一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图

@bp.route('/banners/')
@login_required
@permission_required(CMSPersmission.POSTER)
def banners():
return render_template('cms/cms_banners.html')
给这个url添加选中事件

else if(url.indexOf('banners') >= 0) {
var bannerManageLi = $('.banner-manage');
bannerManageLi.addClass('unfold').siblings().removeClass('unfold');
}
base模板

页面


{% extends 'cms/cms_base.html' %}
{% block title %}
轮播图管理
{% endblock %}
{% block head %}
<style>
.top-box{
overflow: hidden;
background: #ecedf0;
padding: 5px;
}
.top-box button{
float: right;
}
</style>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning">添加轮播图</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th>
<th>图片链接</th>
<th>跳转链接 </th>
<th>优先级</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
</table>
{% endblock %}
访问

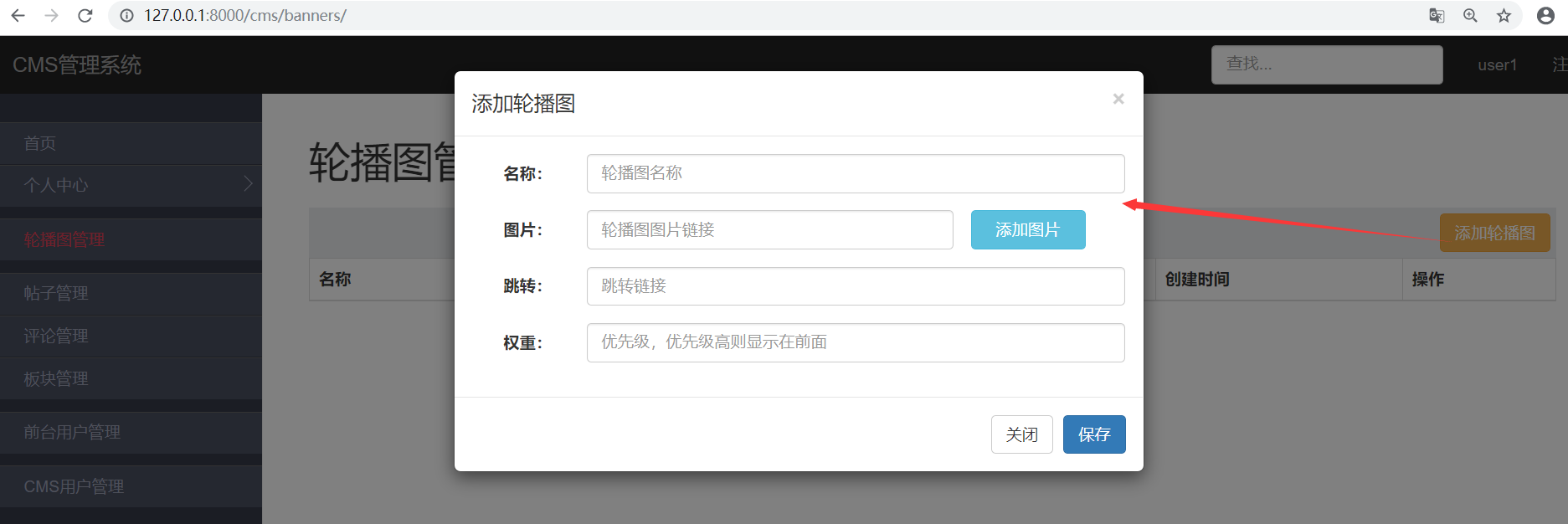
添加轮播图的模态对话框


{% extends 'cms/cms_base.html' %}
{% block title %}
轮播图管理
{% endblock %}
{% block head %}
<style>
.top-box {
overflow: hidden;
background: #ecedf0;
padding: 5px;
}
.top-box button {
float: right;
}
</style>
{% endblock %}
{% block page_title %}
{{ self.title() }}
{% endblock %}
{% block main_content %}
<div class="top-box">
<button class="btn btn-warning" data-toggle="modal" data-target="#banner-dialog">添加轮播图</button>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th>
<th>图片链接</th>
<th>跳转链接</th>
<th>优先级</th>
<th>创建时间</th>
<th>操作</th>
</tr>
</thead>
</table>
<!-- 模态对话框,需包含上面button包含的属性(#属性),如这里用的#banner-dialog -->
<div class="modal fade" id="banner-dialog" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">添加轮播图</h4>
</div>
<div class="modal-body">
<form action="" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">名称:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="name" placeholder="轮播图名称">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">图片:</label>
<div class="col-sm-7">
<input type="text" class="form-control" name="image_url" placeholder="轮播图图片链接">
</div>
<button class="btn btn-info col-sm-2">添加图片</button>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">跳转:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="link_url" placeholder="跳转链接">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">权重:</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="priority" placeholder="优先级,优先级高则显示在前面">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
{% endblock %}
访问

一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作的更多相关文章
- 一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js js //发送ajax请求注册请求$(function () { $('#submit-btn').click(function (event) { event.pr ...
- Flask实战第49天:cms轮播图管理页面布局
新建cms_banners.html继承cms_base.html {% extends 'cms/cms_base.html' %} {% block title %} 轮播图管理-CMS管理系统 ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- Java开发笔记(一百二十六)Swing的窗口
前面介绍了AWT界面编程的若干技术,在编码实践的时候,会发现AWT用起来甚是别扭,它的毛病包括但不限于下列几点:1.对中文的支持不好,要想在界面上正常显示汉字,还得在运行时指定额外的运行参数“-Dfi ...
- 一百三十:CMS系统之七牛js和python的SDK使用示例
1.安装: pip install qiniu 2.编写获取uptoken的接口 @app.route('/uptoken/')def uptoken(): access_key = '' secre ...
- 一百二十三:CMS系统之登录功能
配置文件中加入前台用户的身份标识 form class SigninForm(BaseForm): telephone = StringField(validators=[Regexp(r'1[345 ...
- 一百二十一:CMS系统之注册后跳转到上一个页面
实现功能,访问测试页面的时候,跳转到注册页面,注册成功后跳转到测试页面 使用参数:若是从其他地址跳转过来时,头部信息中会携带参数referrer,此参数为从从哪个地址跳转到当前地址的,若是直接从浏览器 ...
- 测开之路一百二十六:flask之获取request请求数据
可以根据flask的request对象获取所有的请求信息 path = request.path # 获取请求地址method = request.method # 获取请求方法ip = reques ...
- VMware vSphere 服务器虚拟化之二十六 桌面虚拟化之View Persona Management
VMware vSphere 服务器虚拟化之二十六 桌面虚拟化之View Persona Management 实验失败告终,启动VMware View Persona Management服务报10 ...
随机推荐
- 如何发布一个npm包?
npm包在现在前端开发中经常使用且便利,而我也是经常使用,而没研究怎么去发布npm.那如何发布npm包呢? 一.在npm的官网上注册一个账号登录,https://www.npmjs.com/ 注意此步 ...
- 【转】高可用Redis(六):瑞士军刀之bitmap,HyperLoglog和GEO
1.bitmap位图 1.1 bitmap位图的概念 首先来看一个例子,字符串big, 字母b的ASCII码为98,转换成二进制为 01100010 字母i的ASCII码为105,转换成二进制为 01 ...
- python_三元运算符
三元运算又称三目运算,是对简单的条件语句的简写 简单条件语句: if 条件成立: val = 1 else: val = 2 改成三元运算: val = 1 if 条件成立 else 2 举例: a ...
- CF15E Triangles
思路 有四种方法,L,R,L->R,只走上面的小三角形 然后组合方案数\(2f^2+8f+10\) 然后求f,递推一下就好啦(其实是太麻烦了) 时间和空间复杂度都是\(O(n)\) 代码 #in ...
- django session 加密cookie型
a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引 ...
- ACM-ICPC 2017 西安赛区现场赛 A. XOR(线性基+线段树)
题目链接:https://nanti.jisuanke.com/t/20749 参考题解:https://blog.csdn.net/Lee_w_j__/article/details/8266418 ...
- 洛谷P1140 相似基因【线性dp】
题目:https://www.luogu.org/problemnew/show/P1140 题意: 给定两串基因串(只包含ATCG),在其中插入任意个‘-’使得他们匹配.(所以一共是5种字符) 这5 ...
- 使用Jieba提取文章的关键词
import jieba.analyse as analyse import matplotlib.pyplot as plt from wordcloud import WordCloud data ...
- MFC 列表控件List Control
一般用带有表头的报表模式,所以属性:View设为Report // OnInitDialog()中 CString str[] = {TEXT("姓名"),TEXT("性 ...
- java+上传后的文件展示
文件夹结构支持 大文件上传控件6支持向服务器上传整个文件夹,并且在服务端保存时与本地目录结构完全保持一致,同时在数据库中也保留文件夹的层级结构.开发人员可以借助于数据库中的层级信息方便的管理文件,管理 ...
