大熊君大话NodeJS之------(Url,QueryString,Path)模块
一,开篇分析
这篇文章把这三个模块拿来一起说,原因是它们各自的篇幅都不是很长,其次是它们之间存在着依赖关系,所以依次介绍并且实例分析。废话不多说了,请看下面文档:
(1),"Url模块"

来个小栗子:
var url = require('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
运行结果:
object // typeof
{
protocol: 'http:',
slashes: true,
auth: null,
host: 'localhost:8888',
port: '8888',
hostname: 'localhost',
hash: null,
search: '?name=bigbear&memo=helloworld',
query: 'name=bigbear&memo=helloworld',
pathname: '/bb',
path: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
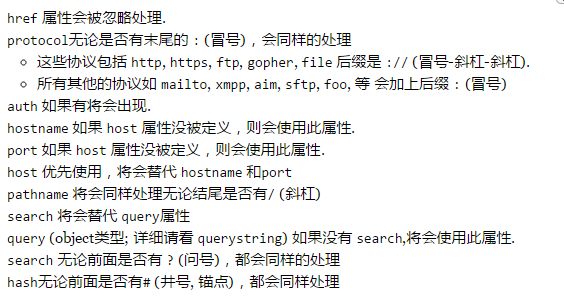
加以说明如下:
protocol: 请求协议
host: URL主机名已全部转换成小写, 包括端口信息
auth:URL中身份验证信息部分
hostname:主机的主机名部分, 已转换成小写
port: 主机的端口号部分
pathname: URL的路径部分,位于主机名之后请求查询之前
search: URL 的“查询字符串”部分,包括开头的问号。
path: pathname 和 search 连在一起。
query: 查询字符串中的参数部分(问号后面部分字符串),或者使用 querystring.parse() 解析后返回的对象。
hash: URL 的 “#” 后面部分(包括 # 符号)
补充api:"url.format(urlObj)"

作用:输入一个 URL 对象,返回格式化后的 URL 字符串。
(2),"QueryString模块"

"QueryString" 模块用于实现URL参数字符串与参数对象的互相转换,来个栗子,如下所示:
var url = require('url');
var qs = require('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
运行结果·如下:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
补充api:
querystring.stringify(obj, [sep], [eq])------序列化一个对象到一个 query string。
可以选择是否覆盖默认的分割符('&')和分配符('=')。
querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// 返回如下字串'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------将一个 query string 反序列化为一个对象。可以选择是否覆盖默认的分割符('&')和分配符('=')。
options对象可能包含maxKeys属性(默认为1000),它可以用来限制处理过的键(key)的数量.设为0可以去除键(key)的数量限制.
示例:querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3),"Path模块"

本模块包含一套用于处理和转换文件路径的工具集。几乎所有的方法仅对字符串进行转换, 文件系统是不会检查路径是否真实有效的。
先来一个简单的栗子:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
返回路径中的最后一部分,以”/“分割。
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Not Ext Name !") ; // Not Ext Name !
由于api过多,以上只列出来了常用的几个,大家需认真阅读文档。
二,综合栗子
场景描述------服务器接到不同情况的请求,通过 “Url” 分别做不同处理,代码如下:
(1),建立”index.html“
<!doctype html>
<html>
<head>
<title>Bigbear</title>
<meta content="IE=8" http-equiv="X-UA-Compatible"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
div {
margin-top: 50px;
width: 100%;
margin: 0px;
height:120px;
line-height:120px;
color:#fff;
font-size:22px;
background:#ff9900;
text-align: center;
}
</style>
<script src="index.js"></script>
</head>
<body>
<div>Hello,大熊!</div>
</body>
</html>
(2),建立”index.js“
alert("Hello bb !") ; // 为了测试就这么一句代码
(3),建立”server.js“
var http = require("http");
var fs = require('fs');
var url = require('url');
var path = require("path") ;
http.createServer(function(request,response) {
var method = request.method ;
method = method.toLowerCase() ;
var fileName = path.basename(request.url) ;
var extName = path.extname(fileName) ;
var root = "./" ;
if("get" == method){
if(extName){
fs.readFile("./" + fileName,"utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type": {
".css": "text/css" ,
".js" : "application/javascript"
}[extName]
}) ;
response.write(data) ;
response.end() ;
});
}
else{
fs.readFile(root + "index.html","utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type" : "text/html"
});
response.write(data) ;
response.end() ;
});
}
}
else if("post" == request.url){
// handle post here
}
}).listen(8888) ;
console.log("Web Server Running , Port On ---> 8888") ;
node server.js 运行一下。
三,总结一下
(1),理解上述三个模块之间的联系,灵活使用 。
(2),熟练使用 "Url,QueryString,Path" 三个模块相关的api。
(3),最后强调:理解上面例子中的代码意图,不断重构,不断总结。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
大熊君大话NodeJS之------(Url,QueryString,Path)模块的更多相关文章
- 大熊君大话NodeJS之------Connect中间件模块(第一季)
一,开篇分析 截止到今天来说,NodeJS系列文章已经有将近十篇了,让我们回顾一下: (1),大熊君大话NodeJS之开篇------Why NodeJS(将Javascript进行到底) (2),大 ...
- 大熊君大话NodeJS之------Net模块
一,开篇分析 从今天开始,我们来深入具体的模块学习,这篇文章是这个系列(大熊君大话NodeJS)文章的第三篇,前两篇主要是以理论为主,相信大家在前两篇的学习中, 对NodeJS也有一个基本的认识,没事 ...
- 大熊君大话NodeJS之------Http模块
一,开篇分析 首先“Http”这个概念大家应该比较熟悉了,它不是基于特定语言的,是一个通用的应用层协议,不同语言有不同的实现细节,但是万变不离其宗,思想是相同的, NodeJS作为一个宿主运行环境,以 ...
- 大熊君大话NodeJS之------基于Connect中间件的小应用(Bigbear记事本应用之第一篇)
一,开篇分析 大家好哦,大熊君又来了,昨天因为有点个人的事没有写博客,今天又出来了一篇,这篇主要是写一个记事本的小应用,前面的文章, 我也介绍过“Connect”中间件的使用以及“Mongodb”的用 ...
- 大熊君大话NodeJS之开篇------Why NodeJS(将Javascript进行到底)
一,开篇分析 大家好啊,大熊君又来啦(*^__^*) 嘻嘻……,之前我写过一系列关于JS(OOP与设计模式)方面的文章,反响还好,其实这也是对我本人最大的鼓励,于是我决定我要将JavaScript进行 ...
- 大熊君大话NodeJS之 ------ Connect中间件第二季(源码分析)
一,开篇分析 大家好,大熊君又回来了,今天这篇文章主要是对"Connect"中间件以及相关辅助中间件,做一个源码分析系列,我想上一篇文章大家也看了, 介绍了使用方式及用途,而这篇也 ...
- 大熊君大话NodeJS之------FS文件模块
一,开篇分析 文件系统模块是一个简单包装的标准 POSIX 文件 I/O 操作方法集.可以通过调用 require("fs") 来获取该模块.文件系统模块中的所有方法均有异步和同步 ...
- 大熊君大话NodeJS之------Stream模块
一,开篇分析 流是一个抽象接口,被 Node 中的很多对象所实现.比如对一个 HTTP 服务器的请求是一个流,stdout 也是一个流.流是可读,可写或兼具两者的. 最早接触Stream是从早期的un ...
- 大熊君大话NodeJS之------Global Objects全局对象
一,开篇分析 在上个章节中我们学习了NodeJS的基础理论知识,对于这些理论知识来说理解是至关重要的,在后续的章节中,我们会对照着官方文档逐步学习里面的各部分模块,好了该是本文主角登台亮相的时候了,G ...
随机推荐
- [HTML]输入框被限制输入某些类型数据
ENTER键可以让光标移到下一个输入框 <input onkeydown="if(event.keyCode==13)event.keyCode=9" > 只能是中文& ...
- monkeyrunner之电脑安装驱动(五)
在Monkeyrunner做自动化测试时,可以使用模拟器,当然也可以选择用真机.不过,要想通过电脑来安装软件,操作手机,则必须先安装手机驱动,而且一般手机连接电脑之后,电脑会自动开始下载驱动.不过也经 ...
- hdu5317 RGCDQ (质因子种数+预处理)
RGCDQ 题意:F(x)表示x的质因子的种数.给区间[L,R],求max(GCD(F(i),F(j)) (L≤i<j≤R).(2<=L < R<=1000000) 题解:可以 ...
- Fast RCNN 训练自己的数据集(3训练和检测)
转载请注明出处,楼燚(yì)航的blog,http://www.cnblogs.com/louyihang-loves-baiyan/ https://github.com/YihangLou/fas ...
- java程序设计线程池(newCachedThreadPool())
创建一个无界的可缓存的线程池,若线程长时间没用会自动销毁,直接上代码好了: import java.util.concurrent.ExecutorService; import java.util. ...
- MATLAB的一些基础知识
1.已知a1=sin(sym(pi/4)+exp(sym(0.7)+sym(pi/3)))产生精准符号数字,请回答:以下产生的各种符号数哪些是精准的?若不精准,误差又是多少?能说出产生误差的原因吗? ...
- Visual Studio 2013支持Xamarin的解决方案
转自博客园[遗忘的代码] Xamarin的Visual Studio插件目前还不支持VS 2013,所以需要在安装Xamarin的VS插件时把2010和2012全选上 (由于我的电脑里只剩2013,而 ...
- python基础之编码问题
python基础之编码问题 本节内容 字符串编码问题由来 字符串编码解决方案 1.字符串编码问题由来 由于字符串编码是从ascii--->unicode--->utf-8(utf-16和u ...
- 第二天----列表、元组、字符串、算数运算、字典、while
列表 列表是最常用的Python数据类型,它可以作为一个方括号内的逗号分隔值出现. 基本操作: 索引切片追加删除长度切片循环包含 创建.查看列表: 列表中的数字不要加引号,列表的索引从0开始: lis ...
- CWMP开源代码研究2——easycwmp安装和学习
声明:本文是对开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅号:408797506) 本文所有笔记和代码可以到csdn下载:http://download.csdn.n ...
