js插件讲解_javascript原生日历插件讲解
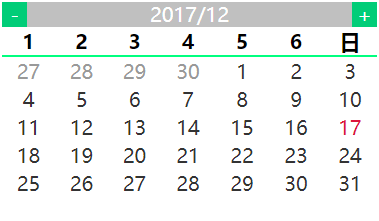
效果图如下:
html代码
<div class="date-control" id="date-control">
<span id="pre-month">-</span>
<p><span id="table-year">2017</span>/<span id="table-month">12</span></p>
<span id="next-mont">+</span>
</div>
<table id="date-table">
<thead>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>日</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var c = new Calendar();
//c.calendarInit(false,2017,11);//第一个参数代表是否是今天的日历,如果第一个参数为false,还需要传递俩个参数,年和月。
c.calendarInit(true);
</script>css代码
table{
width: 300px;
border-collapse:collapse;
}
th{
border-bottom: 2px solid springgreen;
}
td{
text-align: center;
color: #999;
}
.this-month{
color: #333;
}
.today{
color: crimson;
}
.date-control{
width: 300px;
height: 20px;
background: silver;
position: relative;
}
.date-control p{
text-align: center;
line-height: 20px;
color: #fff;
}
#pre-month,#next-mont{
display: block;
height: 20px;
width: 20px;
color: #fff;
position: absolute;
top: 0;
text-align: center;
background: #01cd78;
cursor: pointer;
user-select: none;
}
#pre-month{
left: 0;
}
#next-mont{
right: 0;
}js代码
function Calendar() {
this.today = new Date();
this.table = document.getElementById("date-table").getElementsByTagName("tbody")[0];
this.preMontBtn = document.getElementById("pre-month");
this.nextMontBtn = document.getElementById("next-mont");
this.yearText = document.getElementById("table-year");
this.monthText = document.getElementById("table-month");
}
Calendar.prototype={
constructor:Calendar,
calendarInit:function (_isToday,_y,_m) {
if(_isToday){
this.drawTable(this.today.getFullYear(),this.today.getMonth());
this.titleInit(this.today.getFullYear(),this.today.getMonth()+1);
}else {
this.drawTable(_y,_m-1);
this.titleInit(_y,_m)
}
this.btnListener();
},
getMontInfo:function (_year,_month) {
var firstDate = new Date(_year,_month,1);
var lastDate = new Date(_year,_month+1,0);
return {
firstDay:firstDate.getDay()===0?7:firstDate.getDay(),
lastDay:lastDate.getDay()===0?7:lastDate.getDay(),
days:lastDate.getDate()
}
},
drawTable:function (_year,_month) {
this.table.innerHTML = "";
var allDayNum = this.getDateNum(_year,_month);
var rows = allDayNum.length/7;
var index = 0;
for(var i=0;i<rows;i++){
var tr = document.createElement("tr");
for(var j=0;j<7;j++){
var td = document.createElement("td");
console.log(allDayNum[index].date,index);
td.innerText = allDayNum[index].date;
if(allDayNum[index].info==="this month"){
td.className="this-month"
}else if(allDayNum[index].info==="today"){
td.className="today";
}
tr.appendChild(td);
index++;
}
this.table.appendChild(tr);
}
},
getDateNum:function (_year,_month) {
var allDayNum = [];
var today = new Date();
var todayInfo = {
year:today.getFullYear(),
month:today.getMonth(),
date:today.getDate()
};
var thisMonthInfo = this.getMontInfo(_year,_month);
var preMontInfo = this.getMontInfo(_year,_month-1);
var info;
for(var i=0;i<thisMonthInfo.days;i++){
info = {
date:i+1,
info:"this month"
};
if(_year===todayInfo.year&&_month===todayInfo.month&&i+1===todayInfo.date){
info.info = "today";
}
allDayNum[i]=info;
}
for(i=0;i<thisMonthInfo.firstDay-1;i++){
info = {
date:preMontInfo.days-i,
info:"pre month"
};
allDayNum.unshift(info)
}
for(i=0;i<7-thisMonthInfo.lastDay;i++){
info = {
date:i+1,
info:"next month"
};
allDayNum.push(info);
}
return allDayNum;
},
btnListener:function () {
var that = this;
that.preMontBtn.addEventListener("click",function () {
var dateInfo = {
year:that.yearText.innerText*1,
month:that.monthText.innerText*1
};
var newDateInfo = {
year:dateInfo.month-1===0?dateInfo.year-1:dateInfo.year,
month:dateInfo.month-1===0?12:dateInfo.month-1
};
that.yearText.innerText = newDateInfo.year;
that.monthText.innerText = newDateInfo.month;
that.drawTable(newDateInfo.year,newDateInfo.month-1);
});
that.nextMontBtn.addEventListener("click",function () {
var dateInfo = {
year:that.yearText.innerText*1,
month:that.monthText.innerText*1
};
var newDateInfo = {
year:dateInfo.month+1===13?dateInfo.year+1:dateInfo.year,
month:dateInfo.month+1===13?1:dateInfo.month+1
};
that.yearText.innerText = newDateInfo.year;
that.monthText.innerText = newDateInfo.month;
that.drawTable(newDateInfo.year,newDateInfo.month-1);
});
},
titleInit:function (y,m) {
this.yearText.innerText = y;
this.monthText.innerText = m;
}
};知识点:
1、获得今天的日期对象:var today = new Date();
2、获得某一月第一天和最后一天的日期对象:
var firstDate = new Date(_year,_month,1);//指定(年)月,第一天的日期对象
var lastDate = new Date(_year,_month+1,0);//指定(年)月,最后一天的日期对象
3、查看日期对象的相关信息:
假设d是一个日期对象(如:var d = new Date(),或,var d=new Date(2017,12,17))
d.getFullYear();//获得d对应的年
d.getMonth();//获得d对应的月
d.getDate();//获得d对应的星期
4、查看日期对象的信息:
d.toLocaleString()//打印结果为:2017/12/16 上午9:55:26
思路概要:(逆向)
结果为:绘制日历
绘制table头部,星期123457
绘制日期数字
得到日期数字数组
知道这个月有几天,第一天星期几,最后一天星期几(从而,得到日期数组)。
方法解析:
1、如何知道某个月有多少天,第一天星期几,最后一天星期几?
方法如下:
function getThisMontInfo(_year,_month) {
var firstDate = new Date(_year,_month,1);//当前月第一天
var lastDate = new Date(_year,_month+1,0);//当前月最后一天
return {//返回一个对象
firstDay:firstDate.getDay()===0?7:firstDate.getDay();//当前月第一天的星期(星期日为0,如果其为零,让其变为7)、
lastDay:lastDate.getDay()===0?7:lastDate.getDay(),//当前月最后一天的星期
days:lastDate.getDate()//当前月有多少天,即最后一天的日期。
}
}2、如何获得日期数组?
方法如下:
//前提知道年和月,即y和m
//利用了上面的方法
thisMonthInfo = getThisMontInfo(y,m);//当前月相关信息
preMontInfo = getThisMontInfo(y,m-1);//上个月的相关信息
var allDayNum = [];
//向数组中添加当前月日期。
for(i=0;i<thisMonthInfo.days;i++){//thisMonthInfo.days为指定月的天数
allDayNum[i]=i+1;
}
//补上上个月的最后几天
for(i=0;i<thisMonthInfo.firstDay-1;i++){//thisMonthInfo.firstDay这个月第一天的星期
allDayNum.unshift(preMontInfo.days-i)//preMontInfo.days是上个月的天数
}
//补上下个月的前几天
for(i=0;i<7-thisMonthInfo.lastDay;i++){//thisMonthInfo.lastDay这个月最后一天的星期
allDayNum.push(i);
}如何绘制table?
步骤为:
1、计算需要绘制多少行tr
2、绘制对应行数的tr
3、在每行tr中绘制7个td
4、在td中添加数字
5、用css区分这个月的日期数字和上个月或下个月的日期数字。
方法如下:
function drawTable(_year,_month) {
table.innerHTML = "";
var allDayNum = getDateNum(_year,_month);//通过上面的方法获得了日期数组
var rows = allDayNum.length/7;//计算需要绘制多少行tr
var index = 0;//日期数组的坐标
for(var i=0;i<rows;i++){
var tr = document.createElement("tr");
for(var j=0;j<7;j++){//每行tr绘制7个td
var td = document.createElement("td");
td.innerText = allDayNum[index].date;//在tr中填入数字
//如果是这个月的日期,让其clss为this-month(颜色加深)
if(allDayNum[index].info==="this month"){
td.className="this-month"
}else if(allDayNum[index].info==="today"){//如果日期为今天,让其颜色变红。
td.className="today";
}
tr.appendChild(td);
index++;
}
table.appendChild(tr);
}
}如何制作控制月份的控件?
方法如下:
//得到页面上的对象控件。
var preMontBtn = document.getElementById("pre-month");
var nextMontBtn = document.getElementById("next-mont");
//为控件添加监听事件
preMontBtn.addEventListener("click",function () {
//获得页面上显示的年月
var dateInfo = {
year:document.getElementById("table-year").innerText*1,
month:document.getElementById("table-month").innerText*1
};
//计算上个月的年和月
var newDateInfo = {
year:dateInfo.month-1===0?dateInfo.year-1:dateInfo.year,
month:dateInfo.month-1===0?12:dateInfo.month-1
};
//修改页面上的年月信息
document.getElementById("table-year").innerText = newDateInfo.year;
document.getElementById("table-month").innerText = newDateInfo.month;
//重新绘制表格,利用的是上文的方法
drawTable(newDateInfo.year,newDateInfo.month-1);
});
//对下个月按钮的监听
nextMontBtn.addEventListener("click",function () {
var dateInfo = {
year:document.getElementById("table-year").innerText*1,
month:document.getElementById("table-month").innerText*1
};
var newDateInfo = {
year:dateInfo.month+1===13?dateInfo.year+1:dateInfo.year,
month:dateInfo.month+1===13?1:dateInfo.month+1
};
document.getElementById("table-year").innerText = newDateInfo.year;
document.getElementById("table-month").innerText = newDateInfo.month;
drawTable(newDateInfo.year,newDateInfo.month-1);
});完整代码在开篇。
js插件讲解_javascript原生日历插件讲解的更多相关文章
- 【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么 ...
- 原生js日历选择器,学习js面向对象开发日历插件
在web开发过程中经常会碰到需要选择日期的功能,一般的操作都是在文本框点击,然后弹出日历选择框,直接选择日期就可以在文本框显示选择的日期.开发好之后给用户使用是很方便,但如果每一个日历选择器都要临时开 ...
- 完全原生javascript简约日历插件,js、html
效果图: 效果如图所示,尽管看上去并不是很美观,但是,基本上的功能还是已经完成了,码了一天多的时间,权当做复习一下js吧. 整个做下来差不多码了500多行代码~其实只是很多的样式也包括了在其中了,虽然 ...
- jquery.jCal.js显示日历插件
描述:日历插件jCal用于需要输入日期的表单文本框. 兼容浏览器:IE浏览器/Firefox/Google Chrome 官方链接: http://www.overset.com/2008/05/1 ...
- js日历插件 中文、英文日历
日历插件 来源网站:http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html 六款英文日历 http://www.bobd.cn/desi ...
- 日历插件js,jquery
常用的日历插件 DatePicker My97DatePicker 文章来源:刘俊涛的博客 地址:http://www.cnblogs.com/lovebing 欢迎关注,有问题一起学习欢迎留言. ...
- 原生JavaScript插件编写指南(转载)
原生js开发指南 https://www.jianshu.com/p/e65c246beac1 在jQuery大量使用的环境下,目前网上的众多jQuery插件也能基本满足要求,但是在项目具体需求下,有 ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- 被逼着写的jquery工作日管理日历插件
因为工作原因,在我刚进入新公司之后,立马要求让我做一个jquery的插件demo.我的天,我面试的可是.net工程师啊.虽然以前接触过js,jquery,但也只是接触过一丢丢啊,没办法,只好硬着头皮上 ...
随机推荐
- Qt qml的软件架构设计
google: qt qml application architecture 有很多资源. 1 https://www.ics.com/blog/multilayered-architecture- ...
- lombok的@Accessors注解
@AllArgsConstructor @Data @NoArgsConstructor @Accessors(chain = true) @EqualsAndHashCode public clas ...
- 关于Python编码这一篇文章就够了
概述 在使用Python或者其他的编程语言,都会多多少少遇到编码错误,处理起来非常痛苦.在Stack Overflow和其他的编程问答网站上,UnicodeDecodeError和UnicodeEnc ...
- STL源码剖析——空间配置器Allocator#2 一/二级空间配置器
上节学习了内存配置后的对象构造行为和内存释放前的对象析构行为,在这一节来学习内存的配置与释放. C++的内存配置基本操作是::operator new(),而释放基本操作是::operator del ...
- 『Python基础』第39节 函数的返回值
1. 函数的返回值 一个函数就是封装一个功能, 这个功能一般都会有一个最终结果的. 比如写一个登录的函数, 最终登录是否成功你总得告诉我一声吧? 还有咱们之前也用过 len() 这个函数, ...
- SQL高级教程
一.top子句 top子句用于规定要返回的记录的数目 并非所有数据库系统都支持top子句 # sqlserver SELECT TOP number|percent column_name(s) FR ...
- babel tsc webpack
我要用啥?js的话:babel编译+webpack模块打包ts的话:tsc编译成js+babel编译+webpack模块打包浏览器情况:如果您的浏览器支持es6所有语法那么就可以只用webpack来处 ...
- Windows服务器修改远程桌面默认端口
一.打开注册表(通过开始菜单处输入命令输入 regedit回车即可打开注册表信息,或者Win键+R键打开输入框后输入regedit后回车) 二.打开注册表后,在左侧属性菜单进入下列路径“HKEY_LO ...
- 深度学习的激活函数 :sigmoid、tanh、ReLU 、Leaky Relu、RReLU、softsign 、softplus、GELU
深度学习的激活函数 :sigmoid.tanh.ReLU .Leaky Relu.RReLU.softsign .softplus.GELU 2019-05-06 17:56:43 wamg潇潇 阅 ...
- 基于NetCore+SqlSugar+Layui开发出来的开源框架项目FytSoaCms问题处理
最近刚好在学习NetCore框架所以就在网上搜索了一下相关的开源框架项目,正好在Github上找到了一个不错的开源框架所以推荐给大家看看哈哈哈. 1:项目相关技术 运行NetCore SDK版本为2. ...