HTML与CSS网页开发基础
C/S体系结构
C/S是Client/Sever的缩写,即客户端/服务器结构。服务器通常采用高性能的PC机或工作站,并采用大型数据库,客户端则需要安装专用的客户端软件。
BS体系结构
B/S是Brower/Sever的缩写,即浏览器/服务器结构。客户端不需要开发任何用户界面,而是通过Web浏览器向Web服务器发生请求,由Web服务器进行处理,并将结果逐级传回客户端。
WEB技术
客户端:HTML语言、CSS、Flash和客户端脚本技术。
服务器端:CGI、ASP、PHP、SP.NET和JSP。
HTML标记语言
HTML文件的创建
整个编译器,或者记事本,文件扩展名改为.htm或者.html
HTML文档结构
<html>标记:开头,所有HTML文件以<html>标记开头,以</html>标记结束。
<head>标记:头文件,作用是放置HTML文件的信息,如定义CSS样式代码可放置在<head>与</head>中。
<title>标记:标题标记,可将标题定义在<title>标记与</title>标记中,具体体现就是浏览器上方导航栏显示的信息。
<boby>标记:主体标记,页面的所有内容都定义在<boby>与</boby>中,<boby>标记本身具有控制页面的一些特性,如页面的背影图片,颜色等。
HTML标记是不区分大小写的。
HTML常用标记
<br>:换行标记,是一个单独标记。
<b>:加粗标记。
<p>:段落标记,段落内容放置在<p>与</p>中,段落标记前后添加空行,内容不受影响。
<h1(-6)>:标题标记,有1~6级标记,数字越小,级别越高,文字字号越大。以</h1(~6)>结尾。
<center>:居中标记,内容显示在页面的居中位置,以</center>结尾。
<ul>:创建无序列表,在每个列表项的前面添加一个圆点符号,以</ul>结尾。
<ol>:有序列表,对每个列表项进行排行,以</ol>结尾。
<li>:列表项标记,单标记。
<table>:表格标记,<table>...</table>表示整个表格。width属性用来设置表格宽度,border属性用来设置表格边框,align用来设置表格对其格式,bgcolor用来设置表格背景色等。
<caption>:表格标题标记,以</caption>结束,也有align,valign等属性。
<th>:表头标记,以</th>标记结束,可通过align,background,colspan,vailgn等属性来设置。
<tr>:表格行标记,以</tr>结尾,一组<tr>标记表示表格的一行,<tr>要嵌套在<table>中使用,也有align,background等属性。
<td>:表格列标记,以</td>结尾,一个<tr>标记可以嵌套若干个<td>标记,同样具有align,background,valign,colspan等属性。
<form>:表单标记,是用户与网页交互信息的重要手段,以</form>标记结尾。在表单标记中可以定义处理表单数据程序的URL地址等信息。
action:该属性用来指定处理表单数据程序的url程序,也可以是JSP。
method:指定数据传到服务器的方式,有两种属性值,分别为get和post,默认是get.get属性值表将输入的数据追加在action指定地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post传送方式传送到服务器。
name:指定表单的名称。
onSubmit:指定当用户单击提交按钮的事件。
target属性:用来指第定输入数据结果显示在哪个窗口中,其属性值可以设置为_blank,_self,_parnet和_top。其中,_blank表示在新窗口中打开目标文件,_self表示在同一个窗口中打开,一般不用设置;_parnet表示在上一级窗口打开,一般使用框架页时经常使用;_top表示在浏览器的整个窗口中打开,忽略任何框架。
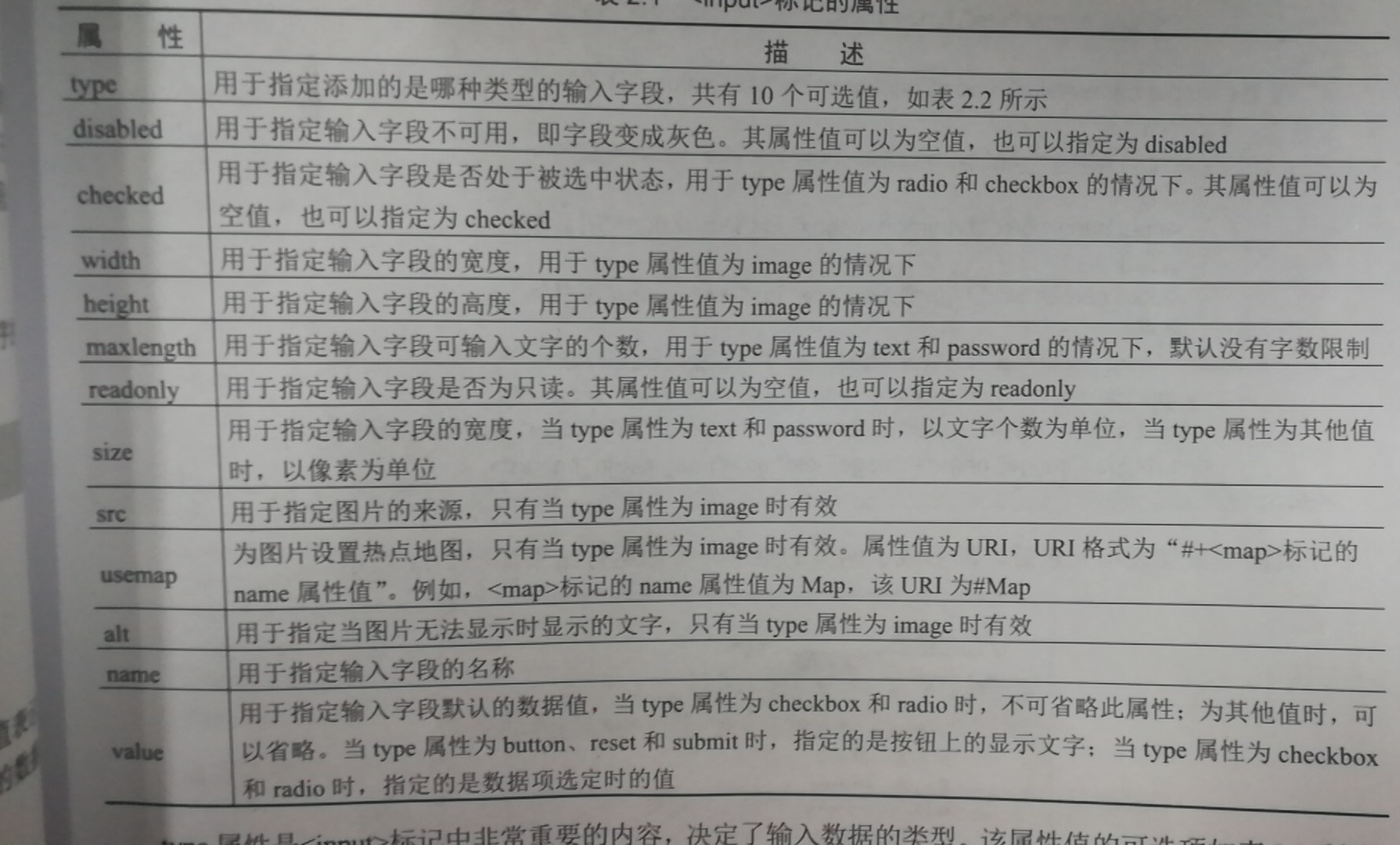
<input>:表单输入标记,通过这个标记可以向页面加入单行文本,多行文本,按钮等等。

select:<select>标记可以在页面中创建下拉列表,要用<option>标记向列表加入内容。multiple属性,用于让多选列表框支持多选。
textarea:<textarea>多行文本标记,与单行文本相比,可以输入更多内容。
超链接与图片标记
a:超链接标记,实现一个页面跳转另一个页面,语法格式<a href=""></a>,href属性用来设定链接到哪个页面。
img:图片标记,往页面加入图片。src属性指定图片来源,alt用来指定当图片无法显示时显示的文字,还有width,height,border等等。
HTML新增元素
section:表示页面的一个区域,如章节,页眉,页脚等,可以与h1,h2,h3,等元素结合使用,标示文档结构。
article:表示页面中一块与上下文无关的独立内容,与博客中一篇文章,一段评论等。<article>通常有自己的标题,脚注等等。
header:表示一个页面中或者整个页面的标题。
footer:表示整个页面或者一个内容区域的脚注,如作者,日期等。
aside:表示当前页面或文章的附属信息,可以包含引用,侧边框,广告,导航条等。
input新增了email,url,number,range等属性。
CSS样式表
CSS规则
语法格式为,选择符{属性:属性值;}
选择符:又称选择器,所有HTML语言中的标记都是通过不同的CSS选择器进行控制的。
属性:主要包括字体属性,文本属性,背景属性等,有些属性只有部分浏览器支持。
属性值:为某个属性的有效值,属性与属性值之间以“:”分隔,当有多个属性时,使用“;”分隔。
CSS选择器
标记选择器:声明页面中哪些标记采用了哪些CSS样式,为所有的改标记通用。
类别选择器:想要相同标记有不同的样式,可用类别选择器。以“.”开头其后定义属性和属性值。用应用类别选择器的HTML标记,在class中用class属性来声明。
id选择器:每个id选择器只能被使用一次。以“#”开头,后加id属性值。
在页面加入CSS
行内样式(内联式):直接定义在HTML标记以内,通过style属性来实现。比较容易令初学者接受,但灵活性不强。
内嵌式(嵌入式):在页面中使用<style></style>标记将CSS样式包含在页面中。比行内样式更为规整,便于维护,但一个网站多个页面相同HTML标记又都要求有相同样式时,显得笨重。
链接式(外联式):将CSS样式定于在一个单独文件中,然后在HTML页面通过<link>标记引用。语法结构<link rel='stylesheet' href='path' type='text/css'>
rel:定义外部文档和调用文档之间的关系。href:CSS文档的绝对或相对路径。type:指外部文件的MIME类型。
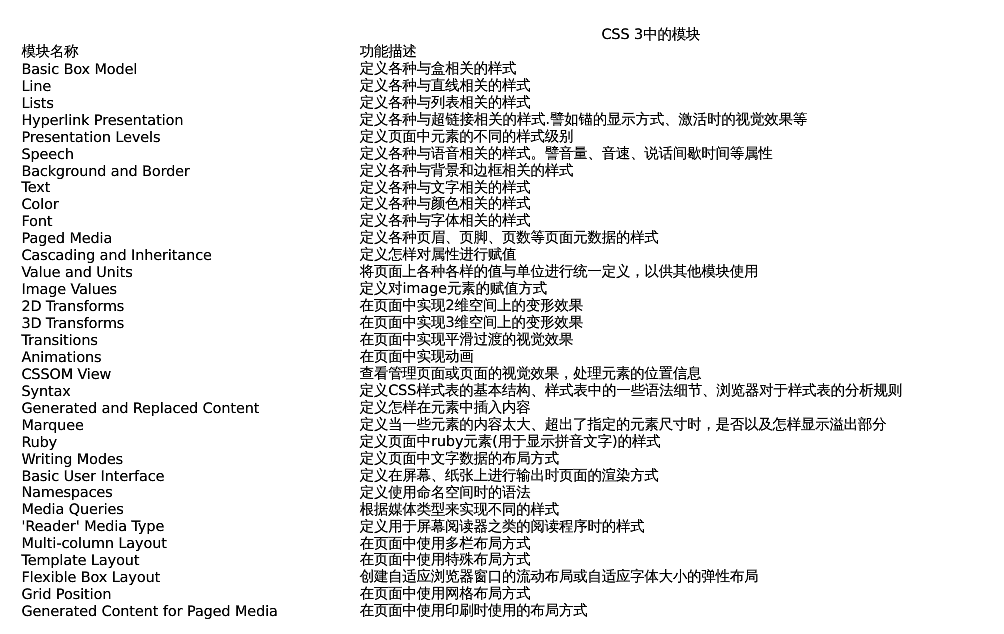
CSS3新特征
CSS3并没有采用总体结构,而是采用了分工协作的模块话结构。

<!DOCTYPE html> <!--不是HTML标记,用来告知浏览器使用哪种HTML规范-->
<html> <!--开始标记-->
<head> <!--头部标记所包含的信息一般不显示在网页上-->
<title>标题</title> <!--标题标记,标题信息显示在浏览器的标题栏上-->
<!--元信息meta标记,记录作者、日期、时间、网页描述、关键词、页面刷新等-->
<meta name="author/ description/ keyword/ generator/ copyright/ robots" content="信息参数">
<!--name属性用来描述网页 编译器 搜索机器人应该抓取的页面-->
<!--http-equiv提供HTTP协议的响应头报文,帮助浏览器正确显示网页内容-->
<meta http-equiv="cache-control" content="no-cache"> <!--禁止浏览器从本地计算机的缓存中访问网页内容,并禁止脱机浏览-->
<meta http-equiv="refresh" content="时间"> <!--网页自动刷新时间>
<meta http-equiv="content-type" content="text/html" charset="UTF-8"> <!---->
<meta http-equiv="expires" content="信息参数 GMT时间格式"> <!--设定网页在缓存中的过期时间,一旦过期,必须到服务器重新传输-->
<link rel="stylesheet" href="Study.css">
</head>
<body text="信息显示颜色" *bgcolor="背景颜色" *alink="活动链接颜色" *link="未访问链接的颜色" *vlink="已被访问的链接颜色" *background="url背景图像" topmargin="文档中上边距的大小px" leftmargin="左边距大小" class="one">
<!--注释信息--> *<coment>注释内容,在很多浏览器中(Chrom等)会显示,不建议使用</coment><br> <!--HTML 不区分大小写--> *<h1 align="对齐方式 left/center/right/justify">标题字标记</h1> <!--从 h1 ~ h6 由大到小, 属于块级标记(浏览器会自动在其前后添加空行)-->
<pre>
<!--添加空格和特书字符-->
空格
⁢ <
> >
& &
" "
© 版权
® 注册商标
× *
÷/
<!--文本修饰标记-->
*<b>定义粗体</b>
*<i>定义斜体</i>
<u>定义下画线</u>
<del>定义删除线</del>
<sup>定义上标</sup>
<sub>定义下标</sub>
<strong>定义着重文字,粗体</strong>
<em>定义加重语气,斜体</em>
<small>变小字号</small>
<big>变大字号</big> <!--计算机输出标记-->
<code>定义计算机代码</code>
<kbd>定义键盘码</kbd>
<samp>定义计算机代码样本</samp>
<it>定义打字机代码</it>
<var>定义变量</var>
<pre>定义预格式化文本</pre> <!--引用和术语标记-->
<abbr>定义缩写</abbr>
<address>定义地址</address>
<blockquote>定义长的引用</blockquote>
<cite>定义引用</cite>
<q>定义短的引用语</q>
<dfn>定义项目</dfn> *<font size="字号:+1~+7/1~7/-1~-7" color="颜色" face="字体">字体标记</font> <p align="">段落标记</p> <!--块级标志,该标记中不能再包含其他块级标记--> <br> 换行标记 <hr width="宽度" size="高度" color="" align=""> 水平分隔线 </pre> *<ruby> <!--音标注释标记-->
中<rt>zhong</rt> <!--rt标记里放音标或注释,这个标记放在需要注释文本的后边-->
国<rp>(</rp> <rt>guo</rt> <rp>)</rp> <!--rp标记是防备浏览器不支持ruby,主要用来放置括号-->
</ruby> <blockquote>段落缩进标记</blockquote> <!--常称为块引用标记,内容能够向右缩进5个英文字符位置,并在其周围增加外边距--> <pre>预格式化标记</pre> <!--浏览器会保留源文件中所定义的格式,包括空格,缩进等--> <ul type="disc实心圆/circle空心圆/square实心正方形"> <!--无序列表-->
<li type="">列表项</li>
</ul> <ol type="" start="起始编号"> <!--有序列表-->
<li type="" value="改变当前编号,并影响后序编号"></li>
</ol> <dl> <!--定义列表-->
<dt>标题</dt>
<dd>描述内容</dd>
</dl> <a href="url" name="" title="提示信息" target="打开指定窗口">超链接标记</a><br>
<!-- _self在当前框架中打开链接 _blank在一个全新空白窗口打开链接 _top在根框架中打开链接 _parent在当前框架的上一层打开链接 framename指定框架或浮动框架 --><br>
<a href="mailto:Email地址1;地址2?cc抄送=地址&bcc密送=地址&subject=邮件%20主题&body=内容">电子邮件超链接</a><br>
<a name="书签名">书签标题</a> <!--定义书签--><br>
<a href="#书签名/URL#书签名">书签标题</a> <!--定义书签链接--><br>
<pre>
绝对路径:完整路径
相对路径:
同一目录:文件名
链接到上一目录:../目录名
链接到下一目录:目录名/
</pre> <iframe src="url" frameborder="0" name="leftiframe" width="" height=""></iframe><br> <!--浮动框架-->
<a href="url" target="leftiframe">在浮动框架内打开超链接</a><br> <img src="url" alt="代替文本" name="" width="" height="" align="left/center/right/top/middle/bottom" border=""><br>
<!--art必选,鼠标悬停在图像上时,显示art内容/图像加载失败时显示红色X并显示art文本--> <!--设置图像热区链接-->
<img src="" usemap="映射图像名称">
<map name="映射图像名称" id="映射图像名称">
<area shape="rec/circle/poly" coords="x1,y1,x2,y2/center-x,center-y,radius/x1,y1,..,Xn,Yn" href="" alt="">
</map> <marquee behavior="滚动方式scroll循环往复滚动,为默认值/slide滚动一次就停止/alternate来回交替滚动" direction="滚动方向up/down/left/right" bgcolor="背景颜色"
loop="滚动次数,-1为无限循环" scrollamount="滚动速度,滚动文字每次移动的长度" scrolldelay="延迟时间,单位毫秒,值越小滚动速度越快"
width="" height="" hspace="" vspace="">滚动内容</marquee>
<!--设置滚动空白空间就是指滚动文字背景和它周围的文字及图像之间的空白空间范围,默认下是紧密相连的,使用hspace,vspace设置-->
<marquee behavior="scroll" direction="left">擅长捉弄人的高木同学</marquee> <!--多媒体文件-->
<embed src="多媒体文件" width="" height="" autostart="true为自动播放/false为不自动播放" loop="true为循环播放/d=false为不循环" type="" >
<!--若想设置音乐为背景音乐时,必须同时将高度和宽度设置为0--> <br>
<embed src="C:\Users\hp\Desktop\music\恋人以上无法满足的梦.flac" type=""> <p><strong>粗体字</strong></p>
<ol>
<li><strong>斜体字</strong></li>
</ol> <div> <!--块级标志,定义分区,其内包含的元素会自动换行-->
<span id="right">DIV层叠</span> <!--前后并不会自动换行-->
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
</div> <!--样式设计略,应该放在CSS里-->
<table align="left/center/right" bgcolor="背景颜色" background="url背景图像" border="边框粗细" bordercolor=""><!--表格标记-->
<thead><!--表格的表头 没必要-->
<caption>表格标题 没必要</caption>
<th>表格表头 没必要</th>
</thead>
<tbody><!--主体-->
<tr><!--行-->>
<td rowspan="行数,跨行合并" colspan="列数">列</td>
</tr>
</tbody>
<tfoot>表格的页脚 没必要</tfoot>
</table> <!--表单-->
<form action="url向何处提交表单" method="get(将提交值加在URL后面,不推荐)/post(隐藏)">
<fieldset><!--定义域,将其包含的内容打包,生成一组字段,浏览器会以特殊方式显示-->
<legend align="">定义域标题</legend>
</fieldset>
<input name="" type="text(单行文本输入框)/password(密码输入框)/submit(提交)/reset(重置)/button(普通按钮)/hidden(隐藏框)/file(文件选择框)"
value="默认值" readonly(只读) size="字段长度">
<input name="复选框" type="checkbox" value="复选框" checked(预先选定)>
<input name="单选框" type="radio" value="单选框">
<input name="图像按钮,插入图像" type="image" src="url" width="" height="">
<textarea name="多行文本输入框" id="" cols="30" rows="10"></textarea>
<select name="下拉列表框" id="" size="一次可见项目数" multiple(规定可多选)>
<option value="规定列表项的值" selected(设置预选)>单列表</option> 因为option是html固有元素;因而无论怎么修改CSS样式在浏览器上都是不起作用的。 想修改option样式,只能通过div ul li模拟select功能;
</select>
</form> </body>
</html> <!--结束标记-->
嘤嘤嘤
CSS 级联样式表 选择器类型
标记选择器,直接使用HTML标记名称作为选择器,它定义的样式作用于所有与选择器同名的标记
p{
background-color: cadetblue;
font-size: 20px;
color: green;
} 类选择器,任何HTML标记中都可以使用class属性,选择多个类要间隔空格class="c1 c2"
.c1{
color: brown;
} 联合选择器
p.c2{
background-color: blue;
} id选择器,只有页面上的标记<body>及其内的标记里才能具有id属性,每个id属性值必须唯一,且只能用于一个指定的标记,
id属性的取值必须以字母开头,有字母,数字,下画线,连字符组成。
class比id更灵活,除非想唯 一标识用id #right{
color: blueviolet;
} 伪类选择器 用法为 标记:伪类名{...}
a:link{color: blue;} 链接未被访问前的样式
a:visited{color: blueviolet;} 链接被访问后的样式
a:hover{color: brown;} 鼠标悬停时的样式
a:active{color: burlywood;} 在被用户激活时(在鼠标点击与释放之间)的样式
设置顺序不能变,否则失效(未测试) first-letter 作用于块,设置第一个字符的样式
first-line 作业于块,设置第一行的样式
first-child 设置第一个子标签的样式 属性选择器 给带有指定属性的HTML标记设置样式
[属性名]{属性 :属性值}
[title] {color:red;} [属性名="属性值"] {}
p[name="chu"]{font-style: initial;} [attribute~=value] 用于选取属性值中包含指定词汇的标记 (用空格隔开的字词列表)
[attribute|=value] 用于选取带有指定值开头的属性值的标记 (属性值是value或者是以value开头的值)
[attribute^=value] 匹配属性值以指定值开头的每个标记
[attribute&=value] 匹配属性值以指定值结尾的每个标记
[attribute*=value] 匹配属性值中包含指定值的每个标记 选择器声明
集体声明
h1,h2,p{color: khaki;}
h2.special,.special,#one{text-decoration: khaki;}
全局声明
*{color:purple;}
派生选择器
li strong {font-style: italic;font-weight: normal}
strong{font-weight: bolder;}
上面的例子 只有ol中的strong元素中的样式为斜体 CSS定义与引用
内联样式表(行内样式表) 避免使用
<标记 style="属性:属性值;"> 内部样式表
<style type="text/css">
选择器 {}
</style> 外部样式表
1.<link type="text/css" rel="stylesheet" href="url"> 2.<style type="text/css">
@import url{""};
选择器 {}
</style> CSS优先级
行内样式 > id样式 > class样式 > 标记样式 div{position:absolute; width: 200px; height: 200px; color: white;}
#d1{background-color: purple; z-index: 0;}
#d2{background-color: rebeccapurple; top:25px; left:50px; z-index: 1;}
#d3{background-color: rosybrown; top:50px; left:100px; z-index: 2;} position: 定义图层的定位方式
static 静态定位,默认
absolute 绝对定位
relative 相对定位,图层不可重叠
fixed 图层位置固定,不滚动
border: 边框
background-color:
left,top: 定义图层的左上角位置
width,height:
float: 设置图层的浮动方式
left/right/none
clear: 清除图层内浮动
left/right/both/none
z-index: 设置图层的层叠上下层关系,值越大,图层位置越高
overflow: 内容溢出控制
visible 始终显示滚动条
auto 不显示滚动条,但超出部分可见,内容超出时显示滚动条
hidden 超出时隐藏内容 CSS样式属性
1.单位
绝对单位:in(英寸)、cm、mm、pt(磅 1pt=1/72in) ,很少使用,多用在印刷上
相对单位: em 表示元素的字体高度,能根据font-size来确定单位大小
例如p{font-size:24px;line-high:2em;} 行高就是48px
ex 表示以小写字母x的高度作为参考,浏览器中常将em/2 = ex
px 根据像素点来确定
% 一般通过另一个值计算
2.字体样式
font-size 设置字体大小
font-style:normal/italic/oblique 设置字体风格
不使用/ 斜体 /倾斜字体
font-family:字体1,字体2,... 设置字体
多字体时用“,”分隔,浏览器依次查找,如果字体名称出现空格,必须用“()”括起来
font-variant:normal/small-caps 设置使用小型的大写字母
font-weight:normal(400)/bold(700)/bolder/lighter/整数(100-900,由细到粗) 设置字体加粗
font:style weight variant size/line-height family 一次性设置多个字体属性
3.文本样式
leter-spacing:normal/长度单位 字符间距
line-height:normal/length 行距
text-indent:length 首行缩进
text-decoration:none/underline/overline/line-through 字符装饰(下划线...)
text-transform:capitalize/uppercase/lowercase/none 英文大小写转换
text-align:left/right/center/justify 水平对齐
vertical-align:top/middle/bottom/text-top/text-bottom 垂直对齐
4.背景与颜色
color: 设置字体颜色
background-color: 背景颜色
background-image: url 背景图片
background-repeat: repeat/no-repeat/repeat-x(从左向右)/repeat-y(从上到下) 背景图片没铺满时是否重叠
background-attachment:scroll/fixed 设置背景图像是否随滚动条一起滚动
background-position:水平参数 垂直参数 设置背景图片的具体起始位置(两个参数间空格分开)
left|center|right/%/xpos top|center|bottom/%/ypos
background:color image repeat position attachment
5.列表样式
list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块)/decimal(阿拉伯数字)/lower-roman(罗马数字)/upper-roman/lower-alpha(英文字母)/upper-alpha/none
list-style-image:url|none 设置列表替代图像
list-style-position:outside/inside 设置图像位置
list-style:type image position CSS盒模型:每个元素都是长方形的盒子 由外到内依次为:margin(边界)、border(边框)、padding(填充)、content(内容)
margin-top/right/bottom/left:数值/auto
margin:10px 10px 10px 10px 上 右 下 左
margin:10px 10px 10px 上 左右 下
margin:10px 10px 上下 左右
margin:10px 上下左右 border-style:none/hidden/dotted(点状)/dashed(虚线)/solid(实线)/double(双线)/groove(3D凹槽)/ridge(山脊状)/inset(沉入感)/outset(浮出感)
border-top/right/bottom/left-style:
border-style:上 右 下 左 (下面都可以这样设置)
border-width:medium(默认)/thin/thick/数值
border-color:
border:width style color padding同margin
嘤嘤嘤two
HTML与CSS网页开发基础的更多相关文章
- HTML和CSS网页开发基础
一 HTML文档结构 HTML文档结构:<html>.<head>.<title>.<body>构成HTML页面中最基本的元素. HTML常用标记:1. ...
- 使用JSP/Servalet技术开发新闻发布系统------动态网页开发基础
什么是动态网页? 动态网页是指在服务器端运行的程序或者网页,它们会随不同客户.不同时间,返回不同的网页. 动态网页的特点? (1).交互性:即网页会根据用户的要求和选择而动态改变和响应.采用动态网页技 ...
- 第一章使用JSP/Server技术开发新闻发布系统第一章动态网页开发基础
一:为什么需要动态网页 由于静态网页的内容是固定的,不能提供个性化和定制化得服务,使用动态网页可真正地与用户实现互动. 二:什么是动态网页 ①:动态网页是指在服务器端运行的,使用程序语言设 ...
- ASP.NET网页开发基础(7)
整理了一点的小知识点: 1.ASP.NET网页扩展名: .asax 全局应用程序类的扩展名 .xml 访问网页时的扩展名 .htm .ascx Web用户控件的扩展名 ...
- JSP/Servlet------------------------->>动态网页开发基础(一)
动态网页:是指在服务器端运行的,使用程序语言设计的交互式网页,它们会根据某种条件的变化,返回不同的网页内容. 动态网站可以实现交互功能,如用户注册.信息发布.产品展示.订单管理等等: 动态网页并不是独 ...
- jsp第一章 动态网页开发基础
动态网站可以实现交互功能,如用户注册.信息发布.产品展示.订单管理等等: 动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页: 动态网页中包含有服务器端脚本,所以页面文件名常以a ...
- jsp动态网页开发基础
JSP基础语法 jsp页面元素构成 jsp页面组成部分有:指令,注释,静态内容,表达式,小脚本,声明. 1.表达式<%= %> 2.小脚本<% %> 3.声 ...
- 深入理解CSS网页布局-理论篇
在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余. 基于此,在博客园中做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位. (可点击屏 ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
随机推荐
- bootstrap栅格系统的container和row一些关系
container有个15px的padding,而我们设定的每个col也都有15px的padding,如果两者直接配合,那么就会产生30px的间距,导致内容和浏览器边框的距离较大,所以用row将所有的 ...
- Hystrix 用法及注解用法
一.hystrix参数使用方法 通过注解@HystrixCommand的commandProperties去配置,如下就是hystrix命令超时时间命令执行超时时间,为1000ms和执行是不启用超时 ...
- java SE,EE,ME区别
Java SE(Java Platform,Standard Edition):java平台标准版: Java EE(Java Platform.Enterprise Edition):java平台企 ...
- 论文阅读之FaceNet: A Unified Embedding for Face Recognition and Clustering
名称:FaceNet: A Unified Embedding for Face Recognition and Clustering 时间:2015.04.13 来源:CVPR 2015 ...
- RCS版本控制
RCS(Revision Control System)衍生品有两个 SCCS(Source Code Control System) CVS(Concurrent Versions System)是 ...
- java引用传递和值传递
关于Java传参时是引用传递还是值传递,一直是一个讨论比较多的话题,有论坛说Java中只有值传递,也有些地方说引用传递和值传递都存在,比较容易让人迷惑.关于值传递和引用传递其实需要分情况看待,今天学习 ...
- springboot学习入门简易版一---springboot2.0介绍
1.1为什么用springboot(2) 传统项目,整合ssm或ssh,配置文件,jar冲突,整合麻烦.Tomcat容器加载web.xml配置内容 springboot完全采用注解化(使用注解方式启动 ...
- 异常-Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlException): Permission denied: user=hdfs, access=WRITE, inode="/hbase":root:supergroup:drwxr-xr-x
1 详细异常 Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlExce ...
- 基于Java8的日期时间工具类DateTimeFormatter
原文:https://blog.csdn.net/qq_36596145/article/details/85331002 import java.time.Instant; import java. ...
- 模板引擎-vue中的模板如何被解析,指令如何处理
模板是什么 <div id='app'> <div> <input v-model="title"/> <button v-on:clic ...
