用表格制作商品购买页面--(table)
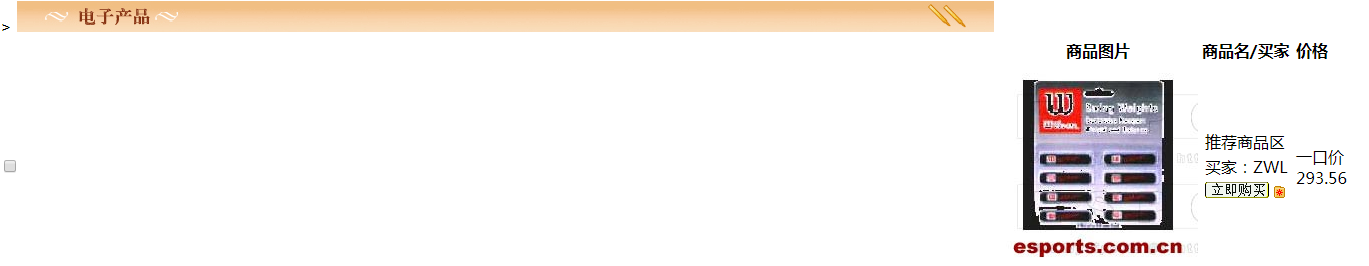
实现效果如图:

首先来看布局,头部图片,内容从左到右分为四个部分 勾选+商品图片+商品名/买家+价格,
所以需要将头部用<td>包括起来,并且设置<td colspan="4">,意思是将内容设置四个列,
来看看不设置的效果:

将所有内容都挤出去了,在表格中这一标签是很重要的,
设置勾选:
<td>
<input type="checkbox" />
</td>
如下:

设置商品图片:
<td align="center">
<img src="img/235.jpg" />
</td>
设置商品名/买家:
这里因为有三层,所以其中需要建立一个表格包裹起来:
<td>
<table>
<tr>
<td>推荐商品区</td>
</tr>
<tr>
<td>买家:ZWL</td>
</tr>
<tr>
<td>
<img src="img/buy.gif"/>
<img src="img/fav1.gif" />
</td>
</tr>
</table>
</td>
设置价格:
<td>
一口价
<br />
293.56
</td>
四个部分都完成,如下所有部分都是这样。
要注意的是表格的标签用法:
<table>
<tr> ————独占一行
<td></td> ———常用来添加图片以及文字
<th></th> ———独占一些位置,自动将字体加粗,可设置样式
</tr>
<table>
用表格制作商品购买页面--(table)的更多相关文章
- table表格制作
分享一个简单的表格,代码如下: <table border=3 bordercolor=blue align=center cellspacing=3 cellpadding=6> < ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- [转]JS组件系列——表格组件神器:bootstrap table
原文地址:https://www.cnblogs.com/landeanfen/p/4976838.html 前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉 ...
- JS组件系列——表格组件神器:bootstrap table 包含了js对象的定义和对象成员函数的定义
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS实现页面table鼠标移动改变tr行颜色,单击tr选中复选框功能
JS源代码: //需要设置tr背景颜色 var highlightcolor='#bfecfc'; //设置背景颜色 function changeto(index){ var tr1 = docum ...
- 第04项目:淘淘商城(SpringMVC+Spring+Mybatis)【第九天】(商品详情页面实现)
https://pan.baidu.com/s/1bptYGAb#list/path=%2F&parentPath=%2Fsharelink389619878-229862621083040 ...
- 商品购买 & 收银台订单优化测试点疑问归纳梳理
摘要 更新内容 更新人 更新时间 初版内容 Young 2020.11.20 16:40 贾轩审查确认 Harry 2020.11.20 17:00 和林森沟通问题答疑 参与人:林森.Harry. ...
随机推荐
- Python: 根据利润计算奖金
简述:企业发放的奖金根据利润提成.利润(I)低于或等于10万元时,奖金可提10%: 利润高于10万元,低于20万元时,低于10万元的部分按10%提成,高于10万元的部分,可提成7.5%: 20万到40 ...
- laydate V5-0-8动态设置min值
laydate通过设置min,max值来对用户输入的时间做约束 laydate v1.0版本 //日期插件 var start={ elem:"#start", format:&q ...
- Windows7下IIS+php配置教程
WINDOWS 7 IIS+php配置教程,具体内容如下 打开 开始 -> 控制面板 -> 程序与功能 -> 打开或关闭windows功能 勾选Internet信息服务,并点击前面的 ...
- .NET Core微服务架构学习与实践系列文章索引目录
一.为啥要总结和收集这个系列? 今年从原来的Team里面被抽出来加入了新的Team,开始做Java微服务的开发工作,接触了Spring Boot, Spring Cloud等技术栈,对微服务这种架构有 ...
- redis分布式锁,面试官请随便问,我都会
目录 前言 实现要点 错误解锁方式 正确加锁释放锁方式 前言 现在的业务场景越来越复杂,使用的架构也就越来越复杂,分布式.高并发已经是业务要求的常态.像腾讯系的不少服务,还有CDN优化.异地多备份等处 ...
- ulimt 和 sysctl
ulimit : 对进程进行 资源限制 ,如打开文件数,进程数. sysctl: 更改内核参数. /proc/pid : 伪文件系统,以文件系统的方式 对 访问内核参数 提供接口. 1. ulimit ...
- C语言字符串之无重复字符的最长子串
题目描述 给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 输入: "abcabcbb" 输出: 解释: 因为无重复字符的最长子串是 . 输入: " ...
- 再jsp页面中使用kindeditor 的方法
1.创建一个动态web工程 2.建立一个static库文件夹把CSS,JS样式放进去 3. 复制HTML代码到jsp页面中 4.在相对路径中加上一个"static/" 5.运行截图
- 第07组 Alpha冲刺(1/4)
队名:秃头小队 组长博客 作业博客 组长徐俊杰 过去两天完成的任务:完成人员分配,初步学习Android开发 Github签入记录 接下来的计划:继续完成Android开发的学习,带领团队进行前后端开 ...
- POJ2195 Going Home【KM最小匹配】
题目链接:http://poj.org/problem?id=2195 Going Home Time Limit: 1000MS Memory Limit: 65536K Total Submi ...
