React-非dom属性-key
一、react性能
1.内容类似的尽量归到同一人组件,这样react不用每次都重新渲染
2.类似列表的内容,要加上key,可减少渲染次数
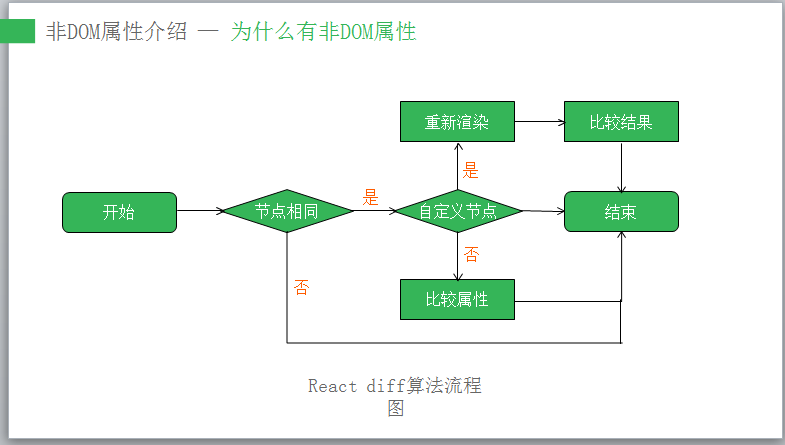
3.react渲染过程

二、代码
<!DOCTYPE html>
<html lang="zh-cn"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body>
<script src="./react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var style = {
color : "red",
border: "1px #000 solid",
};
var HelloWorld = React.createClass({
render: function(){
return <ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
</ul>
}
});
var rawHTML = {
__html: "<h2>非dom属性:dangerouslySetInnerHTML标签</h2>"
};
React.render(<div style={style}><HelloWorld></HelloWorld></div>, document.body);
</script>
</body> </html>

React-非dom属性-key的更多相关文章
- react的非DOM操作
非dom属性?dangerouslySetInnerHTML,ref,key非dom标准属性,也就是说dom标准里面没有规定的属性,react引入了三个非dom属性,如上. dangerouslySe ...
- 1.5 React 与 DOM
在这一节中,主要的讨论范围为 React 与 DOM 相关的处理,包括: 如何获取 DOM 元素 如何做事件响应处理 表单处理 style 属性 这节讲述过后,我们将会为 TODO 应用添加完整的事件 ...
- React 虚拟 DOM 的差异检测机制
React 使用虚拟 DOM 将计算好之后的更新发送到真实的 DOM 树上,减少了频繁操作真实 DOM 的时间消耗,但将成本转移到了 JavaScript 中,因为要计算新旧 DOM 树的差异嘛.所以 ...
- React组件中的key
React组件中的key 一.key的作用 react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的(例如你为一个组件设置key之后不能获取组件的这个key props),而是给reac ...
- Js位置与大小(1)——正确理解和运用与尺寸大小相关的DOM属性
在web开发中,不可避免遇到要计算元素大小以及位置的问题,解决这类问题的方法是利用DOM提供的一些API结合兼容性处理来,所有内容大概分3篇左右的文章的来说明.本文作为第一篇,介绍DOM提供的与尺寸大 ...
- React虚拟DOM具体实现——利用节点json描述还原dom结构
前两天,帮朋友解决一个问题: ajax请求得到的数据,是一个对象数组,每个对象中,具有三个属性,parentId,id,name,然后根据这个数据生成对应的结构. 刚好最近在看React,并且了解到其 ...
- React 之props属性
React 里有一个非常常用的模式就是对组件做一层抽象.组件对外公开一个简单的属性(Props)来实现功能,但内部细节可能有非常复杂的实现. 可以使用 JSX 展开属性 来合并现有的 props 和其 ...
- react虚拟dom diff算法
react虚拟dom:依据diff算法 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快! ...
- 如何理解虚拟React的DOM(转)
目录: 1 前言 2 对前端应用状态管理思考 3 Virtual DOM 算法 4 算法实现 4.1 步骤一:用JS对象模拟DOM树 4.2 步骤二:比较两棵虚拟DOM树的差异 4.3 步骤三:把差异 ...
随机推荐
- 如何破解UltraEdit
在断网的前提下,软件->帮助->注册->激活->脱机激活—>用户和密码随便输入->还有两个空着,就是该用注册机激活了. 打开注册机->输入ULtredit的自 ...
- [rsync+inotify]——监控客户端文件变化,rsync同步到服务器
关于rsync的配置请参考博文:http://www.cnblogs.com/snsdzjlz320/p/5630695.html 实验环境 (1) Rsync服务器:10.0.10.158 (2) ...
- copy-mutableCopy
copy和mutableCopy语法的目的:改变副本的时候,不会影响到源对象:调用Copy产生的对象是不可变的,调用mutableCopy产生的对象是可变的,与调用对象是否可变无关. Copy 需要先 ...
- Ant学习---第四节:Ant属性的介绍
一.ant 属性设置,用 property 标签,详解如下: 特点 大小写敏感: 不可改变,先到先得,谁先设定,之后的都不能改变. 设置 1 .设置 name 和 value 属性值,比如: < ...
- 20145105 《Java程序设计》第2周学习总结
20145105 <Java程序设计>第2周学习总结 教材学习内容总结 第三章主要的学习内容与c语言有很多相似的地方,讲述了Java的基本语法.其中涵盖: 1. 类型: - short整数 ...
- 使用OutputDebugString输出调试信息
在编写控制台程序的时候我们经常会使用printf输出调试信息,使我们了解程序的状态,方便调试,但是当编写非控制台程序的时候这种方法就行不通了,那我们应该怎么办?上网查了一些方法,大致就如下几种 使用L ...
- 一个Linq
public class CalendaerCollectItem { public int ID { get; set; } public string Name { get; set; } pub ...
- Google Guava学习笔记——基础工具类String处理类的使用
不管你喜欢何种编程语言,很多时候针对string编程的处理都是乏味而且爱出错误的,很多时候,我们需要从文件或是数据库中读取数据,或者根据需求重新格式化或排序字符串给用户显示.幸运的是,Guava提供了 ...
- IEEE 802.11 标准列表
IEEE 802.11 标准列表 IEEE 802.11,1997年,原始标准(2Mbit/s,播在2.4GHz). IEEE 802.11a,1999年,物理层补充(54Mbit/s,播在5GHz) ...
- IIS和MVC
现象:MVC项目部署到IIS(7.5)后,浏览时只显示文件目录,不是网站 解决办法 1.服务器安装程序对应的Framework版本 2.服务器安装程序对应的MVC版本 3.安装CGI和ISAPI扩展: ...
