[CSS]理解line-height
字面意思
“行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。基线实在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。下图的红色线即为基线。

vertical-align中有top,middle,baseline,bottom与之是由关联的,但具体细节如何,浏览器差异怎样,我还不是很清楚。
但是由于中文跟英文长得不一样,所以基线的说法就像老太太穿线——对不上眼。您理解为底线之差也不为不可。只是定义一回事,表现则另一回事。
line-height与line boxes高度
css中起高度作用的应该就是height以及line-height了吧!如果一个标签没有定义height属性(包括百分比高度),那么其最终表现的高度一定是由line-height起作用,即使是IE6下11像素左右默认高度bug也是如此。待我慢慢叙来。
先说一个大家都熟知的现象,有一个空的div,<div></div>,如果没有设置至少大于1像素高度height值时,该div的高度就是个0。如果该div里面打入了一个空格或是文字,则此div就会有一个高度。那么您思考过没有,为什么div里面有文字后就会有高度呢?
这是个看上去很简单的问题,是理解line-height非常重要的一个问题。可能有人会跟认为是:文字撑开的!文字占据空间,自然将div撑开。我一开始也是这样理解的,但是事实上,深入理解inline模型后,我发现,根本不是文字撑开了div的高度,而是line-height!要证明很简单(如下测试代码):
css代码:
.test1{font-size:20px; line-height:; border:1px solid #cccccc; background:#eeeeee;}
.test2{font-size:; line-height:20px; border:1px solid #cccccc; background:#eeeeee;}
html代码:
<div class="test1">测试</div>
<div class="test2">测试</div>
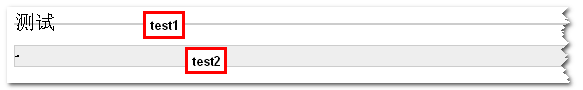
结果如下图(windows IE6浏览器下):

结果是如此的显而易见,test1 div有文字大小,但行高为0,结果div的高度就是个0;test2 div文字大小为0,但是有行高,为20像素,结果div高度就是20像素。这就说明撑开div高度的是line-height不是文字内容。
到底这个line-height行高怎么就产生了高度呢?在inline box模型中,有个line boxes,这玩意是看不见的,这个玩意的工作就是包裹每行文字。一行文字一个line boxes。例如“艾佛森退役”这5个字,如果它们在一行显示,你艾佛森再牛逼,对不起,只有一个line boxes罩着你;但“春哥纯爷们”这5个字,要是竖着写,一行一个,那真是够爷们,一个字罩着一个line boxes,于是总计五个line boxes。line boxes什么特性也没有,就高度。所以一个没有设置height属性的div的高度就是由一个一个line boxes的高度堆积而成的。
其实line boxes不是直接的生产者,属于中层干部,真正的活儿都是它的手下 – inline boxes干的,这些手下就是文字啦,图片啊,span之类的inline属性的标签啦。line boxes只是个考察汇报人员,考察它的手下谁的实际line-height值最高,谁最高,它就要谁的值,然后向上汇报,形成高度。例如,<span style="line-height:20px;">取手下line-height<span style="line-height:40px;">最高</span>的值</span>。则line boxes的高度就是40像素了。
摘自:张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
地址:http://www.zhangxinxu.com/wordpress/?p=384
深入理解请参考:http://www.cnblogs.com/rainman/archive/2011/08/05/2128068.html#m0
[CSS]理解line-height的更多相关文章
- CSS理解之padding--非原创
因为在慕课网观看了张大神的视频,学习到了一点东西,向和大家分享.视频地址 代码如下: <!DOCTYPE html> <html lang="zh-CN"> ...
- css & multi line words & ellipsis
css & multi line words & ellipsis bug .news-card-content-title { width: 100%; height: 0.8rem ...
- 【CSS系列】height:100%设置div的高度
一.div设置百分百高度实现描述 在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的.这个是因为body高度默认值为自适应的,所以及时设置bo ...
- css delete line text & html del
css delete line text & html del html <del>¥720</del> demo <span class="ticke ...
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 深入理解line
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- CSS 如何让 height:100%; 起作用
当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果.你知道为什么height:100%不起作用吗? 按常理,当我们用 ...
- 图解 CSS: 理解样式表的逻辑(转载)
原文:http://www.cnblogs.com/del/archive/2009/02/01/1382141.html 样式表可以是外部的.内联的或嵌入的; 链接外部样式文件一般是:<lin ...
- CSS中设置height:100%无效的解决方案
在网页设计中有时会设置某个DIV或者TABLE的高度自适应,即元素的高度充满父元素的高度.一般使用设置CSS height:100%来实现.但是当元素层级嵌套比较深的时候,设置该属性并不能得到应有的 ...
随机推荐
- 1-3-2 Windows应用程序常用消息
主要内容:介绍Windows编程中常用的消息 1.WM_LBUTTONDOWN产生单击鼠标左键的消息 lParam: 低字节包含当前光标的X坐标值 X = LOWORD(lParam); 高字节包含当 ...
- SPI相位跟极性介绍
[详解]SPI中的极性CPOL和相位CPHA是什么以及如何设置 2012-03-0214:34:10| 分类:单片机 | 标签: |字号大中小 订阅 版本:2011-08-15 作者:crif ...
- Learn python the hard way. python test program 2016.04.27
# this will not be printed in python ! print "I could have code like this." # and the comm ...
- AndroidStudio导入项目常见问题
问题一: 解决:少了依赖的路径 问题二: 解决:把runProguard 改成minfyEnable 来源:http://blog.csdn.net/pengkv/article/details/44 ...
- How to drop a PostgreSQL database if there are active connections to it?
1.PostgreSQL 9.1 and below: SELECT pg_terminate_backend(pg_stat_activity.procpid) FROM pg_stat_activ ...
- css设置透明度
使用新的CSS3的"RGBA"声明,不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度. RGBA像RGB一样设置颜色,而这个"A"--RGBA中的最 ...
- 006. C#使用WMI操作远程计算机
1. 使用WMI CIM studio 查看\root\CIMV2 所有可使用的表/字段(类/属性) , 点击下载 WMI CIM studio 2. 安装完成后打开VMI CIM studio
- OpenJudge计算概论-字符串排序
/*====================================================================== 字符串排序 总时间限制: 1000ms 内存限制: 6 ...
- 前端优化:DNS预解析提升页面速度
在网页体验中我们常会遇到这种情况,即在调用百度联盟.谷歌联盟以及当前网页所在域名外的域名文件时会遇到请求延时非常严重的情况.那么有没有方法去解决这种请求严重延时的现象呢? 一般来说这种延时的原因不会是 ...
- 火狐和ie下获取javascript 获取event
javascript 获取event 先从一个简单的例子说起,一个简单的button控件如下: <input type='button' name='mybtn' id='mybtn' oncl ...
