c++贪吃蛇
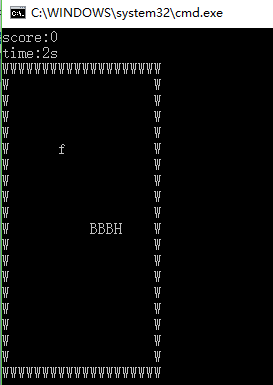
显示方式:清屏打印二位数组,数组即游戏地图,包括墙面(用‘W’表示),蛇(‘H’表蛇头,‘B’表身体)和食物(用‘f’表示)。

const int MaxMap = ;
char map[MaxMap][MaxMap];
边缘为墙面:
for (int i = ; i < MaxMap; i++){
map[][i] = 'W';
map[MaxMap - ][i] = 'W';
}
for (int i = ; i < MaxMap-; i++){
map[i][] = 'W';
map[i][MaxMap - ] = 'W';
}
蛇的身体用结构体连接:
struct snake{
int x;
int y;
struct snake *next;
}head,body1,body2,tail;
初始蛇长为4,head表示蛇头,其next指向NULL;tail表示蛇尾,进食后增加的身体加到tail之前。
int centerpoint = MaxMap / ;
head = { centerpoint, centerpoint, NULL };
body1 = { centerpoint, centerpoint-, &head };
body2 = { centerpoint, centerpoint - , &body1 };
tail = { centerpoint, centerpoint - , &body2 }; struct snake *p = &tail;
while (p != NULL){
map[p->x][p->y] = 'B';
p = p->next;
}
map[head.x][head.y] = 'H';
引入一个随机种子,生成食物:
void food(){
int x = , y = ;
srand(time());
while (map[x][y]!=' '){
x = rand() % (MaxMap - ) + ;
y = rand() % (MaxMap - ) + ;
}
map[x][y] = 'f';
return;
}
蛇的移动:
首先定义蛇的默认移动方向,这里默认为右(WSAD)。
char direction = 'd';
接收键盘输入的移动方向,并将其替换为默认方向;如果键盘未输入,则为默认方向。
(蛇不能向身体方向移动,此方向无效。)
(nextX,nextY表示蛇头下一个位置与此时的相对位置。)
计算蛇头应出现的下一个位置。蛇的身体跟随移动,清除原蛇尾。
char letter = direction;
struct snake *p = &tail;
int nextX = , nextY = , tailX = p->x, tailY = p->y;
if (_kbhit()){
letter = _getch();
if (letter == 'w' || letter == 's' || letter == 'a' || letter == 'd'){
if ( != (direction - letter)){
if (!((letter == 'w' && direction == 's') ||
(letter == 's' && direction == 'w') ||
(letter == 'a' && direction == 'd') ||
(letter == 'd' && direction == 'a')))
direction = letter;
}
}
}
switch (direction){
case 'w':
nextX = -;
nextY = ;
break;
case 's':
nextX = ;
nextY = ;
break;
case 'a':
nextX = ;
nextY = -;
break;
case 'd':
nextX = ;
nextY = ;
break;
default:
break;
}
map[p->x][p->y] = ' ';
蛇身的移动,蛇头位置的计算
while (p->next != NULL){
p->x = p->next->x;
p->y = p->next->y;
map[p->x][p->y] = 'B';
p = p->next;
}
map[head.x][head.y] = 'B';
head.x += nextX;
head.y += nextY;
吃食和游戏结束判定:
蛇头出现的下一个位置如果为墙面或自己的身体,游戏结束。
bool gameover(int x,int y){
if (map[x][y] == 'W' || map[x][y] == 'B')
return ;
else
return ;
}
蛇头出现的下一个位置如果有食物,蛇长加1。
bool eat(int x,int y){
if (map[x][y] == 'f'){
food();
return ;
}
else{
return ;
}
}
进食后,new一个新身体:
if (eat(head.x, head.y)){
snake *newBody = new snake;
newBody->x = tail.x; newBody->y = tail.y; newBody->next = tail.next;
tail.x = tailX, tail.y = tailY;
tail.next = newBody;
map[tailX][tailY] = 'B';
snakeLength++;
}
map[head.x][head.y] = 'H';
显示:
循环执行蛇的移动过程,并清屏打印地图。
完整代码:https://github.com/shuiguai/games/blob/master/snake.cpp
环境:win64,VS2010
c++贪吃蛇的更多相关文章
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- 用C++实现的贪吃蛇游戏
我是一个C++初学者,控制台实现了一个贪吃蛇游戏. 代码如下: //"贪吃蛇游戏"V1.0 //李国良于2016年12月29日编写完成 #include <iostream& ...
- [LeetCode] Design Snake Game 设计贪吃蛇游戏
Design a Snake game that is played on a device with screen size = width x height. Play the game onli ...
- JavaScript-简单的贪吃蛇小游戏
实现逻辑: //获取Html中的格子(行,列) //建立数组存储所有格子(x,y) //建立数组用于存储蛇身(x,y) //生成随机坐标(x,y)的函数 //随机创建蛇身并存储到蛇身数组 //创建食物 ...
- juery实现贪吃蛇的游戏
今天用juery做了一个贪吃蛇的游戏,代码比较简陋,不过作为这些天学习juery的成果,非常有成就感.另外关于代码内容如有雷同不胜荣幸. 更改了下 让头和身子的颜色不一样 这样好区分些,虽然还是不怎么 ...
- HTML 5 背离贪吃蛇 写成了类似于屏幕校准
中间写了改 改了写 还是没做出自己满意的效果 ,看来自己的确不是一个走前端的料子.当然h5还是学一点好一点 具体说来 就是 在canvas 的画布中 鼠标点击后画上一个圆形 然后就有随机的在画布上面出 ...
- 控制台游戏引擎CGE——贪吃蛇
今天我也来发一个控制台游戏.先看图: 缘起 LZ是一个有严重拖延症的人,表现的形式就是隔一段时间就要刷一刷博客园. 这不前几天,看到了魏大师<使用Lua脚本语言开发出高扩展性的系统...> ...
- 原生JS制作贪吃蛇小游戏
感情都在代码里,来,干了!... <!doctype html> <html> <head> <meta http-equiv="Content-T ...
- 基于AT89C51单片机的贪吃蛇电子游戏(仿真)
有关贪吃蛇的历史发展可以看一下这个网址,贪吃蛇最初的设计和现在并不相同..http://www.techweb.com.cn/internet/2013-02-21/1278055.shtml 该项目 ...
- 小菜学习Winform(一)贪吃蛇2
前言 上一篇<小菜学习Winform(一)贪吃蛇>中实现了简单版的贪吃蛇,在文章末也提到需要优化的地方,比如使用oo.得分模式.速度加快模式和减少界面重绘.因为是优化篇,实现方式上一篇有, ...
随机推荐
- CentOS8编译openocd-0.10.0
1.sudo yum install libusbx-devel 2. ./configure --prefix=$HOME/openocd-0.10.0 --enable-jlink CFLAGS= ...
- Luogu P5652 基础博弈练习题 (博弈论、图论)
题目链接 https://www.luogu.org/problem/P5652 题解 好题,想了四小时-- 首先考虑如何判断胜负: 首先假设只有一个柱子,那就是奇败偶胜.不难发现最后一个奇数后面的偶 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- [CSP-S模拟测试]:答题(meet in the middle)
题目传送门(内部题142) 输入格式 输入文件的第一行为两个数$n,P$. 接下来一行$n$为个正整数,表示每道题的分数. 输出格式 输出一行一个正整数,为至少需要获得的分数. 样例 样例输入: 2 ...
- [题解] [ZJOI2014] 力
题面 题解 恩, 我们首先有这两个关系 \[ \displaystyle\begin{aligned} F_j &= \sum_{i < j}\frac{q_iq_j}{(i - j)^ ...
- 12.数值的整数次方 Java
题目描述 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 这道题看似简单,其实BUG重重.要注意的问题: 1 关于次幂的问题特殊的情况, ...
- Python编程中NotImplementedError的使用
Python编程中raise可以实现报出错误的功能,而报错的条件可以由程序员自己去定制.在面向对象编程中,可以先预留一个方法接口不实现,在其子类中实现.如果要求其子类一定要实现,不实现的时候会导致问题 ...
- Liunx 命令之链接操作
Linux 系统中有软链接和硬链接两种特殊的"文件". 软链接可以看作是Windows中的快捷方式,可以让你快速链接到目标档案或目录. 硬链接则透过文件系统的inode来产生新档名 ...
- hibernate ifnull
mysql中sql语句的ifnull函数,在hibernate的hql中可用coalesce代替. 例: mysql的sql:select ifnull(max(sort),0) from table ...
- java html table 转 excel,给予jdom 和 poi
maven 引入 <dependency> <groupId>org.jdom</groupId> <artifactId>jdom</artif ...
