间位置。例如,在 Dark Unity 中由 WetStreet 着色器 (WetStreet Shader) 使用。float3 worldPos- 将包含世界坐标空间位置。float3 worldRefl- 将包含世界坐标反射向量,条件是表面着色器不写入 o.Normal。具体示例可见反射 - 漫反射着色器 (Reflect-Diffuse Shader)。float3 worldNormal- 将包含世界坐标法线向量,条件是表面着色器不写入 o.Normal。float3 worldRefl; INTERNAL_DATA- 将包含世界坐标反射向量,条件是表面着色器写入 o.Normal。要基于逐像素法线贴图获得反射向量,请使用WorldReflectionVector (IN, o.Normal)。具体示例可见反射 - 凹凸着色器 (Reflect-Bumped Shader)。float3 worldNormal; INTERNAL_DATA- 将包含世界坐标法线向量,条件是表面着色器写入 o.Normal。要基于逐像素法线贴图获得法线向量,请使用WorldNormalVector (IN, o.Normal)
//更多内容 ,参见蛮牛api:
http://www.unitymanual.com/m/Components/SL-SurfaceShaders.html
Unity3D ShaderLab Use Properties的更多相关文章
- Unity3D ShaderLab 修改渲染队列进行深度排序
Unity3D ShaderLab 修改渲染队列进行深度排序 为了更深刻的理解透明度,我们还需要学习一下深度排序,简单来说就是物体被渲染的先后顺序. Unity允许我们通过代码来控制某个特定物体渲染到 ...
- Unity3D ShaderLab 透明裁剪着色器
Unity3D ShaderLab 透明裁剪着色器 上一篇,我们介绍了使用Alpha实现透明的手法,其实Unity为我们的#pragma提供了另一种参数,是我们能做出更高效 简单的透明效果,也就是裁剪 ...
- Unity3D ShaderLab 布料着色器
Unity3D ShaderLab布料着色器 布料着色器是我们在虚拟现实中经常使用的着色器.本篇就来完成一个较为简单的布料着色器. 新建Shader,Material,InteractiveCloth ...
- Unity3D ShaderLab 漫反射卷积光照模型
Unity3D ShaderLab 漫反射卷积光照模型 漫反射卷积[Diffuse convolution]是一个模糊立方体的过程,它保留了立方图的整体光照强度,只模糊了细节. 这种效果在我们要活得一 ...
- Unity3D ShaderLab 静态贴图光照模型
Unity3D ShaderLab 静态贴图光照模型 其实在unity的光照模型中,我们可以把光照讯息烘培进入一个2D贴图,来实现着色器的光照效果. 下面是在unity中关闭灯光和打开灯光的对比效果. ...
- Unity3D ShaderLab 立方体图的菲涅尔反射
Unity3D ShaderLab 立方体图的菲涅尔反射 菲涅尔反射是反射类型中比较常见的一种类型,当我们的视线正对物体表面,那么反射量会明显增加, 我们几乎可以在任何支持反射类型的物体表面看到这种情 ...
- Unity3D ShaderLab立方体图的法线渲染
Unity3D ShaderLab立方体图的法线渲染 某些情况下,我们希望立方体图的材质球上产生法线效果,来更多的表现细节,比如菱形花纹的玻璃,冰块的表面. 在帧数的协调下,我们可以通过input结构 ...
- Unity3D ShaderLab 立方体图的反射遮罩
Unity3D ShaderLab 立方体图的反射遮罩 上一篇,简单的介绍了立方体图的反射,那么我们能不能使用一张纹理对其进行指定遮罩呢?这样美工可以更好的控制图像的效果. 我们接着使用上一篇的sha ...
- Unity3D ShaderLab 简单的立方体图反射
Unity3D ShaderLab 简单的立方体图反射 反射是着色器模拟现实环境的一个关键因素,它能使我们的着色器渲染效果更加具备视觉冲击,因为他利用了我们周围的环境, 让着色器反射外界的场景信息并将 ...
随机推荐
- Collecting Bugs(POJ 2096)
Collecting Bugs Time Limit: 10000MS Memory Limit: 64000K Total Submissions: 3064 Accepted: 1505 ...
- List<object> isEmpy contail 的判断
- 使用strace工具故障排查的5种简单方法
使用strace工具故障排查的5种简单方法 本文源自5 simple ways to troubleshoot using strace strace 是一个非常简单的工具,用来跟踪可执行程序的系统调 ...
- FZU 2029 买票问题 树状数组+STL
题目链接:买票问题 思路:优先队列维护忍耐度最低的人在队首,leave操作ok. vis数组记录从1到n的编号的人们是不是在队列中,top维护队首的人的编号.pop操作搞定. 然后,check操作就是 ...
- hihocode ---1032
#include<iostream> #include<cstring> #include<cstdio> using namespace std; + ; ]; ...
- 大过年的,不下班的,上个Android文件操作类(内部存储和sd卡均可)
package com.kkdiangame.UI.res; import java.io.ByteArrayOutputStream; import java.io.File; import jav ...
- C++-标准输入输出
1,cout 1) 用来向标准输出打印. 2) 如果参数是char*类型,则直接输出字符串.如果想要输出地址,则需要强制转换: <<static_cast<void*>(con ...
- UIKit-3347.44.2/UICollectionView.m:3443
Assertion failure in -[UICollectionView _dequeueReusableViewOfKind:withIdentifier:forIndexPath:viewC ...
- Web体系=资源+URI+表示
概述 Web有三个核心概念:资源(Resource).URI(UniformResource Identifer,统一资源标识符).表示(Representation).一个资源由一个URI进行标识. ...
- SharePoint 2013 Nintex Workflow 工作流帮助(八)
博客地址 http://blog.csdn.net/foxdave 工作流动作 15. Complete Workflow Task(User interaction分组) 此工作流动作将完成任何进行 ...
