DataTable 删除数据后重新加载
DataTable 删除数据后重新加载
一、总结
一句话总结:
判断datatable是否被datatable初始化或者是否执行了datatable销毁函数,如果没有,就销毁它
if ($('#datatable1').hasClass('dataTable')) {
dttable = $('#datatable1').dataTable();
dttable.fnClearTable(); //清空一下table
dttable.fnDestroy(); //还原初始化了的datatable
}
$("#datatable1").find("tbody").html(html);
$('#datatable1').dataTable();
1、判断 一个datatable是否有'dataTable' class的意义是什么: if ($('#datatable1').hasClass('dataTable')) ?
是否被datatable初始化或者是否执行了datatable销毁函数
2、看参考手册要注意版本哦?
版本不同,里面的api或许会有差异,这点在查文档或者百度的时候要注意
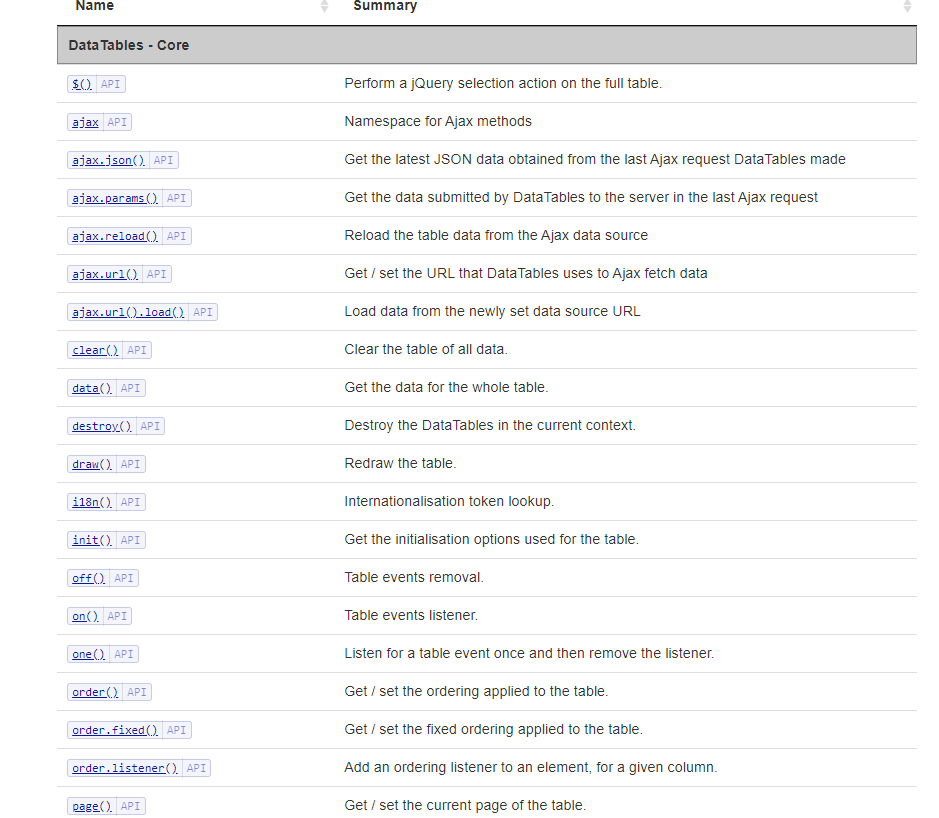
3、datatable的各个方法的api网址(https://datatables.net/reference/api/)启示?
官网是一定可以找到非常详细的api文档的,就是需要多点点
怎么使用官方的英文文档说的很详细,要仔细看(也要注意多配合百度)
二、jQuery DataTable 删除数据后重新加载(转)
转自或参考:jQuery DataTable 删除数据后重新加载
https://www.cnblogs.com/Rexcnblog/p/6444686.html
问题描述:
利用jQuery Datatable和artTemplate组合来做的表格。但是当删除数据时,需要重新加载table里的数据。但是问题是datatable并没有直接的重新渲染,反而给数据累加上了。
解决办法:
发现可以先销毁table,然后再重新渲染。
var dttable;
App.globalAjax("get", "/Order/MyJsonList", {}, function (result) {
var html = template('Orders-template', result);
$("#datatable1").find("tbody").html(html);
dttable = $('#datatable1').dataTable({
"sPaginationType": "bs_full"
});
});
这个是第一次通过ajax获取到数据,然后利用artTemplate来渲染数据,最后填充到页面中,然后进行渲染。
接下来就是执行删除操作,然后重新加载渲染table
App.globalAjax("post", "/Order/DeleteOrder", data, function (result) {
App.globalAjax("get", "/Order/MyJsonList", {}, function (result) {
var html = template('Orders-template', result);
if ($('#datatable1').hasClass('dataTable')) {
dttable = $('#datatable1').dataTable();
dttable.fnClearTable(); //清空一下table
dttable.fnDestroy(); //还原初始化了的datatable
}
$("#datatable1").find("tbody").html(html);
$('#datatable1').dataTable();
});
});
到此,datatable就可以重新渲染了。
三、官网api入口
Datatables 中文网
http://www.datatables.club/


四、关于vue框架与jquery的datatable结合使用心得(转)
转自或参考:关于vue框架与jquery的datatable结合使用心得
https://blog.csdn.net/weixin_44138792/article/details/88801024
data:{
return{
data:[]
}
}
这里先定义一个变量用于接收后台数据
methods:{
getdata:function(){
//这里call后台api,具体不多述
success:function(data){
data = this.data
}
//在回调函数中将获取到的数据传给this.data
},
}
//精彩的来了,将我们的datatable在watch函数中使用
watch:{
//这里的data是指一旦我们之前定义的data发生改变,后面的函数就会立即执行
data:function(){
var data = this.data; //接收改变后的data数据
var tantable = $('#createtable').DataTable({
//具体参数,请查看datatable官方文档,我不再多说
})
tantable.rows.add(data);
tantable.draw();
}
}
哦,这里还需要引入datatable.js
然后就是在template中写一个class=“createtable”的table了
总的来说,就是强行将jquery拖到了页面全部渲染完成并且数据也接收完毕之后再去执行,
DataTable 删除数据后重新加载的更多相关文章
- jQuery DataTable 删除数据后重新加载
问题描述: 利用jQuery Datatable和artTemplate组合来做的表格.但是当删除数据时,需要重新加载table里的数据.但是问题是datatable并没有直接的重新渲染,反而给数据累 ...
- svg的animate动画动态加载删除遇到删除animate后再次加载的animate动画没有效果问题
svg上有多个圆圈,当选中特定圆圈后给其加上animate动画效果,并把其他圆圈的animate效果去除. 第一次选择一个点实现动画效果完全达到效果,因为是第一次所以不需要把其他圆圈的animate子 ...
- Flutter 初始化数据完成后再加载页面
一.初始化数据完成后再加载数据 1.为了达成这个目标尝试了多种方法总是失败 在Init 和didChangeDependencies 初始化数据过也不行 @override void didChang ...
- OGG初始化之将数据从文件加载到Replicat
要使用Replicat建立目标数据,可以使用初始加载Extract从源表中提取源记录,并将它们以规范格式写入提取文件.从该文件中,初始加载Replicat使用数据库接口加载数据.在加载过程中,更改同步 ...
- hibernate框架学习之数据抓取(加载)策略
Hibernate获取数据方式 lHibernate提供了多种方式获取数据 •load方法获取数据 •get方法获取数据 •Query/ Criteria对象获取数据 lHibernate获取的数据分 ...
- Hibernate更新删除数据后,再查询数据依然存在的解决办法
删除数据后,重新查询了数据库,DB中记录已经删除了,但是数据依然能查询到,网上都说是Hibernate的缓冲问题. 我对session进行了clear,flush,并且在事务和查询中都对session ...
- 不想分页怎么办??-->页面数据的滚动加载
在前几天的一次前台数据展示的时候 为了更好的用户的体验 就想着做一个数据的滚动加载功能 于是简单的查询了网上的实现方式 基本都是在页面加载的时候绑定scroll事件 然后判断页面触底的时候 进行aja ...
- 利用WPF的ListView进行大数据量异步加载
原文:利用WPF的ListView进行大数据量异步加载 由于之前利用Winform的ListView进行大数据量加载的时候,诟病良多,所以今天试着用WPF的ListView来做了一下,结果没有让我失望 ...
- 参考 ZTree 加载大数据量。加载慢问题解析
参考 ZTree 加载大数据量. 1.一次性加载大数据量加载说明 1).zTree v3.x 针对大数据量一次性加载进行了更深入的优化,实现了延迟加载功能,即不展开的节点不创建子节点的 DOM. 2) ...
随机推荐
- virtualbox 安装扩展包 VirtualBox Extension Pack
比如你下载的:Oracle_VM_VirtualBox_Extension_Pack-6.0.8.vbox-extpack ,双击安装没有反应. 可以在 VirtualBox 主菜单 管理-全局设定- ...
- H310C,B365,M.2 NVME SSD,USB3.0,安装 WIN7 64 位
华擎H310CM ITX NVME SSD 上安装WIN7 64位 核心关键点:xHCI USB3.0驱动,nvme驱动,nvme win7补丁. 硬件配置:I5 9400F, 华擎H310CM IT ...
- __iter__方法demo
class Foo(object): def __init__(self,name,data_list): self.name = name self.data_list = data_list de ...
- SQL触发器中的inserted表和deleted表
开发也有年头了,但是触发器确实用的比较少,但是无容置疑触发器确实不错, 最近项目要求需要用到的触发器特别多.频繁,觉得很有必要记录和积累下. 在触发器语句中用两个特殊的表一个是deleted表和ins ...
- Django的小记
大致按流程列出来 在pycham中创建Django project时要确定机器上的版本及你要用的版本,机器上一般情况下默认最新版本2.1(2018年11月),根据需要下载相应版本 创建好工程后就要创建 ...
- Linux 线程实现机制分析(转载)
自从多线程编程的概念出现在 Linux 中以来,Linux 多线应用的发展总是与两个问题脱不开干系:兼容性.效率.本文从线程模型入手,通过分析目前 Linux 平台上最流行的 LinuxThreads ...
- python 并发的开端
目录 网络并发 进程的基础 2.操作系统 操作系统的发展史 多道技术 第二代 1955~1965 磁带存储--批处理系统 第三代集成电路,多道程序系统(1955~1965) 进程的理论(重点) 2.操 ...
- python 之 数据库(数据库安装方法、基本sql语句、存储引擎)
第十章 数据库 10.1 数据库介绍 1.数据库相关概念 数据库服务器:本质就是一个台计算机,该计算机之上安装有数据库管理软件的服务端 数据库管理系统RDBMS:本质就是一个C/S架构的套接字软件 库 ...
- python 之 前端开发(form标签、单选框、多选框、file上传文件、按钮、label标签、下拉列表、textarea标签、fieldset标签、table标签)
11.25 form标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- python技巧 — Chrome浏览器中的 XPath Helper
用于XPath 爬取网页结构的时候使用, 安装后 快捷键调用 左边 ctrl+ shift+x 启动 安装流程: 1. 打开chrome浏览器,扩展程序 .搜索 XPath Helper 下载安装(前 ...
