jQuery相关方法8-----解绑事件
一、解绑事件方法unbind()
- 用什么方式绑定的事件,最好用对应的方式解绑事件
- unbind("事件名字")括号里写上事件名字,就会解除这个事件
- unbind()括号里没有参数就是解除全部事件
- 对象.事件()这种方法添加的事件也可以使用unbind解除
- <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
- <script>
- $(function(){
- //为div绑定事件
- $("#btn1").click(function(){
- $("#dv").bind("click",function(){
- console.log("div第一次被点了!!!");
- }).bind("click",function(){
- console.log("div第二次被点了!!!");
- }).bind("mouseenter",function(){
- console.log("鼠标进入div了!!!");
- }).bind("mouseleave",function(){
- console.log("鼠标离开div了!!!");
- });
- });
- //为div解绑单个事件,所有的点击事件都会被移除
- $("#btn2").click(function(){
- $("#dv").unbind("click");
- });
- //为div解绑所有的事件,div的所有事件都会被移除
- $("#btn3").click(function(){
- $("#dv").unbind();
- });
- });
- </script>
- <input type="button" value="绑定事件" id="btn1">
- <input type="button" value="解绑事件单个" id="btn2">
- <input type="button" value="解绑事件全部" id="btn3">
- <div id="dv" style="width: 300px;height: 300px;border: 1px solid #000;"></div>

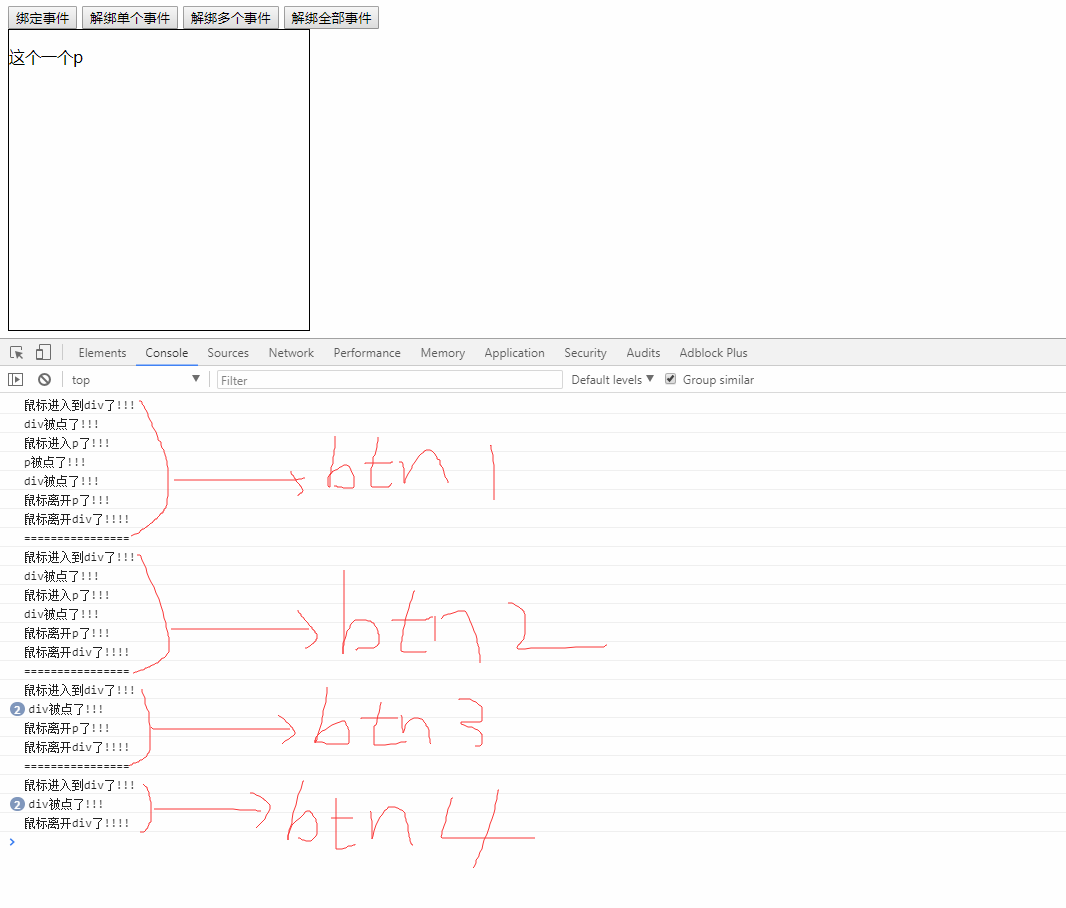
二、解绑事件方法undelegate()
- <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
- <script>
- $(function(){
- //为div绑定事件,同时在div中创建添加一个p标签,并且绑定事件
- $("#btn1").click(function(){
- //div绑定事件
- $("#dv").click(function(){
- console.log("div被点了!!!");
- }).mouseenter(function(){
- console.log("鼠标进入到div了!!!");
- }).mouseleave(function(){
- console.log("鼠标离开div了!!!!");
- });
- //添加p,并绑定事件
- $("<p>这个一个p</p>").appendTo($("#dv"));
- $("#dv").delegate("p","click",function(){
- console.log("p被点了!!!");
- });
- $("#dv").delegate("p","mouseenter",function(){
- console.log("鼠标进入p了!!!");
- });
- $("#dv").delegate("p","mouseleave",function(){
- console.log("鼠标离开p了!!!");
- });
- });
- //解绑单个事件----解绑了p的点击事件,div的点击事件存在
- $("#btn2").click(function(){
- console.log("================");
- $("#dv").undelegate("p","click");
- });
- //解绑多个事件------解绑了p的点击事件和鼠标进入事件.div的点击事件和鼠标进入事件存在
- $("#btn3").click(function(){
- console.log("================");
- $("#dv").undelegate("p","click mouseenter");
- });
- //解绑全部事件-------解绑了p的全部事件,div的事件全部还存在
- $("#btn4").click(function(){
- console.log("================");
- $("#dv").undelegate();
- });
- });
- </script>
- <input type="button" value="绑定事件" id="btn1">
- <input type="button" value="解绑单个事件" id="btn2">
- <input type="button" value="解绑多个事件" id="btn3">
- <input type="button" value="解绑全部事件" id="btn4">
- <div id="dv" style="width: 300px;height: 300px;border: 1px solid #000;"></div>

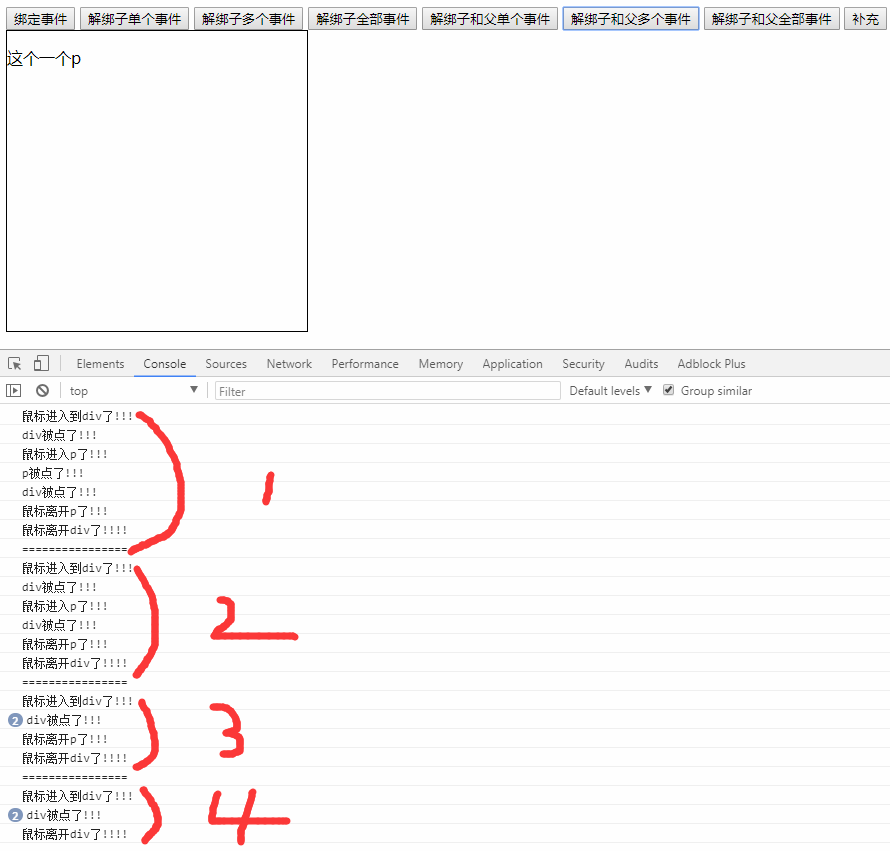
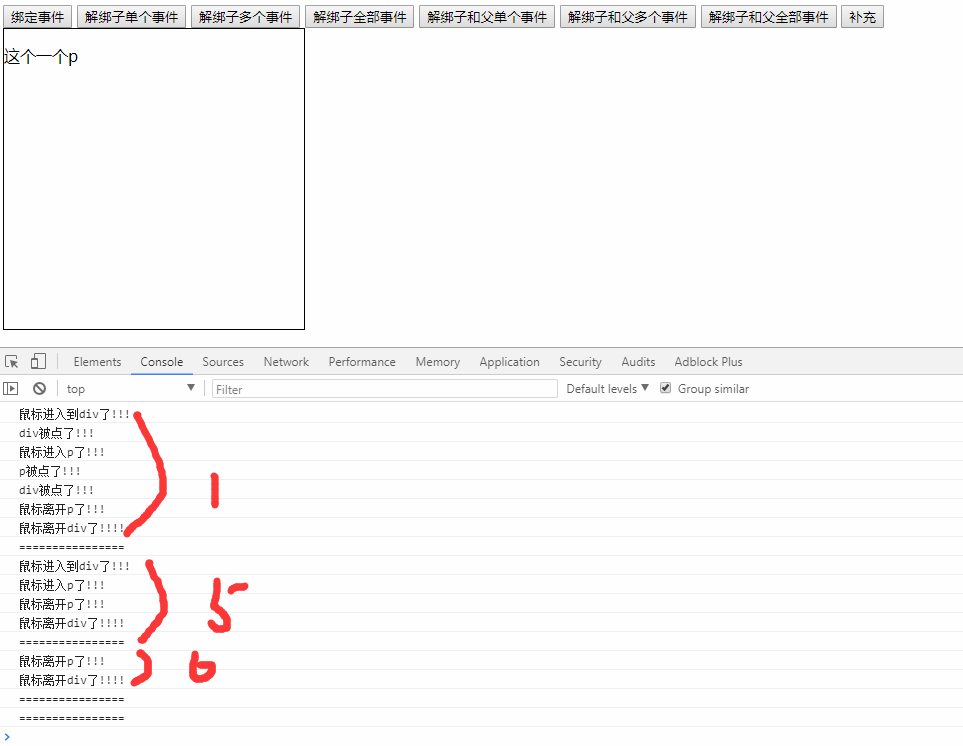
三、解绑事件方法off()
- <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
- <script>
- $(function () {
- //为div绑定事件,同时在div中创建添加一个p标签,并且绑定事件
- $("#btn1").click(function () {
- //div绑定事件
- $("#dv").click(function () {
- console.log("div被点了!!!");
- }).mouseenter(function () {
- console.log("鼠标进入到div了!!!");
- }).mouseleave(function () {
- console.log("鼠标离开div了!!!!");
- });
- //添加p,并绑定事件
- $("<p>这个一个p</p>").appendTo($("#dv"));
- $("#dv").on("click","p",function () {
- console.log("p被点了!!!");
- });
- $("#dv").on("mouseenter","p",function () {
- console.log("鼠标进入p了!!!");
- });
- $("#dv").on("mouseleave","p",function () {
- console.log("鼠标离开p了!!!");
- });
- });
- //解绑子元素单个事件
- $("#btn2").click(function () {
- console.log("================");
- $("#dv").off("click","p");
- });
- //解绑子元素多个事件
- $("#btn3").click(function () {
- console.log("================");
- $("#dv").off("click mouseenter","p");
- });
- //解绑子元素全部事件
- $("#btn4").click(function () {
- console.log("================");
- $("#dv").off("","p");
- });
- //解绑子元素和父元素单个事件
- $("#btn5").click(function () {
- console.log("================");
- $("#dv").off("click");
- });
- //解绑子元素和父元素多个事件
- $("#btn6").click(function () {
- console.log("================");
- $("#dv").off("click mouseenter");
- });
- //解绑子元素和父元素全部事件
- $("#btn7").click(function () {
- console.log("================");
- $("#dv").off();
- });
- //补充:解绑div中所有的子元素的点击事件---不只是子元素p
- $("#btn8").click(function () {
- console.log("================");
- $("#dv").off("click","**");
- });
- });
- </script>
- <input type="button" value="绑定事件" id="btn1">
- <input type="button" value="解绑子单个事件" id="btn2">
- <input type="button" value="解绑子多个事件" id="btn3">
- <input type="button" value="解绑子全部事件" id="btn4">
- <input type="button" value="解绑子和父单个事件" id="btn5">
- <input type="button" value="解绑子和父多个事件" id="btn6">
- <input type="button" value="解绑子和父全部事件" id="btn7">
- <input type="button" value="补充" id="btn8">
- <div id="dv" style="width: 300px;height: 300px;border: 1px solid #000;"></div>


jQuery相关方法8-----解绑事件的更多相关文章
- 从零开始学 Web 之 jQuery(六)为元素绑定多个相同事件,解绑事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 【JQ】jq动态绑定事件.on()、解绑事件off()
#JQ 绑定与解绑事件的方法的历史演变 1. jquery1.4 及之前的版本,由.click() 或 .bind()方法绑定的事件,不能适用脚本创建的新元素:即是说页面加载完成后,再动态创建的DOM ...
- 5月23日笔记-js绑定事件、解绑事件、复合事件
each() $("p").each(function(i,ele){ //alert(ele.innerHTML); alert($("p:eq("+i+&q ...
- 从零开始学 Web 之 DOM(六)为元素绑定与解绑事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +-------------------------------------------------------- ...
- JS---DOM---为元素解绑事件
解绑事件 注意:用什么方式绑定事件, 就应该用对应的方式解绑事件 1.解绑事件 对象.on事件名字=事件处理函数--->绑定事件 对象.on事件名字=null; //1 对象.on事件名字= ...
- jQuery事件之解绑事件
语法: $(selector).unbind([eventType][,handler(eventObject)]); 返回值:jQuery 参数解释: eventTypey:类型:String以后包 ...
- jquery绑定事件,解绑事件
unbind([type],[data]) 是 bind()的反向操作,从每一个匹配的元素中删除绑定的事件.如果没有参数,则删除所有绑定的事件.你可以将你用bind()注册的自定义事件取消绑定.如果提 ...
- jquery移除元素时会自动解绑事件
.html() When .html() is used to set an element's content, any content that was in that element is co ...
- bind() unbind()绑定解绑事件
.bind( eventType [, eventData], handler(eventObject)) 本文实例分析了JQuery中Bind()事件用法.分享给大家供大家参考.具体分析如下: .B ...
- jq的.off解绑事件
.off( events [, selector ] [, handler ] ) 描述:移除一个事件处理函数 events 类型: String 一个或多个空格分隔的事件类型和可选的命名空间,或仅仅 ...
随机推荐
- maven 打包成 .jar 文件执行:没有主清单属性错误
报错原因是pom.xml配置文件中没有指定main入口信息,在pom.xml文件中添加如下代码: <build> <plugins> <plugin> <gr ...
- wc 指令
统计文件的行数, 字符数, 字节数. wc 命令的功能相对简单,参数也较少,但是是统计文本行数,字符数的利器.具体的参数和用法如下 语法 wc [OPTION]... [FILE]... wc [OP ...
- Scala Actor入门
介绍 Scala的Actor类似于Java中的多线程编程.但是不同的是,Scala的Actor提供的模型与多线程有所不同.Scala的Actor尽可能地避免锁和共享状态,从而避免多线程并发时出现资源争 ...
- C++11 特性
之前工作中开发/维护的模块大多都是 "远古代码",只能编译 C++98,很多 C++11 的特性都忘得差不多了,再回顾一下 右值引用&转移语义: 消除两个对象交互时不必要的 ...
- 怎样查看python的所有关键字
关键字是python中具有特定功能的一组词汇, 这些词汇不能用作变量名, 一般会有高亮提示, code时请小心. python的关键字其实也是python的语法核心, 掌握了所有python关键字的用 ...
- springboot2.0+mybatis多数据源集成
最近在学springboot,把学的记录下来.主要有springboot2.0+mybatis多数据源集成,logback日志集成,springboot单元测试. 一.代码结构如下 二.pom.xml ...
- 在论坛中出现的比较难的sql问题:10(删除多表中的同一个外键)
原文:在论坛中出现的比较难的sql问题:10(删除多表中的同一个外键) 最近,在论坛中,遇到了不少比较难的sql问题,虽然自己都能解决,但发现过几天后,就记不起来了,也忘记解决的方法了. 所以,觉得有 ...
- Tomcat Lifecycle
org.apache.catalina.Lifecycle 接口统一管理生命周期,所有生命周期组件都要实现Lifecycle接口. 该接口定义了13个String类型的常量,用于LifecycleEv ...
- 基于NetCore+SqlSugar+Layui开发出来的开源框架项目FytSoaCms问题处理
最近刚好在学习NetCore框架所以就在网上搜索了一下相关的开源框架项目,正好在Github上找到了一个不错的开源框架所以推荐给大家看看哈哈哈. 1:项目相关技术 运行NetCore SDK版本为2. ...
- Android studio如何连接三星手机
打开Android studio,选择Trouble Shoot device connections: 这个菜单项会自动扫描本地已经用USB线连接的设备: 已经成功扫描出了我的Galaxy C7 P ...
